A collection of my Dribbble shots
I kept a certain palette in mind when designing these various UI. I created these with usability in mind, making assets as legible and as spaced out as possible.
Some were created with demo versions of Framer, most with Sketch and/or Adobe Illustrator.
Some were created with demo versions of Framer, most with Sketch and/or Adobe Illustrator.

First Shot: My first shot thanking my coworker for inviting me to Dribbble!
Made with Adobe After Effects.
Made with Adobe After Effects.

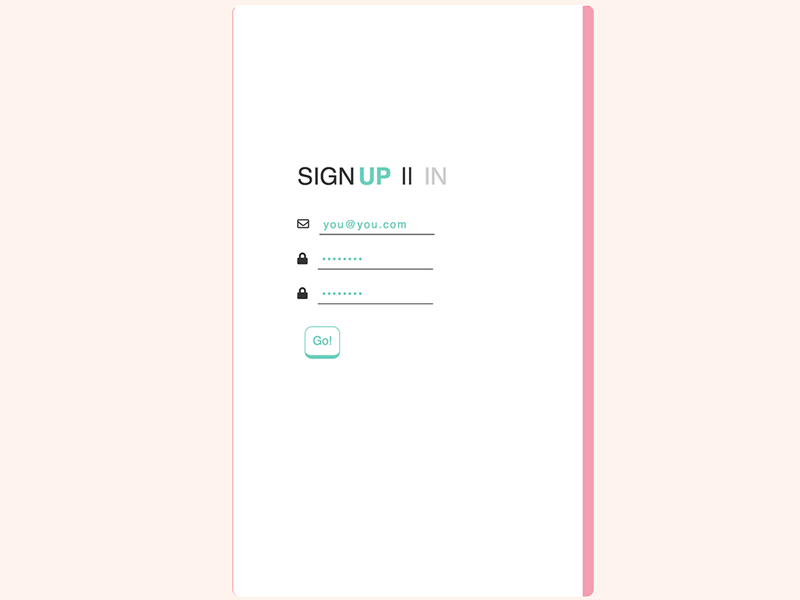
Daily UI 001 -- Sign Up --
Made in Sketch,
Built on Code Pen with HTML, CSS, and jQuery.
See it live: https://codepen.io/catcarbonell/full/pKXXGq/
Made in Sketch,
Built on Code Pen with HTML, CSS, and jQuery.
See it live: https://codepen.io/catcarbonell/full/pKXXGq/

