The fashion conscious and even the not so fashion conscious tend to ask 'What to wear?'. People ask that question when its comes to old clothes or new ones. Thats where the Check-in closet App comes into play. It allows anyone to make their own 'clothing cycle' - which means a person can make a visual diary of when, where and with who they wore a particular item of clothing last and when to wear it next. In addition, people can write down their own personal story / experience they went through while wearing that item of clothing. People do create a sentimental / nostalgic bond with their clothes and the Check-in closet allows them to express and record those memories.
So the next time you are standing in front of your closet, tired after trying on that third shirt, pick up your phone, get the Check-in Closet App and make it seem like you have a new wardrobe every time.
Take a look at the App and the complete UX flow explained below...

Check-in Closet Logo


Designed Screens and UX explanation

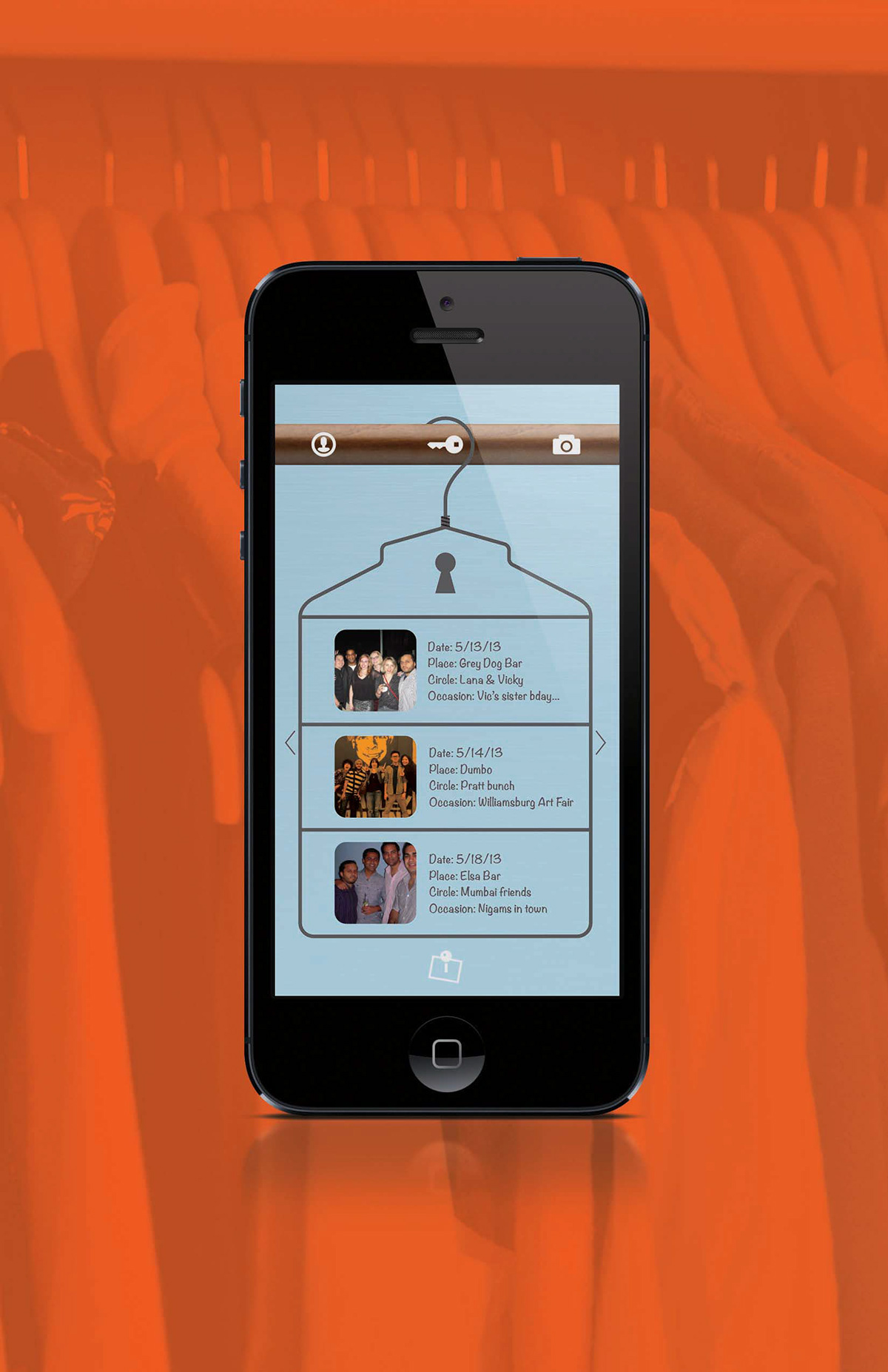
Check-in Closet app home screen

The various sections.

Recently Tagged Clothes

3 most recently worn clothing items / outfits

Photo hover state

Outfit photo in detail

Outfit details and story

Recent tag icon hover state to return to home screen

Check-in Closet app home screen
Screen Animation / Transition
Complete UX Flow

Check-in Closet icon on phone screen.

Users can customize the app home screen door to match their own wardrobe.

Home screen door example.

Added user benefit:
If the user history of a person reveals a clothing brand worn often, the user is surprised with discount coupons / offers in the form of a clickable stickers pasted on their wardrobe door.
If the user history of a person reveals a clothing brand worn often, the user is surprised with discount coupons / offers in the form of a clickable stickers pasted on their wardrobe door.

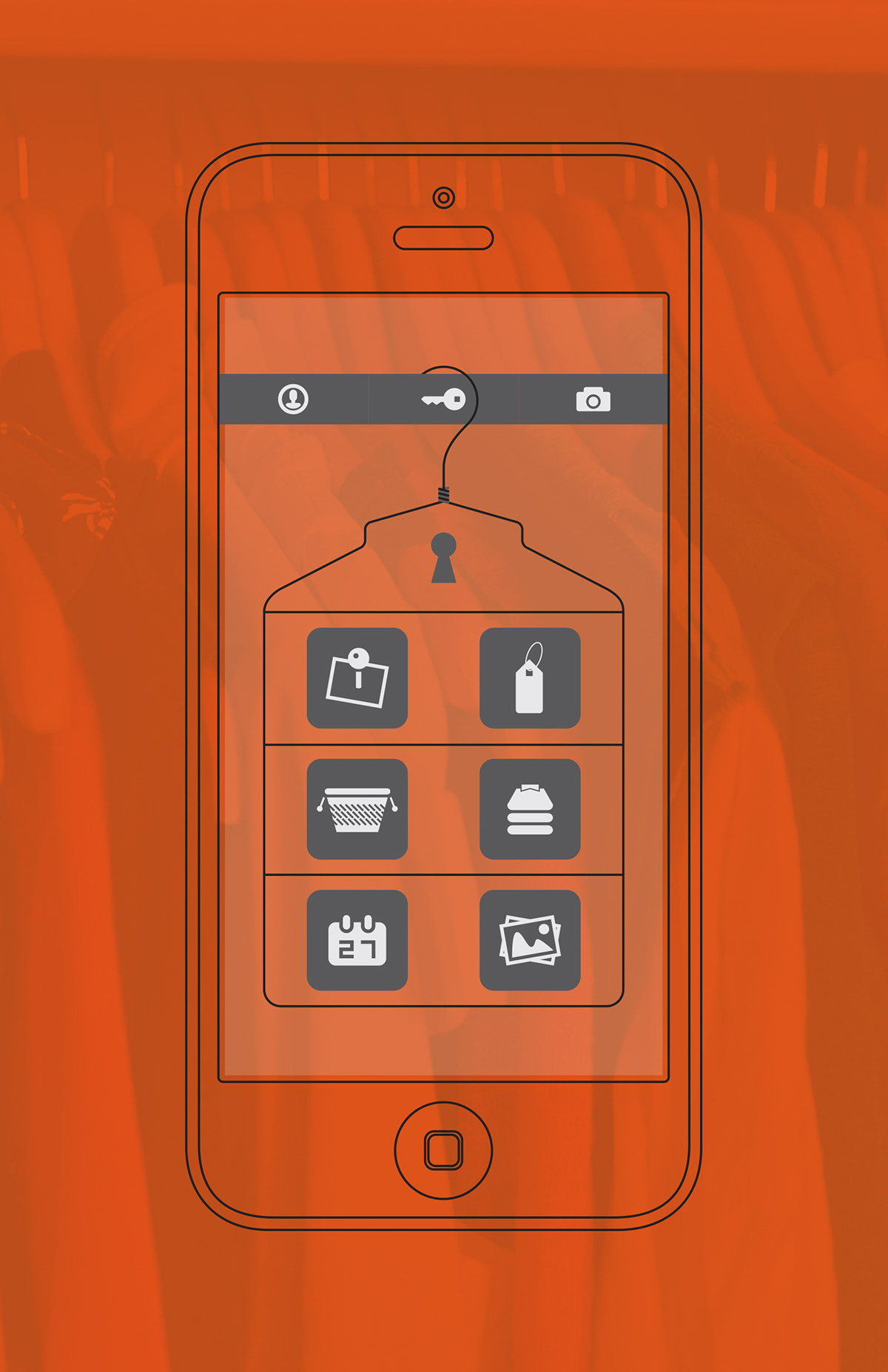
The door opens to reveal the app interface.

