CS* Industrial Website
CS is a worldwide classification society, committed to innovation and safety in the marine and offshore industry. Axis41 was asked to redesign their website in order to more clearly express their mission, increase findability of content, and improve the user experience.
Client: CS
* Name has been changed to protect client privacy
* Name has been changed to protect client privacy
Agency: Axis41
My Role: As the UX director, I took on the responsibility of defining requirements while overseeing and contributing to the work of a UX strategist, a UX designer, a UX researcher, and a visual designers.

Defining Project Objectives
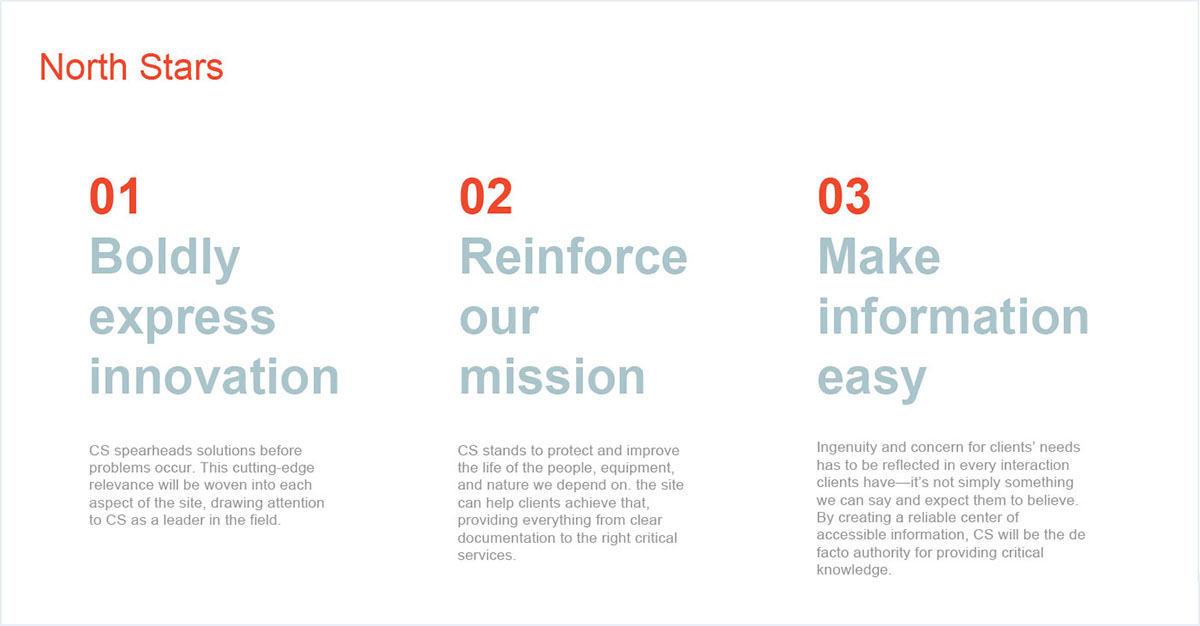
We conducted stakeholder interviews, an experience audit, and a competitive analysis to clearly understand business objectives and opportunities. Then we synthesized this data to create an audience segmentation approach as well as three project north stars. These north stars mapped to tactical project goals.

