Dedo Duro 2.0
Plataforma para gerentes das lojas acompanharem o desempenho do cadastro em seus pontos de venda
Introdução
Baseado no desafio, que é entender melhor sobre os pontos de venda e como o cadastro pode ser mais assertivo, a proposta é criar uma plataforma onde o gerente de uma loja pode acompanhar o desempenho dos cadastros por cada vendedor e assim ter informações para poder tomar medidas paliativas para melhorar seus indicadores. E também poder enviar materiais para que os vendedores melhorem seus indicadores.
Definição de Missão e Visão
Um passo importante para o sucesso de um projeto é o entendimento da definição da visão e missão quanto produto. E pra isso nada melhor do que utilizar o Golden Circle para definirmos estas coisas.

Pesquisa
Benchmark
Realizado um estudo sobre várias empresas que têm plataformas de gerenciamento de pontos de venda, assim como outras empresas que têm em suas aplicações algo semelhante a um dashboard com itens, assim como catálogo de programas que já assistiu que também tem sinergia com a aplicação proposta para ser feita. Afinal a inovação se dá a partir do momento em que olhamos de diversas perspectivas.
Mesmo segmento
TOTVS PDV
Não consegui encontrar o módulo de gestão que o gerente usaria
TradeForce
Não consegui encontrar o módulo de gestão que o gerente usaria
Outros segmentos
Pinterest
Plataforma para que as pessoas possam salvar seus “pins” que nada mais são que coleções de imagens de coisas que as pessoas querem adquirir, ou apenas imagens interessantes.


TV Time
Aplicativo para pessoas catalogarem os episódios de suas séries favoritas e mostrar qual a porcentagem de horas que o usuário já passou em frente da TV além de ter a opção dos usuários avaliarem os episódios e discutirem entre si, criando uma comunidade forte sobre cada série.



Case Studies
Usei como base, estudos sobre como criar uma boa interação para melhores experiências em PDV’s, assim como cases de como melhorar interações tanto para mobile quanto para gestão de ações.
Dentre eles cases sobre um sistemas de PDV, sites de companhias aéreas, apps de histórias infantis e como melhorar a interação de um app de gestão de visualizações, além da leitura de papers sobre o assunto entre outros.
Dos apps vistos e cases procurados, poucos explicam bem o que pode ser feito, a partir disso vemos que existe um gap na experiência do usuário a partir do momento em que ele tem que aprender a interagir sozinho com a aplicação que ele está instalando para gerir.
Contexto e cenário
User needs
Poder manter o índice mais alto para cada uma das lojas que gerencia, e poder entender o desempenho individual ou geral de uma loja, assim como se nutrir de informações sobre como seus “funcionários” estão performando.
Personas
“Personas são uma importante ferramenta do Design de Interação, que podem ser criadas a partir de pesquisas apropriadas e permitem o entendimento de como as pessoas se comportam, quais são as suas frustrações, seus desejos e como utilizam os produtos e serviços estudados...As personas são documentos que descrevem pessoas fictícias, baseadas nos resultados de uma pesquisa com usuários reais.”,
Ândlei Lisboa em “porque criar personas?”
Segundo dados pesquisados no google, a Fundação Getúlio Vargas, em uma reportagem ao G1 diz que os gerentes da nova geração tem surgido entre os 23 e 28 anos, mas também temos empresas mais conservadoras que têm seus gerentes na casa dos 40 anos o que nos leva a ter duas personas:
Pessoa 01
O foco principal da aplicação. Profissionais novos que querem melhorar seu desempenho e que são conectados 24h por dia e sempre procurando por inovação.
Pessoa 02
Pessoas mais velhas, mas que mesmo assim se veem necessitadas de aprender mais, e que se preocupam em entender de tecnologia, e por esse motivo o sistema precisa ser o mais intuitivo possível.
Plataforma de uso: Mobile
O primeiro grande case até mesmo para a área de passagens aéreas, é o da Virgin Airlines, que foi executado pelo time da Work&Co, o site da companhia foi um grande case de Mobile First fazendo com que o site da companhia fosse o primeiro a ser acessado em todos os dispositivos e recebendo vários prêmios ao questionar o status quo dos processos atuais.
Com isso a proposta é pensar na experiência tanto web quanto mobile, separando em etapas o como o usuário.
Solução
Priorização
Já que um MVP deve ser o mais simples possível e conter apenas o que é necessário para fornecer aos clientes uma experiência realista de como o produto funcionaria, em uma primeira onda não poderíamos incluir todas as nossas possibilidades. Com os recursos escolhidos através de uma dinâmica de MoSCoW, selecionamos todos os Must Haves e alguns da linha “Should Haves”.
Sketches
Antes de começar a projetar o wireframe, várias rodadas de esboços de papel foram feitas para criar todas as telas e encontrar a melhor maneira de exibir todo o conteúdo e estabelecer uma estrutura básica.
Wireframe
Com os sketches, criamos um protótipo de baixa fidelidade para testar rapidamente os componentes de interação sem se preocupar com as alterações na aparência visual do aplicativo.
Styleguide
A enorme quantidade de conteúdo e o uso de muitas imagens para o catálogo levou a escolha de termos um design minimalista para o aplicativo com cartões para exibir informações individualmente.
Embora ser simples tenha se tornado um de nossos objetivos, ter uma interface agradável continua sendo um de nossos objetivos, por isso decidimos por um design plano e limpo.
Cores
Segui a paleta de cores da Dito, dessa forma as cores base foram as seguintes