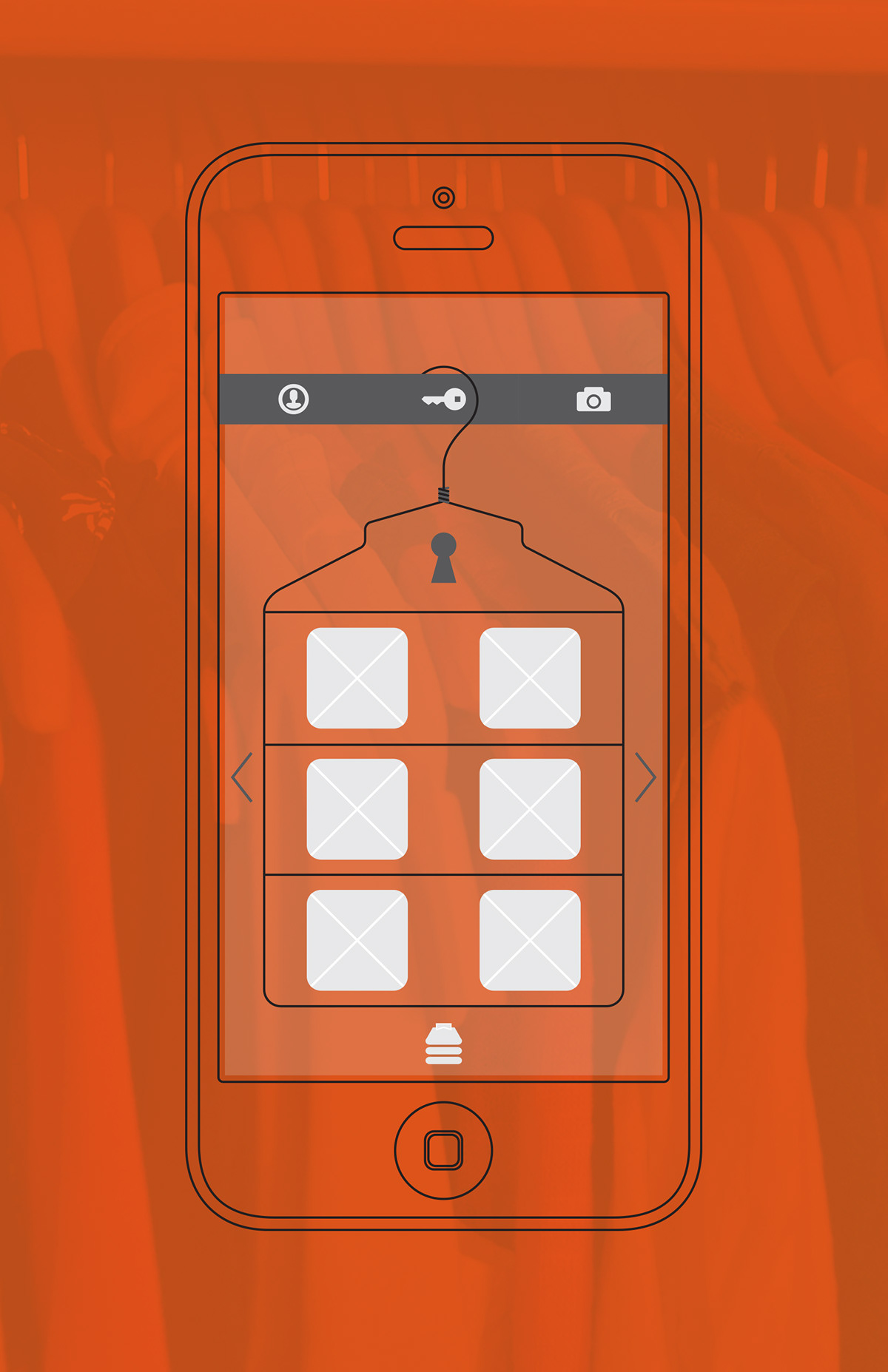
The interface home screen.