User Research
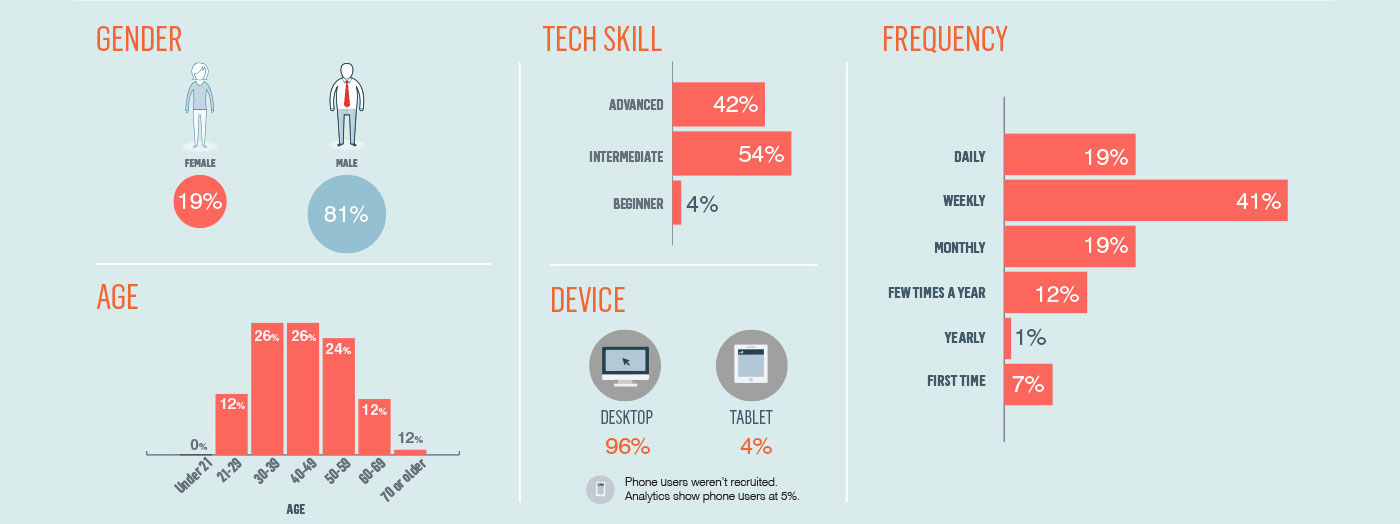
A true intent study was created, deployed and analyzed. This website survey captured user profiles, their purpose for visiting the site, their challenges with usability, and other opportunities for improvement.



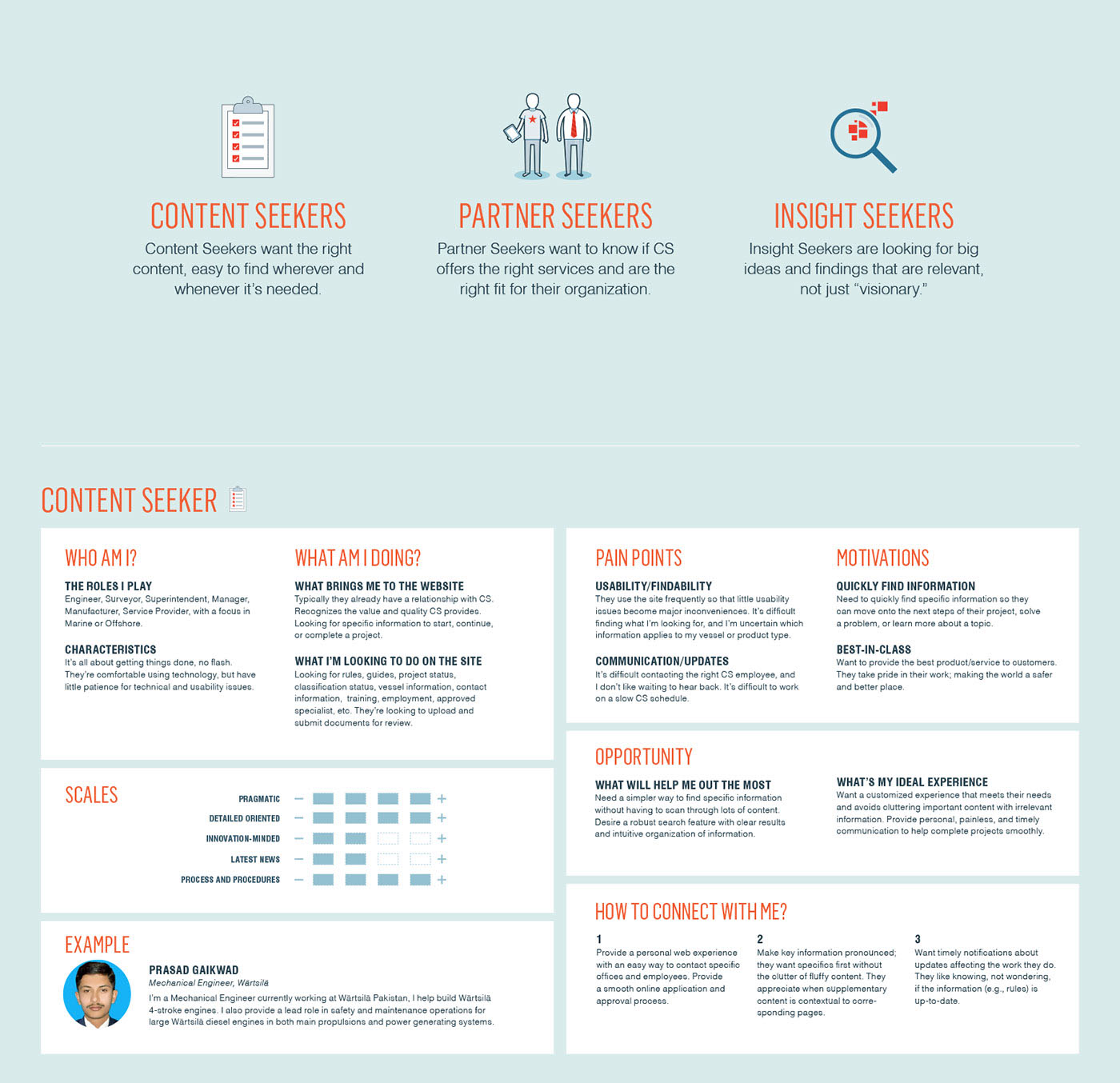
Persona Development
Three personas were created based on the audience segmentation defined above, and using insights from the true intent study. Goals, mindsets, motivations, and pain points were documented for each personas.

