UP TO: WEEK 11 OF 15
Weekly UI Animation Challenge
For 15 weeks, I'll be sharing designs that explore both microinteractions and animations using InVision Studio.
Week One
Super impressed with InVision Studio. Simple & powerful. First exploration shows how a sliding animation.

Week Two
For week two of my Weekly UI Animation Challenge, I explored a page load animation and a link hover treatment.
Week Three
For week three of my Weekly UI Animation Challenge, I explored half page overlay.

Week Four
For week four of my Weekly UI Animation Challenge, I explored a full screen navigation menu animation.

Week Five
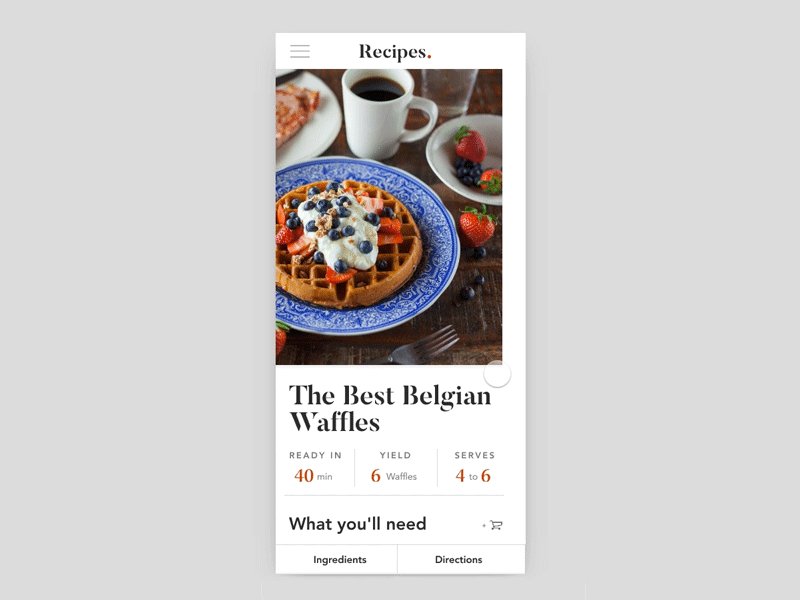
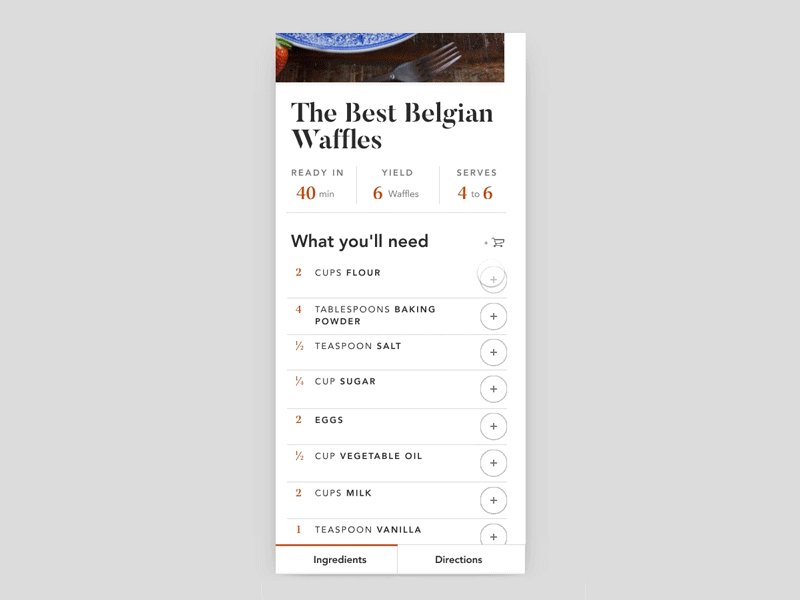
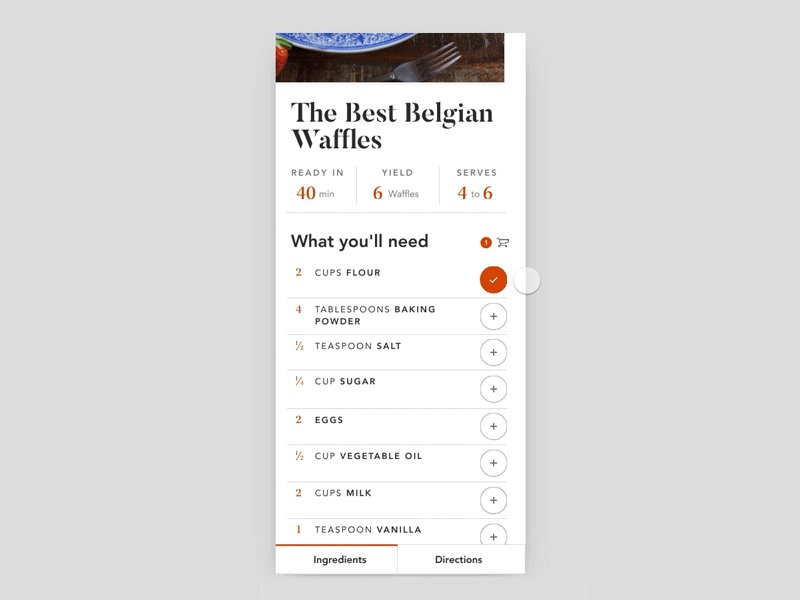
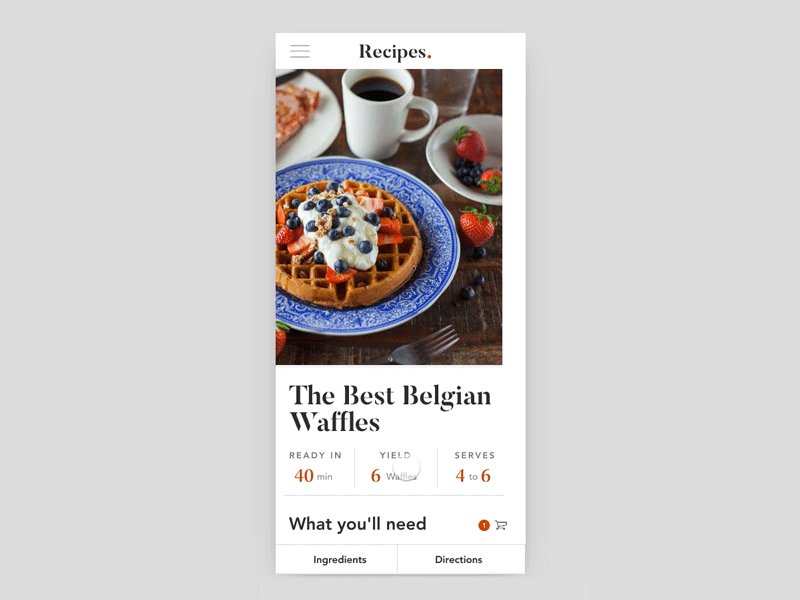
For week five of my Weekly UI Animation Challenge, I explored a page scroll and adding to list interaction

Week Six
For week six of my Weekly UI Animation Challenge, I explored a whole bunch of interactions that focused on menus and page transitions.