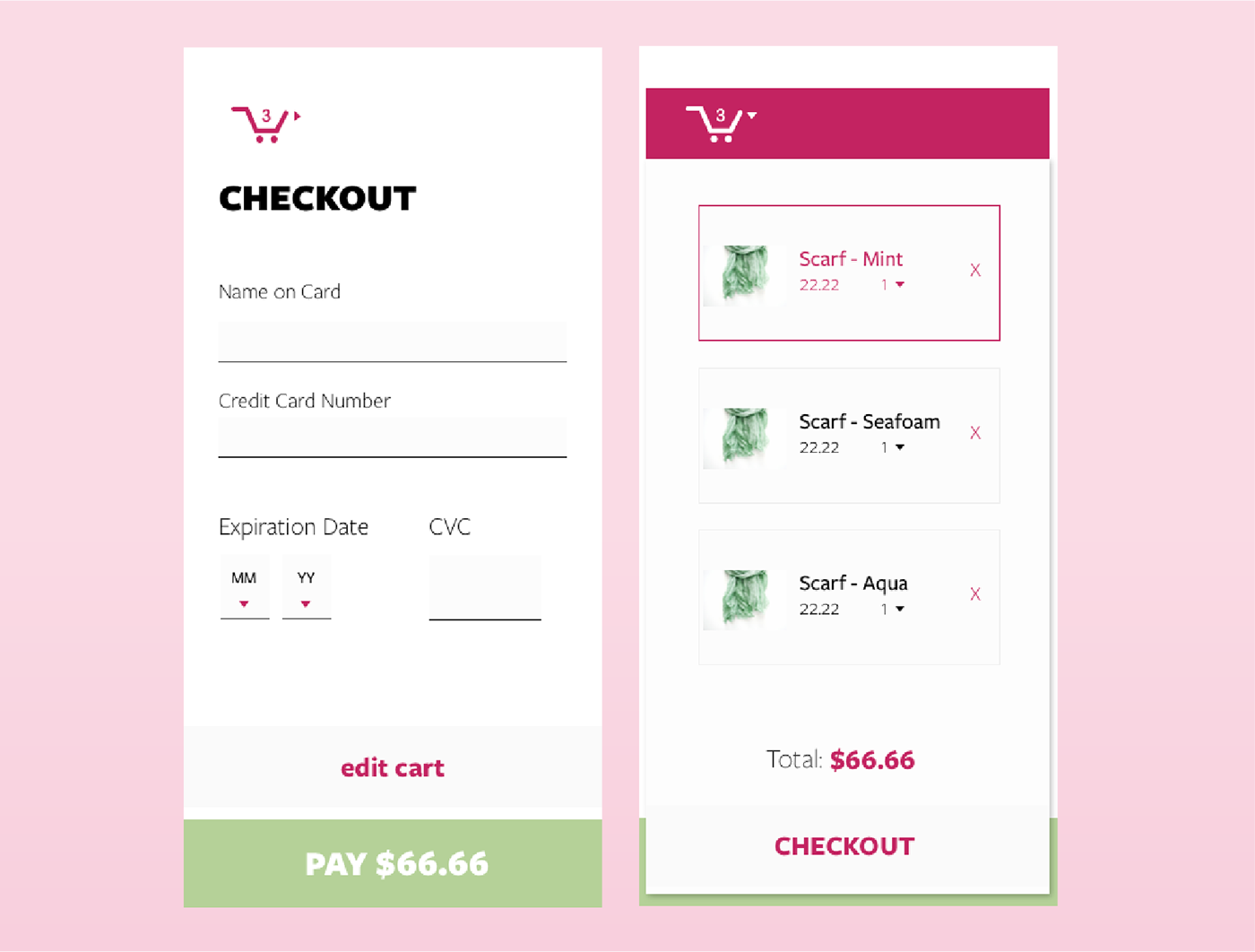
Daily UI 002 -- Checkout --
A checkout view.
Made with a demo version of Framer

Daily UI 003 -- Landing --
for a potential cupcake customizer app.
Made with a demo version of Framer.

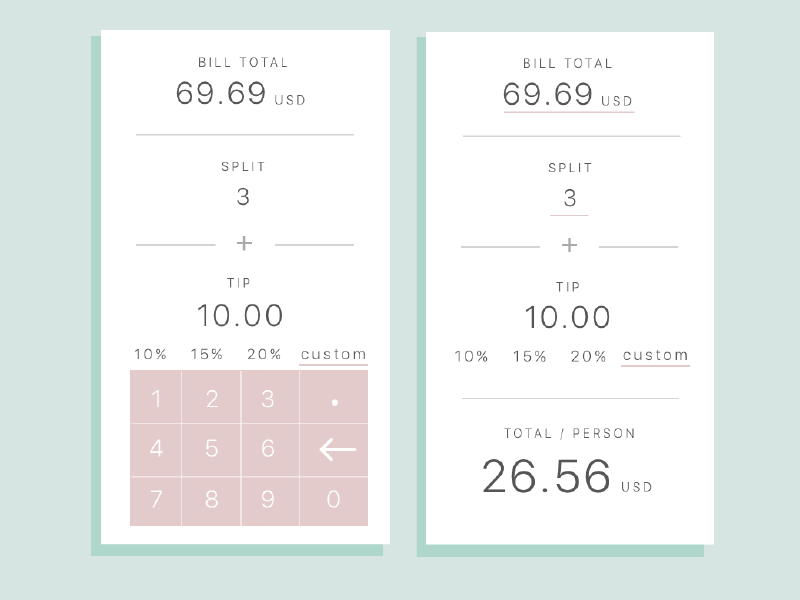
Daily UI 004 -- Calculator --
an elegant interface for a tip calculator.
Made using a demo version of Framer.