Recently Tagged Clothes:
Users tag their recently worn outfit / clothing by using the quick access camera or from pictures across various social media sites.
Users tag their recently worn outfit / clothing by using the quick access camera or from pictures across various social media sites.

The 6 most recently worn tagged outfits are shown, 3 per screen.

If users want more details surrounding the experience when he / she wore the outfit, they can click on the picture.

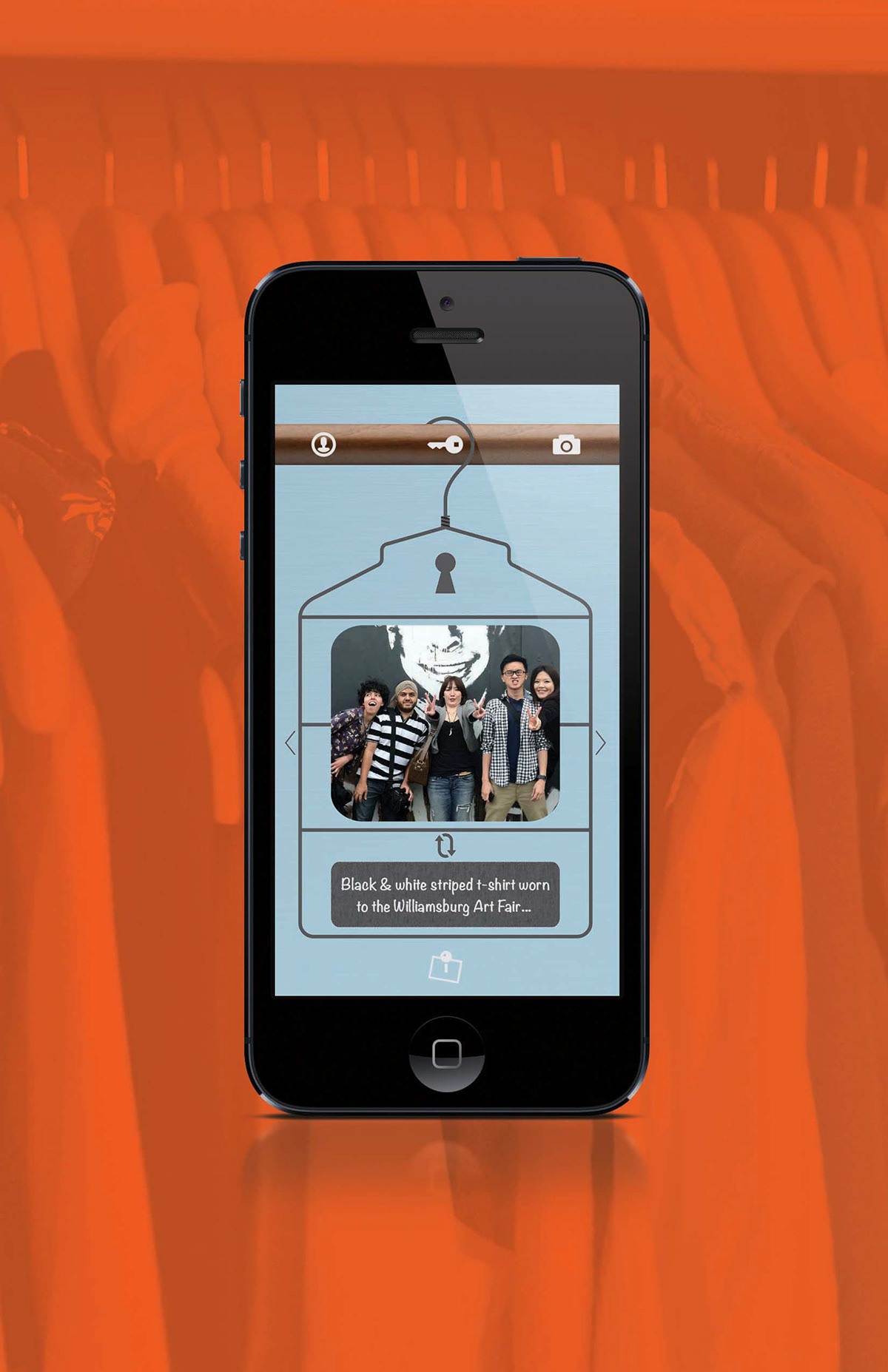
When clicked, a larger picture is shown along with details surrounding the outfit.

