O'Reilly Media Design System
Our design system is a framework comprised of React components that give us the building materials (design, copy, and motion) enabling us to quickly architect product solutions for our customers.
Role: Director of Product Design and UX
Why Design Systems?
Design systems create many benefits. Not least of all is the freedom it gives to our cross-functional teams. Freedom for XD to focus more on interactions and flow through low-to-high fidelity MVPs by spending less time pushing pixels. Freedom for our engineer friends to focus on developing the application logic vs. interpreting designs.
What's the backbone of our design system?
We start with visual Brand/UI and Research, perform a component audit (define core materials needed) hold an analysis workshop (build consensus around best-of-breed design patterns), define design principles (guide the work), and then prioritize the materials to be designed by the acute problems our customers (proto-personas) have expressed.
What’s in our design system?
Glad you asked, let's pop the hood and look inside...

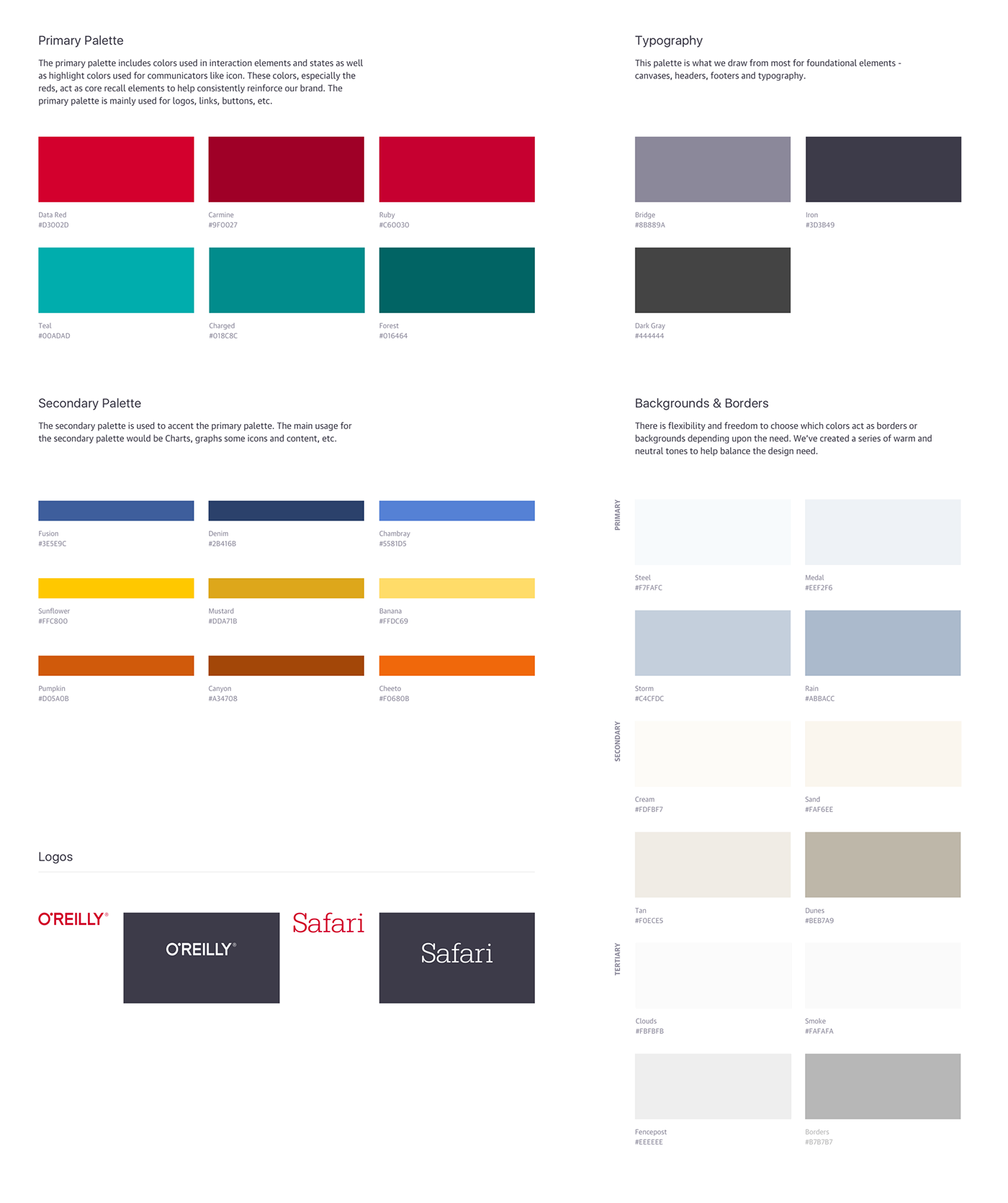