Week Seven
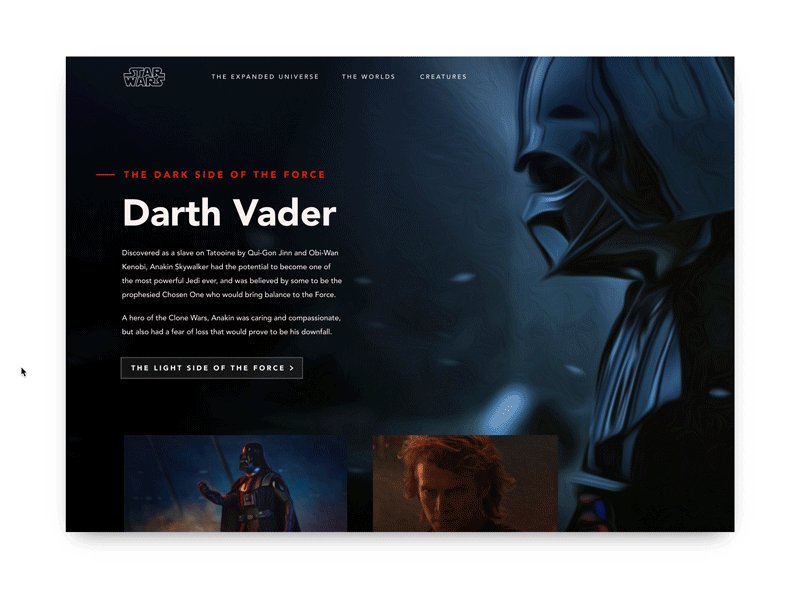
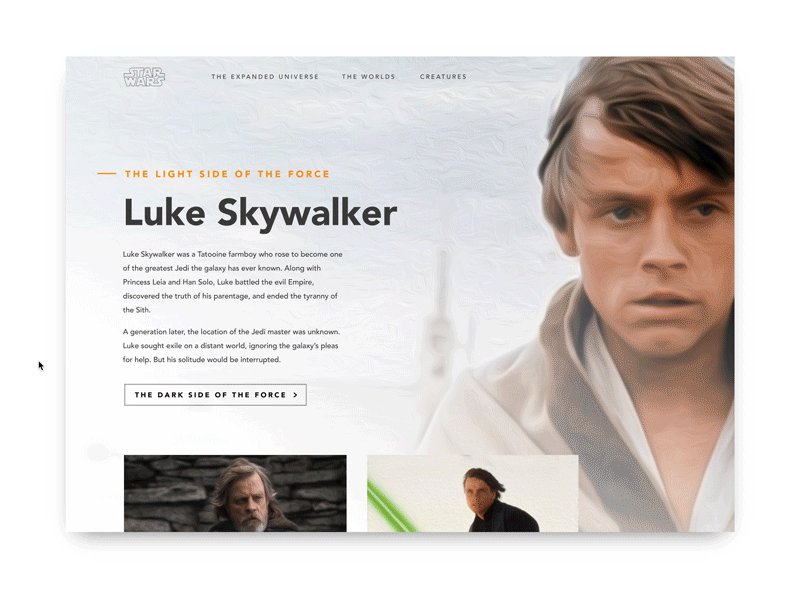
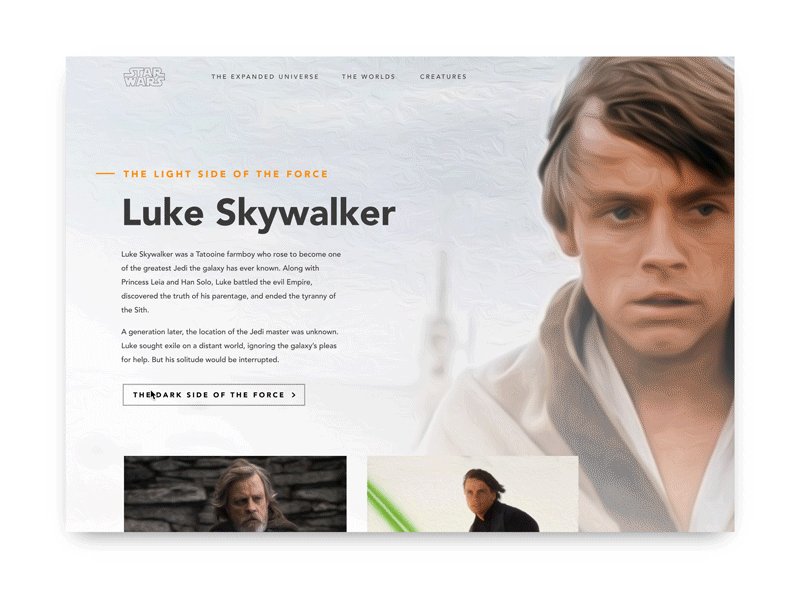
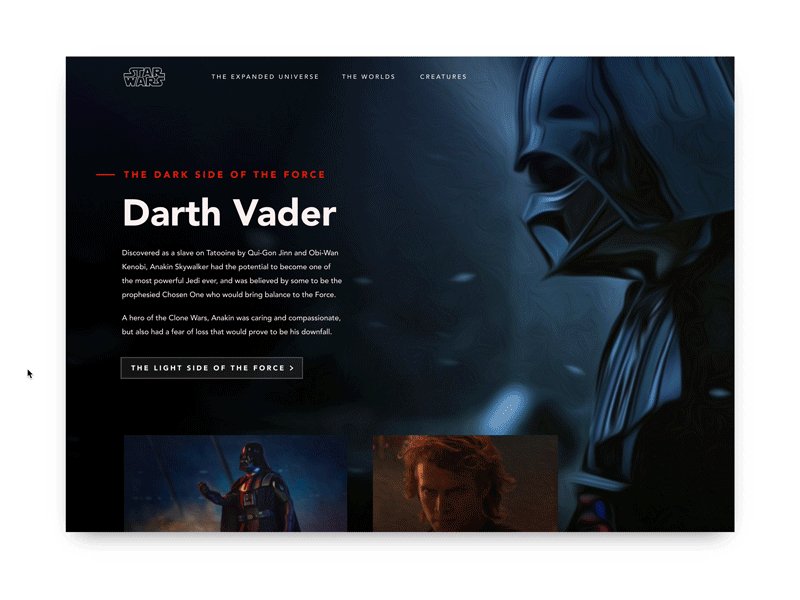
For week seven of my Weekly UI Animation Challenge, I explored both a dark and a light theme. Star Wars was perfect for this!


