Our collaboration with Alexandr Belov School brought forth a transformative digital platform for professional and personal growth workshops, seamlessly blending aesthetics with functionality.
Design Concept
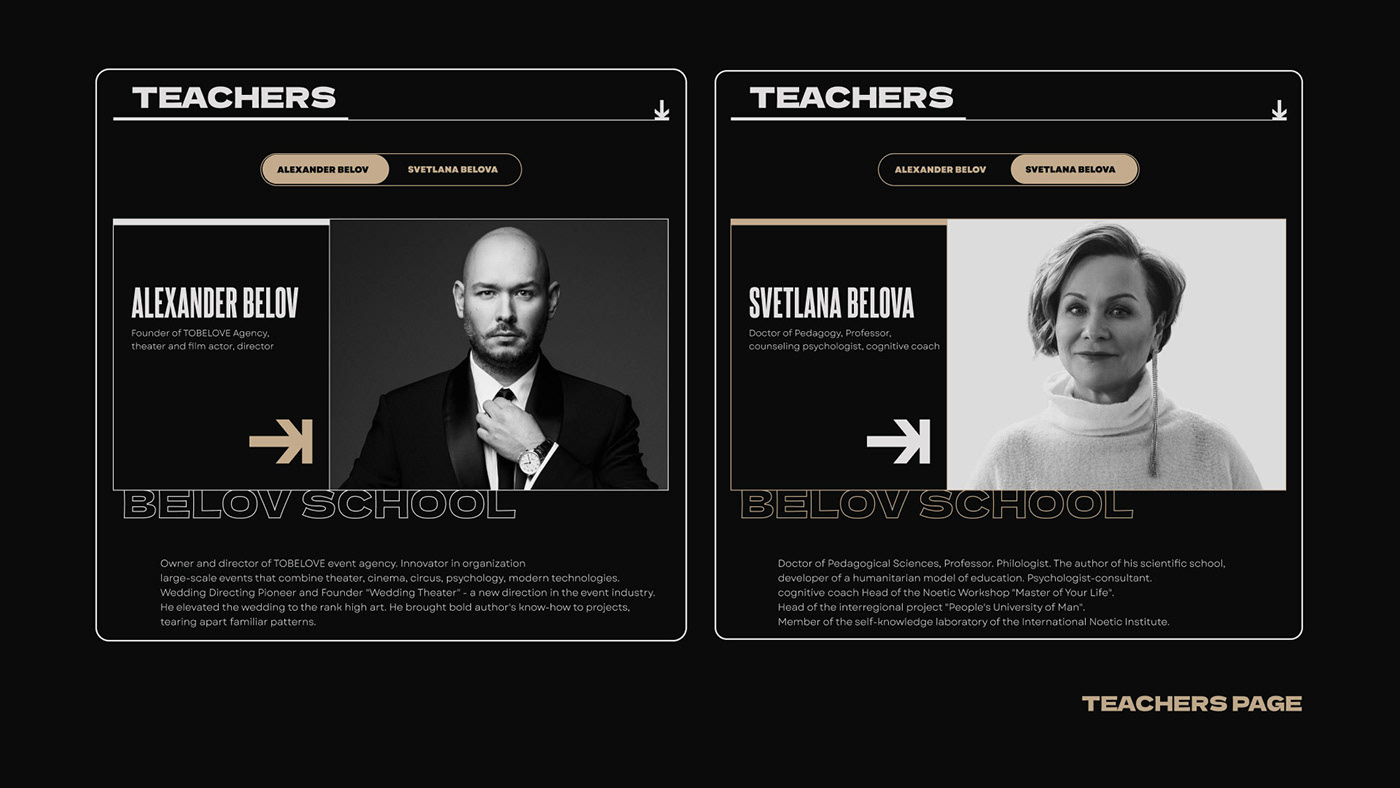
In crafting the website, we embraced a bold and impactful design philosophy. The use of a black background symbolizes the profound ambiance of a theater performance, creating an immersive experience akin to the darkness during a compelling show. Bright elements serve as metaphorical spotlights on a stage, illuminating the content with focus and intensity.
Technological Implementation
Designed with precision in Figma, the platform's visual identity seamlessly integrates with the school's ethos. Leveraging the versatility of Webflow, we translated the envisioned design into a dynamic and responsive website that complements the immersive experience.
Key Features
- Brutal Elegance: The design's deliberate use of a brutal aesthetic not only reflects the seriousness of professional and personal growth but also evokes the intensity of a theatrical performance.
- Visual Metaphors: The black background signifies the theatrical darkness, while bright elements act as virtual spotlights, directing attention to the significant aspects of the workshops.
Results
The outcome is a digital platform that harmonizes with the essence of Alexandr Belov School's workshops. The merger of bold design choices with the seamless functionality of Webflow culminates in a website that not only captures attention but also underscores the transformative nature of the offered programs.