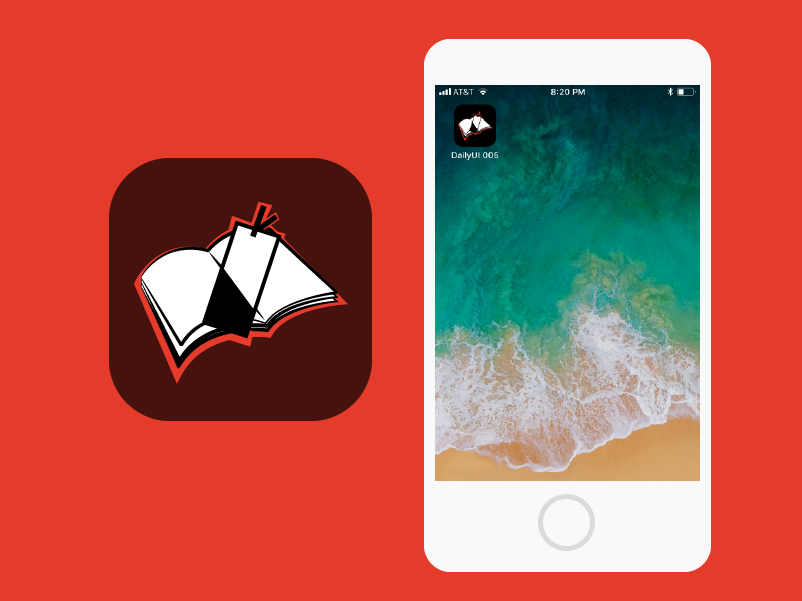
Daily UI 005 -- App Icon --
a friend wanted a custom icon to match his phone's interface,
inspired by the game Persona 5 (Atlus).
Made with Adobe Illustrator.

Daily UI 006 -- Profile --
Inspired by Sailor Moon (profile picture),
showcasing the level of my Japanese literacy.
Made with Sketch.
showcasing the level of my Japanese literacy.
Made with Sketch.

Daily UI 007 -- Dashboard --
I thought of what was the most basic needs for an app dashboard,
featuring my favorite Animal Crossing villager: Goldie.
Made with Sketch.
I thought of what was the most basic needs for an app dashboard,
featuring my favorite Animal Crossing villager: Goldie.
Made with Sketch.

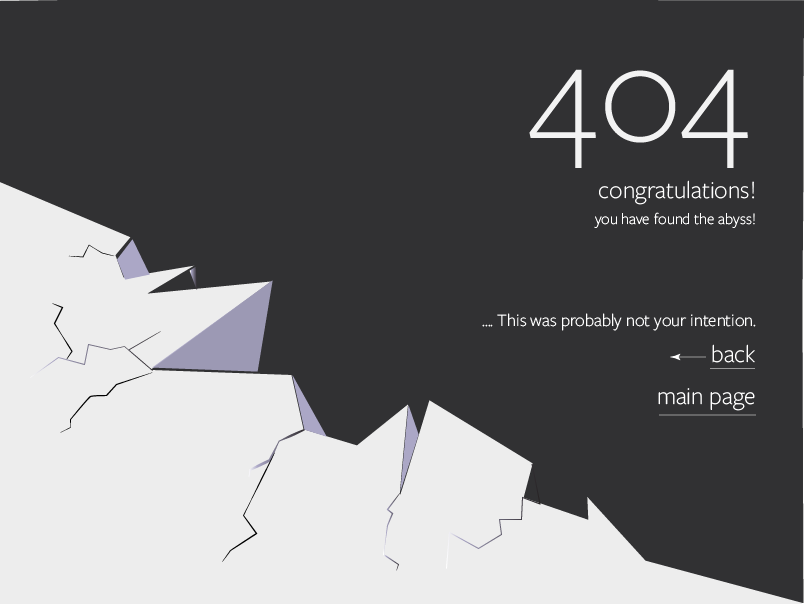
Daily UI 008 -- 404 --
Inspired by broken cliff and the end of the road.
Made with Adobe Illustrator.
Inspired by broken cliff and the end of the road.
Made with Adobe Illustrator.

Daily UI 009 -- Music Player --
Had a bit of nostalgia and created a cassette tape.
Made with Adobe Illustrator.
Had a bit of nostalgia and created a cassette tape.
Made with Adobe Illustrator.

Daily UI 010 -- Social Share --
Wanted to reinvent the share icon.
Made with Adobe Illustrator.
Wanted to reinvent the share icon.
Made with Adobe Illustrator.

Daily UI 011 -- Success --
A success message when catching a Pokémon.
Pokéball designed with Adobe Illustrator, UI mock in Sketch

Instagram Pokéball Sticker
Designed with Adobe Illustrator
Designed with Adobe Illustrator