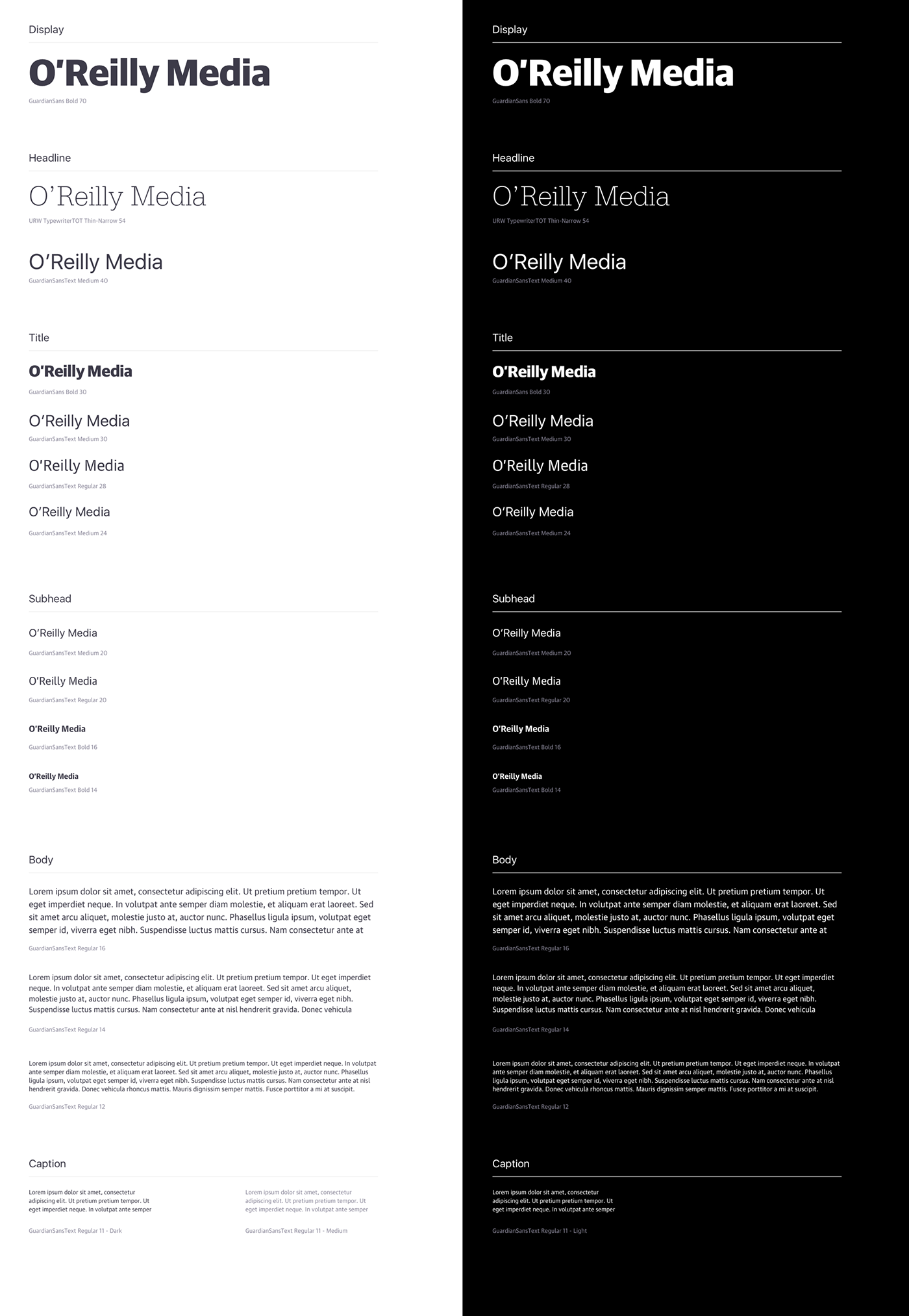
UI Kit, Color & Typography


UI Kit, Atoms


UI Kit, Photography Treatments

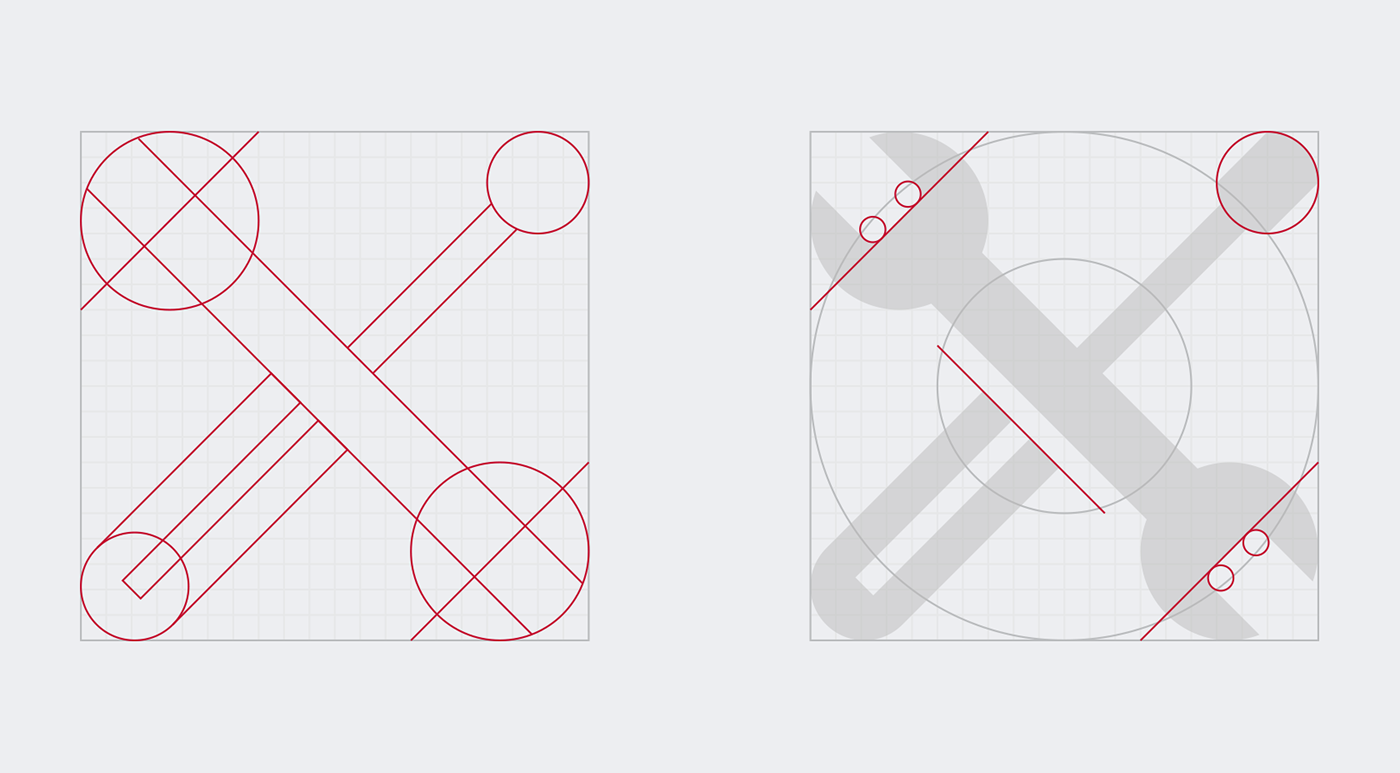
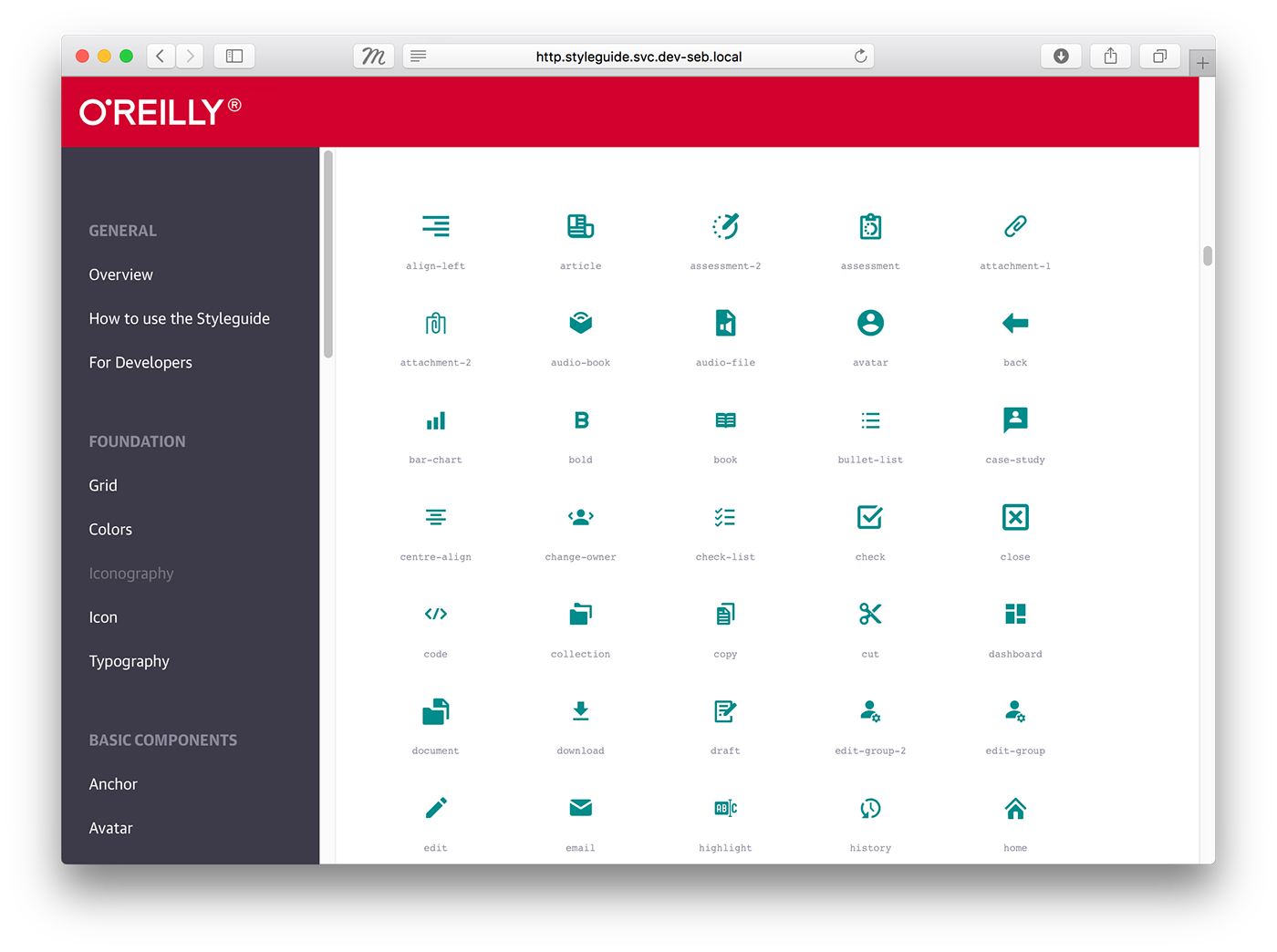
UI Kit, Semiotics





UI Kit, Video Pre Roll

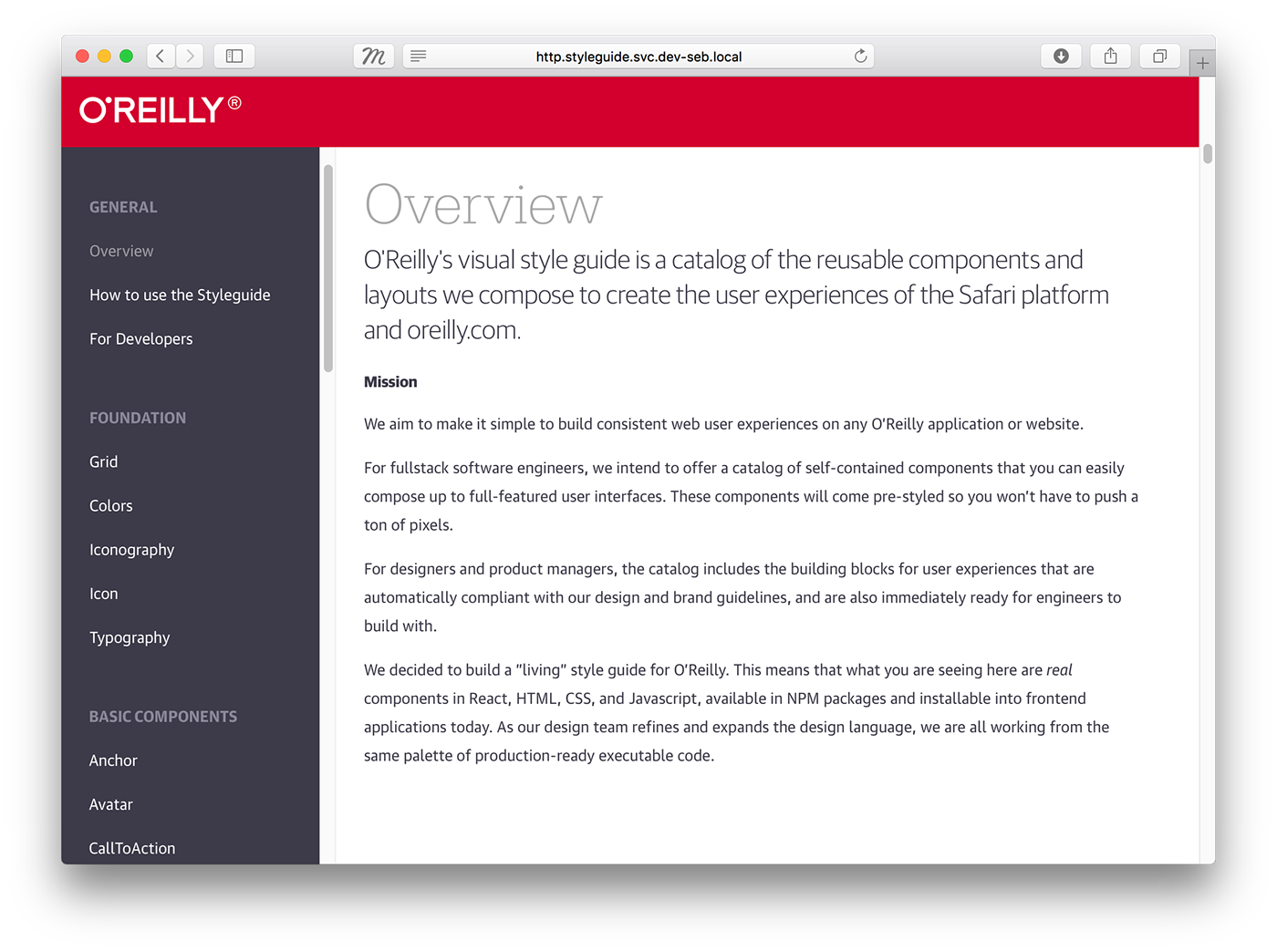
