Check it out at http://designingsean.com/impress-js
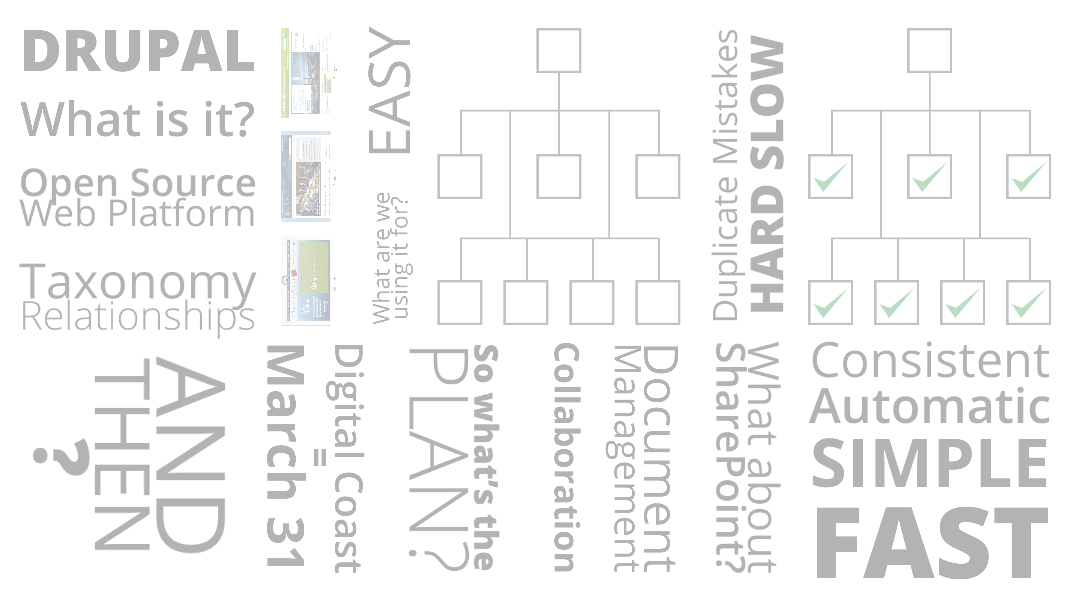
This is a presentation I put together to explain what Drupal is to our internal staff. Because the presentation was internal, all bets were off in terms of branding. Shortly before this, I came across impress.js, which is basically mimicking Prezi, but using HTML, CSS, and Javascript.

Even though it was just a presentation, I really took my time with how I put it together. I started with a simple outline in a Google doc of the key points I was going to say (content before design).
Once that was complete, I moved to my white board, and laid out what I wanted to show in the presentation while I was making that point. I used this to figure out how all the words and graphics would fit together in to one block.
Once I was satisfied with the basic layout, I went to Adobe Fireworks to do a higher fidelity mock up, so that I could get specific text sizes for the HTML.
Then, it was just a matter of plugging everything in to the HTML, tweaking each “slide” with the CSS, and done. I went from the idea of both the layout and content being in my head to the version I presented in about 8 hours. You can either view source while viewing the presentation, or check it out on my GitHub repo for the project.
