Tivan App
Plataforma para colecionadores poderem interagir e aprender mais sobre suas coleções

Introdução
A proposta é criar uma plataforma mobile para que Colecionadores possam catalogar suas “conquistas” e saber exatamente o que precisam para completar suas coleções além de poder interagir com outras pessoas.
Definição de Missão e Visão
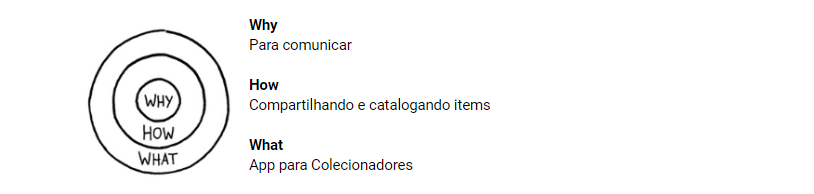
Um passo importante para o sucesso de um projeto é o entendimento da definição da visão e missão quanto produto. E pra isso nada melhor do que utilizar o Golden Circle para definirmos estas coisas.

Pesquisa
Benchmark
Realizado um estudo sobre várias empresas que têm plataformas de gerenciamento de coleções, assim como outras empresas que têm em suas aplicações algo semelhante ao ajuntamento de coisas que gostaria de ter/comprar, assim como catálogo de programas que já assistiu que também tem sinergia com a aplicação proposta para ser feita. Afinal a inovação se dá a partir do momento em que olhamos de diversas perspectivas.
Mesmo segmento
Covetly
Eles tem um apanhado de dados na tela, de forma confusa e não fica claro pro usuário o que ele pode fazer. Não existem padrões em duas telas semelhantes, onde os componentes são maiores uns dos outros como pode ser visto abaixo, no profile os dados ficam soltos.




Funko
Aplicativo com uma boa interação, simples de usar e também com um design consistente, faz com que o usuário tenha gosto de usar. A plataforma tem opção para para comprar, mostrar os itens que a pessoa já tem como colecionável e para “pinnar” os colecionáveis que o usuário quiser comprar.
Mas o app é apenas para colecionadores de Funko. E não traz informações de como ser um melhor colecionador uma vez que a pessoa não tem conhecimento de como ser um melhor colecionador.



Outros segmentos
Pinterest
Plataforma para que as pessoas possam salvar seus “pins” que nada mais são que coleções de imagens de coisas que as pessoas querem adquirir, ou apenas imagens interessantes.




Warren
O app do ramo financeiro, é uma carteira de investimentos, e tem uma funcionalidade que aqui faz todo sentido, a partir do momento que temos a otica do nosso usuário que não tem conhecimento sobre a área de colecionáveis, a Warren tem uma feature exatamente para seus usuários newbies, fazendo com que eles aprendam sobre investimento para que possam investir melhor no futuro a partir do momento em que “descerem o funil”. Que também é uma abordagem interessante do Inbound Marketing.



TV Time
Aplicativo para pessoas catalogarem os episódios de suas séries favoritas e mostrar qual a porcentagem de horas que o usuário já passou em frente da TV além de ter a opção dos usuários avaliarem os episódios e discutirem entre si, criando uma comunidade forte sobre cada série.



