My results from UI/UX course by Playrix
Need to say a bit about course itself. I think it's absolutely genius idea by someone in Playrix :)
I suppose you know how annoying it can be to do test tasks without feedback when you apply to some position.
So Playrix suggests the other way:
- do 10 UI/UX tasks
- during the 10 weeks
- get feedback from Playrix tutors
- course is free but as I understand it's by invitation only
- gifts for all participants at the end of the course :)
I was able to communicate with real Playrix staff, ask questions, clarify anything needed to complete the tasks and most important - I got feedback, detailed, really useful feedback.
From my experience it works so much better then typical tests. I was able to clarify some important questions about workflow in Playrix, got some technical insights from reviewing source files and got tons of useful feedback from tutors.
So if you will have course invite I can recommend it with no doubts!
Now I want to show you my works :)

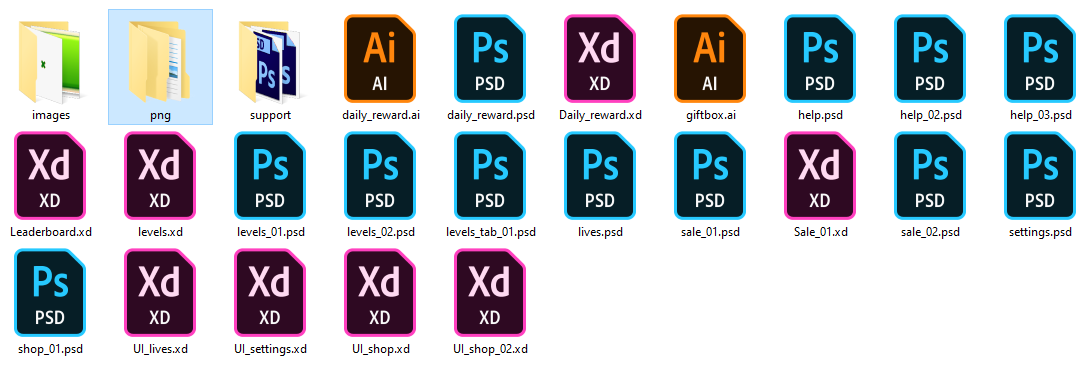
All final course files. A lot of them as you can see :)
Week #01 Settings screen design
My goal was to create Settings screen design using .psd source file and references.
Sure I started with wire frame design in AdobeXD. I try to find optimal hierarchy for all GUI elements on this stage.


And here you can see wire frame decorated with correct design elements from reference .psd This is technical part mostly.


Here you can see source files provided by Playrix. I did analyze them carefully and got some insights how layer styles designed and other interesting things :)

