
We helped Beyond Bancard to improve their website through Brand New Design & Conversion Optimisation approach.

First impressions are crucial!
It's your first chance to show users they've made a winning decision. Lose them here, and they might not come back.
It's your first chance to show users they've made a winning decision. Lose them here, and they might not come back.
Actually, it was the main pain point of Beyond Bancard’s team about the old version of their website.

But the first impression is not the key.
Our customer has 5 main services, and each with a unique offering. The challenge was to pack everything and navigate users through each solution wisely.
Our customer has 5 main services, and each with a unique offering. The challenge was to pack everything and navigate users through each solution wisely.
To deliver great results and meet the customer's needs, we provided the following delivery plan. It may look lengthy at first glance, but ultimately, it is clear and simple: PREPARE, DESIGN, CLEAN-UP!

Brand consistency is the secret sauce for a strong and recognizable brand.
We have created a Brand Guidelines Deck to ensure the scalability potential of the Beyond Bancard brand across various design assets and products.

We created container forms with content inside to structure the data efficiently.

Site structure serves as the foundation for a good user experience, guiding visitors on a journey toward conversion.
We provided an approach that covers main website needs: general pages to explore USP and get conversions, blog pages to engage organic traffic and default pages to keep the compliance.


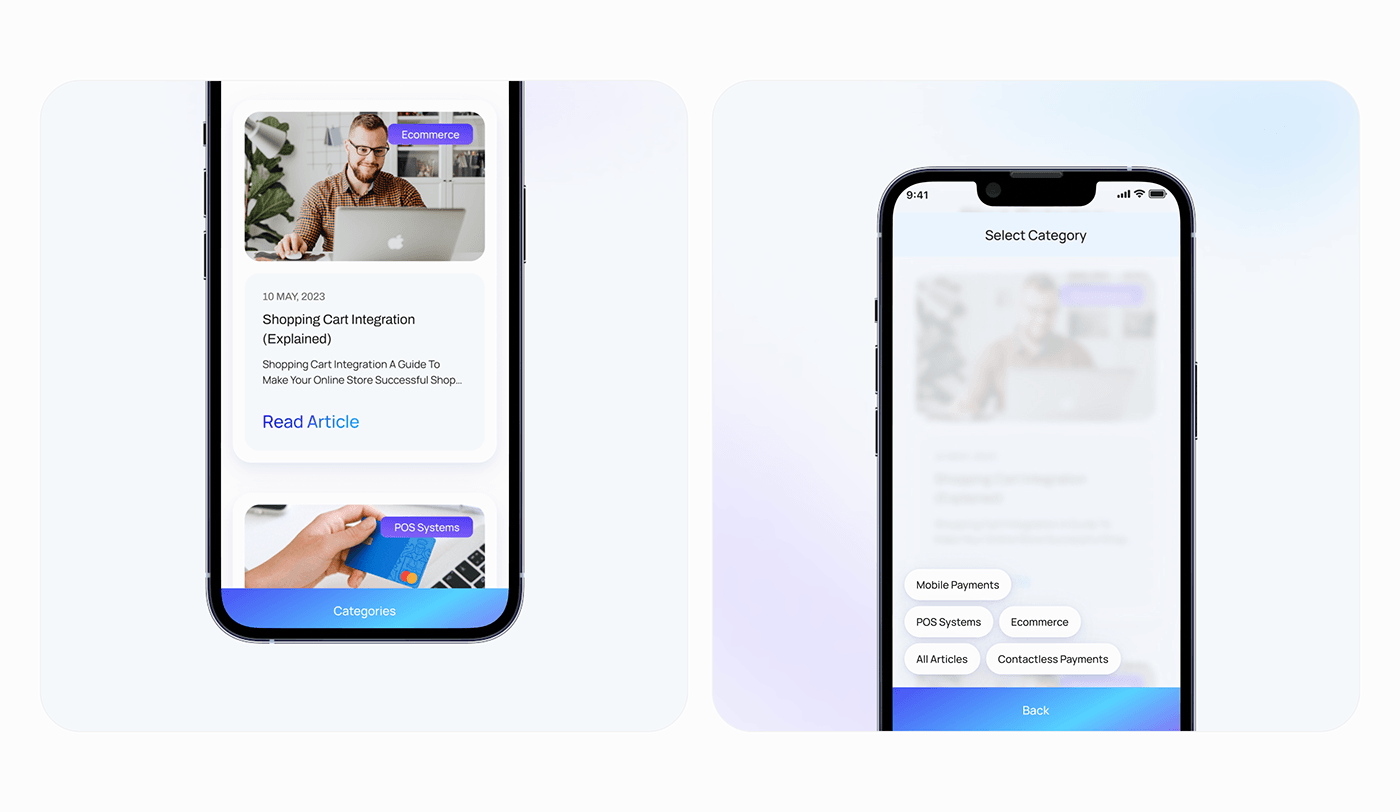
At the core of designing blog page, we adopted a Mobile-1st approach.
We implemented a unique mobile-friendly navigation through the blog.

Ever wondered why that tiny animations feel so satisfying? It's down to micro-interactions. Sweet & simple, yet powerful.
A well-designed micro-interaction can enhance the user experience tenfold—without them even knowing it.

Website implementation with Webflow feels like unlocking a no code superpower. Animating with ease, and having SEO-friendly code at your fingertips—it's not a dream, it's Webflow.
What about responsiveness? It is also covered.
Ingenious breakpoints ensured design shines on all device sizes.
Ingenious breakpoints ensured design shines on all device sizes.

Interactive data visualizations allow users to explore the data firsthand. Having comprehensive visualizations, users can uncover deeper insights and draw their own conclusions.
We designed 20+ dedicated charts to explain each payment solution.

Need a responsive website that converts?
Just contact us at hello@masterly.digital






