Rediseño de Portalferry
En este proyecto rediseñamos el logotipo, la paleta cromática y la selección tipográfica de la identidad y el producto digital. Trabajamos el site completo teniendo como objetivo aumentar la confianza del usuario, mejorar la interfaz y el proceso de reserva, hacerlo más usable y adaptarlo a dispositivos móviles.

El proceso

El rediseño del logotipo
Estudiando el logotipo previo, observamos que la tipografía era tosca y poco legible en tamaños pequeños, el isotipo tenía demasiados detalles para ser memorable, no existía armonía visual y proporcionalidad entre el logo y el isotipo, y la paleta cromática se reducía a un solo color. Todo esto chocaba con los valores que el cliente quería proyectar que eran seguridad, confianza, cercanía, amabilidad y madurez.
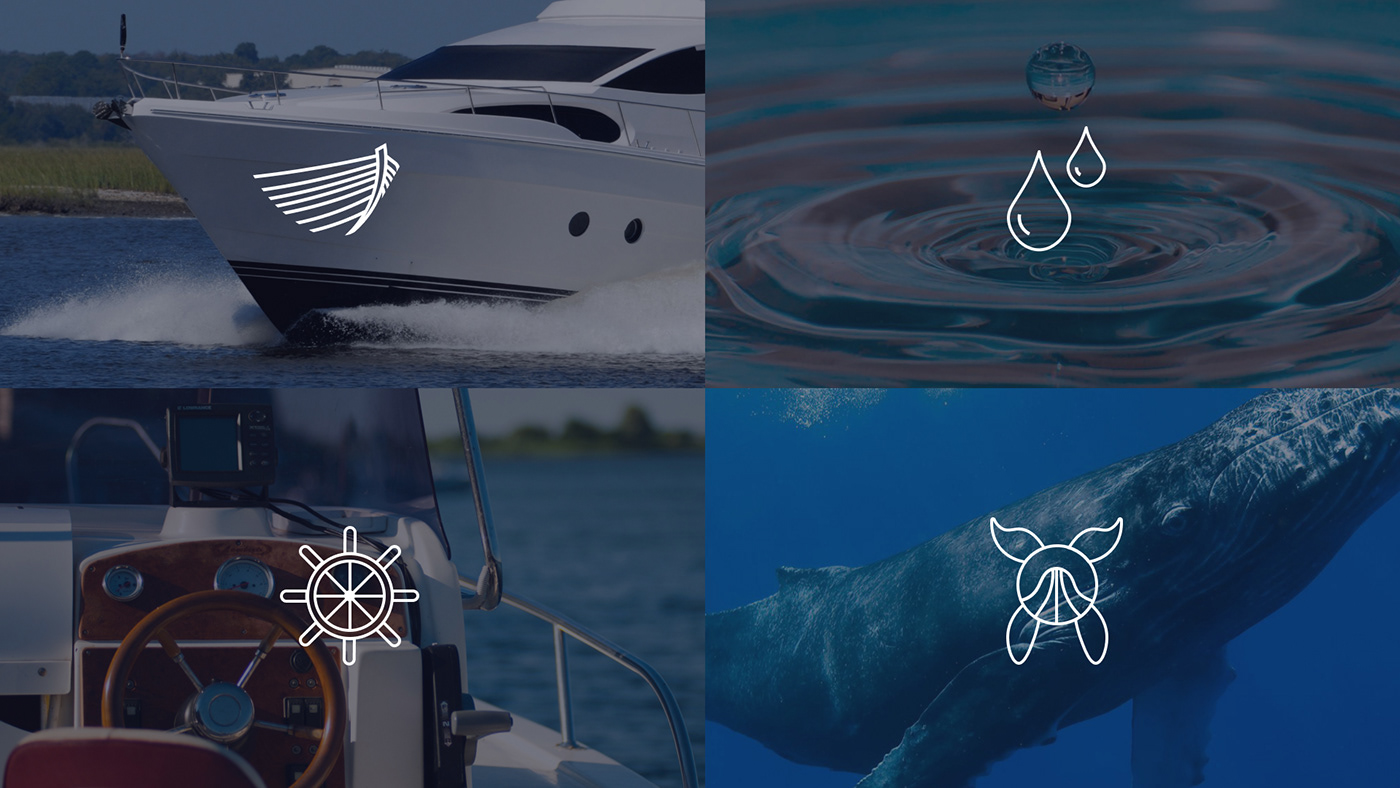
En el proceso de rediseño del logotipo elaboramos mapas mentales bajo los conceptos ferry, web y mar. En esta fase nos dimos cuenta de que el concepto de ballena nos evocaba muchos de los valores que el proyecto requería.
