Goo Create is an in-browser and cloud based WebGL/HTML5 creative tool that allows you to materialize interactive 3D scenes that work in all modern devices.
I was responsible for it's UI/UX under the supervision of Goo Technologies CCO Magnus Östergren but also took up the development/maintenance of the site, user onboarding and social media.

The Process
Designing the User Interface and smoothing the User Experience is a gradual and iterative process. At Goo Create we streamlined a process around user feedback, proposed solution concept, interactive wireframes (usign UXPin), high fidelity mock ups (in Adobe Illustrator to speed up iterations) and finally the actual implementation.
Goo Create Editor
The Editor is the core of what Goo Create is about, it allows you to set up a 3D scene by importing models with or without animation, add interactivity with the State Machine or Scripting, sprinkle it with Post FX, preview your creation and then publish it to the world with a click of a button.
Touching anything in such a complex piece of software, required a lot of thought about the way users interact with the UI to do their work and all the flows from importing to publishing a finalized version.
Try the interactive prototype
Touching anything in such a complex piece of software, required a lot of thought about the way users interact with the UI to do their work and all the flows from importing to publishing a finalized version.
Try the interactive prototype
Interactive Prototype > Illustrator Mock > Implementation




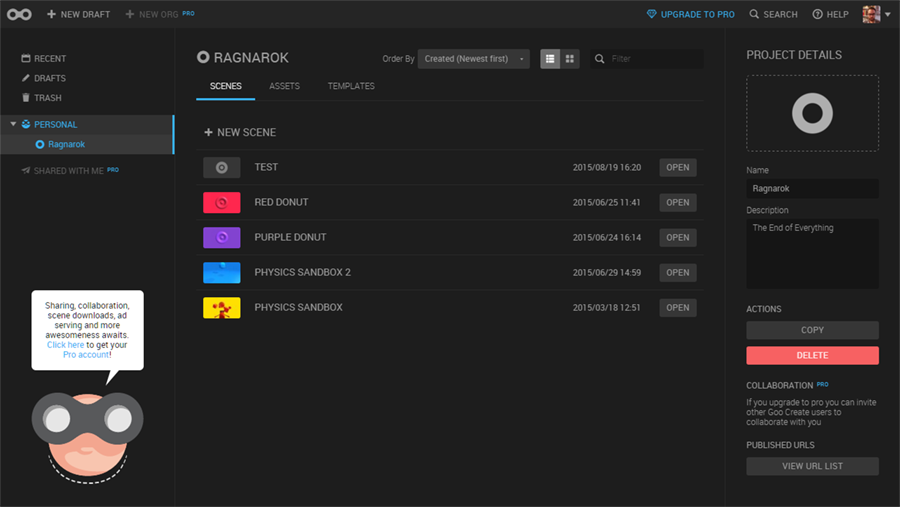
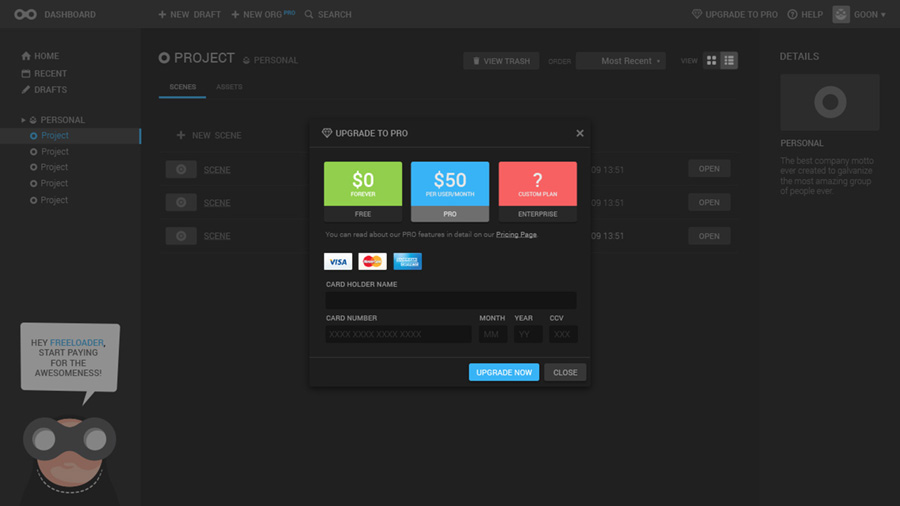
Goo Create Dahsboard
The Dashboard was designed for managing the users Organizations/Projects/Scenes/Assets. The intention was to have a fast but powerful architecture that satisfied the needs of users, from freelance artists to the big teams.
UXPin > Interactive Prototype > Illustrator Mock > Implementation



Interactive Prototype > Illustrator Mock > Implementation



Consistency and Nitpicking
Whenever you work with a medium/large team keeping the results consistent requires a lot of attention to consistency but also it requires that you do more than your job description would restrain you to.
Instead of doing wireframes and mocks,delivering them do the devs and then after the implementation complain to them for not following your work, I believe that the designer should work hands on on the implementation itself (in my case mostly nitpicking the HTML/LESS) and champion for users, testing UI and UX before releases.









Iconography

Some of the icons designed for Goo Create

