
REDESIGNING THE EDUCATION EXPERIENCE
FOR BLIND CHILDREN
This project aims to design an experience that provides users with a sense of belonging and ownership; the users being the visually impaired kids, the ones that are completely blind.
If a design is universal, it is, by definition, accessible.
Client: Student Work
Role: Concept, UI / UX Design, Product Design, Spatial Design
Role: Concept, UI / UX Design, Product Design, Spatial Design
Guide: Prof. Santiago Piedrafita
Tools: Adobe Illustrator, Adobe Photoshop, Sketchup, FlowMapp
Duration: 5 weeks
Tools: Adobe Illustrator, Adobe Photoshop, Sketchup, FlowMapp
Duration: 5 weeks
The Process
Research
Total blindness is generally the inability to use light, although the perception of light and dark may or may not exist. Blind people have problems with identifying spatial orientation, mobility, and most importantly autonomy, that is essential to the welfare and ability to move to other places.
Total blindness is generally the inability to use light, although the perception of light and dark may or may not exist. Blind people have problems with identifying spatial orientation, mobility, and most importantly autonomy, that is essential to the welfare and ability to move to other places.
Context
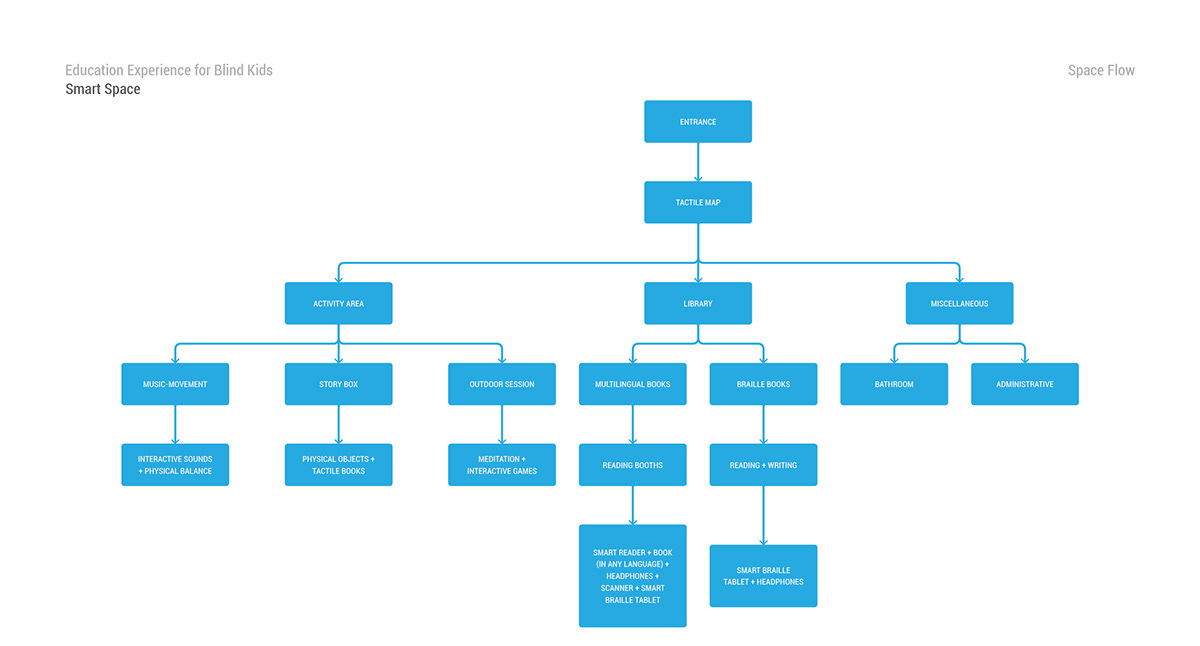
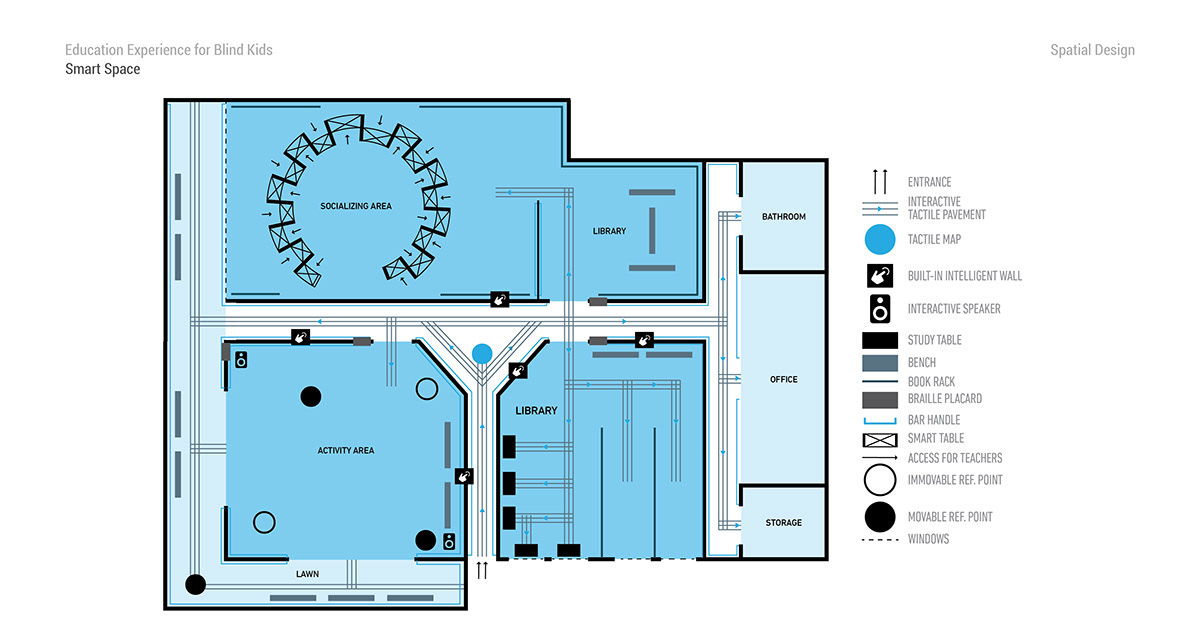
This project is located in a community center atmosphere with space and advanced devices that provide blind kids a chance of effective education. Central to the Braille writing and reading system, this project demonstrates a multi-sensory approach that can help blind kids (4-10 y/o) to integrate into the society as seamlessly as possible with the hope of providing a sense of belonging.