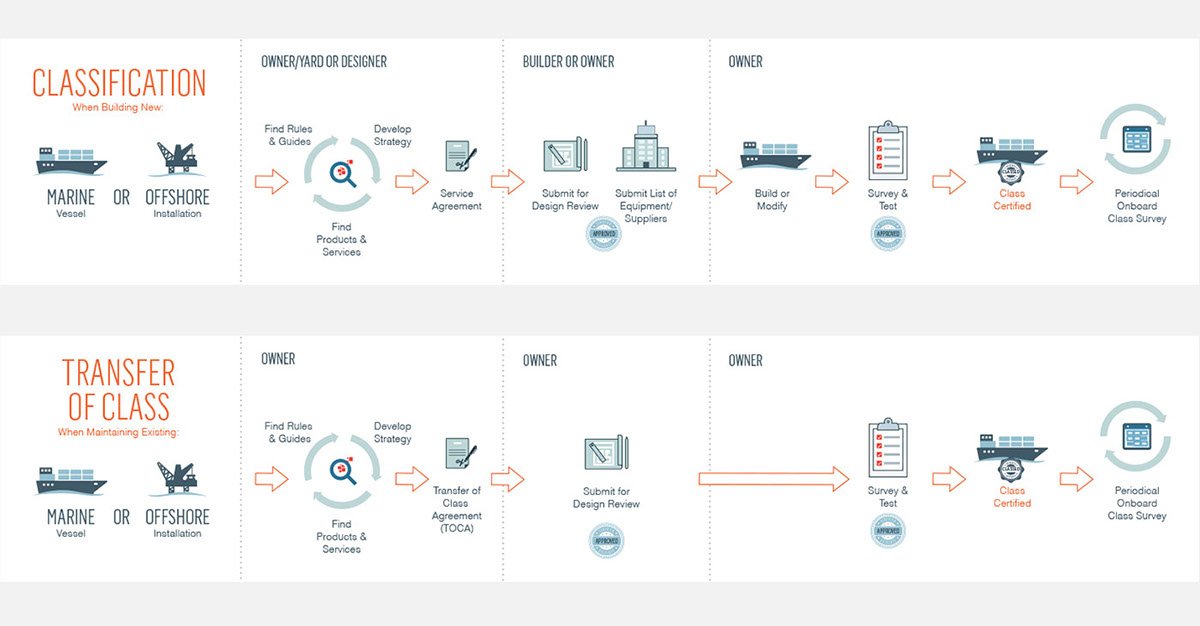
Experience Maps
We spent a week synthesizing the results from the true intent study, a site audit, site analytics, and SME interviews. From all this data we were able to piece together stories of how users were interacting with the site. We gained a clear and comprehensive understanding of CS offerings and procedures, common mental models for users, and important pain points and opportunities for website improvements.