Comenzamos a trabajar la representación gráfica de este concepto mediante bocetos y nos percatamos de que había un patrón que se repetía, los surcos ventrales de la ballena. La síntesis y representación de estos surcos nos recordaba a la imagen de la quilla de un barco abriéndose camino sobre el agua. Además, añadimos el círculo como un elemento que aportaba armonía y cercanía, y también nos recordaba al timón de un barco y a una gota de agua.
A partir de estos conceptos obtuvimos la gama cromática y seleccionamos la familia tipográfica Bariol para la identidad corporativa.









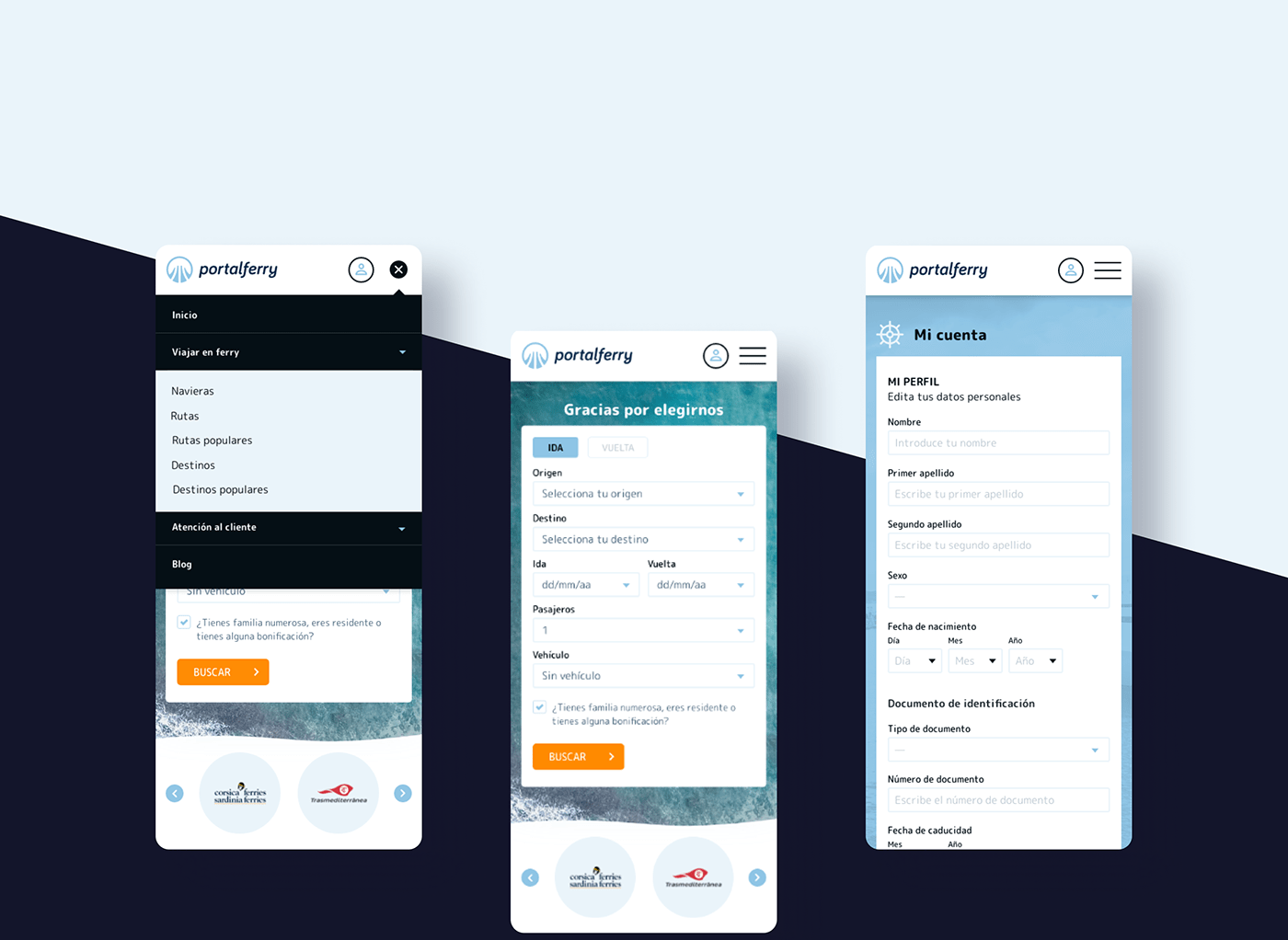
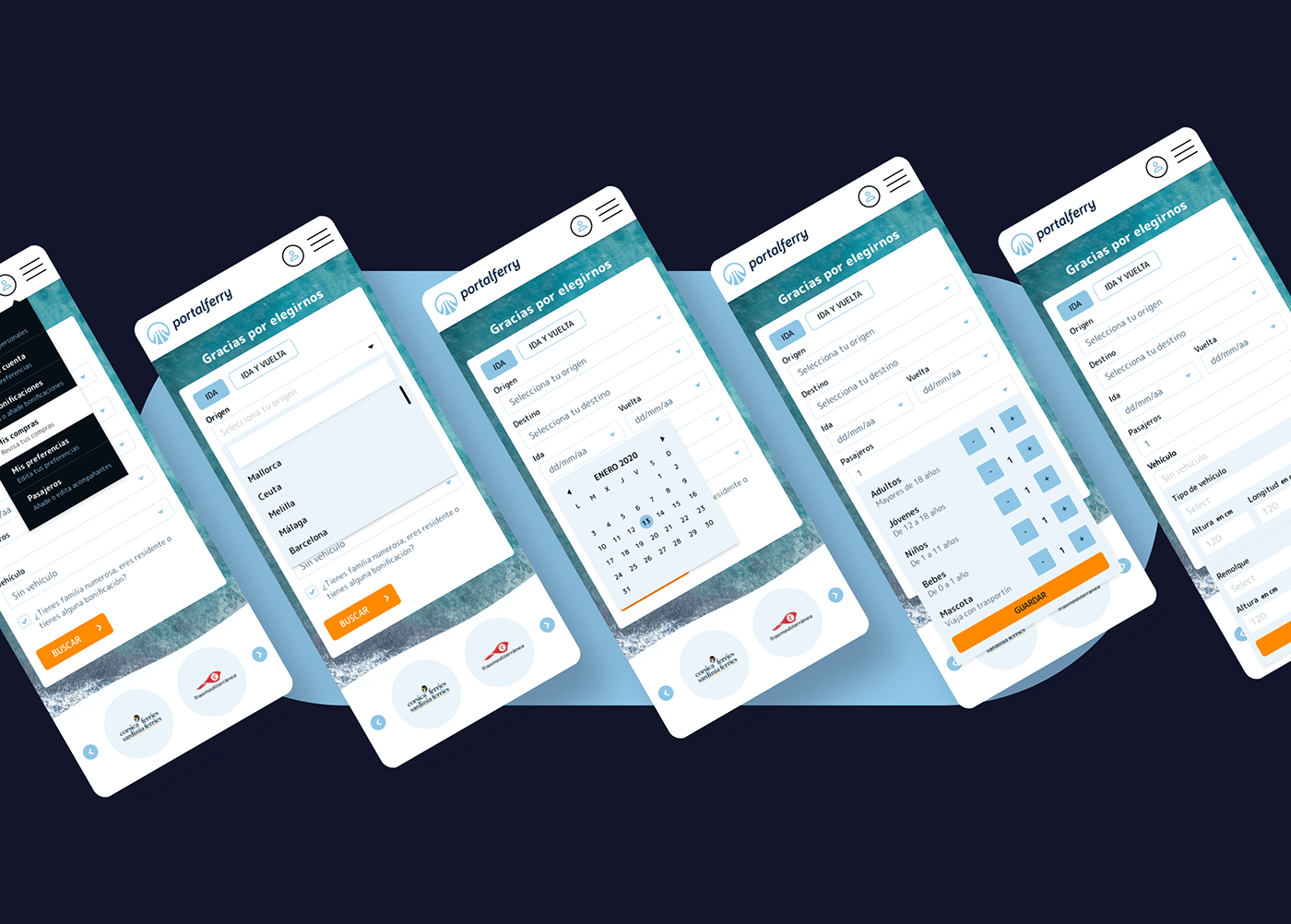
