Daily UI
I thought I would try my hand at doing some visual/ui designs based on the prompts from dailyui.co. I also would like to do some stuff that would present best practices in regards to those prompts, as well as present smart design decisions, such as responsiveness layouts.

001 - Sign Up
For this daily prompt, I had wanted to show not only the visuals, but some of the best practices people should use when it comes to designing a login screen/sign up screen. Those include:
- Multiple ways to sign in (through facebook/twitter for example)
- Show where the user is typing by highlighting the text box/area in some way
- Make it so the user can see/hide their password
- Multiple ways to sign in (through facebook/twitter for example)
- Show where the user is typing by highlighting the text box/area in some way
- Make it so the user can see/hide their password

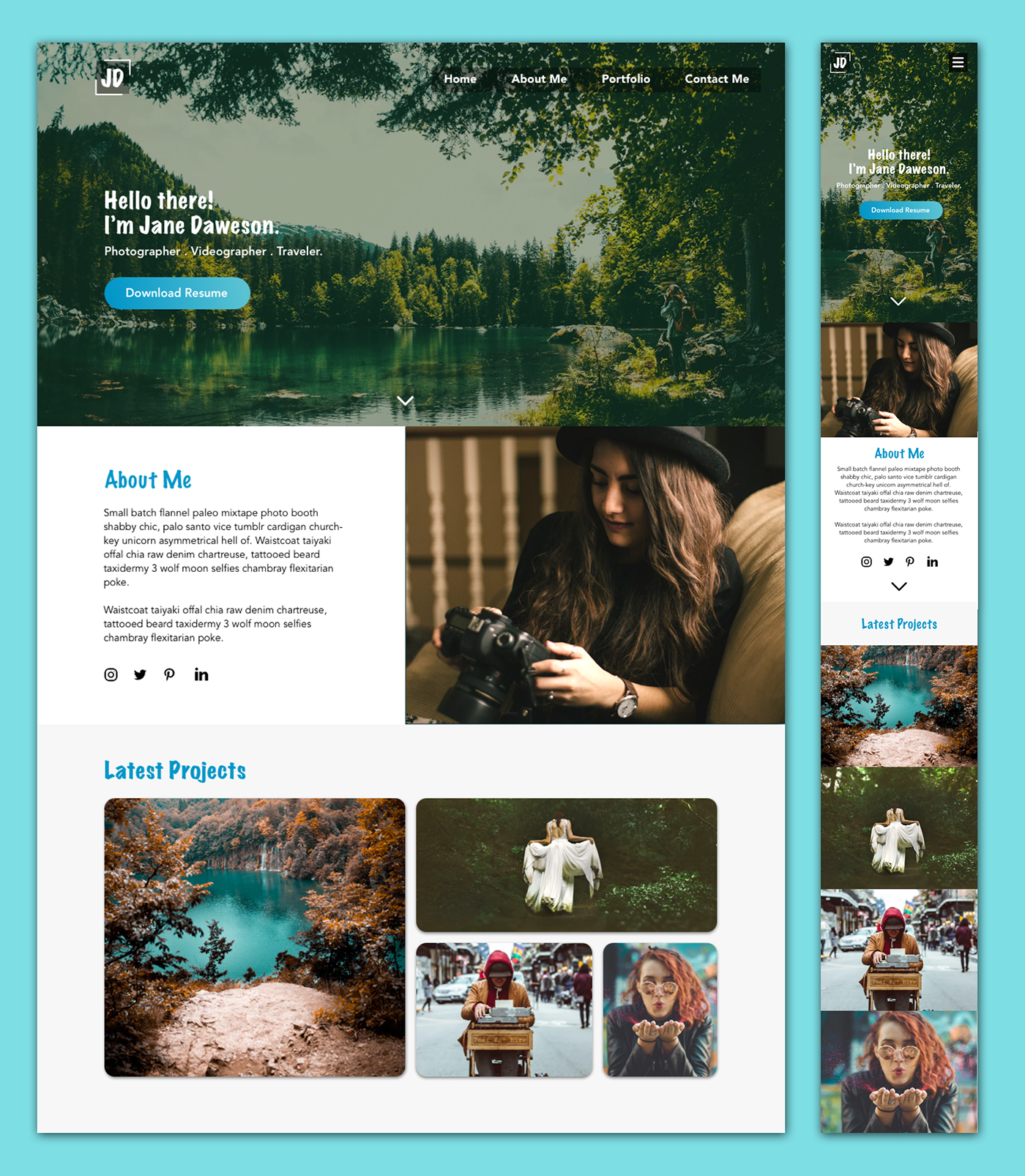
003 - Landing Page
For this daily prompt, I did both a web page and a mobile version since it is always a good idea to design for multiple devices or breaking points.

009 - Music Player
For this prompt, I used the iPhone X UI to design the music player. Here, I more focused on the artist page layout, the possible navigation bar, the playlist view, the single song view, and the music player options (bookmark, shuffle, repeat, etc.)
Done in Figma! : D
More to Come...!