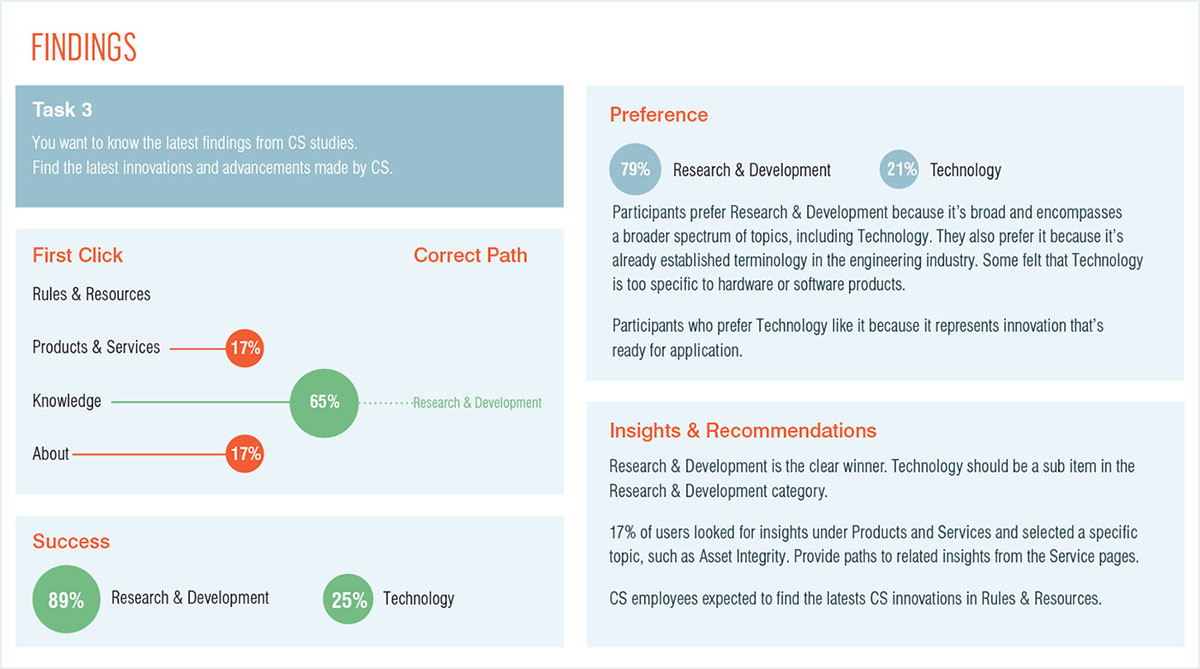
Site Map and Navigation
Referencing the experience maps above, we created and tested a new site map. A tree test survey was sent to end users as well as internal stakeholders, allowing us to tease out internal jargon, and instead focus on user-centered language and site map structure.