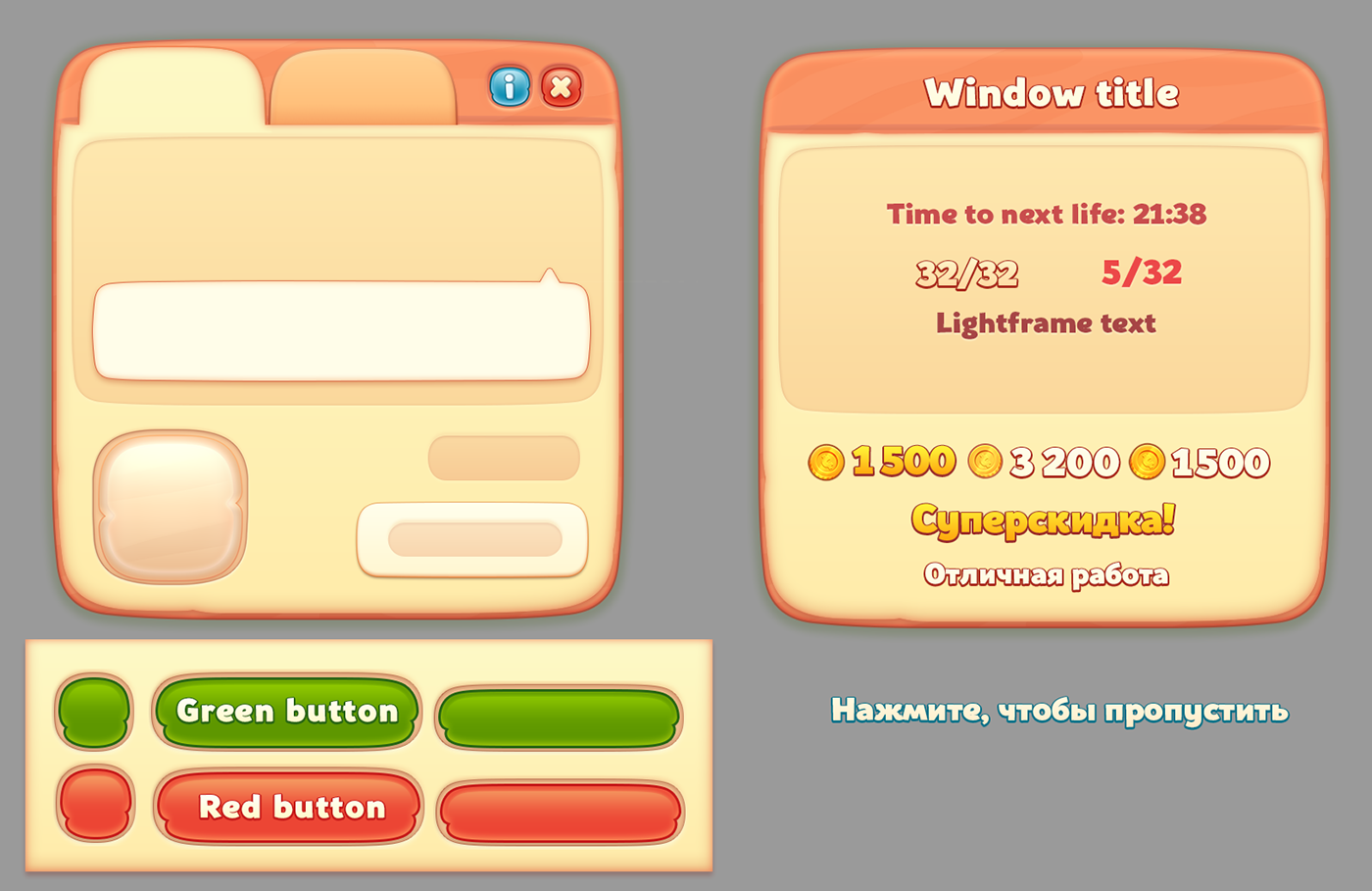
Source .psd file with UI design elements
Week #02 More lives screen design
My goal was to create More lives screen design using .psd source file and references. Task is similar to previous one but with some additions. I was need to draw some elements.
Workflow is the same:
- design wireframes in Adobe XD
- create final design in Photoshop



Week #03 Help icon for loading screen design
This task is more about drawing and digital painting for GUI. Creating art elements for UI is different from just painting cool art.
I always try to create resizable and lean objects so designers will be able to use it in different sizes if needed.
I always try to create resizable and lean objects so designers will be able to use it in different sizes if needed.
So all created using shape layers + layer styles.




I did redraw a bit original bomb so it looks now more round and solid as for me.

Bomb icon created from layer shapes + layer styles
Week #04 Pre Level screens design
It was very typical design task - to design Level screens for Normal, Hard and Super Hard levels.
So I tryed to create some direct visual references for player to differentiate level hardness. I used different:
- shape
- color
- decor elements.




Week #05 Shop screen design
Designing Shop screen is very, very interesting task for me. It's more related to informational design then to painting and I like it a lot.
It was test task and I had no exactly restrictions for shop items so I created a lot of wireframes analyzing shop screen references. And we did choose one with tutor for final design.
It was test task and I had no exactly restrictions for shop items so I created a lot of wireframes analyzing shop screen references. And we did choose one with tutor for final design.












Here you can see final Shop screen design. Item images were provided by Playrix but I did draw all bottom icons.