This project is located in a community center atmosphere with space and advanced devices that provide blind kids a chance of effective education. Central to the Braille writing and reading system, this project demonstrates a multi-sensory approach that can help blind kids (4-10 y/o) to integrate into the society as seamlessly as possible with the hope of providing a sense of belonging.
Goals
• Enable blind kids to develop an understanding of the space around
• Provide the kids a chance to communicate successfully
• Increase in the kids’ emotional, cognitive and social growth
• Enable blind kids to develop an understanding of the space around
• Provide the kids a chance to communicate successfully
• Increase in the kids’ emotional, cognitive and social growth

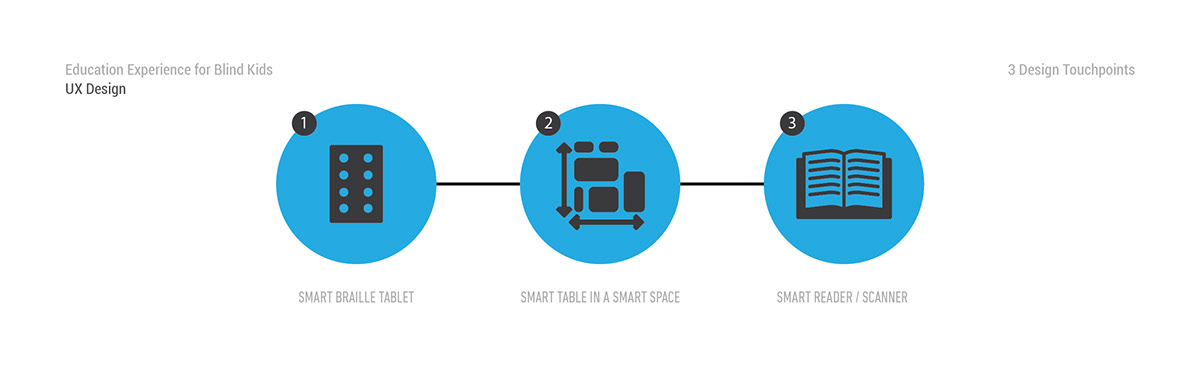
THE THREE DESIGN TOUCHPOINTS
1. Smart Braille Tablet
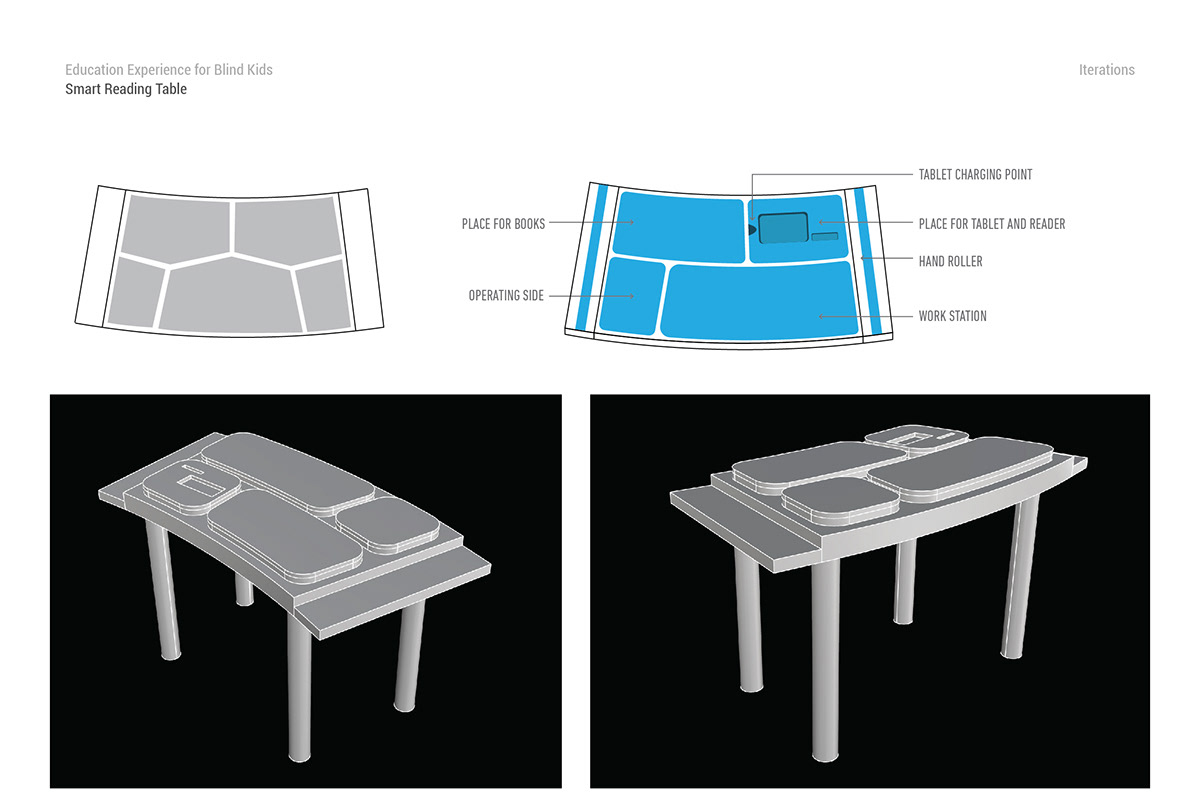
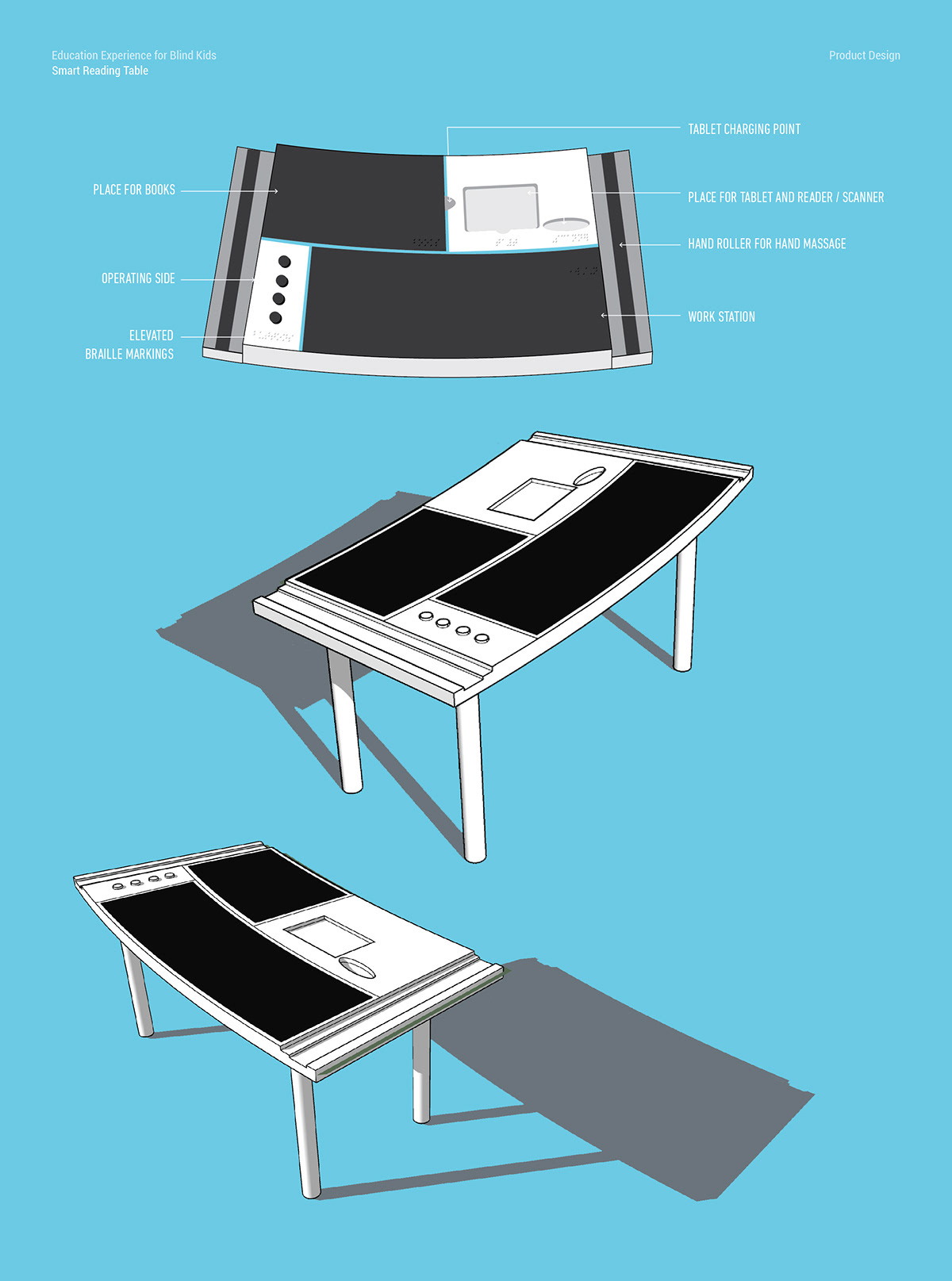
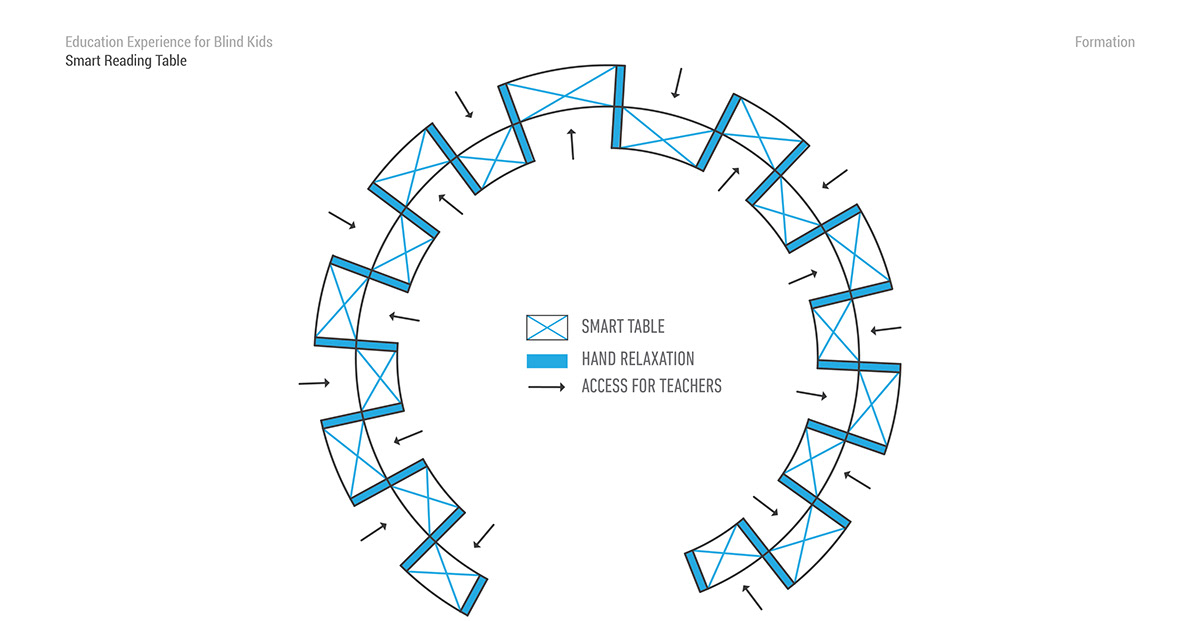
2. Smart Table as part of the smart space