The image and details can be scaled, by clicking on the 'interchange' button. By clicking it, the user can see more details and a link to the story relating to when he / she wore the outfit.

The Stories:
Users write a story relating to the experience they had when he / she wore an outfit. The story can be whatever they decide - how comfortable they felt while wearing it, a place they went to while wearing it, a reminder to check the outfit before wearing it next time as they stained it, compliments they received etc.
Users write a story relating to the experience they had when he / she wore an outfit. The story can be whatever they decide - how comfortable they felt while wearing it, a place they went to while wearing it, a reminder to check the outfit before wearing it next time as they stained it, compliments they received etc.

The story is shown along with a picture of the outfit.

Up to three pictures are shown of the outfit / story, if there are multiple pictures.

Search:
Users can search through their clothing cycle via many or multiple criteria.
Users can search through their clothing cycle via many or multiple criteria.

The various search fields.

Users enter one or a combination of search fields.

Depending on the users tags the relevant search results are shown.

The user choses the clothing item he was looking for. (In this case, last tagged on Facebook)

When clicked it shows a large picture of the clothing item and some details.

To read more, the user clicks the 'interchange' icon in the middle of the photo and the details.

Organize:
Users have options to categorize, select clothing items or put together outfits for the future.
Users have options to categorize, select clothing items or put together outfits for the future.