Final Shop screen design
Week #06 Super sale screen design
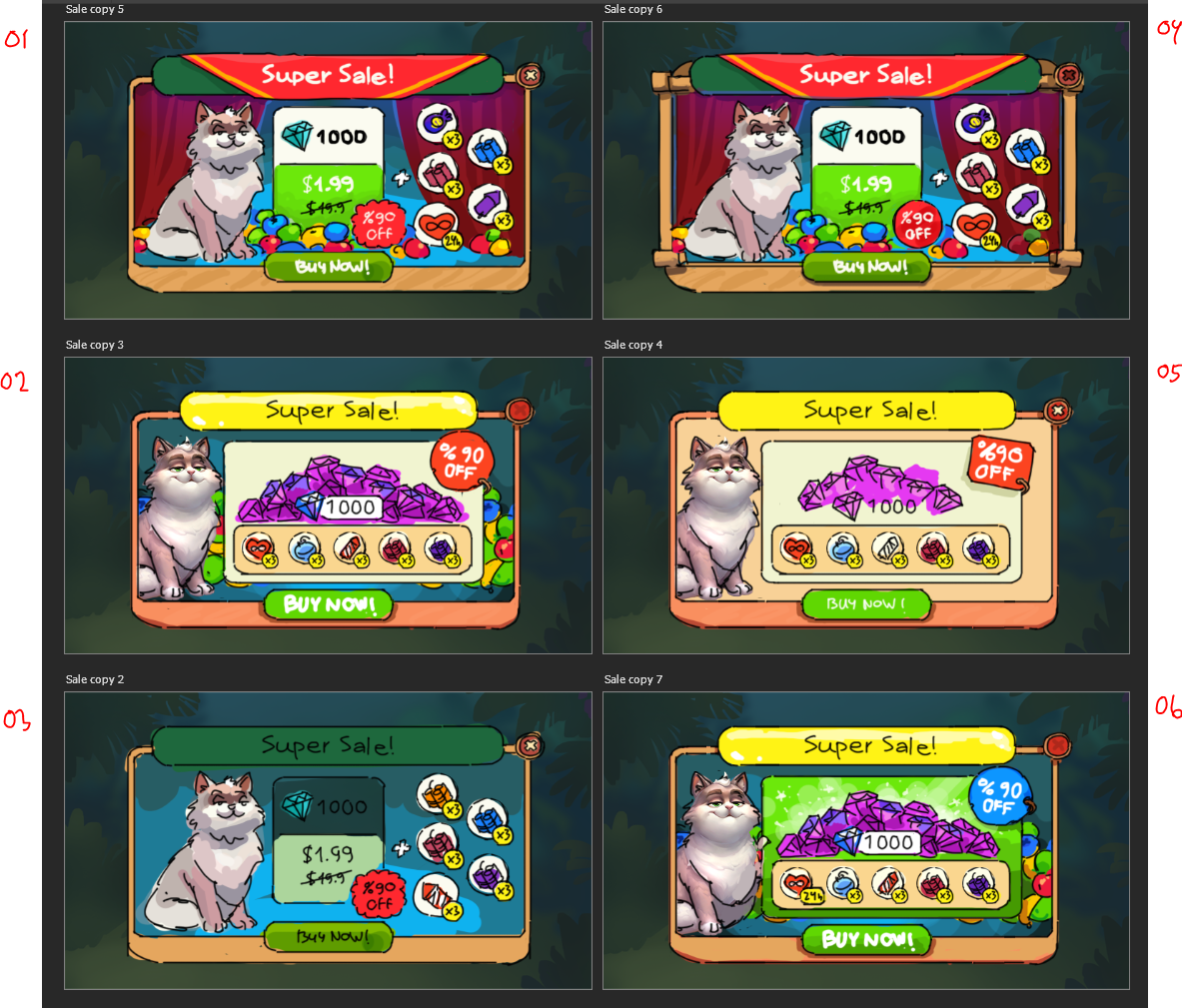
It was task about concept design. I was need to find some interesting composition idea to show how great this sale for player.
So I created several variants with accents on diamonds, boosters and Buy button.

Concept designs for Sale screen
Before creating color variants I did wireframe designs by references. It gave me some ideas about accents.