Week Nine
I explored parallax image transitions. I've been inspired by @Nathan Riley, and wanted to try it out.

Week Ten
I explored an expanding circle menu.

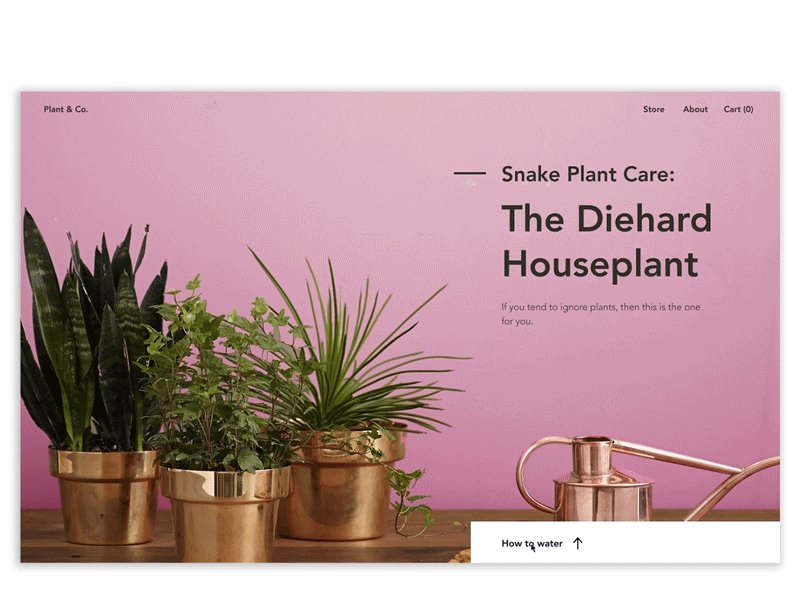
