Map2Farm, o que é?
Map2Farm é uma ferramenta de demarcação de propriedades rurais que integra um pacote de soluções da Central Agro, plataforma desenvolvida pela Spro Group.
Com o Map2Farm é possível ter um controle das propriedades, demarcando os terrenos e definindo o quanto desta área é disponível para o plantio. Assim, é possível saber a quem a propriedade pertence e qual o potencial produtivo dela.
O problema:
A primeira versão do sistema foi lançada, a partir disso, implementei o Hotjar para coletar feedbacks por meio de surveys e análises do comportamento durante a navegação a fim de identificar problemas de usabilidade e oportunidades de melhoria.
Com os primeiros dados da análise, identifiquei que na área esquerda havia um vídeo ilustrativo com 3,2 mb que estava afetando o tempo de carregamento da página. Já na área do login, havia elementos que estavam competindo com o botão de login, induzindo o usuário ao erro.

Mapa de calor gerado pelo Hotjar.
Solução
Como solução, substitui o vídeo por uma animação em Json feita no After Effects com o plugin Lottie, o novo arquivo ficou com apenas 394 kb, reduzindo o tempo de carregamento da página. No campo de login, reduzimos os elementos de imagem, direcionando a atenção do usuário para o botão.

Resultado
Com análises das gravações do hotjar e coleta de feedbacks, nossa proposta foi validada, o tempo de carregamento da página caiu e com a teste de "First Click" da Senso, confirmamos que quase todos os usuários estavam clicando no lugar correto.

Coleta de Feedbacks e seus resultados
Para tornar a construção do sistema mais colaborativa, habilitamos a opção lateral de feedbacks, onde os usuários poderiam reagir e comentar sobre a sua experiência.

Porém, só isso não bastava, pois nem todas as reações eram acompanhadas de um comentário que poderia trazer algum insight.
Optei por implantar uma survey com algumas perguntas básicas, com o objetivo de descobrir se os usuários que estavam tendo dificuldades foram instruídos previamente sobre como utilizar o sistema ou se sua frustração era devido a alguma funcionalidade específica.

How might we?
Com a coleta de feedbacks, análises e entrevistas com usuários, novos tópicos foram levantados e transformados em perguntas e com estas perguntas:
1- Como nós podemos informar ao usuário o que ele deve fazer?
2- Como nós podemos induzir qual ferramenta o usuário deve utilizar na execução de cada tarefa?
3- Como nós podemos informar qual ferramenta esta ativa?
4- Como nós podemos informar que o usuário precisa realizar algumas atividades obrigatórias para que o desenho da propriedade seja salvo?
Para cada uma dessas perguntas, geramos algumas soluções
1- Inserimos uma notificação na parte superior da tela.
2- Inserimos um elemento de "pulsar" na ferramenta que deve ser clicada e reduzimos o leque de opções disponíveis com base nas funções disponíveis naquele momento.
3- Mudando a cor do ícone da ferramenta.
4- Implementando uma interface de "passo a passo" que habilita o botão "salvar" após todos os critérios terem sido concluídos.

Redução de ferramentas na interface

Notificação na parte superior da tela, botões pulsantes para direcionar a ação do usuário e um menu "passo a passo" no canto inferior da tela.
As mudanças foram bem aceitas pelos usuários, mas conforme a solução foi ficando mais robusta e a base de clientes aumentando, criamos um treinamento em vídeo para auxiliar na adoção da plataforma.
Senso Study, uma nova forma de conduzir pesquisas
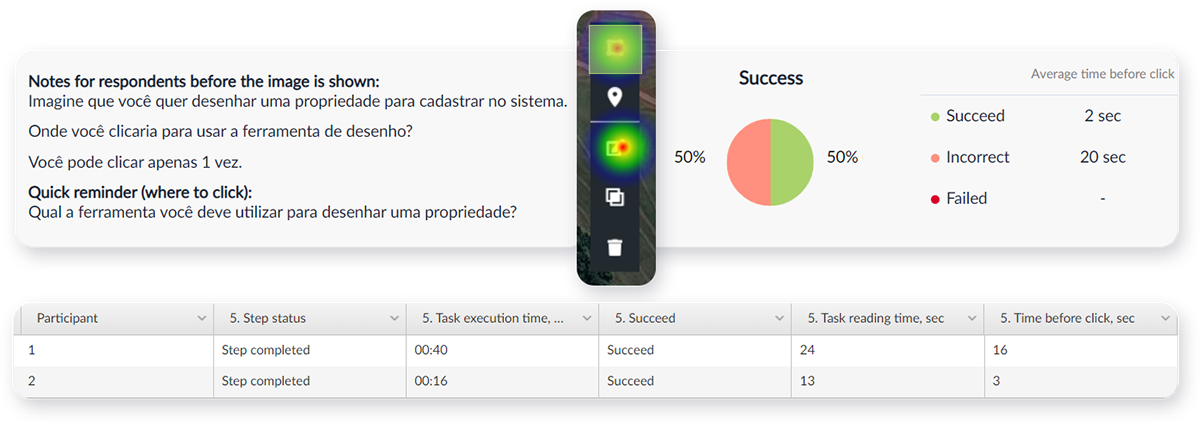
Durante o desenvolvimento deste projeto, tive a oportunidade de testar outra ferramenta, a Senso Study, onde era possível realizar testes moderados e não moderados remotamente, o seu diferencial era que poderia validar hipóteses, estudar a navegação e mapas de calor em cima dos protótipos do figma, diferentes do hotjar onde a solução já tem que estar desenvolvida e hospedada na web.

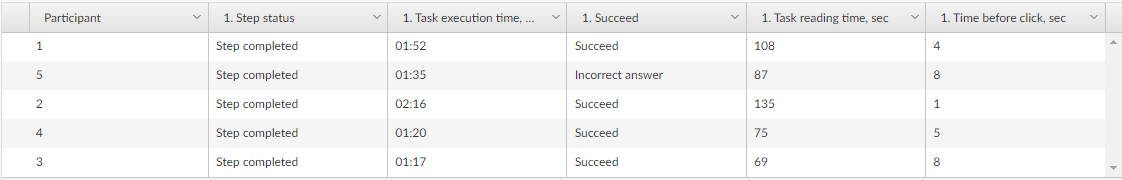
Com a Senso, fui capaz de ter uma visão isolada de cada tarefa, por exemplo, pude visualizar quanto tempo os usuários levaram em uma atividade e se eles foram bem sucedidos ou não.

NPS
Após todas estas pesquisas e melhorias, chegou a hora de implementarmos o Net Promoter Score para medir o quanto nossos usuários são promotores ou detratores dos nossos serviços.

Conclusão
Após 1 mês de coleta de dados, descobrimos que mais de 50% dos usuários são promotores. Resultado que nos inspira pelo produto ser funcional e a traçar novas metas.
As ferramentas de pesquisa e coleta de dados foi fundamental para guiar nossas decisões de prioridade e na geração de insights de como nós podemos melhorar nosso produto.
Vamos continuar analisando os dados e feedbacks dos clientes para gerar novas features e melhorias além de retomar a pesquisa de NPS para medirmos a evolução do produto e ampliarmos o % de promotores.




