Origami Studio : Navigate seats using price filte
Design Problem
Design a user experience to increase online sales of Washington Wizards Basketball game tickets
User Goals
Buy the Washington Wizards game ticket with minimum number of steps
Persona
A female in her mid 20’s who has a full-time job. She lives around the DC area and commutes to work in a car. She spends most of her time at work sitting in front of a computer and doing blue collar work.
Key Insights
1. Mobile First Website
2. Easy access to information - Venue and Time are important for professionals as they can only visit the game during off hours. So make this information very easy to find.
3. Digital Calendar - Ability to add the event to the calendar as professionals rely excessively on digital calendars.
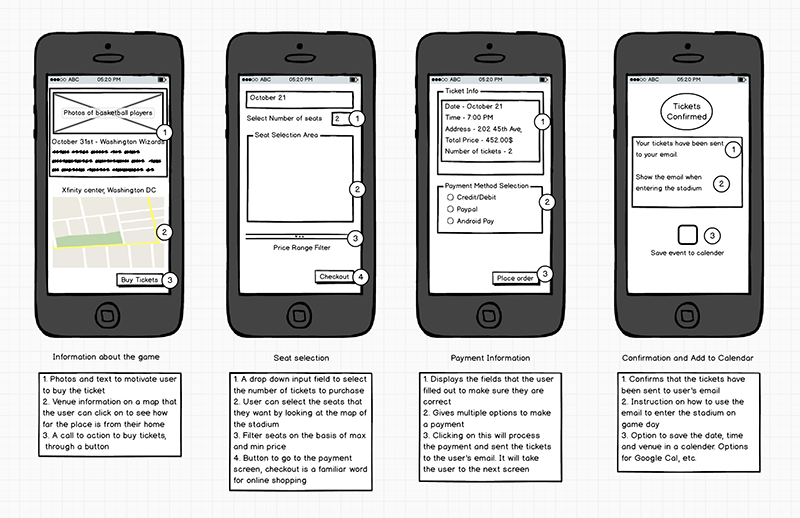
Wireframing

Balsamiq Wireframes
Prototype 1

Streamlined the user flow of their existing website adding key functionalities
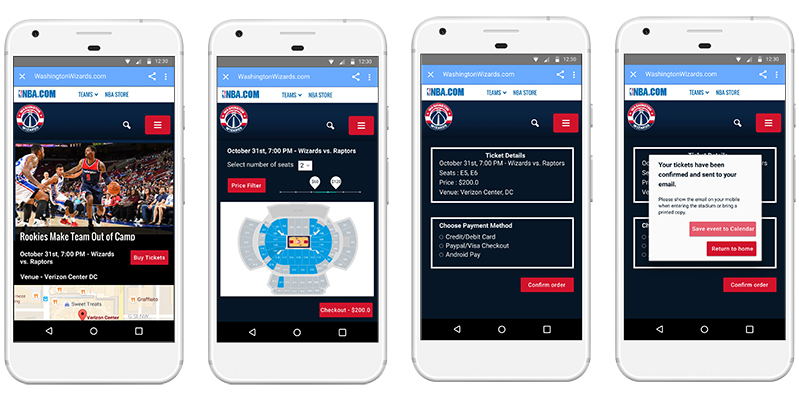
Design Iteration 2

Concept Exploration
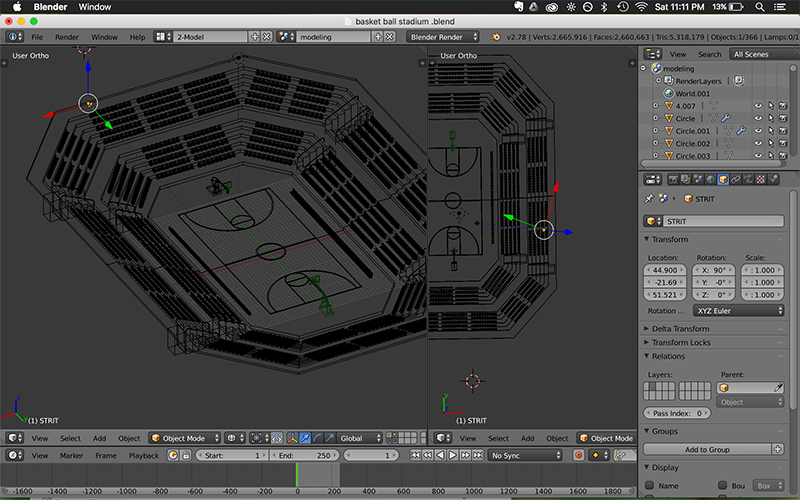
3D Asset cleanup

Cleaning up the hierarchy of the 3D model in Blender
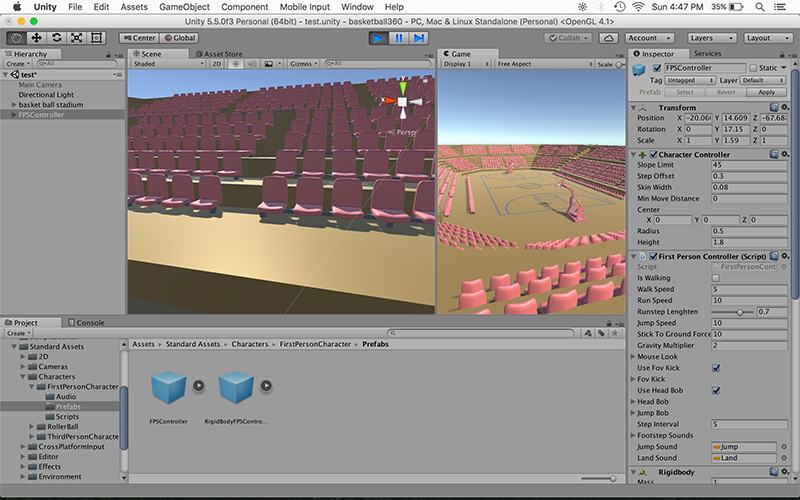
360-degree asset creation
I used a 360-degree camera capture rig Unity asset to create 360-degree photos for the interactive prototype.

Creating a 360 degree photo render in Unity
Prototype 2
Three component Interface
· Price Range scroll bar
· 360-degree photo of the view from the seat
· Mini-map at the top to move around the court
Origame Studio : Mini map interaction with the basketball court
Origami Studio : Navigate seats by price range UI