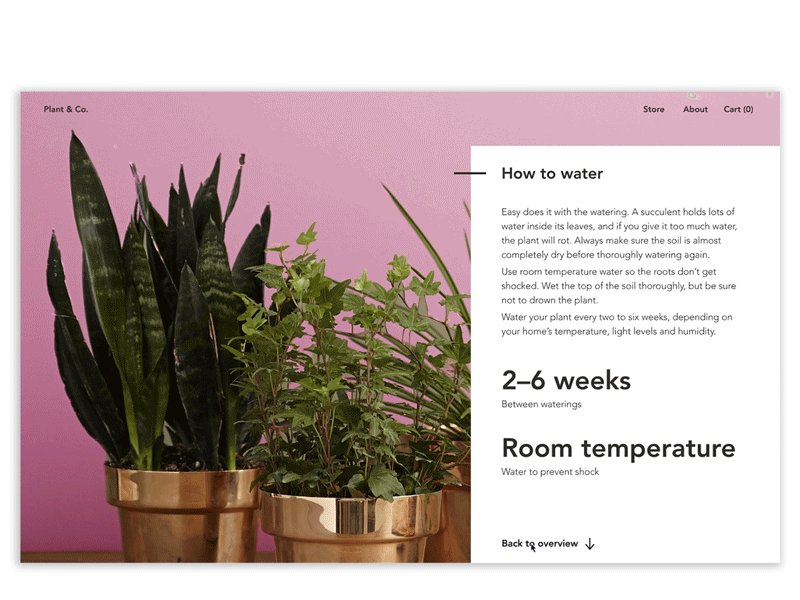
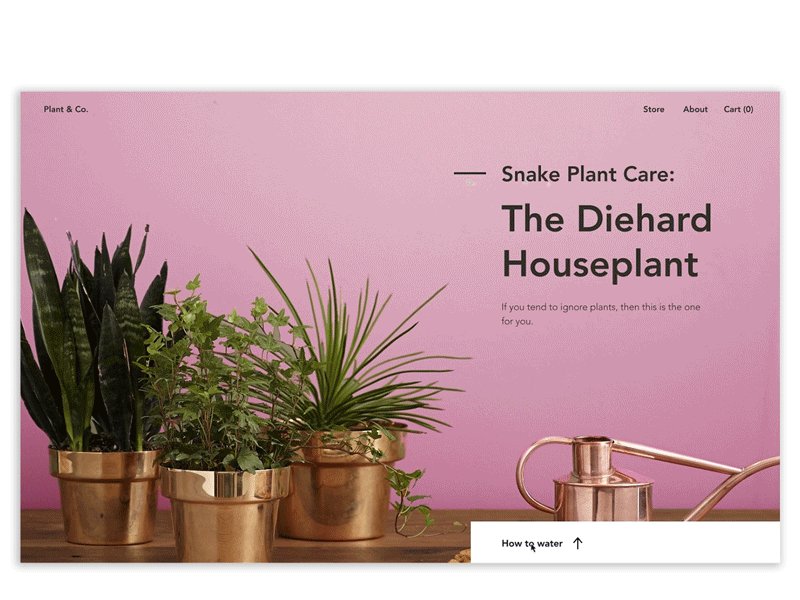
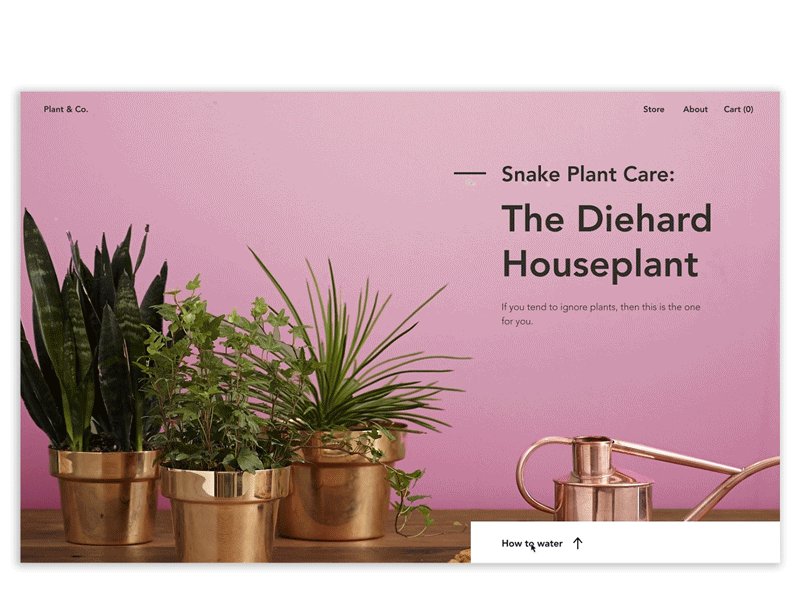
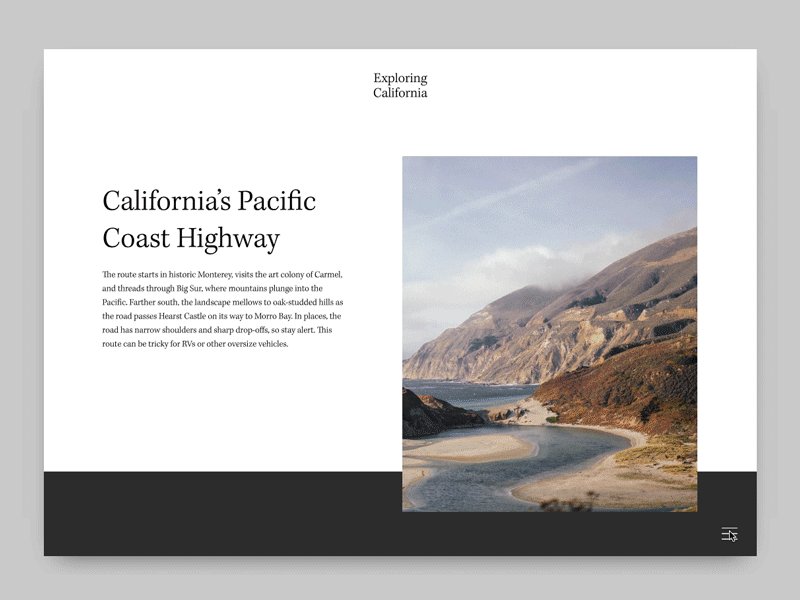
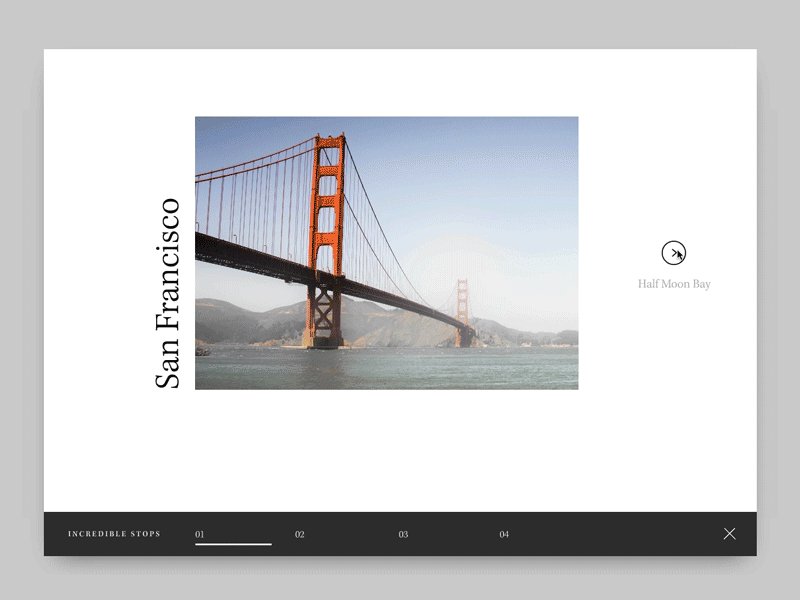