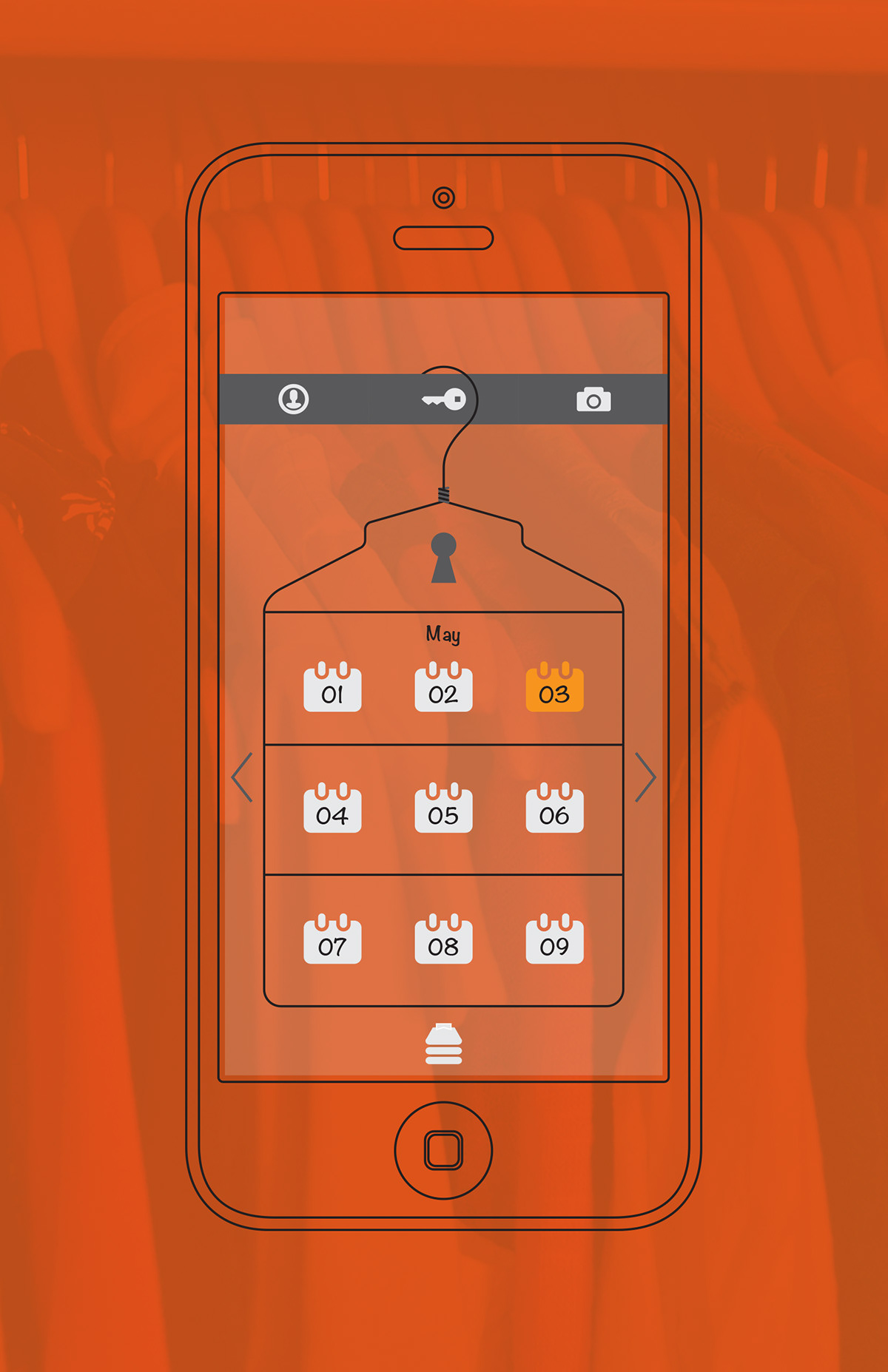
When a user choses to organize clothes, he or she first has to select a date for it.

The user selects a day.

Once chosen the use is presented with two options - Take a new picture or search from previously tagged pictures.

The first option is a quick access photo button allows the user to take a picture quickly. Perhaps he / she saw a item on clothing in the store window and wants to wear it at a future occasion and so, takes a quick picture.

Screen depicting photo field.

After the picture is taken, the user fills in the occasion and date they want to wear that particular item of clothing to 'put on hanger' so that the app can remind him / her at the appropriate time / day.

The second option is the search option.

The user can fill in one or multiple search fields to find a particular item of clothing.

Tagged results are shown according to search criteria.

The user selects the one he / she was looking for.

Once selected, the user fills in the occasion and date to 'put on hanger'.

Once a outfit is put away, the calendar gets a hanger (notification) icon, which can be checked or edited at any time.

