
VR or AR
How to Simulate VR using Adobe Aero
Process
Essentially this project is only 2 elements:
1. A layered PSD file of the "R"
2. A white square
You'll see in the screen recording below that the white square has been duplicated a few times and used to create a box around the sides, top, and bottom of the layered PSD.
The reason for this is because they help block out the actual environment. This was an experiment for me to see if I could simulate VR in a really simple way and have AR be a completely 2D experience.

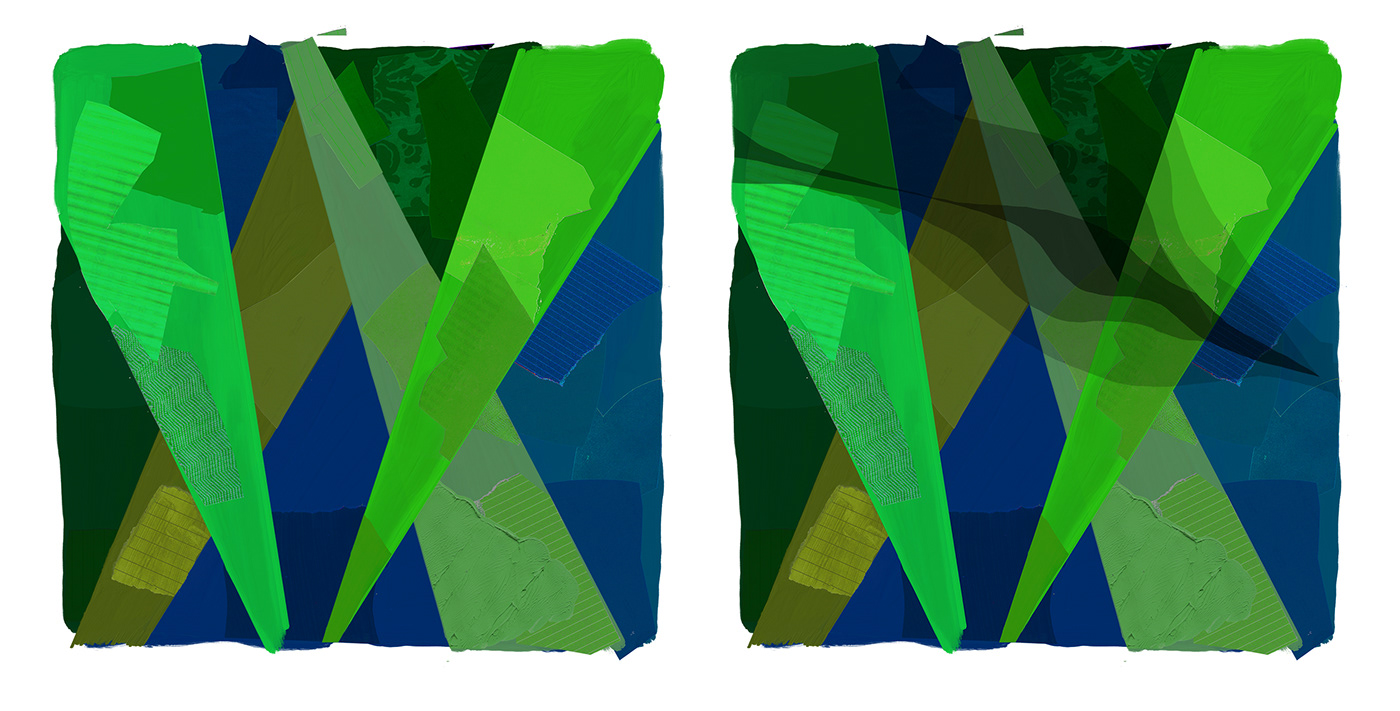
Above: Photoshop rendering of the R for 36 Days of Type.
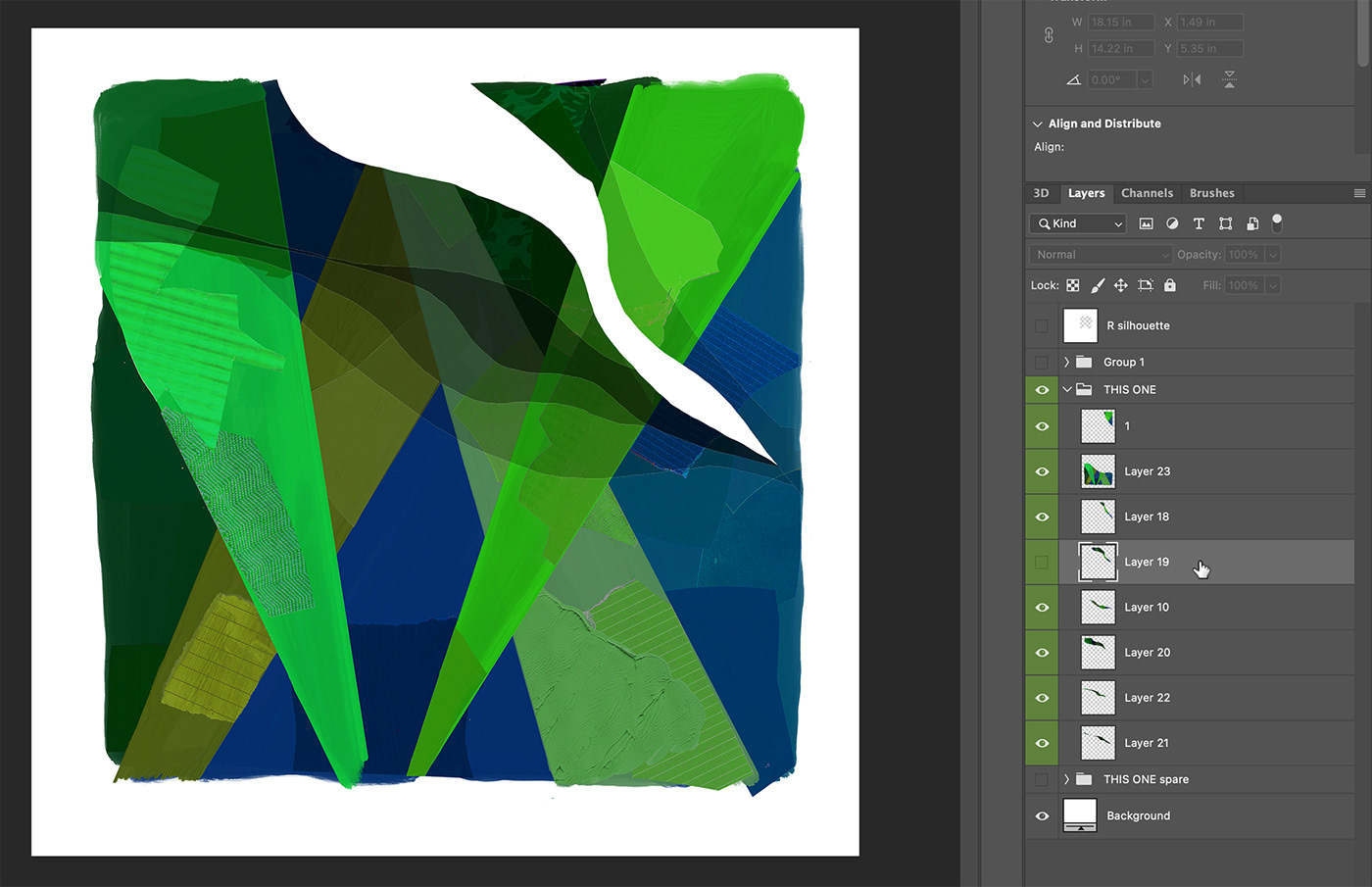
Below: You can see how I cut up the original piece and created layers using the pieces.
Each of the layers was progressively darkened as they got lower in the layer stack. This is because I wanted the lower layers to appear like they're further away when in Z-space.



Below: For the top layer I added the silhouette of the R that will reveal the layers below. (I've reduced the transparency here for demonstration purposes.)

Create your own AR experience using your own artwork!
This class is an excellent opportunity to learn through experimenting, with no pressure to create a polished final product. Treat the class like a small series of experiments that will help you become familiar with Adobe Aero and to understand how to build out an
AR experience.