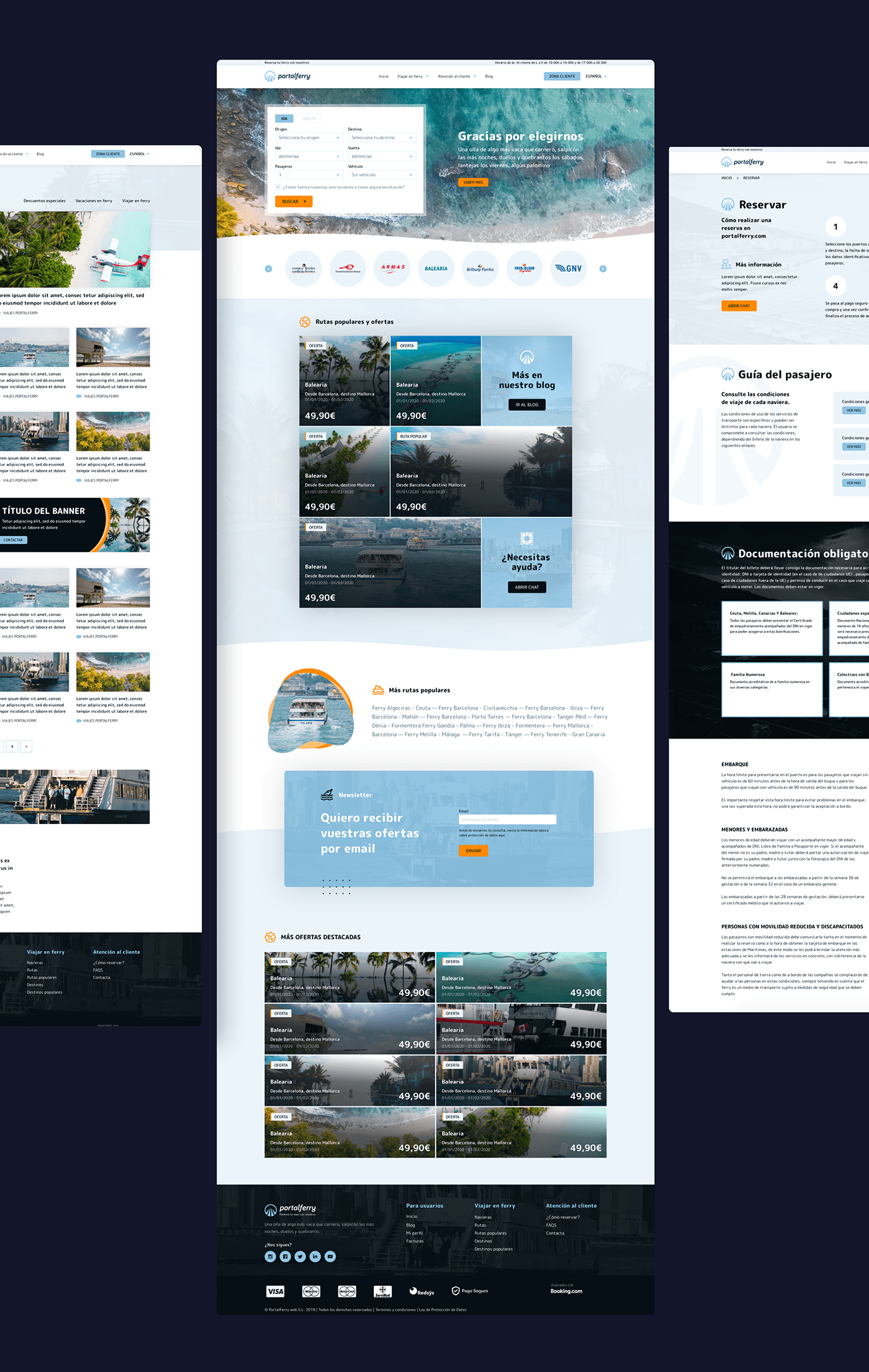
El rediseño del website
Realizamos una auditoria del producto digital y en base al estudio de la competencia sacamos las siguientes conclusiones:
1) El formulario de reserva tenía demasiados inputs opcionales que se podían ocultar y/o mostrar en función de la interacción del usuario y sus necesidades.
2) El formulario de registro era demasiado largo y complejo, debíamos rediseñarlo para ser completado por pasos.
3) La home no aportaba valor al usuario, debíamos ofrecerle contenido relevante y útil.
4) La arquitectura web era confusa, debíamos realizar una reestructuración de los contenidos.
5) Los contenidos de ayuda al usuario eran difíciles de consumir y carecían de jerarquía visual.
Materializamos todas estas conclusiones en wireframes y posteriormente los "vestimos" con un UI Kit escalable construido en Adobe XD basado en la metodología Atomic Design.
Utilizamos la paleta cromática corporativa añadiendo algunos tramos de color extra. Seleccionamos la tipografía Rounded M Plus de Google fonts para el kit y desarrollamos en html, CSS y JS el front-end del proyecto.
En el desarrollo nos basamos también en la metodología Atomic Design y construimos los tokens, átomos, moléculas, organismos, templates y páginas, y los documentamos uno a uno.
El resultado final del proyecto, aquí lo tienes 👇