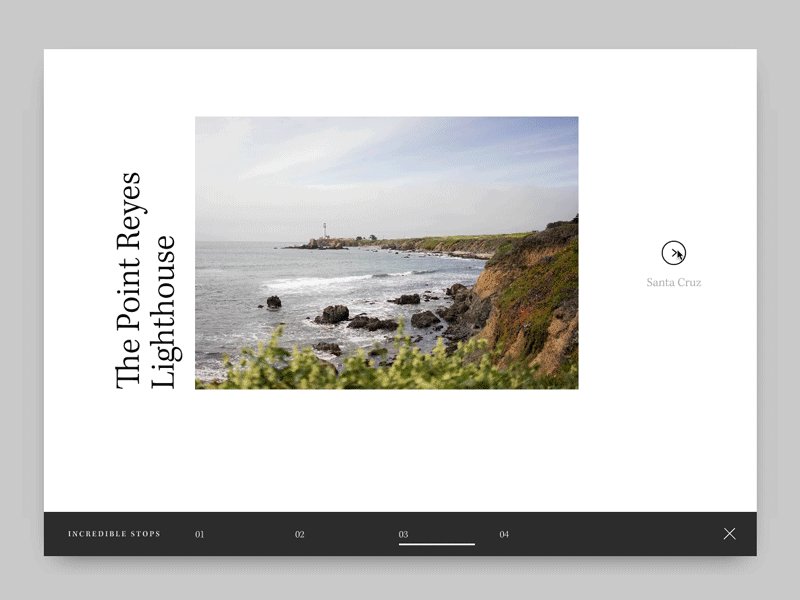
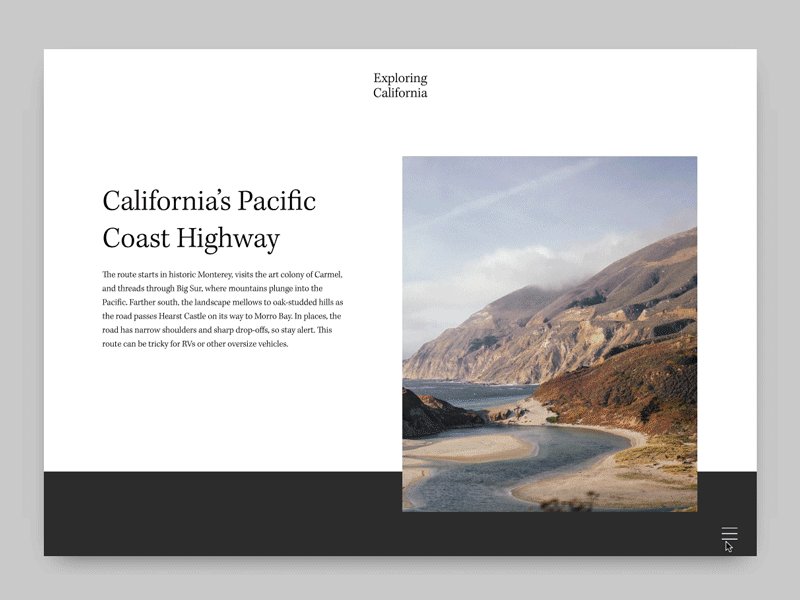
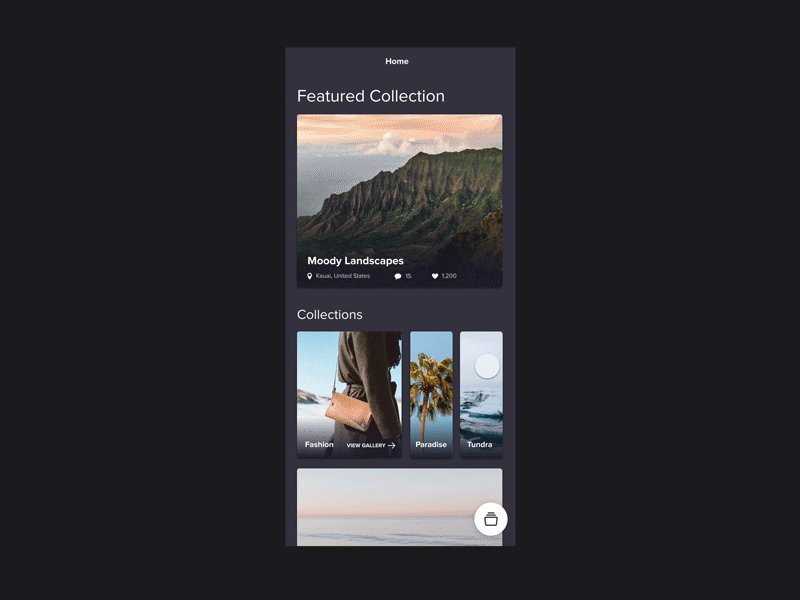
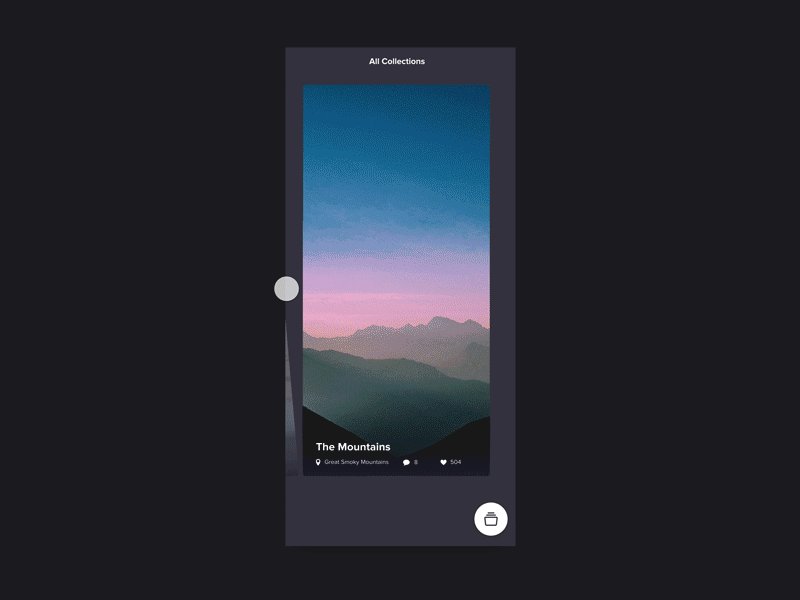
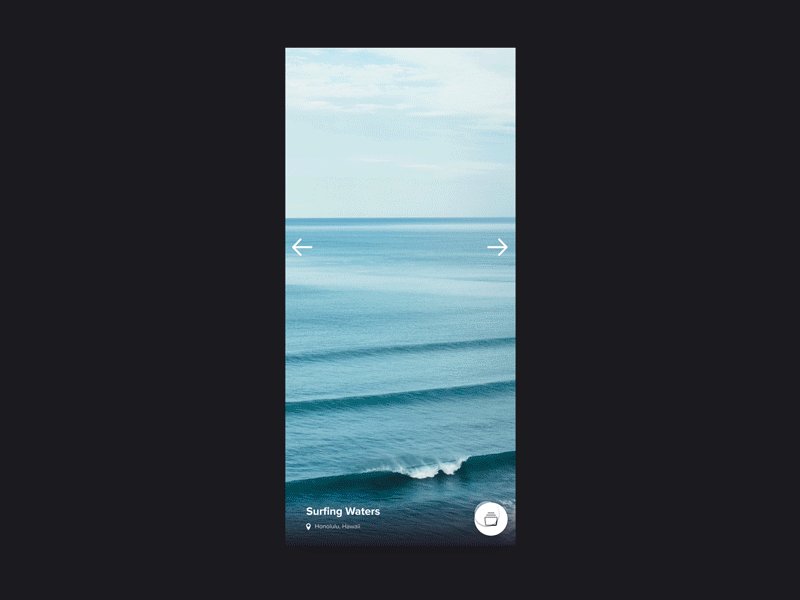
