
Reunindo documentos pessoais com segurança em um só aplicativo
Como utilizei soluções de UX Design para auxiliar as pessoas a terem seus documentos de forma fácil, prática e segura no meio digital.
Case completo disponível no Medium.
O desafio
Você já esqueceu um documento em casa quando precisava? Perdeu ou teve algum documento importante furtado? Já teve a sua identidade fraudada? Fui desafiada pelo programa UX Unicórnio à criar uma solução que oferecesse as pessoas a possibilidade de armazenarem todos os seus documentos pessoais no ambiente digital.
A motivação, como Designer de Experiência do Usuário, foi pensar uma solução para auxiliar os usuários à terem acesso aos seus documentos pessoais de forma fácil e segura e, ainda, reduzir o índice de perdas, roubos e fraudes de documentos. Assim, a pretensão seria resolver a seguinte questão:
Como ajudar os cidadãos brasileiros a armazenarem seus documentos pessoais com segurança e praticidade no ambiente digital?
O cenário atual
No Brasil, a cada 8 segundos, ocorre uma tentativa de fraude de documentos. Os dados levantados pelo Serasa Experian apontam um recorde histórico de ataques fraudulentos em 2021, reflexo do avanço da digitalização após a crise do Covid-19.
Apesar da ascensão digital provocada pela pandemia, que levou diversas instituições públicas e privadas para o ambiente online, podemos observar que o acesso à identificação digitalizada ainda é limitada e extremamente burocrática.
Em 2023, o Governo Federal promete lançar o Documento Nacional de Identificação (DNI), que promete reunir documentos pessoais como RG, CPF, CNH, dentre outros. Entretanto, o documento digital poderá ser emitido pelos cidadãos que possuem cadastro biométrico atualizado junto à Justiça Eleitoral.
Por conta da baixa credibilidade, informalidade e pouco conhecimento sobre os documentos digitais, as pessoas ainda consideram os documentos físicos como sendo a via mais segura, mesmo que os números de perda e roubo dos mesmos continuam a crescer.
Por isso, a desburocratização de documentos digitais é uma pauta atual e extremamente necessária, visto que afeta toda a população do nosso país. O mercado evolui cada vez mais rápido e, nessa mesma direção, precisamos criar soluções para avançar junto e facilitar a vida milhões de brasileiros.
Objetivo do projeto
Para solucionar os problemas apontados anteriormente, esse projeto foi criado para facilitar o acesso seguro dos brasileiros aos seus documentos essenciais através de um aplicativo onde os usuários possam armazenar de maneira segura e prática.
No que se refere ao objetivo do negócio, foi utilizado a metodologia “S.M.A.R.T”, que nos permite delimitar objetivos que sejam específicos, mensuráveis, alcançáveis, relevantes e temporais.
Sendo assim, os principais objetivos são:
— Diminuir em até 15% a demanda de emissão de 2ª via de documentos nos órgãos públicos competentes em até 6 meses;
— Reduzir em 3% as notificações de perda, roubo ou fraude de documentos em até 6 meses;
— Aumentar em 5% o uso de documentos digitais autenticados no Brasil em até um ano.
Usuários
A questão da documentação pessoal afeta diariamente todos os cidadãos brasileiros, porém de formas totalmente distintas. Com base nos dados da pesquisa, foi identificado como possíveis usuários da solução:
— Pessoas que estejam interessadas em ter os seus documentos em formato digital;
— Pessoas que possuam um smarthphone com espaço de armazenamento para fazer download de aplicativo.
Perfil dos usuários
Procurei identificar como as pessoas lidam atualmente com o porte de documentos pessoais, mapeando suas dores e necessidades de forma mais ampla, buscando atingir um público heterogêneo e inserido em realidades totalmente distintas.
Foram elaboradas duas proto personas, para mostrar suas características, comportamentos, estilos de vida e perfil extremamente diversos.


Contexto dos usuários
Após traçar o perfil dos usuários, desenvolvi as jornadas do usuários para descrever a trajetória de cada uma dessas personas durante os estágios do processo, mapeando suas ações, pensamentos e sentimentos, buscando entender mais sobre suas experiências em cada etapa e identificando as melhores oportunidades para melhoria da solução.


Primeira etapa de validação
Na primeira etapa de validação, criei uma Matriz CSD para conectar para conectar os pontos e organizar as informações, para conseguir identificar as certezas, suposições e dúvidas em relação às personas e jornadas do usuário na solução.

Aproximando do público
Para entender mais sobre o perfil do público, foi elaborada uma pesquisa quantitativa através de um questionário fundamentado nas hipóteses levantadas na etapa de validação. Desse modo, foi possível entender se as hipóteses e suposições eram correspondentes com as necessidades do público para serem validadas ou refutadas.