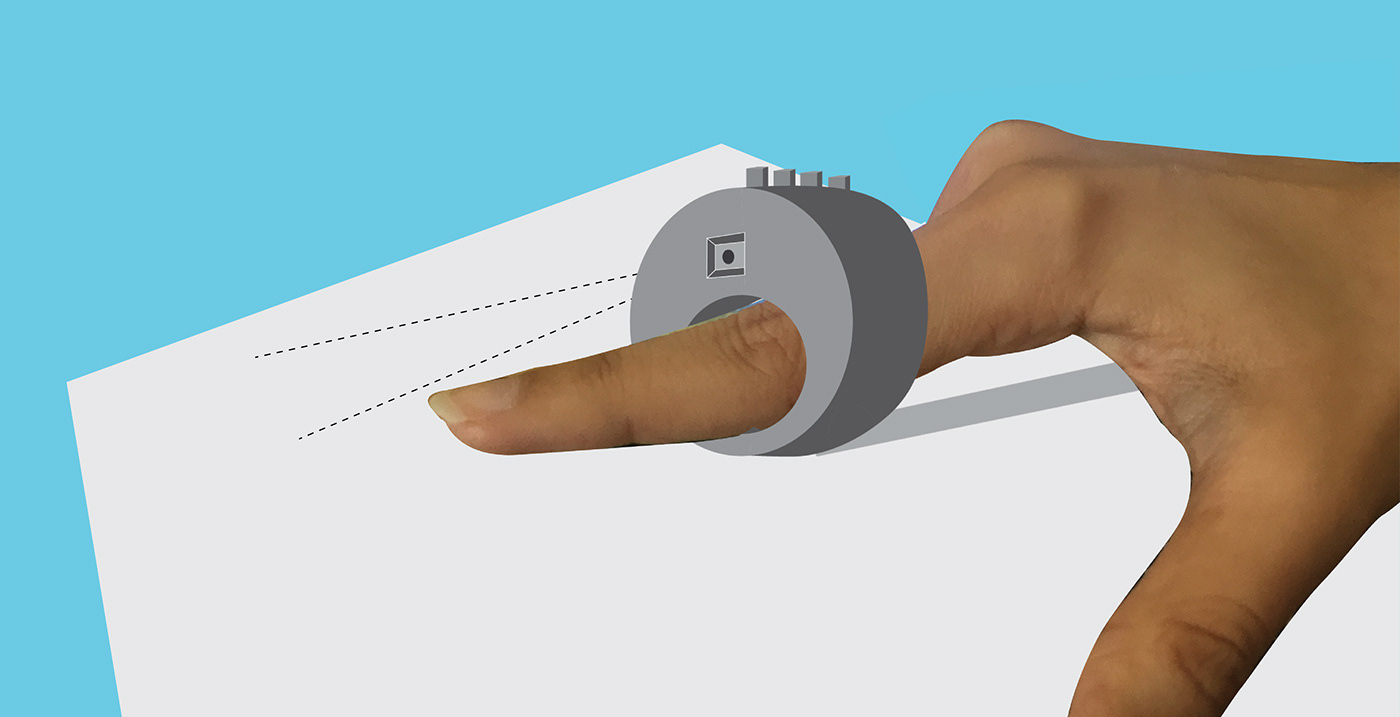
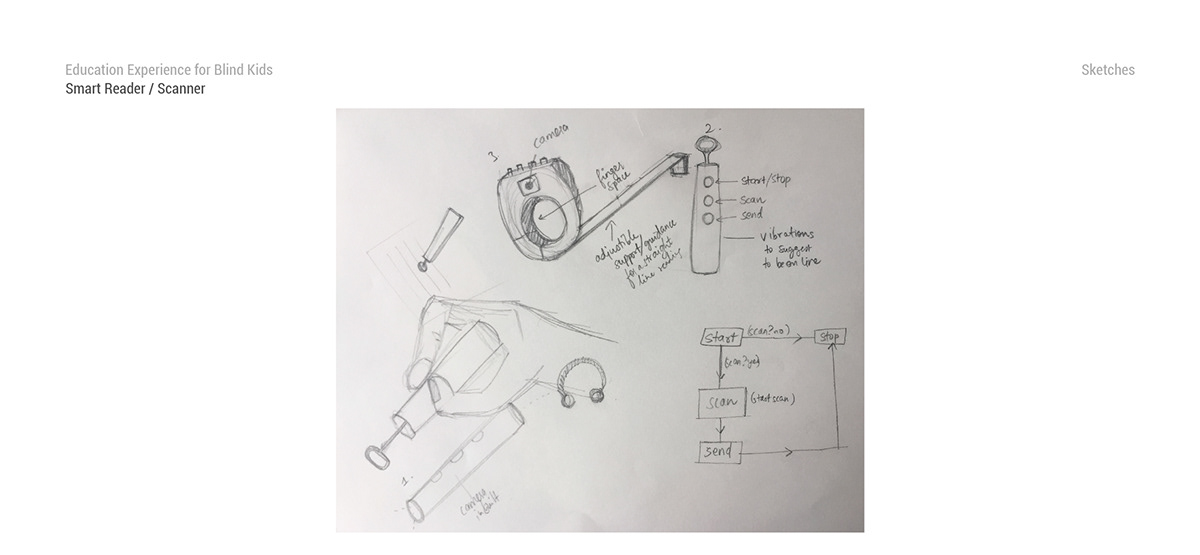
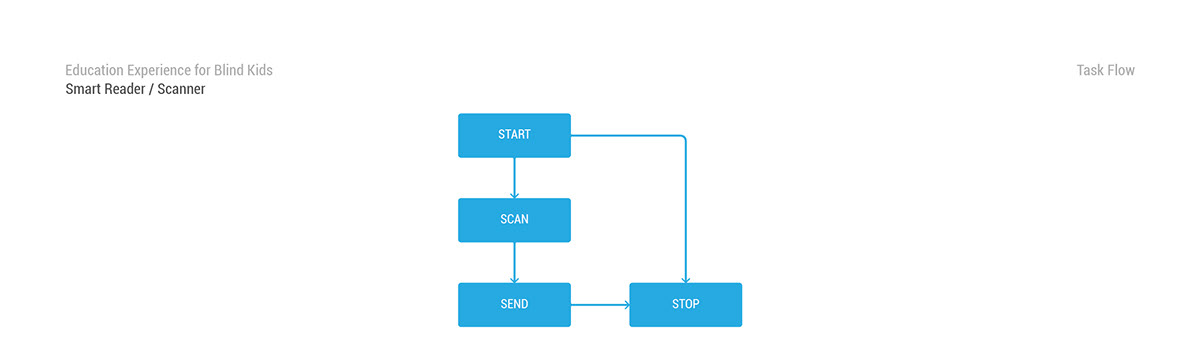
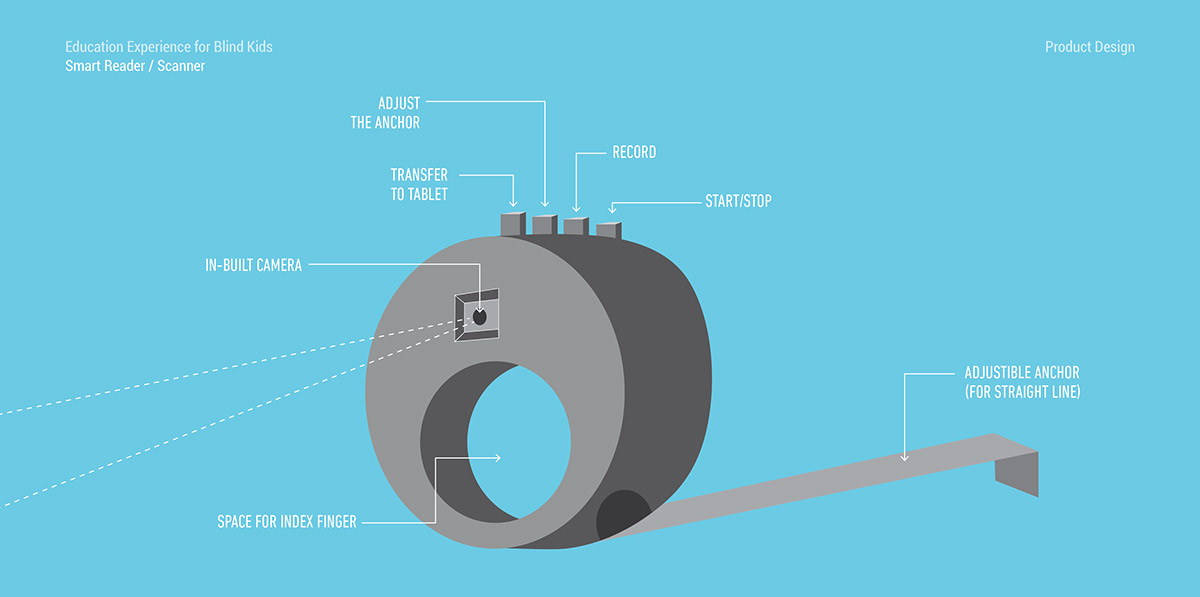
3. Smart Reader/Scanner
1. Smart Braille Tablet
2. Smart Table as part of the smart space
3. Smart Reader/Scanner

Smart Braille Tablet
Ideation
The Braille system is an essential medium of communication for the blind. Keeping this in mind, I decided to design a two-sided, foldable Smart Braille Tablet that will enable the blind kids to read and write with a supporting audio. The Smart Braille Tablet will also have a function of using Google dictionary as well as socializing with others blind kids around.
The Braille system is an essential medium of communication for the blind. Keeping this in mind, I decided to design a two-sided, foldable Smart Braille Tablet that will enable the blind kids to read and write with a supporting audio. The Smart Braille Tablet will also have a function of using Google dictionary as well as socializing with others blind kids around.