MVP
Ondas (Ou sequenciador de features)
Como diz o próprio Paulo Caroli em seu Livro “Lean Inception”: “O sequenciador de features auxilia na organização e visualização das funcionalidades e da sequência de liberação de entrega incremental do produto mínimo e viável, os MVPs. O sequenciador de features organiza e planeja entregas do produto além do primeiro MVP. Tipicamente, times utilizando o sequenciador de features irão deslumbrar e evolução do produto via uma sequência de MVPs. E isso auxilia, e muito, na criação de produtos, baseados nesta forma enxuta de trabalho: os MVPs.”
Onda 1 - Básicos
Login, verificação, home, desempenho da loja, cadastros, onboarding da Dito.Uni, Tela Dito.Uni
Onda 2 - Improvements
Envio individual de curso, feedback do curso, certificado
Onda 3 - Novas funcionalidades
Dashboard de indicadores individuais
Protótipo Onda 1
Foi selecionado para a Primeira Onda os itens,Login, verificação, home, desempenho da loja, cadastros, onboarding da Dito.Uni e Tela Dito.Uni de forma com que o Gerente consiga ver todo o desempenho da loja e também usar a nova funcionalidade do PDV, de forma com que o usuário consiga em um primeiro momento ver seus indicadores e ter uma boa experiência, e ao lançar das demais ondas o usuário teria melhorias nas ações que pode realizar.
Link
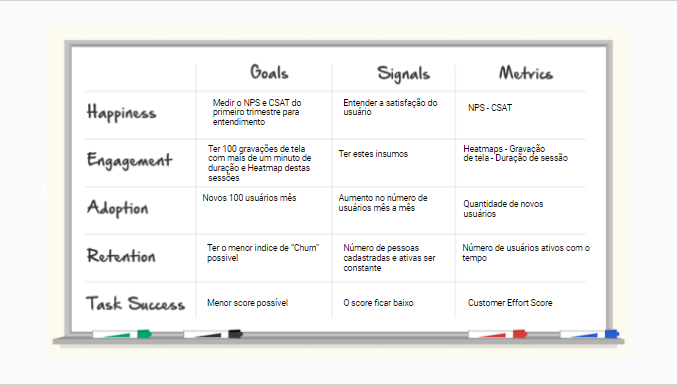
Métricas de Produto na Jornada
Utilizaria a métrica HEART criada pelos PO’s e Uxers do google onde é medido a alegria(Happiness), engajamento(Engagement), adoção(Adoption), retenção(Retention) e sucesso ao concluir suas tarefas(Task Success). E pra cada uma das letras podemos utilizar uma ou mais métricas, selecionei algumas para o contexto atual, sendo elas:

Ferramentas Utilizadas
Google Docs
Google Slides
Adobe XD
Adobe Photoshop
Conclusão
A proposta deste projeto é ilustrar o processo de entendimento, definição e melhoria de um projeto para gerentes de lojas, onde acreditamos que o usuário tem de maneira simples e clara um modo de acompanhar os dados do desempenho de cada uma das lojas.