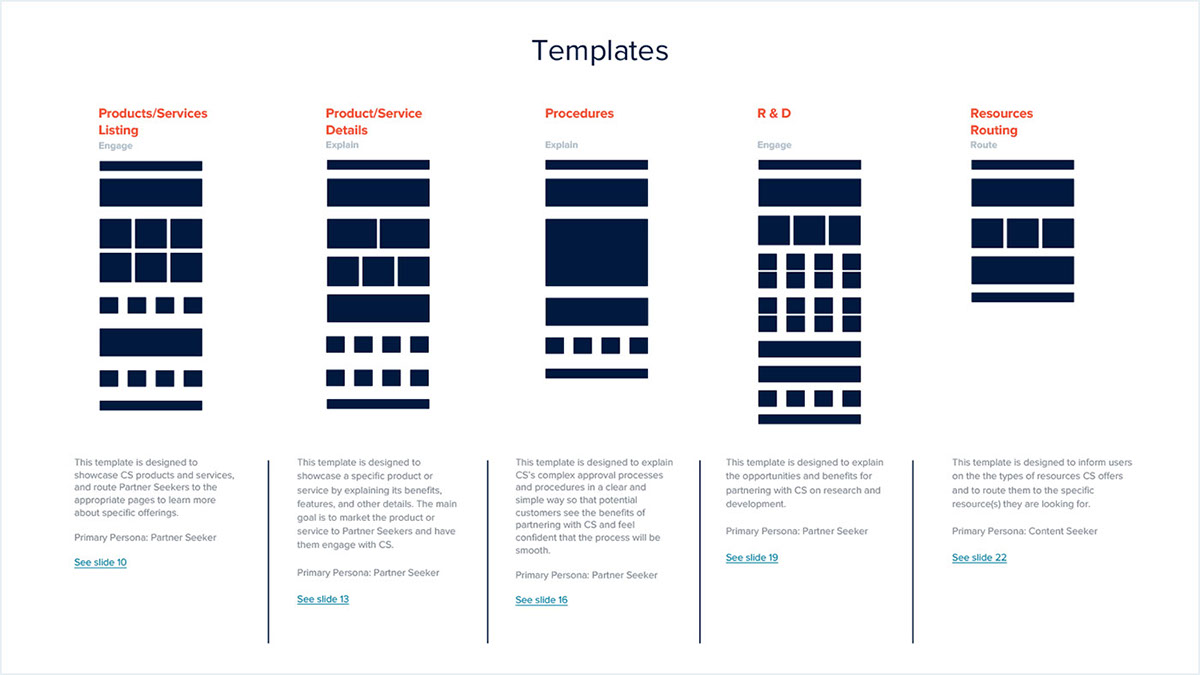
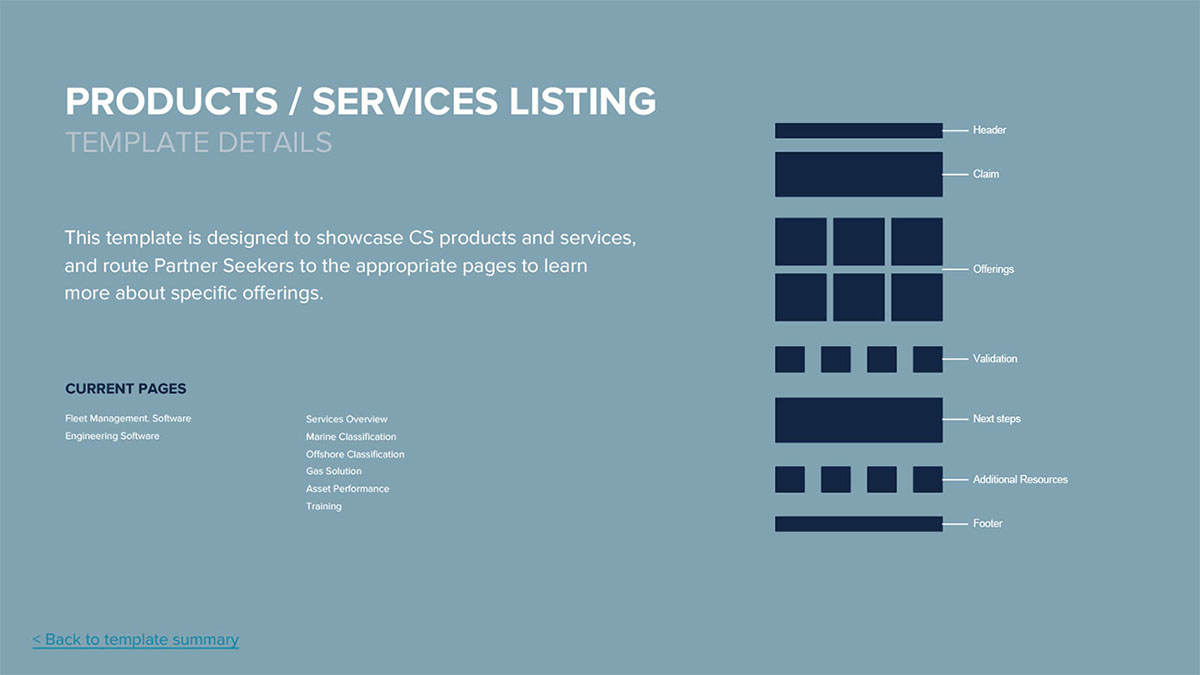
Page Templates and Content Strategy
Once a new sitemap was defined and validated with users, fifteen key page templates were identified as foundational building blocks for the entire website. Page Description Diagrams (PDDs) were created for each of these templates, containing:
• Main audience and business objectives for the page
• Most common scenarios for users visiting the page
• Likely inward paths to the page, and forward paths from the page
• A content outline for the page organized by high, medium, and low priority




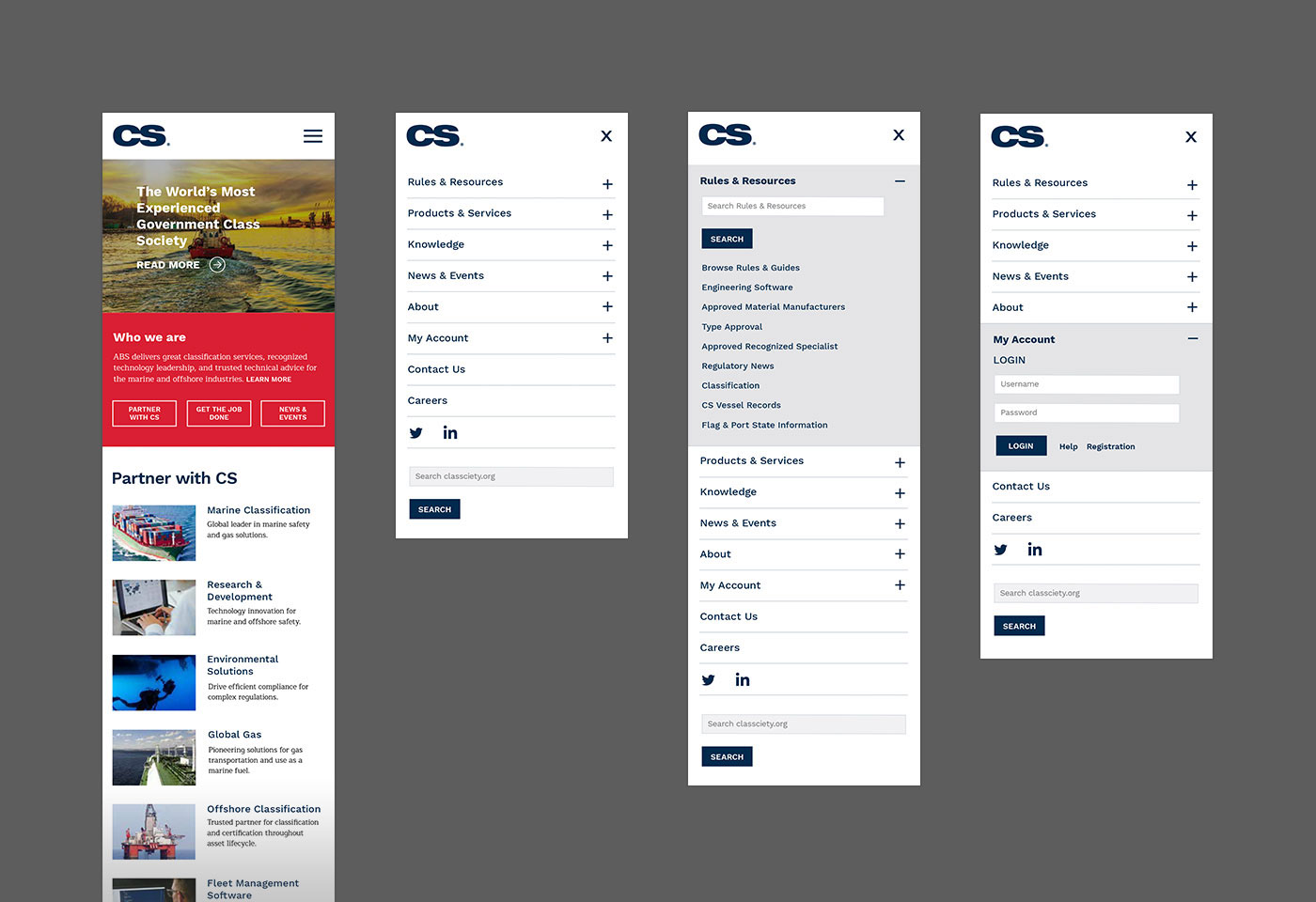