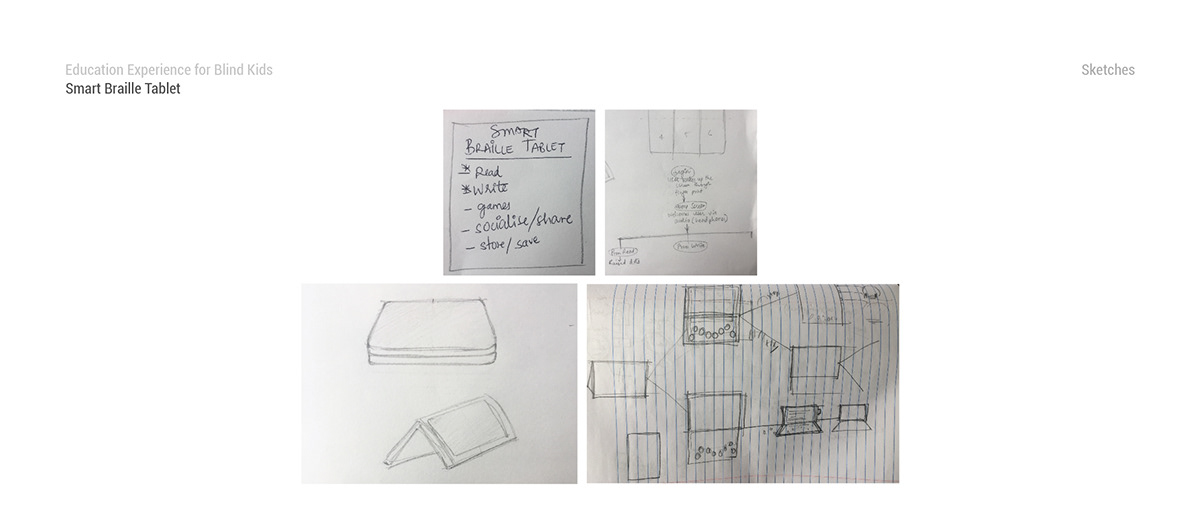
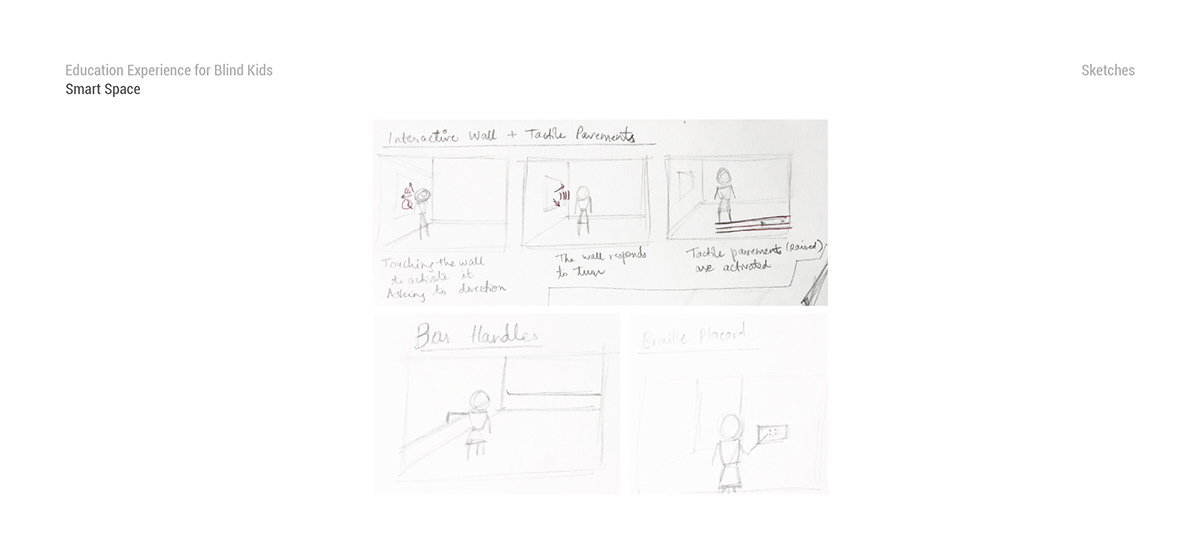
Sketching
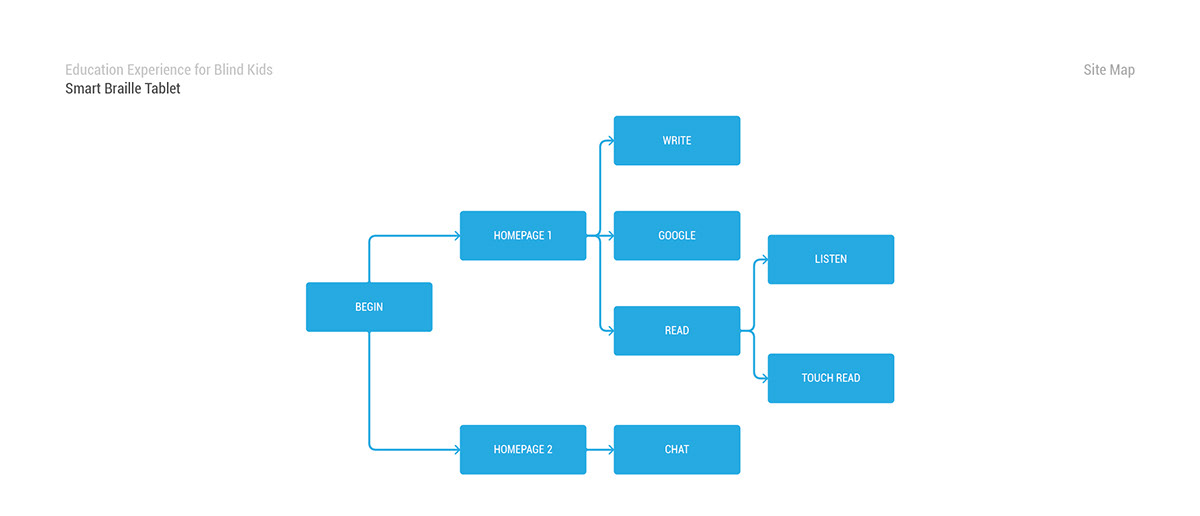
I started with initial sketching and deciding on the site map.
