
The Dream - الحلم

Wamda redesign, perfection.
In the 4th year of college, I have been already working with different clients across the world. And somehow, in the middle of a boring lecture, I had written down on my notebook: “Wamda Redesign”, as one of the desired goals for a wonderful source of inspiration, Wamda.com.
A few weeks later, a friend of mine sent me an email introducing me to the CEO of Wamda, Habib Haddad, and since then we started to work on different kind of projects. And one of them was, my handwritten goal: Wamda redesign – which was done in August 2017.
في سنتي الدراسية الرابعة بالجامعة، كنت أعمل بشكل حر مع عدة اشخاص في العالم. لسبب لا اذكره، كتبت عبارة "اعادة تصميم ومضة" على دفتر في محاضرتي بالجامعة. بعد ذلك قمت بشطب ما كتبت وقلت لنفسي أن هذا شيء لن يحدث حينها.
بعد شهر بالضبط، وصلني ايميل من صديق عرفّني على المدير التنفيذي لومضة، وبعدها بدأنا العمل على عدة مشاريع مختلفة. تم الانتهاء من اعادة تصميم ومضة في شهر اغسطس 2017.
The problem - المشكلة
1. The old design was made without taking in consideration the different types of content that will fall into it.
تم بناء التصميم بدون الأخذ بعين الاعتبار أنواع المحتوى المختلفة التي سوف تعرض فيه.
2. At the beginning, it looked perfect and everything was ok. But by time, the design and UX started to look bad.
بالبداية كان التصميم جيد لكن مع الوقت أصبح يظهر بشكل سيء بسبب عدم مناسبة المحتوى المعروض للتصميم.
3. The navigation was hidden under a humburger menu and it wasn't always visible to the user. كانت أزرار التنقل مخفية تحت زر القائمة وايقونة همبرغر المعروفة.
4. The design didn't help with SEO. التصميم وتقسيمه لم يكون مناسب لظهور الموقع في محركات البحث.
Content Outline - تخطيط المحتوى

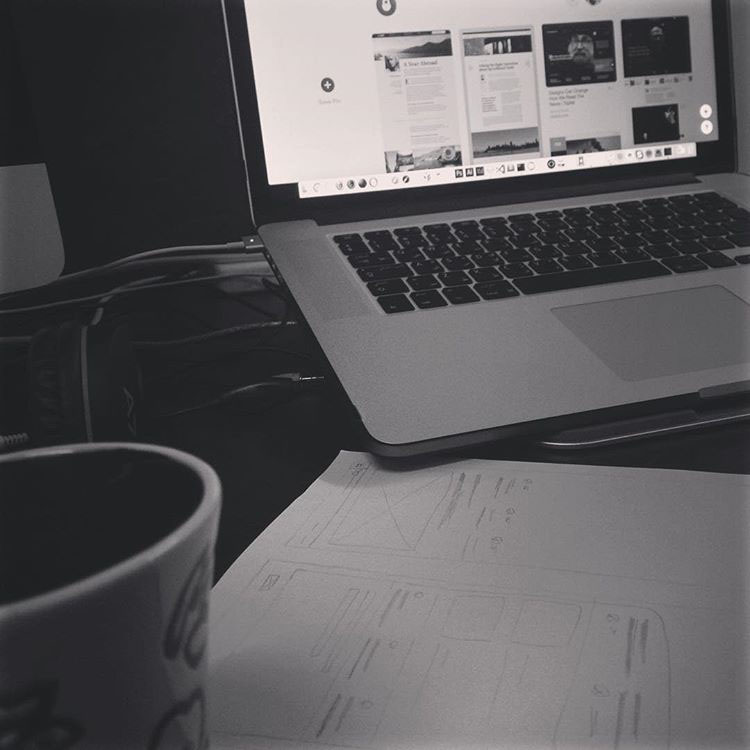
The first step in every web design project is getting the content. I planned and wrote the detailed content of each page. In the picture, this is the outline for the home page, once I have this, I can start wireframing and testing ideas on paper.
الخطوة الأولى في كل مشروع ويب هي تحضير المحتوى. قمت بتخطيط وكتابة محتوى كل صفحة بالتفصيل. بالصورة، محتوى الصفحة الرئيسية. بعد الانتهاء من هذه الخطوة استطيع الانتقال إلى التخطيط وتجربة الأفكار على الورق.
Wireframing - التخطيط
I started exploring different layout concepts and they will look and behave. Once I felt happy, I moved to Sketch app to design and explore more.
بدأت بإستكشاف عدة أفكار للواجهات من حيث طريقة العرض والعمل. عندما وصلت لمرحلة رضى عن التخطيطات، انتقلت إلى برنامج سكيتش للاستكشاف اكثر.

Me, drinking coffee and exploring design ideas for Wamda.com
Design Exploration
At the beginning, I started working on the header element, since this was the most important thing for this project.
بالبداية قمت بالعمل على جزئية الهيدر، كونها أهم شيء في هذا المشروع.

Note: the logo is old and was there before the rebrand of Wamda. The color now is teal.
UI Elements - عناصر واجهة التصميم
To explore more, I started working on different design elements and test how they will work on the UI. Here is a bit of what I did.
للاستكشاف أكثر، بدأت بالعمل على عناصر التصميم وتجربتهم على عدة صفحات. هنا صورة لبعض هذه العناصر.

I got some help from my friend, Groot. He checked the UI elements in detail and provided me with constructive feedback. ;)

Pages Design - تصاميم الصفحات
Home - الرئيسية

Article - المقال

Events - الفعاليات

Careers - الوظائف

Research Lab - مختبر الأبحاث

UI Interactions - تفاعلات الواجهة
Full Project
If you are interested to view all pages, you can view this link on Invision.
Thanks and Credits
I would like to thank my colleagues at Wamda for their help and support in this project: Ayman Farhat, Charly Chakhtoura, Joe Yahchouchi and all Wamda team.
The End
Thanks a lot for reaching to the end, you can view the project online on wamda.com
If you need help in your next project, I'll be happy to hear from you on:
contact[at]ishadeed[dot].com.