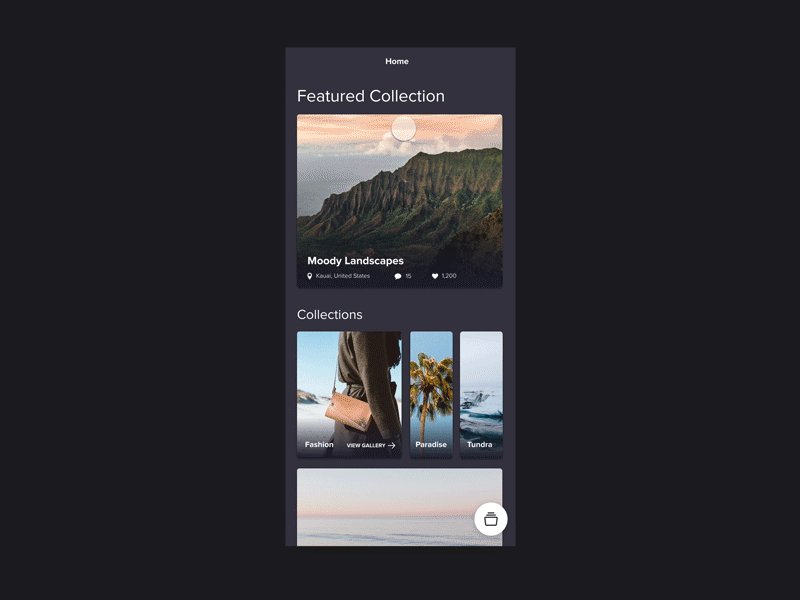
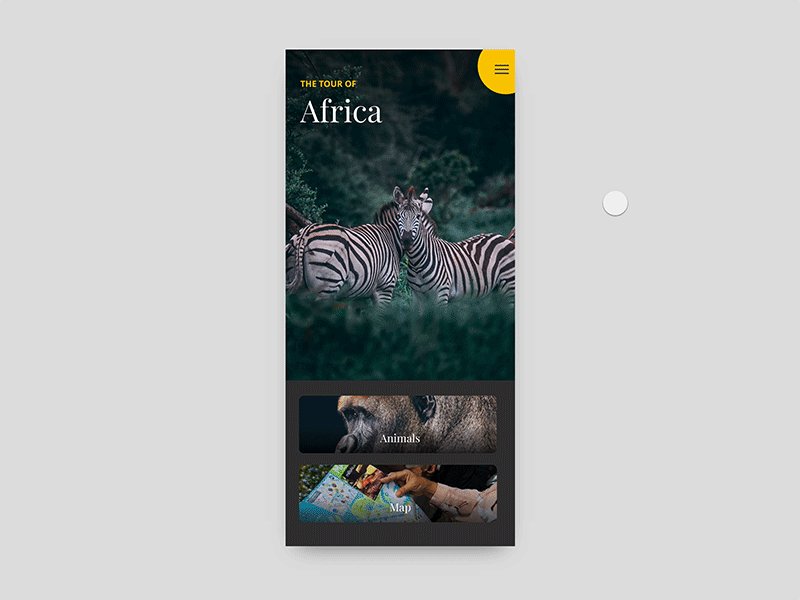
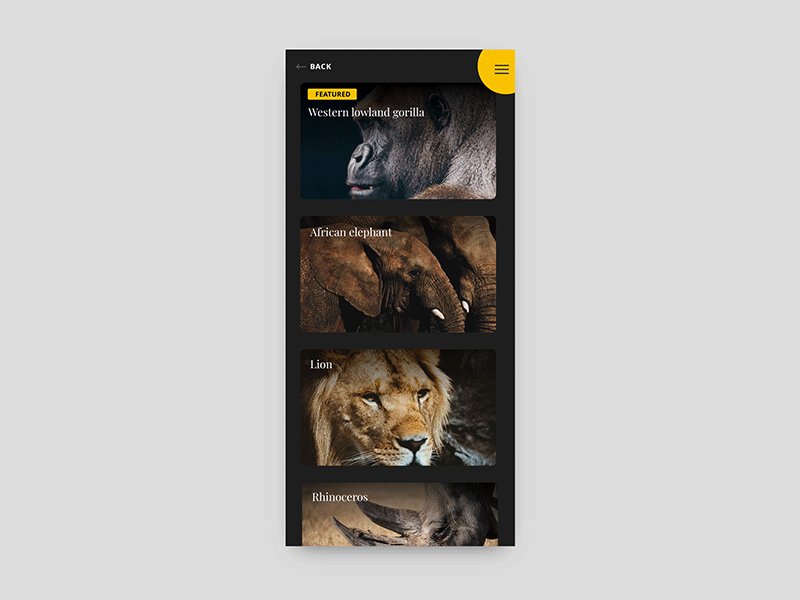
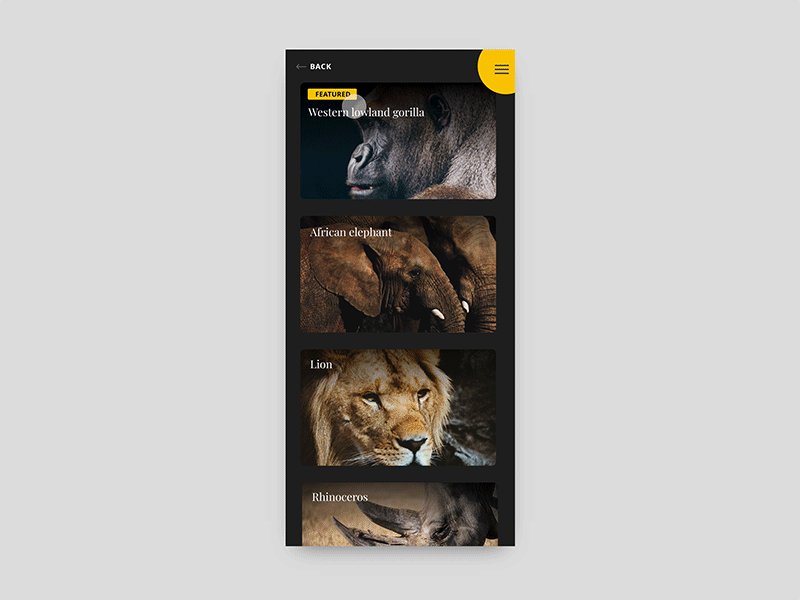
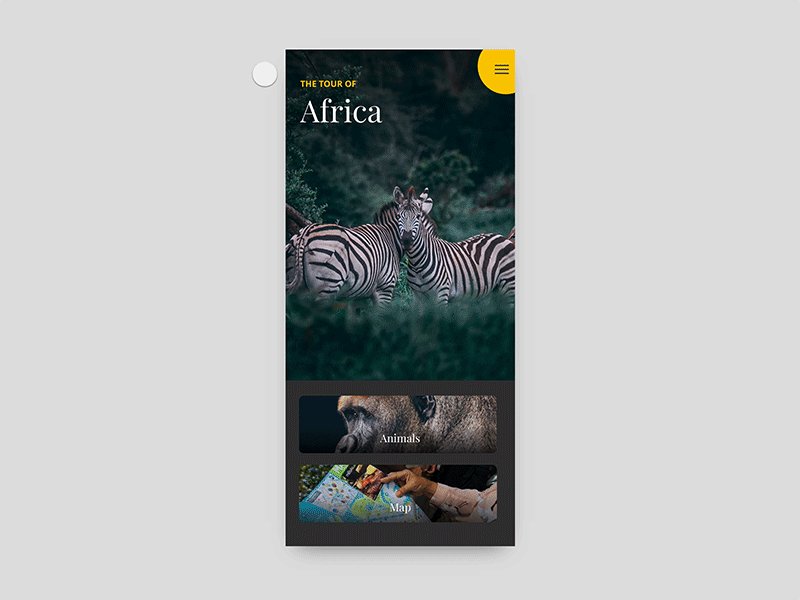