Case Studies
Usei como base, estudos sobre como criar uma boa interação para aplicativos de gestão de coleções, assim como cases de como melhorar interações tanto para mobile quanto para gestão de ações. Dentre eles cases sobre um app de gestão de coleções, sites de companhias aéreas, apps de histórias infantis e como melhorar a interação de um app de gestão de visualizações, além da leitura de papers sobre o assunto entre outros.
Dos apps vistos e cases procurados, poucos explicam bem o que pode ser feito, a partir disso vemos que existe um gap na experiência do usuário a partir do momento em que ele tem que aprender a interagir sozinho com a aplicação que ele está instalando para gerir.
Dessa forma vemos que existe essa carência de boas interações e aplicações para as pessoas que gerenciam seus colecionáveis seja eles o que for.
Market Fit
O que é uma análise do tamanho do mercado em que estamos querendo atuar. Nesse momento apenas no facebook contando com dois grupos relacionados a colecionadores de moedas e a colecionadores de funko, temos cerca de 95 mil pessoas que usam essa plataforma para interagirem e trocarem conhecimento sobre seus colecionáveis.
Em 2017 apenas o mercado de colecionadores de vinho, lucrou cerca de 371,1 milhões, considerando apenas os mercados dos Estados Unidos, Reino Unido e Hong Kong além das vendas online, aumentando em cerca de 9,6% em relação ao ano de 2016 onde lucraram cerca de US$ 338,7 milhões.
Com isso chegamos a conclusão de que é um mercado interessante para uma aplicação onde os colecionadores ficassem apenas em um lugares poderia beneficiar as marcas que poderiam colocar anúncios para que os colecionadores completem suas coleções ou até mesmo mostrando novos produtos para novos colecionadores, dessa forma trazendo lucro para a ABC(Associação Brasileira de Colecionadores).
Oportunidade de negócio
Baseado nos dados colhidos, umas das oportunidades de negócio encontradas é a criação de uma rede social para colecionadores onde seria possível postar seus colecionáveis, seguir amigos que também tem suas coleções, ver textos como ser um melhor colecionador além de poder comprar itens - exclusivos ou não - para completar sua própria coleção.
Insights Tangiveis
Os insights que são baseados nos dados que foram coletados, e pra isso traduzimos em três premissas para que possamos utilizar em todos os próximos passos do processo.
UX Strategy
Criar uma experiência única, fazendo com que o usuário sinta prazer em utilizar aplicação, de forma simples, clara e de forma a desafiar o status quo das aplicações atuais que fazem esse tipo de serviço,
Foi claro para nós que a plataforma fosse content first, social second e selling third, tivemos que priorizar o conteúdo em vez das respostas, os destaques em relação aos nomes e a curadoria sobre o feed.
UI Strategy
Nossos usuários por serem de pessoas mais velhas, levando em consideração a persona 1 e levando em consideração a persona 2, que é composta por pessoas mais novas. A interface deve ter componentes claros e que levam o usuários para onde realmente precisa, de forma simples mas que ao mesmo tempo seja disruptiva.
Brand Strategy
A marca teve que se alinhar de uma maneira que encorajaria o compartilhamento de destaque significativo. Por isso, era um núcleo consciente, expressivo por dentro convidativo por fora.
Contexto e cenário
User needs
Poder manter suas coleções catalogadas e poder ter pessoas com os mesmos interesses por perto, assim como se nutrir de informações sobre colecionáveis.
Personas
“Personas são uma importante ferramenta do Design de Interação, que podem ser criadas a partir de pesquisas apropriadas e permitem o entendimento de como as pessoas se comportam, quais são as suas frustrações, seus desejos e como utilizam os produtos e serviços estudados...As personas são documentos que descrevem pessoas fictícias, baseadas nos resultados de uma pesquisa com usuários reais.”,
Ândlei Lisboa em “porque criar personas?”
Como dito pela Sociedade Brasileira de Colecionadores, eles têm dois tipos de pessoas associadas, sendo os dois seguintes públicos:
Colecionadores Veteranos
O foco principal da aplicação. Pessoas que precisam se conectar e compartilhar o acervo com outros colecionadores interessados, com objetivo de criar uma comunidade, apoiar outros colecionadores, compartilhar e/ou expandir sua coleção.
Descrição da persona

Novos Colecionadores
Interessados no assunto que querem fazer parte da comunidade.Já possuem um acervo considerável mas não entendem as regras e os passos a seguir para compartilhar e/ou expandir sua coleção.
Descrição da persona

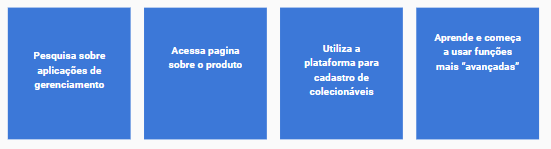
Jornada do usuário
Por ser uma aplicação completa, hoje tratamos a jornada da pessoa de ponta a ponta.