Week #07 Final design for Sale screen
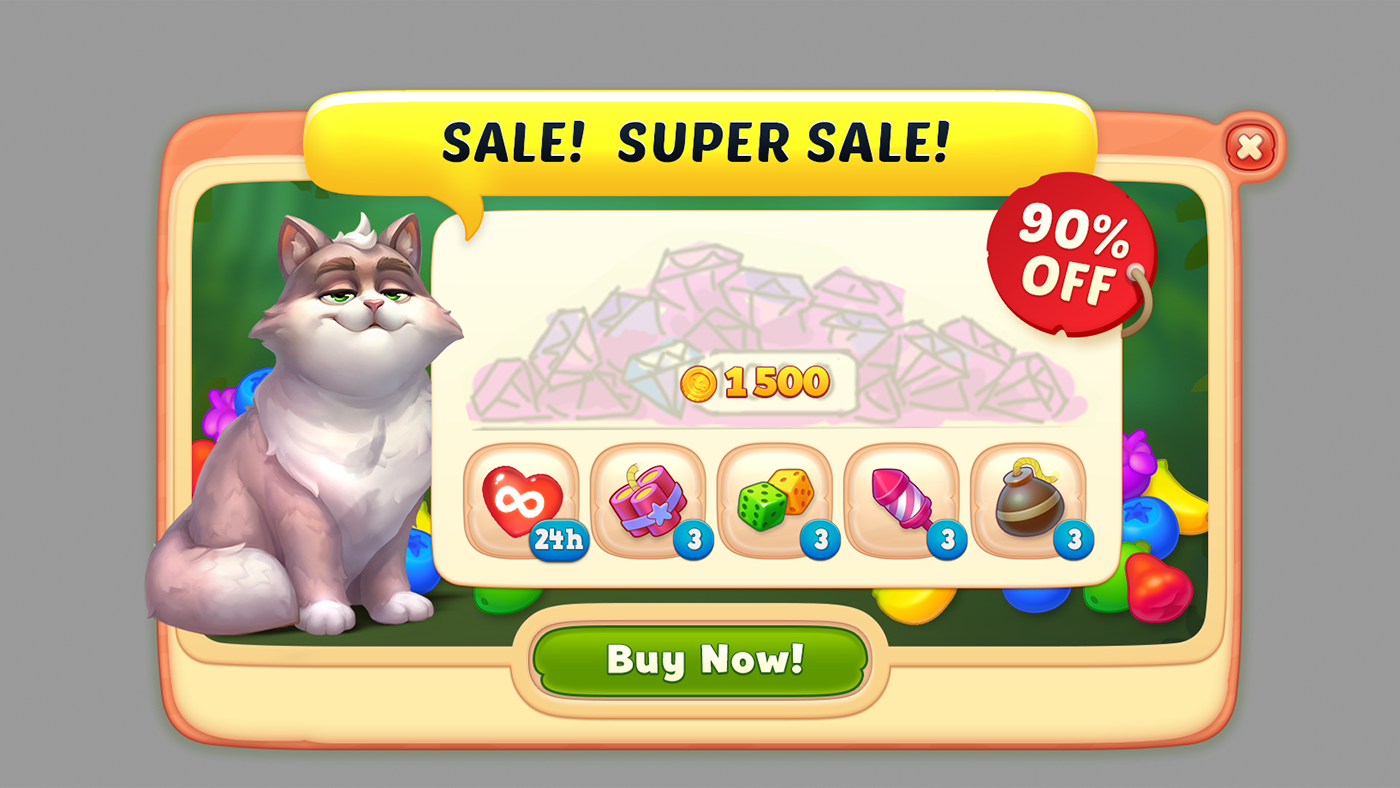
It was next stage for Week #06 task - finishing design. I did variant but it wasn't very successful from my point of view and tutor admit it also.
I got corrections from tutor but didn't implement them because of some urgent deadlines on other ongoing projects :(
So this is my unfinished task (crying loudly)

Unfinished Sale screen design
Week #08 Everyday bonus screen design
Concept design for Bonus screen. Idea was to find interesting theme setting for this screen. I did try different variants of package theme.
Overpaint in Photoshop over wireframe.




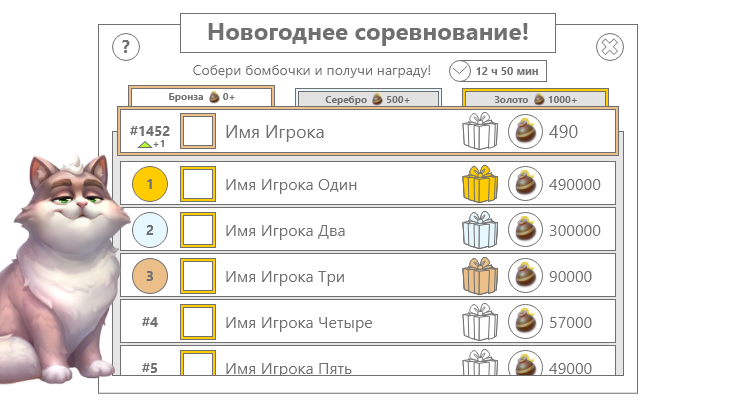
Week #09-10 Leaderboard screen design
And final task - Leaderboard design. Very typical design in game design also. I didn't create final design but you can see my wireframes here.








Final wireframe for Leaderboard screen
Wow, it was a lot of images and words :)
Thank you a lot for reading and watching all of it!