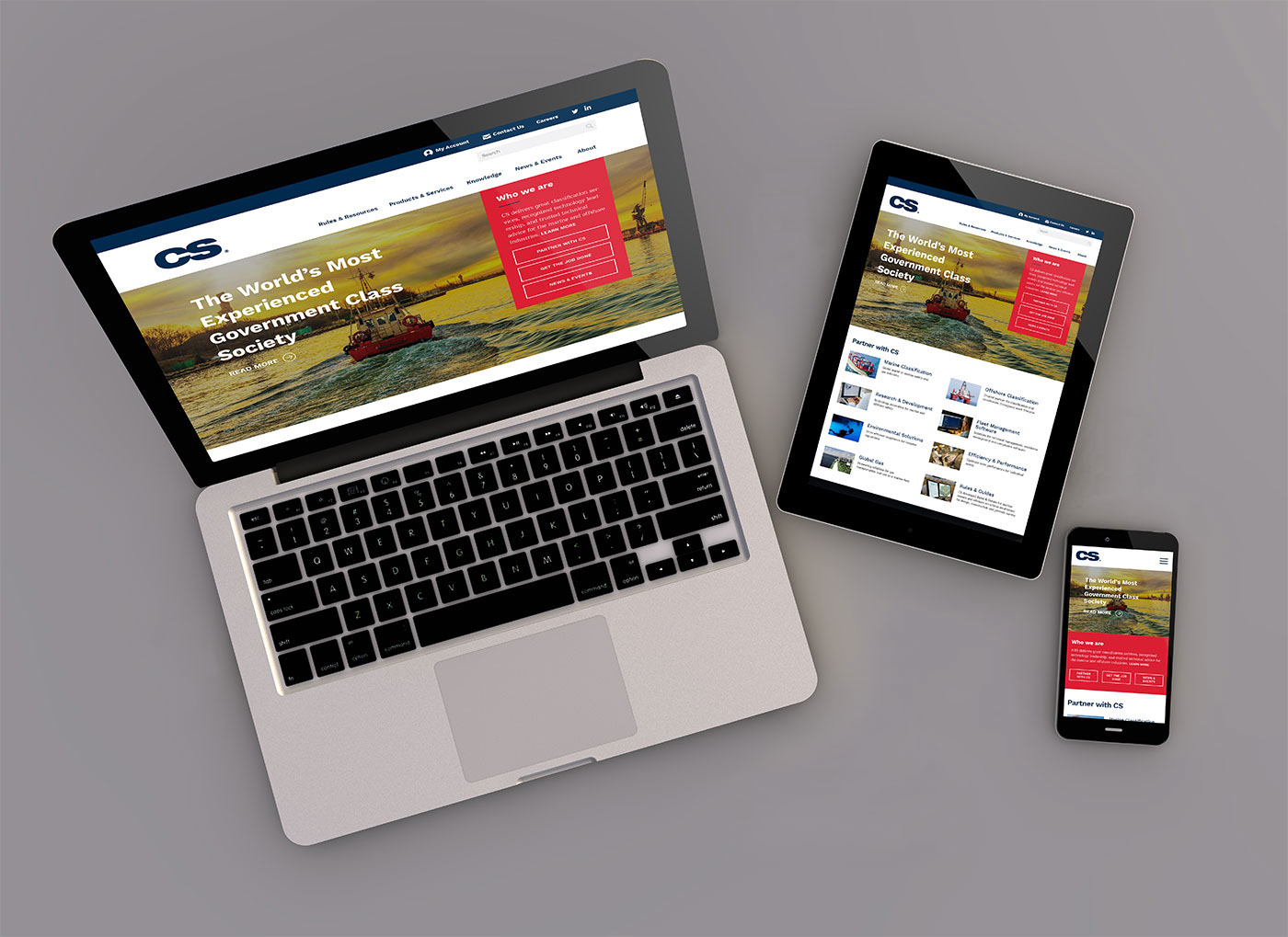
Designs and Prototypes
Interactive wireframes and high-fidelity designs were created based on the Page Description Diagrams explained above, as well as established brand guidelines. Prototypes were created in three major breakpoints, with special attention on mobile.