Principais resultado da pesquisa quantitativa
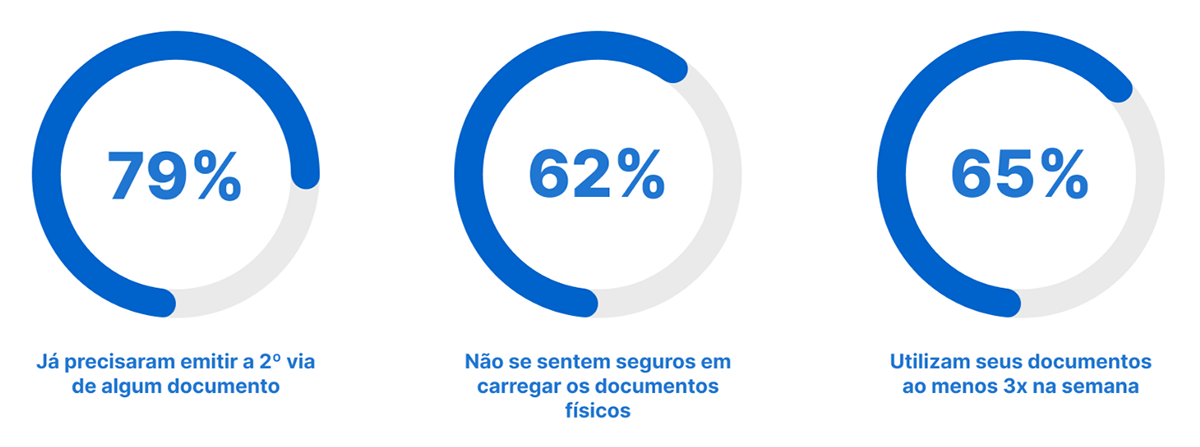
Dentre as 127 respostas obtidas, destaca-se como os principais achados para o desenvolvimento da solução:

A pesquisa foi elaborada com três condicionamentos distintos no questionário sobre documentação digital: pessoas que utilizam apps, pessoas que nunca utilizaram e pessoas que já utilizaram algum dia. Dessa forma, pude compreender as diferenças de percepção de cada perfil de usuário.

Criando proximidade com os usuários
Busquei entender com maior profundidade o porquê as pessoas que já haviam utilizado os documentos digitais deixaram de usar os aplicativos. Através da pesquisa qualitativa, pude me aproximar da realidade daqueles usuário para compreender melhor suas percepções, necessidades e impedimentos acerca do objetivo desse projeto.
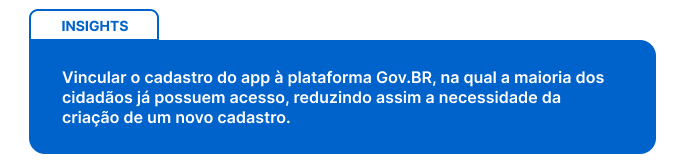
Principais insights:
— a maioria das pessoas tem receio de sair com os documentos de casa, por receio de perder ou tê-los roubados; e essa preocupação permanece nos casos dos aplicativos de documentos digitais. Por isso, a segurança é algo primordial para o usuário.
— a criação de um cadastro simplificado seria o ponta pé inicial para que os usuários tenha facilidade para acessar os aplicativos de documentos digitais de forma efetiva. A dificuldade de cadastro hoje é vista como um impeditivo para utilização da solução.
— as pessoas gostariam de ter seus documentos centralizados em um só lugar, pois hoje elas precisam acessar diversos aplicativos para terem acesso aos documentos digitais; o que acaba ocupando muito espaço na memória do celular. Por isso, mostra-se a necessidade da integração de todos os documentos pessoais em um app.
Estruturando alternativas de solução
Através dos insights obtidos com as pesquisas realizadas, mapeei as oportunidades que combinam com as necessidades dos usuários e reescrevemos utilizando a técnica How Might We para facilitar a escolha de priorização.
Em seguida, elaborei uma Matriz de Impacto x Esforço para validar as ideias que seriam mais viáveis para o negócio e para o usuário, levando em consideração os seguintes aspectos:
— o quanto de valor agregaria para o usuário;
— o quanto de retorno poderia ser gerado para o negócio;
— o quanto de esforço seria necessário para viabilizar a solução.

As priorizações (em azul) e insights foram:
Como poderíamos oferecer um ambiente seguro para armazenamento dos documentos?
Alto impacto: uma solução que assegura o tratamento dos dados pessoais sensíveis no ambiente digital, conforme estabelecido pela LGPD, traz credibilidade e eleva a confiança no aplicativo.
Pouco esforço: é possível conectar funcionalidades que proporcionam um ambiente digital seguro ao usuário no app.

