Creative Process for Website Development & Design for a coaching website.
Using an agile design process we created multiple rapid prototypes using Adobe XD and Figma. These are samples of the design and development process.

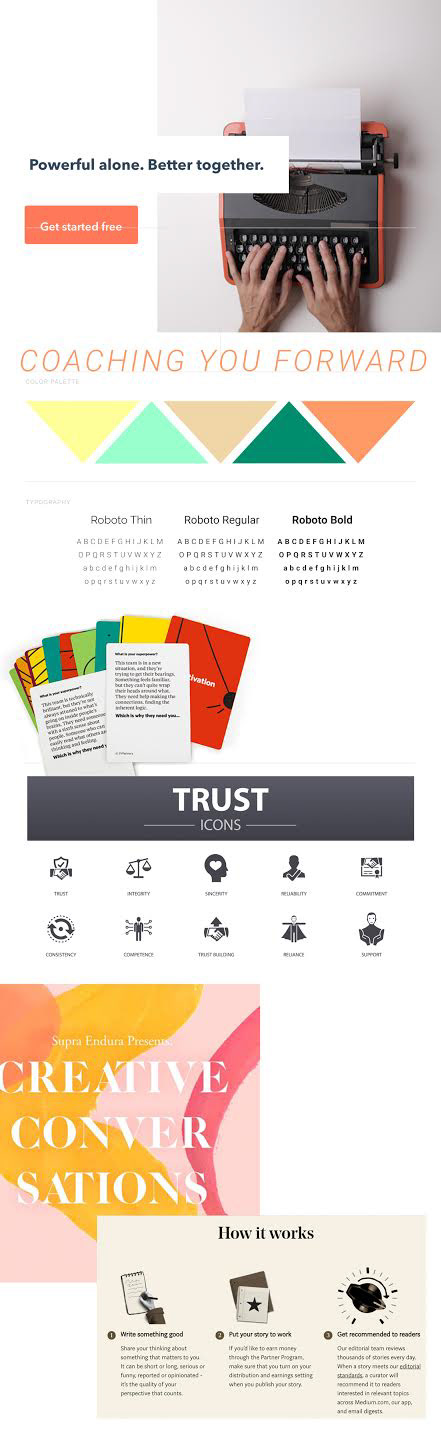
1. Creating a visual concept to set the right tone for the project. Understanding the must-haves and the non-negotiable helps me prepare for any issues later in the process. At this point I've already established the guidelines for the project--how many prototypes, turnaround time, client requirements, as well as a detailed run down of my process. Each project is a chance to research and test frameworks, and it's critical that everything is documented.

2. This is the final layout that I recommended to the client.

3. The benefit of being a writer, designer, developer is that I can move swiftly understanding the technology, UX/UI best practices, and also the semantic and visual elements. I create modular content programs where each piece/element plays into the rest--content is expensive, design and development is time consuming and expensive--"Modular Content" is a way to maximize the ROI and extend the long-term value of your content, products, experiences.


4. I did this project during Covid, and the world transformed quite abruptly in my house--with three school age children, my worlds quickly merged and cancelled each other out. This is a design I was working on because the client had decided she didn't want to use stock images, but she didn't have a budget for photography OR illustration...So I decided to accommodate her by creating art for her. ALSO KNOWN AS "Scope Creep". I should have told her if she wanted to deviate from the contract we'd have to submit a new proposal/budget.

5. Cutting through the cacophony of noise from digital marketers and coaches in the online world was a cool challenge--how could I use her website to create a different point of view--well-designed, organic and hand crafted but polished.

6. The copy and the content was developed offline, using Ulysses. This type of app is helpful b/c you can craft the content in context of the whole, and look at the website as one complete experience rather than a series of different doors/rooms--because that's not how people experience websites, or brands for that matter. Your brand exists on multiple planes at different moments and circumstances for your audience. Online in just one experience and it's a waste if you don't make all of your brand moments work together.

7. This was an iteration directly after the client told me she didn't want stock photos...These colors are based on UX for color principles and directly link to the sentiments the client wished to express.


I used Ulysses App for all text/content development.