I started with initial sketching and deciding on the site map.


Low-Fi Wireframes and Prototyping
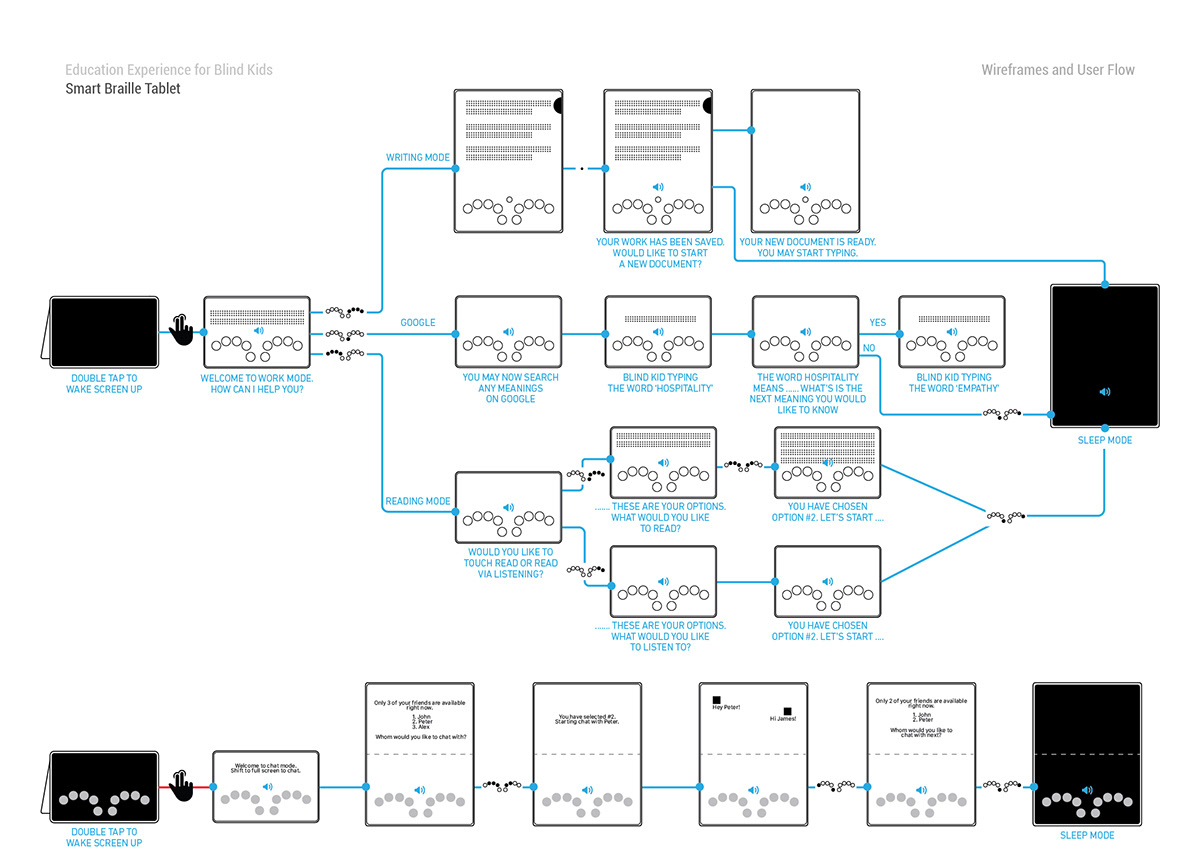
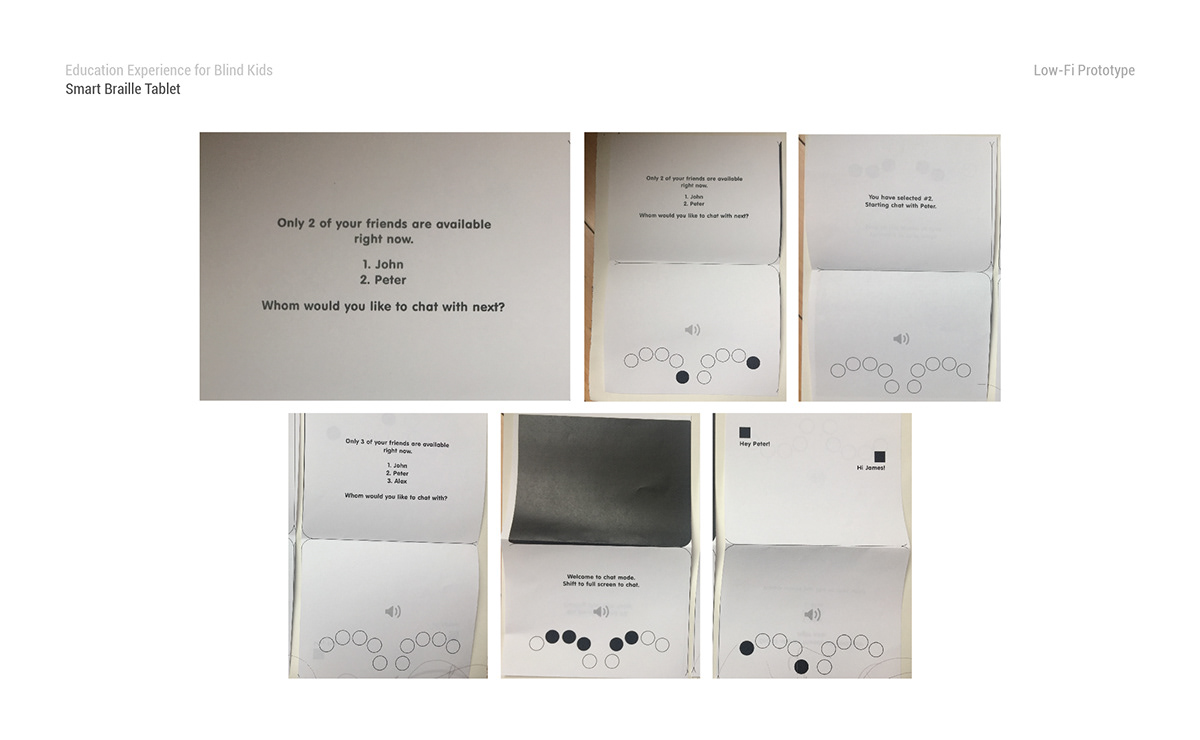
I made wireframes to decide on the basic look and user flow of the tablet. The prototype helped in understanding the functioning of the tablet.