Como poderíamos integrar todos os documentos em uma só plataforma?
Alto impacto: as pessoas não precisariam baixar vários aplicativos, um para cada documento, caso todos eles fossem reunidos em um só lugar.
Pouco esforço: para centralizar todos esses documentos, usaríamos interfaces e outros recursos já existentes.

Como poderíamos oferecer um cadastro mais simplificado no aplicativo?
Alto impacto: o cadastro mais simples traz mais usuários ao aplicativo uma vez que sua experiência de primeiro acesso se torna facilitada.
Pouco esforço: É possível reduzir o número de telas e dados obrigatórios através da integração com sistemas já existentes.

Benchmarking — Analisando apps de documentos digitais
Analisei 7 aplicativos criados pelo Governo Federal com uma proposta semelhante e busquei entender melhor as soluções já existentes e quais melhorias poderiam ser aplicadas.
No quadro comparativo abaixo, fica evidente as particularidades e deficiências de cada aplicativo, assim como as podem ser desenvolvidas na nova solução.

A solução
Após tabular os dados levantados e deixá-los passíveis de análise, parti para a solução, esquematizada em rabiscoframes e Crazy 8's:


Primeiro teste de usabilidade
Criamos um protótipo de baixa fidelidade no aplicativo Marvel, inserindo os aspectos que mais sobressaíram para os usuários: facilidade de acesso e segurança.
Testei protótipo com 7 usuários e pude observar que, no geral, a maioria demonstrou facilidade ao seguir o fluxo do aplicativo, mas ainda sim pude identificar especificidades na experiência de cada um:
— dois usuários tiveram dificuldade em acessar o menu do app;
— um usuário ficou confuso em como cadastrar de um novo documento;
— um usuário sugeriu gerar um QR Code para cada documento cadastrado, pois essa seria uma forma de validação por tempo limitado.
A estrutura do fluxo do usuário
Após os insights obtidos no primeiro teste de usabilidade, iniciei a etapa de construir o fluxo do usuário ideal para que o aplicativo tenha a uma boa experiência, otimizando o tempo de construção das telas.
Antes de partir para o protótipo em alta fidelidade, elaborei os wireframes para que eu pudesse visualizar o ‘esqueleto’ do que seria construído em seguida, visto que diversas alterações foram consideradas no primeiro teste de usabilidade.

Criando o style guide
Para dar vida ao projeto, foi projetado o guia de estilos a fim de consolidar o visual da funcionalidade e tornar os elementos escaláveis.
Logo

Guia de cores

Tipografia

Botões e ícones


Grid

Protótipo de alta fidelidade
Realizadas as alterações necessárias, criei o protótipo de alta fidelidade com o objetivo de testar a interface para uma versão de teste do aplicativo e validar as decisões tomadas até o momento.
Você pode navegar no protótipo de alta fidelidade abaixo, ou então visualizá-lo clicando neste link.
Teste de usabilidade no protótipo de alta fidelidade
Para o segundo teste de usabilidade, precisei entender a fundo as dificuldades observadas no primeiro teste em baixa fidelidade, mas também as escolhas em relação ao guia de estilos e outros elementos.
Com isso, foi possível observar seus impactos na usabilidade do produto pelos usuários e, consequentemente, enxergar se, de fato, está sendo uma experiência clara e intuitiva.
Através dos testes, observar-se os seguintes resultados:
— houve dificuldade em identificar a funcionalidade de alguns botões por parte de alguns usuários;
— para smartphones com telas menores, seria necessário realizar os ajustes de alguns componentes da interface;
— os usuários tiveram mais familiaridade com a lista de documentos na posição vertical em comparação com a lista horizontal.
Métricas
Por se tratar de um estudo de caso, não existe a possibilidade real da avaliação do seu desempenho. No entanto, é possível listar algumas métricas que poderiam ser utilizadas caso o aplicativo fosse de fato lançado:
— número de downloads do aplicativo;
— comentários e avaliações nas lojas Play Store e App Store;
— taxa de retenção do usuário;
— pesquisa com usuários para verificar seu nível de satisfação com o app;
— volume de documentos pessoais armazenados no app;
— volume de leitura de qr codes gerados para cada documento cadastrado.
Conclusões e aprendizados
Escutar, idear, prototipar, testar — em um fluxo contínuo. Vivenciei de perto todas as fases de concepção de um produto, percebendo que mesmo o processo não sendo linear, é muito importante para o aprendizado do designer.
Através estudo, tive a oportunidade de desenvolver o processo de ponta a ponta, desde a construção de pesquisas, mapeamento de experiências, business model canvas, rabiscoframe, wireframe, até a prototipação em alta fidelidade no Figma e testes de usabilidade.
Obrigado!