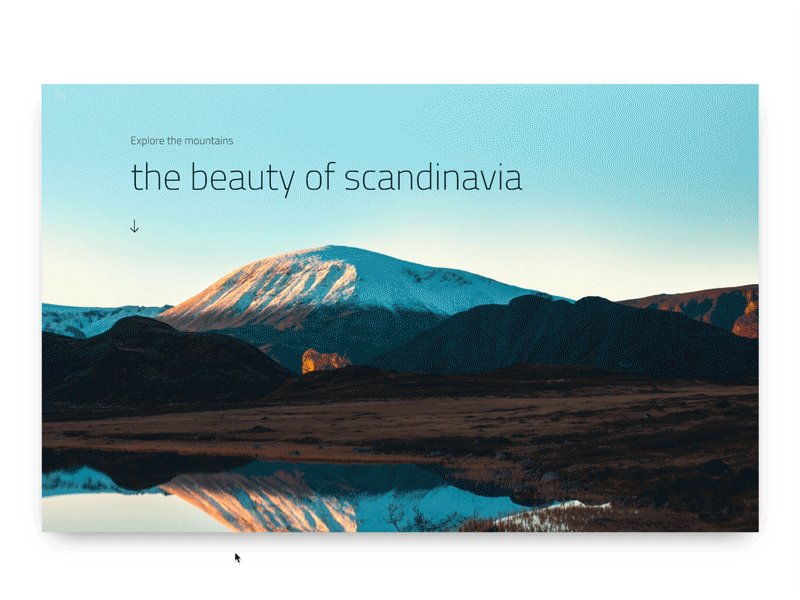
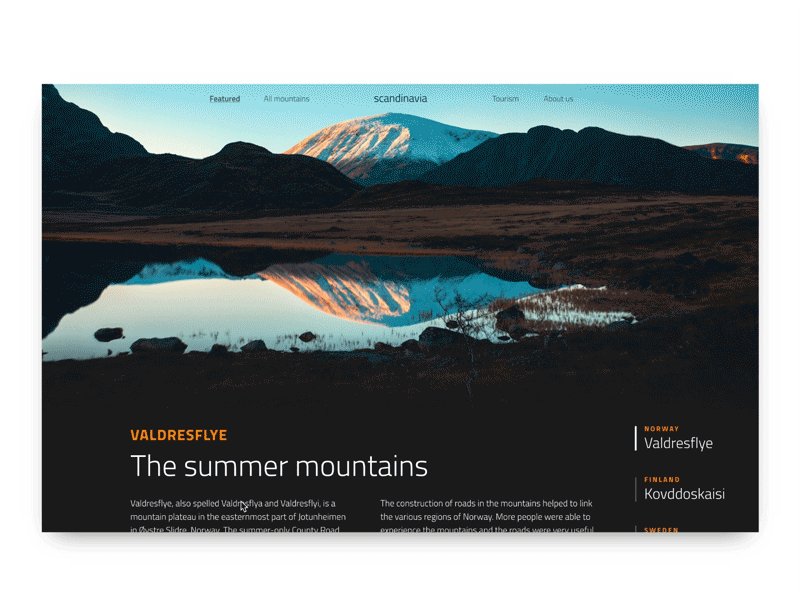
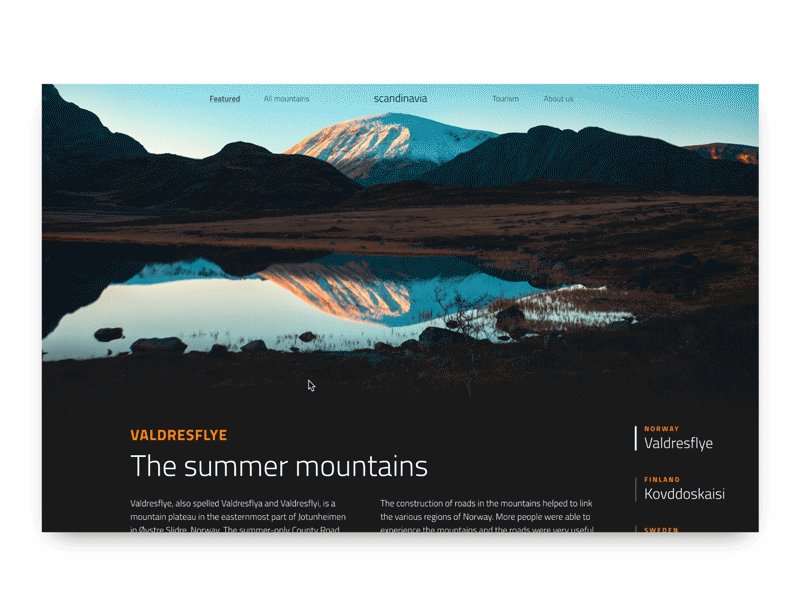
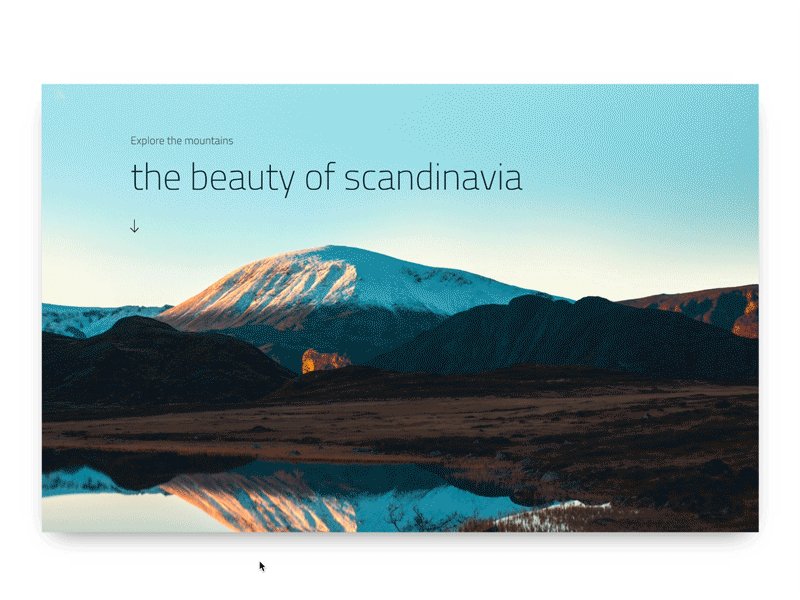
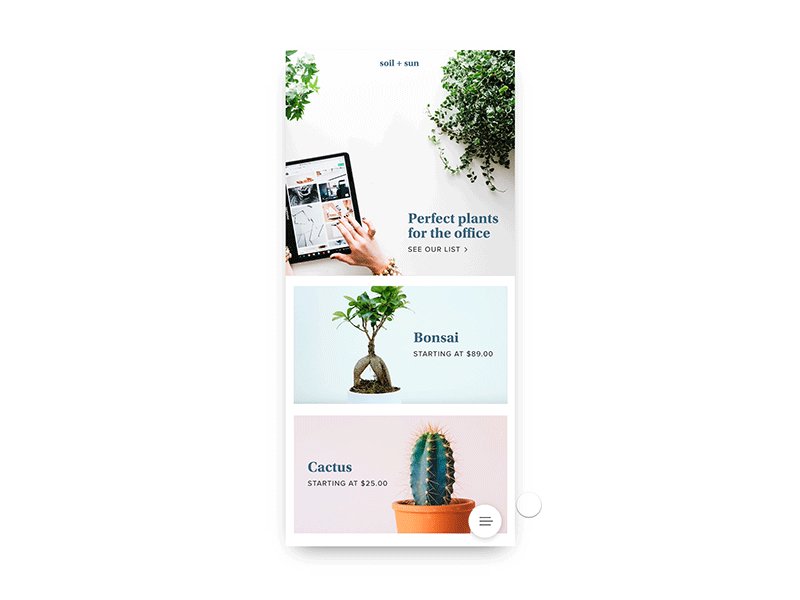