I made wireframes to decide on the basic look and user flow of the tablet. The prototype helped in understanding the functioning of the tablet.


Final Design
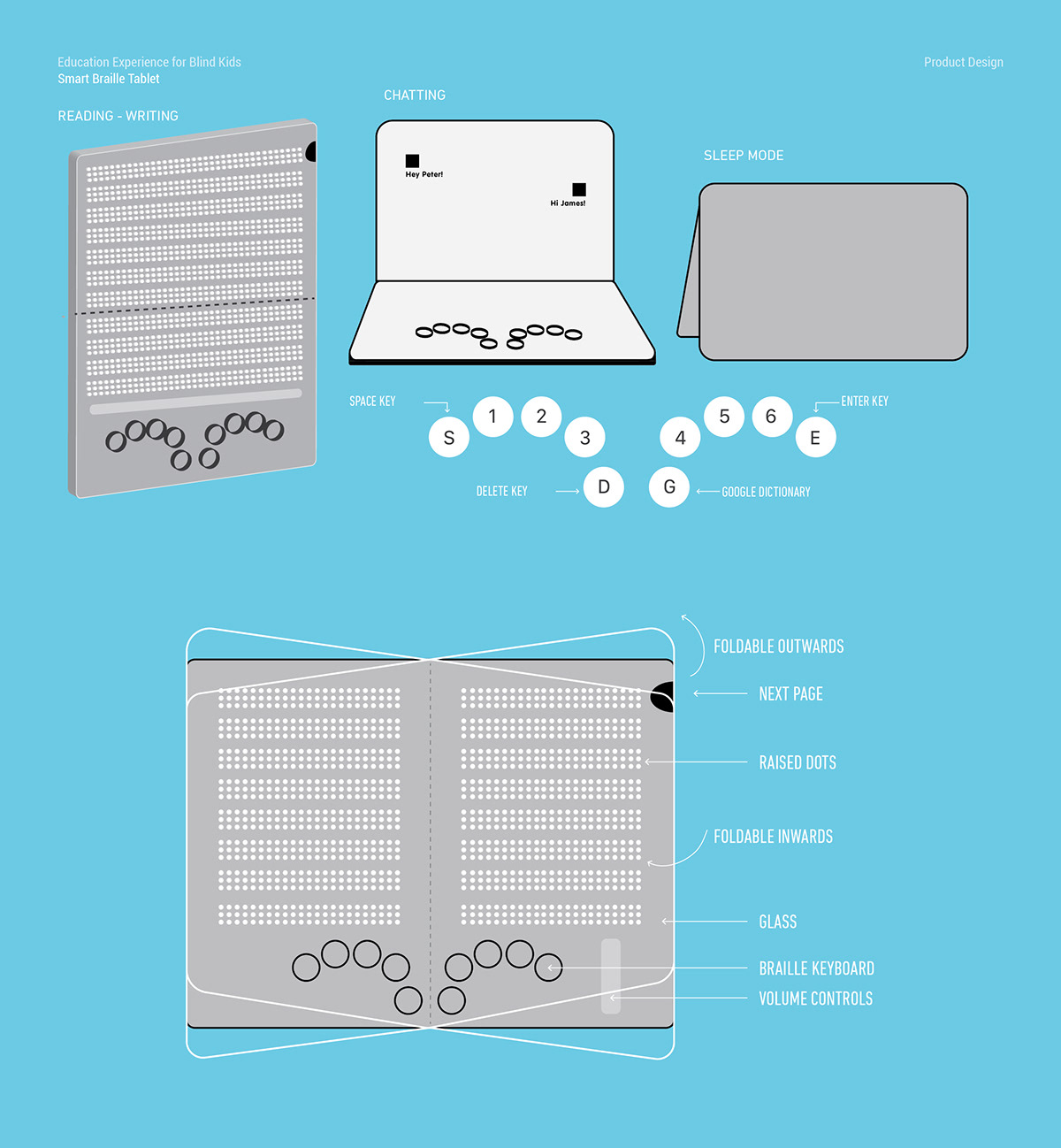
The Smart Braille Tablet uses a Braille keyboard to function and navigate. Though the Smart Braille Tablet looks similar to tablet-style devices, its glass at the top is perforated into a grid with holes that allow liquid-based technology to present content in Braille. The screen can change it’s orientation as per the kids’ handling.
The Smart Braille Tablet uses a Braille keyboard to function and navigate. Though the Smart Braille Tablet looks similar to tablet-style devices, its glass at the top is perforated into a grid with holes that allow liquid-based technology to present content in Braille. The screen can change it’s orientation as per the kids’ handling.
The Smart Braille Tablet is a strong tool in the hands of the blind kids to help them provide a smart way of learning and interacting.












@Pratt Institute, New York. 2019.


