Use the cursor to move around the space and click on each planet. It's a simple animation, but think of all I could do with this.
I create this animation for one of the Rive use cases. In this case, it's about creating more exciting web heroes with interactive animations. To know more about this use case, visit: https://rive.app/use-cases/hero-animations and see the different tutorials, resources, and examples about this animation.

The initial idea was to create a 3D environment that would work when you moved the cursor. Then the idea of the space suit came into my head. It is as if we are floating in space and can see what is around us. These are some sketches I did at the beginning.

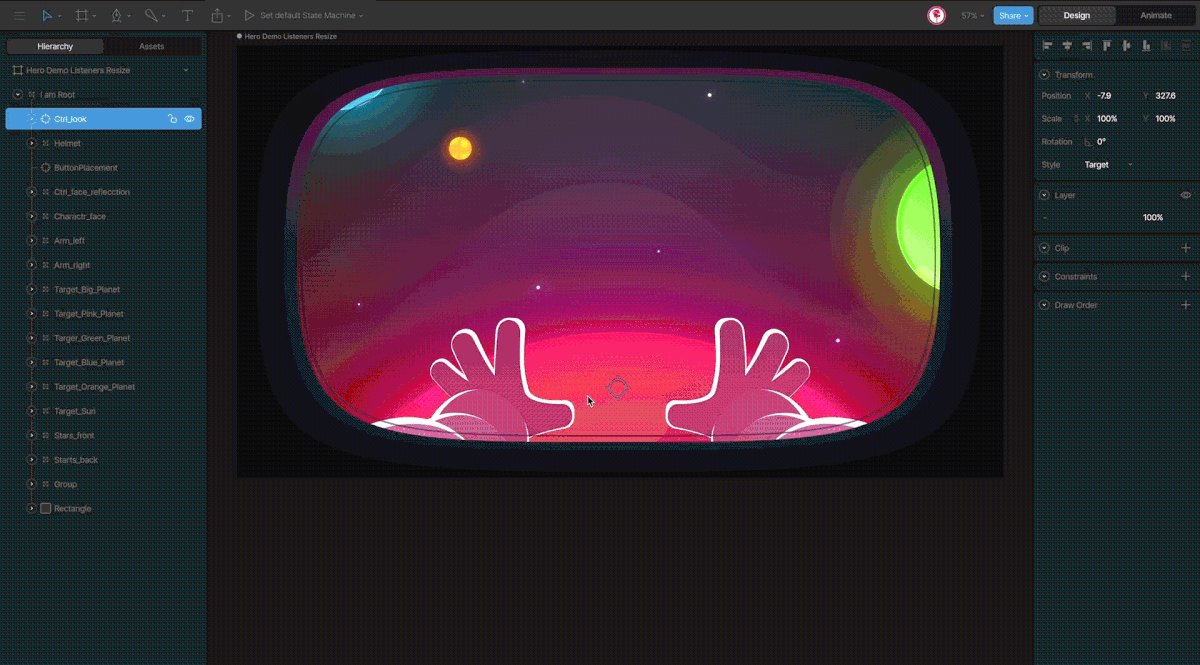
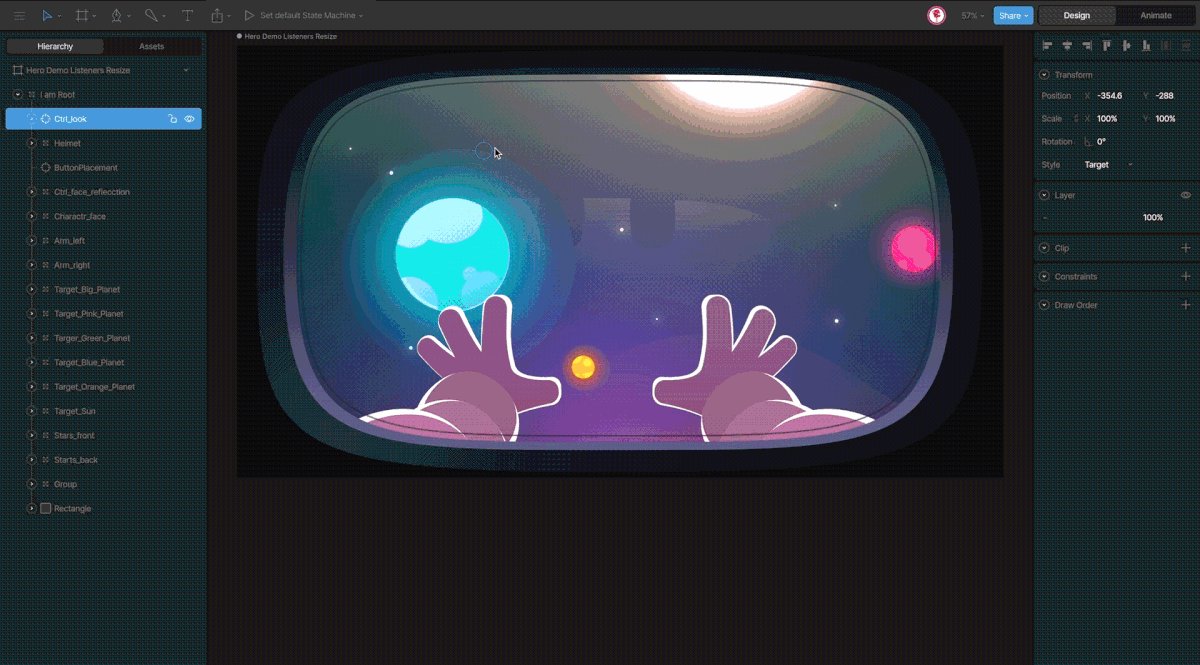
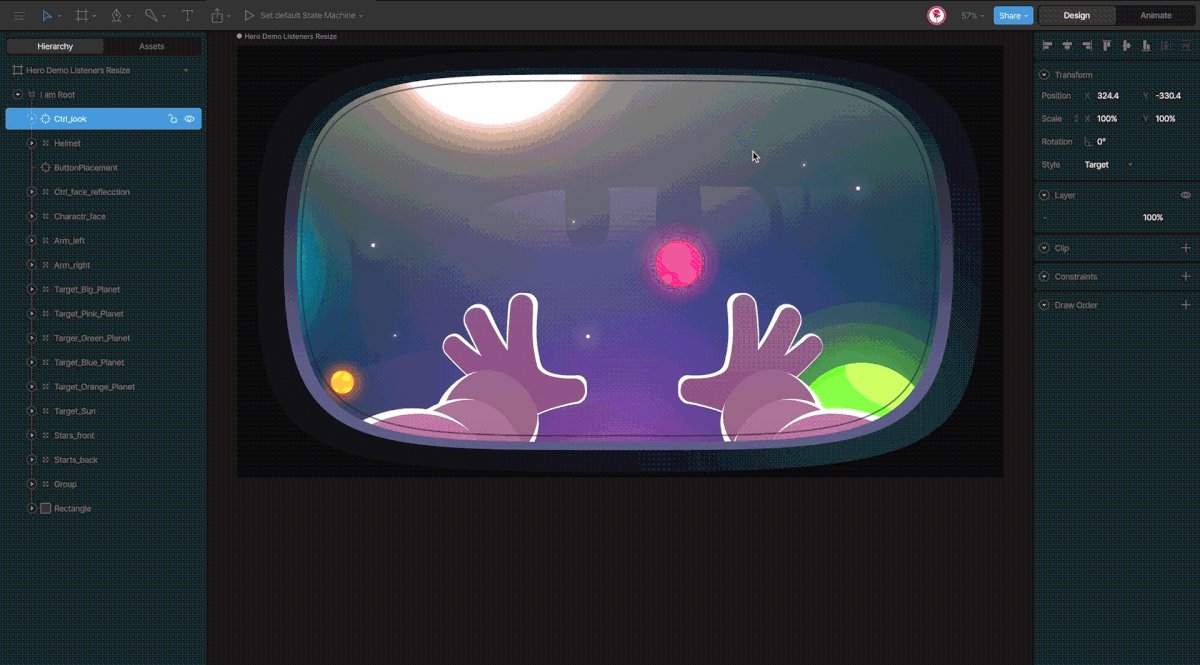
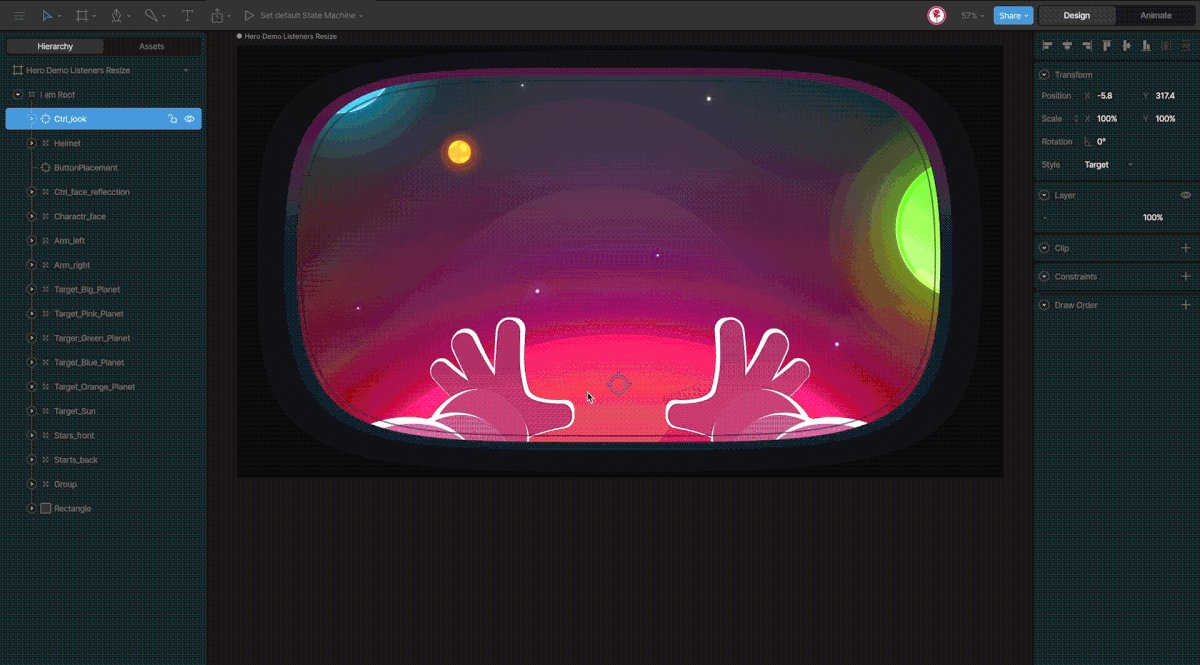
Then design all the elements you need directly in Rive, like the helmet, the arms, the planets, and the space. All are vector elements that you create using Rive's design tools.

Using constraints, I created a rig allowing the entire environment to move using a single control. This movement affects the light of the arms and the helmet's light, and when the cursor is in the sun, we can see the reflection of the character in the glass. All this happens in real-time when you move the cursor.

Then create some simple animations, such as the character floating, the planets bouncing, or the character blinking.

Then I added a state machine to create the interactivity. I dragged and dropped the animations in different layers and added some inputs to activate specific animations, such as one of the planets when clicking on them.

Once this was done, Zach, one of our developers, implemented the file using React in a Next.js application.You can see the site here: https://explore-hero-landing-page.vercel.app