Mobile First
O primeiro grande case até mesmo para a área de passagens aéreas, é o da Virgin Airlines, que foi executado pelo time da Work&Co, o site da companhia foi um grande case de Mobile First fazendo com que o site da companhia fosse o primeiro a ser acessado em todos os dispositivos e recebendo vários prêmios ao questionar o status quo dos processos atuais.
Com isso a proposta é pensar na experiência tanto web quanto mobile, separando em etapas o como o usuário.
Priorização
Já que um MVP deve ser o mais simples possível e conter apenas o que é necessário para fornecer aos clientes uma experiência realista de como o produto funcionaria, em uma primeira onda não poderíamos incluir todas as nossas possibilidades. Com os recursos escolhidos através de uma dinâmica de MoSCoW, selecionamos todos os Must Haves e alguns da linha “Should Haves”.

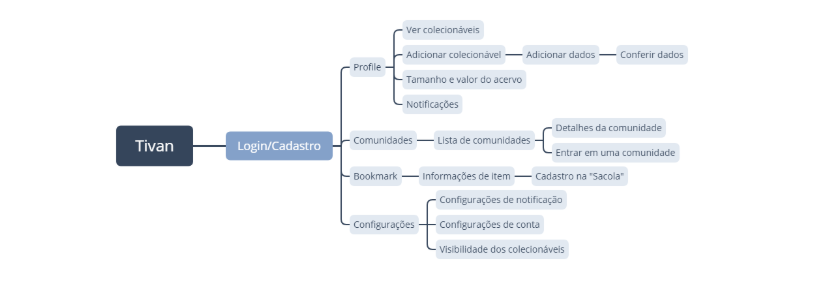
Sitemap
Hoje o sitemap para a primeira onda tem os seguintes caminhos:

Sketches
Antes de começar a projetar o wireframe, várias rodadas de esboços de papel foram feitas para criar todas as telas e encontrar a melhor maneira de exibir todo o conteúdo e estabelecer uma estrutura básica com o uso do sitemap.

Wireframe
Com os sketches, criamos um protótipo de baixa fidelidade para testar rapidamente os componentes de interação sem se preocupar com as alterações na aparência visual do aplicativo.
A enorme quantidade de conteúdo e o uso de muitas imagens para o catálogo levou a escolha de termos um design minimalista para o aplicativo com cartões para exibir informações individualmente.
Embora ser simples tenha se tornado um de nossos objetivos, ter uma interface agradável continua sendo um de nossos objetivos, por isso decidimos por um design plano e limpo.

Cores
Escolher azul como a cor principal para o aplicativo tornou-se uma escolha assertiva para se referir a um aplicativo para esse ramo, por ser uma cor que segundo estudos remete a confiança, além de ser uma cor com menos problemas a pessoas com deficiência visual como daltonismo.
Cada cor formou seu significado e conotação únicos no longo prazo da vida humana, mas ultimamente, o azul se tornou a cor mais "confiável" e agora é o mais comumente usado para aplicativos ou sites para cultivar a confiança do usuário e ser aceito.

Nome e Logo
Aproveitando o conceito de colecionadores, temos aqui uma referência a Taneleer Tivan, que nas histórias em quadrinhos da Marvel, ele é conhecido como o Colecionador, e ele tem esse “apelido” por ser um dos membros de uma das primeiras raças alienígenas a surgir no universo em um determinado momento ele decide entrar em uma jornada para encontrar os itens mais valiosos para a sua vastíssima coleção.
Para isso, ele construiu uma grande espaçonave, na qual viajava por diferentes mundos, também recolhendo integrantes de diferentes raças e a informação de suas principais conquistas. Tudo para que pudesse restaurar o universo com vida, conhecimento e cultura, caso um dia fosse destruído.
E nada mais justo do que utilizar uma referência a um novo Ícone da cultura POP, tendo aparecido em alguns dos filmes da Marvel para ser o nome desta aplicação.