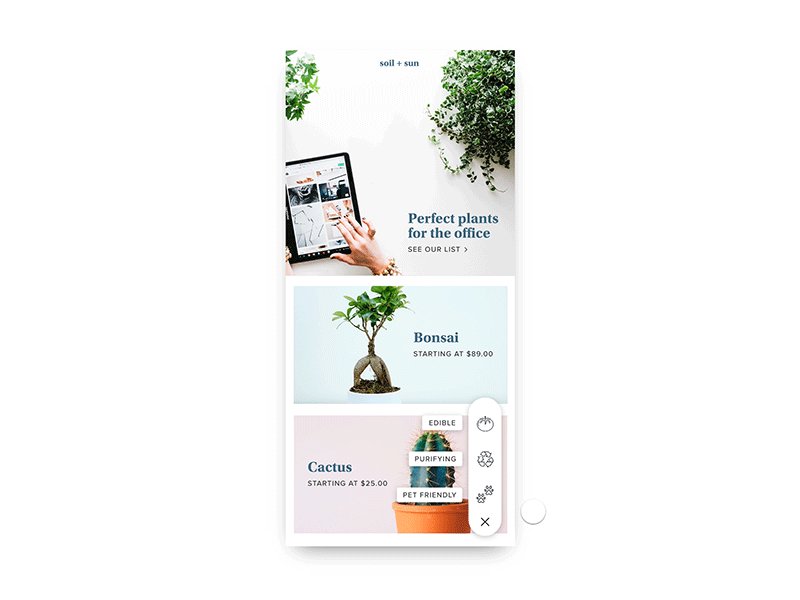
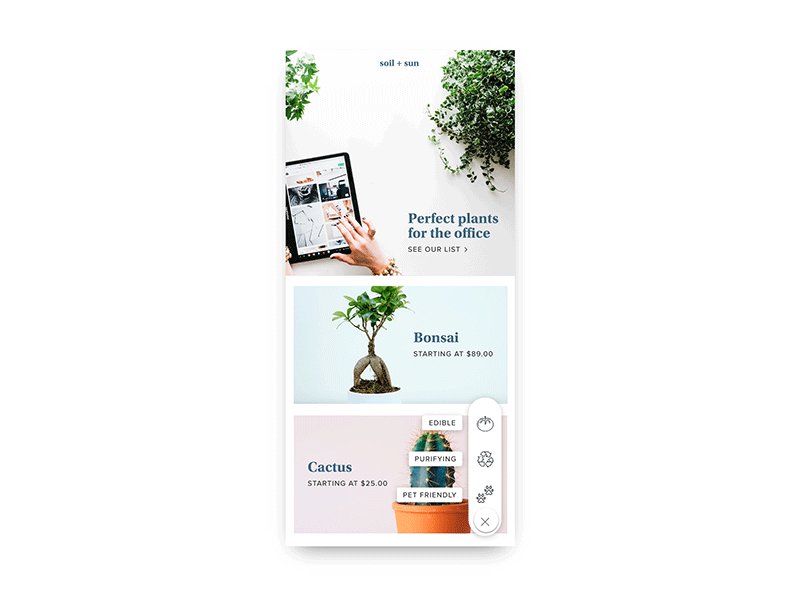
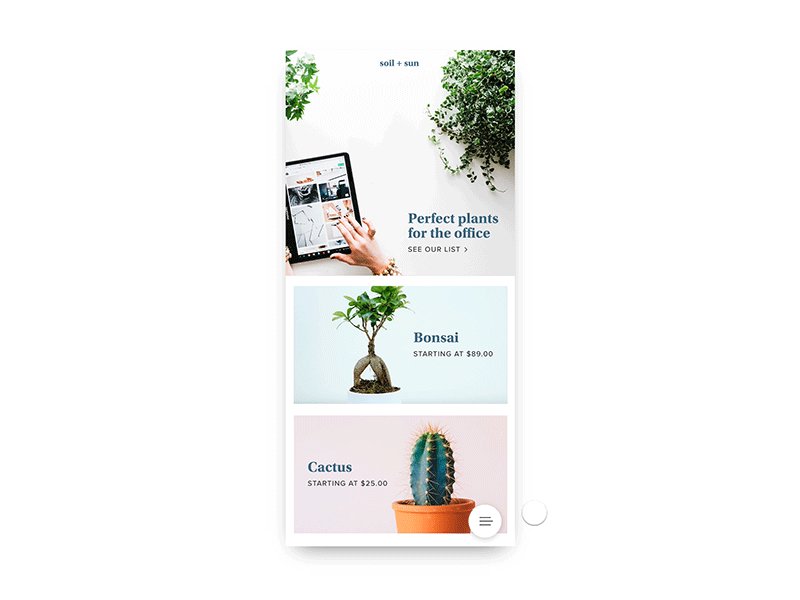
Week Eleven
I explored an image gallery and expanding info panel.