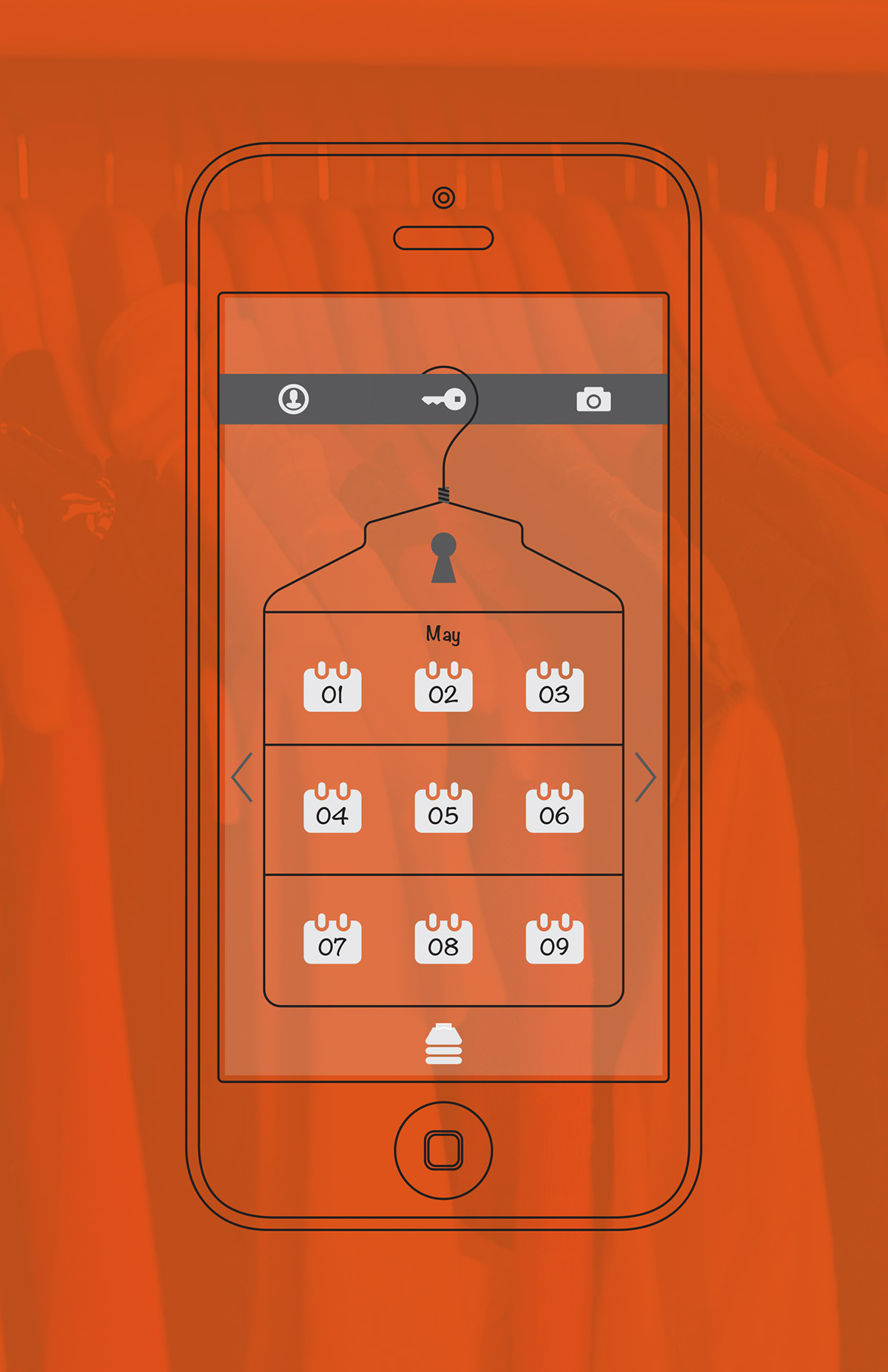
The Outfit Calendar:
A simple calendar which has all the past present and future outfits organized.
A simple calendar which has all the past present and future outfits organized.

The calendar shows all the various dates / days for which outfits have been put away.

To see details, the user simply clicks on a date / day.

When a date is clicked on, information relating to the outfit is shown.

Information can be interchanged to be seen in more detail.

Outfit Album:
Users can see photo albums of their clothing / outfits.
Users can see photo albums of their clothing / outfits.

The user clicks to see recently worn outfits / items of clothing.

If the user wants the details / story behind the outfit, they can click in the photo.