MVP
Ondas (Ou sequenciador de features)
Como diz o próprio Paulo Caroli em seu Livro “Lean Inception”: “O sequenciador de features auxilia na organização e visualização das funcionalidades e da sequência de liberação de entrega incremental do produto mínimo e viável, os MVPs. O sequenciador de features organiza e planeja entregas do produto além do primeiro MVP. Tipicamente, times utilizando o sequenciador de features irão deslumbrar e evolução do produto via uma sequência de MVPs. E isso auxilia, e muito, na criação de produtos, baseados nesta forma enxuta de trabalho: os MVPs.”
Onda 1 - Básicos
Login, cadastro, onboarding, cadastro de colecionavel, profile, comunidades, notificações
Onda 2 - Improvements
News para novatos, feed, explore, whislist
Onda 3 - Novas funcionalidades
Eventos
Onda 4 - Melhorando a interação
Compra e venda
Protótipo Onda 1
Foi selecionado para a Primeira Onda os itens, Login, Cadastro, Onboarding, Perfil e Cadastro de colecionáveis, de forma com que o usuário consiga em um primeiro momento cadastrar seus itens e ter uma experiência boa em um primeiro momento, e ao lançar das demais ondas o usuário teria melhorias nas ações que pode realizar.
Segue descritivo de cada uma das interfaces presentes:
Login - Início fácil para nossos os usuários: sincronize todas as suas contas antigas, preencha o restante do seu perfil e entenda os principais recursos do aplicativo em apenas algumas etapas.
Cadastro - Cadastro fácil para nossos usuários: sincronize todas as suas contas de outras redes sociais, preenchendo os dados do perfil, qual vertente onde pretende colecionar entre outras dados para melhorar a experiência dele com o tempo.
Onboarding - Explicação de como o usuário pode utilizar melhor a ferramenta, quais são as features e afins. Além de já colher dados do usuário para que em outras ondas seja usado, como a parte em que pega os interesses do usuário.
Perfil - Cartão de perfil com o número de itens na coleção, e o valor total da coleção. Lista reduzida com itens que aumentaram de preço (Aquecimento), diminuíram (Cooling Off) e Top 10 na coleção.
Cadastro de colecionável - Tela simples, para que o usuário possa cadastrar seus colecionáveis, onde pode cadastrar dados básicos e depois conferir se os dados estão certos.
Notificações - Adiantando o que em outras ondas o usuário pode ter como outputs de coisas que seus amigos, comunidades e afins fazem.
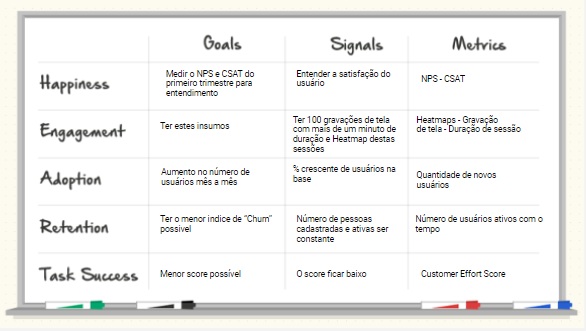
Utilizaria a métrica HEART criada pelos PO’s e Uxers do google onde é medido a alegria(Happiness), engajamento(Engagement), adoção(Adoption), retenção(Retention) e sucesso ao concluir suas tarefas(Task Success). E pra cada uma das letras podemos utilizar uma ou mais métricas, selecionei algumas para o contexto atual, sendo elas:
Alegria / Happiness
Etapa que mede as atitudes do usuário, normalmente coletadas através de pesquisa.
Metrica
NPS
A famosa pergunta feita para entender qual a satisfação do usuário com a marca, sendo a pergunta: Em uma escala de 0 a 10, o quanto você recomendaria a Empresa X para um amigo ou colega? Assim podendo entender qual a nota da pessoa e podendo classificar ela como: Detratora, neutra ou promotora, colhendo sua nota e comentário para upgrade de funcionalidades.
Customer Satisfaction Score
A satisfação do seu cliente com o seu serviço é um indicador valioso para prevenir churns e aprimorar o serviço oferecido. Separamos alguns pontos interessantes que você deve considerar para implantar o customer satisfaction score na sua empresa:
* Medir a satisfação a curto prazo
* Entender como o cliente percebe o seu serviço
Sinal
Entender a satisfação do usuário
Meta