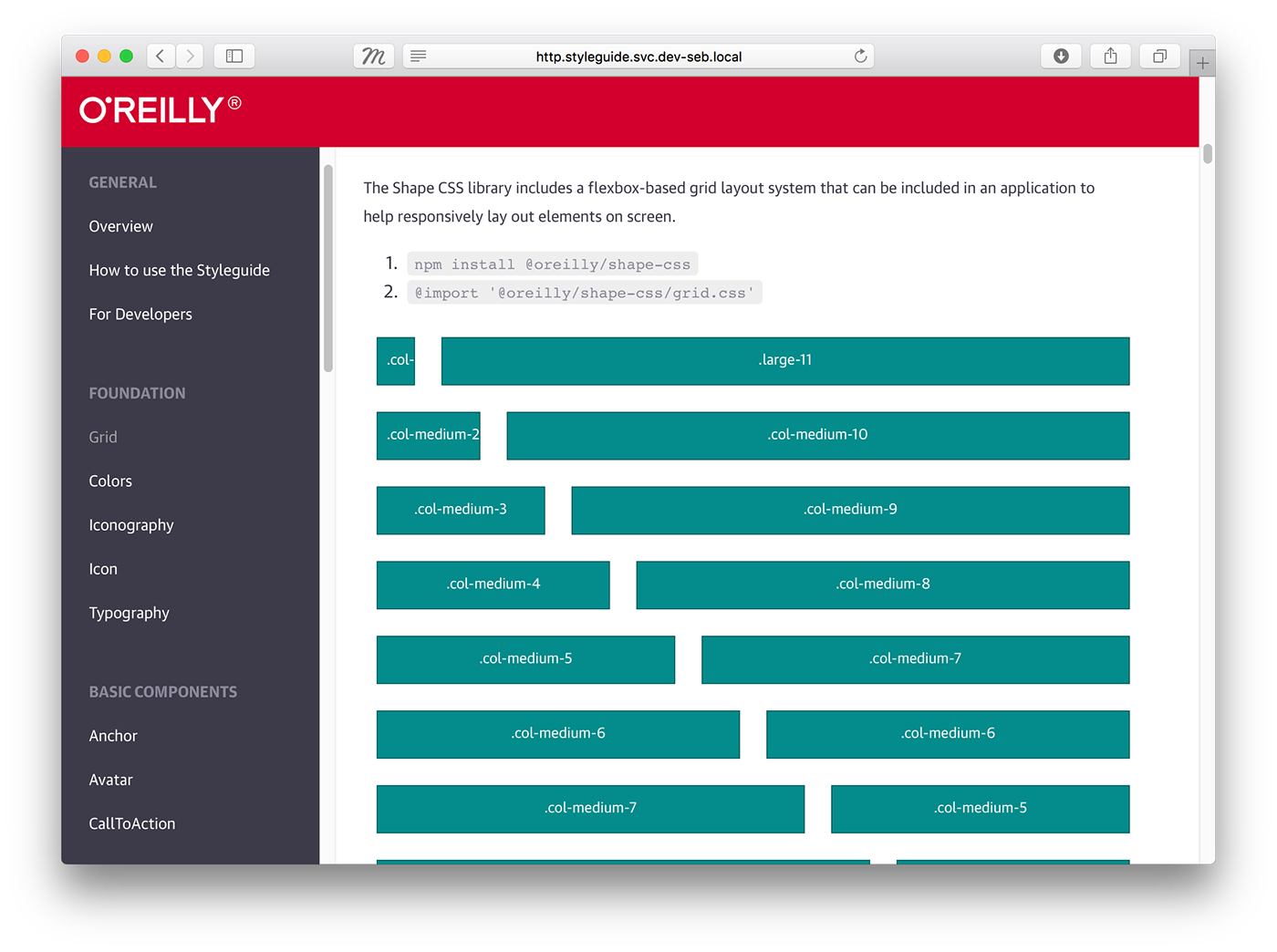
Design System Site
Easy to access, easy to recall and even easier to use company wide.



The Workflow
We work hand in hand with product and engineering teams to rollout pilot apps that incorporate the new design patterns.