Medir o NPS e CSAT do primeiro trimestre para entendimento
Engajamento / Engagement
Aqui medimos o nível de envolvimento do usuário com seu produto.
Métrica
Heatmaps
Heatmaps auxiliam em poder entender melhor a distribuição de informação e como vem sendo o uso do usuário. Nele é possível saber exatamente quais partes das interfaces são mais visíveis para os usuários, identificar claramente as áreas e elementos que não são claros ao usuário, e com essa análise é possível melhorar a interação baseado no uso do usuário, e até melhorar estratégias de estratégias do negócio e assim melhorar a experiência do usuário.
Duração de sessão
Entender como o usuário interage e quanto tempo ele fica na aplicação para criar mecanismos para que ele fique mais tempo interagindo e vendo conteúdo.
Gravação de telas
Algumas aplicações tem a opção de gravar alguns momentos de interação dos usuários, de forma a entender como ele interage e podendo em uma atualização de interface fazer com que certos fluxos funcionem de maneira melhor.
Sinal
Ter 100 gravações de tela com mais de um minuto de duração e Heatmap destas sessões
Meta
Ter estes insumos
Adoção / Adoption
Mede a quantidade de novos usuários que chegam até o produto por causa de alguma funcionalidade.
Métrica
Quantidade de novos usuários
Análise utilizando ferramentas como Google analytics ou até mesmo trackeamento via acessos dos usuários de alguma forma no banco de dados, para que possamos fazer ações para trazer novos usuários para a base, alguma propaganda paga, ou utilização de influenciadores digitais.
Sinal
% crescente de usuários na base
Meta
Aumento no número de usuários mês a mês
Retenção / Retention
A intenção desta “etapa” é saber a frequência com a qual os usuários retornam ao produto.
Métrica
Número de usuários ativos com o tempo
Análise utilizando ferramentas como Google analytics ou até mesmo trackeamento via acessos dos usuários de alguma forma no banco de dados, para que possamos fazer ações para trazer ele de volta ao app assim como o facebook faz com a funcionalidade “Lembranças”.
Sinal
Número de pessoas cadastradas e ativas ser constante
Meta
Ter o menor indice de “Churn” possivel
Sucesso da tarefa / Task Success
Medimos a eficácia, eficiência e taxa de erros.
Metrica
Customer Effort Score
A pergunta proposta por essa métrica é bem simples:
“A [empresa] tornou fácil a resolução do seu problema?”. Como a pergunta implica em entender uma experiência de usuário discreta e isolada, ela é usada muitas vezes para medir problemas de nível de produto ou serviço.
“A [empresa] tornou fácil a resolução do seu problema?”. Como a pergunta implica em entender uma experiência de usuário discreta e isolada, ela é usada muitas vezes para medir problemas de nível de produto ou serviço.
Quando utilizada para medir como foi alguma interação com o usuário, costuma-se utilizar a pergunta de forma “simplificada”, sendo ela escrita da seguinte forma: “Como foi para você o uso da [escreva aqui o nome da tela]?”
Assim conseguimos medir de maneira mais assertiva o índice de esforço que o usuário tem e a partir disso melhorar a experiência do usuário.
Sinal
O score ficar baixo
Meta
Menor score possível
Quadro

Protótipo navegável
Fluxos
Existe um fluxo desenhado para a pessoa realizar o cadastro, e um outro fluxo com a pessoa já entrando direto como se tivesse preenchido seu login e senha.
Link
Ferramentas Utilizadas
* Google Docs
* Google Slides
* Adobe XD
* Adobe Photoshop
Conclusão
A proposta deste projeto é ilustrar o processo de entendimento, definição e melhoria de um projeto para Colecionadores, onde acreditamos que o usuário tem de maneira simples e clara um modo de acompanhar seus colecionáveis.