When clicked the user is given the relating information.

The scale of the information is interchangeable, so that it can be seen in detail.

The app home screen.

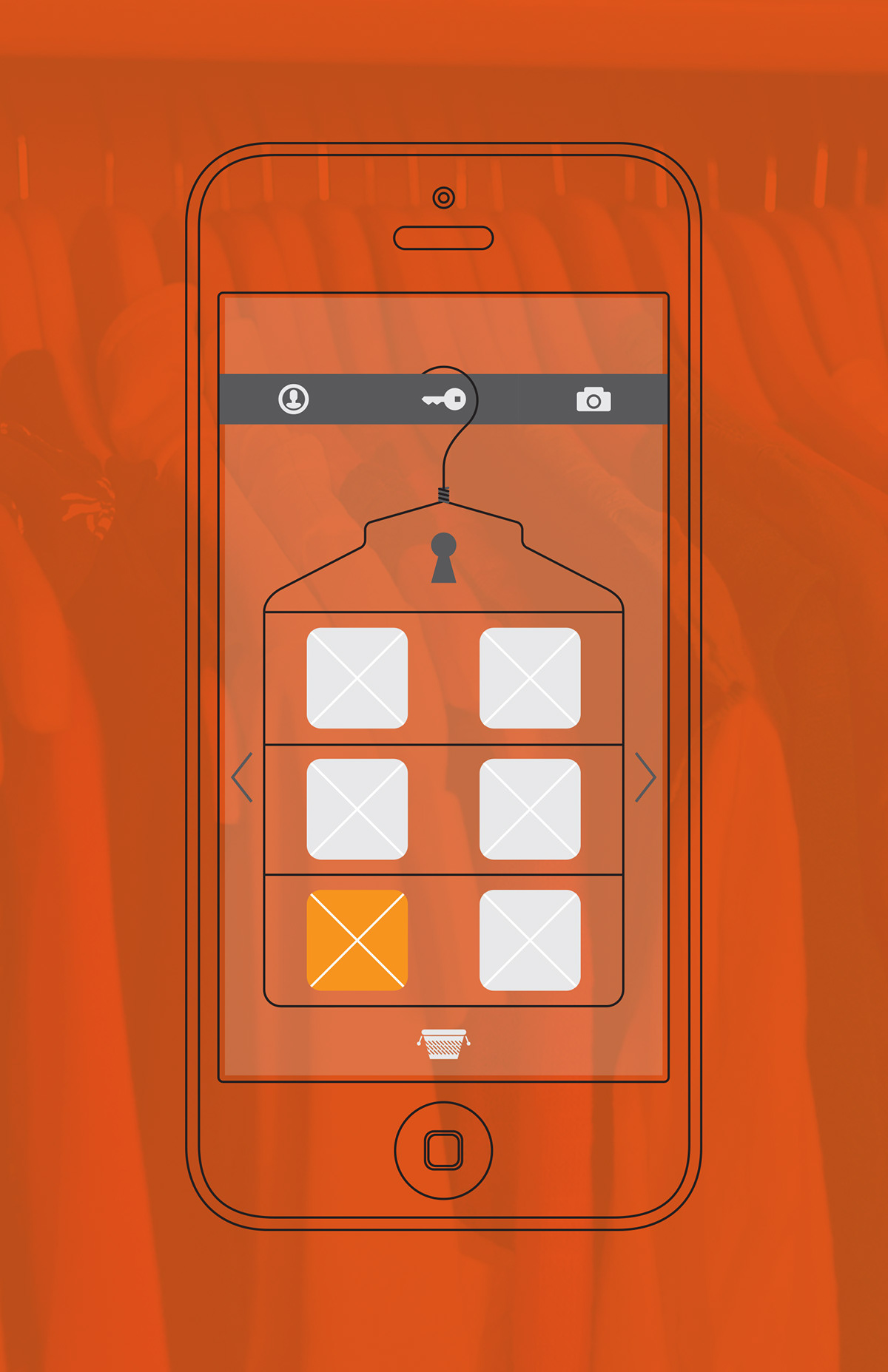
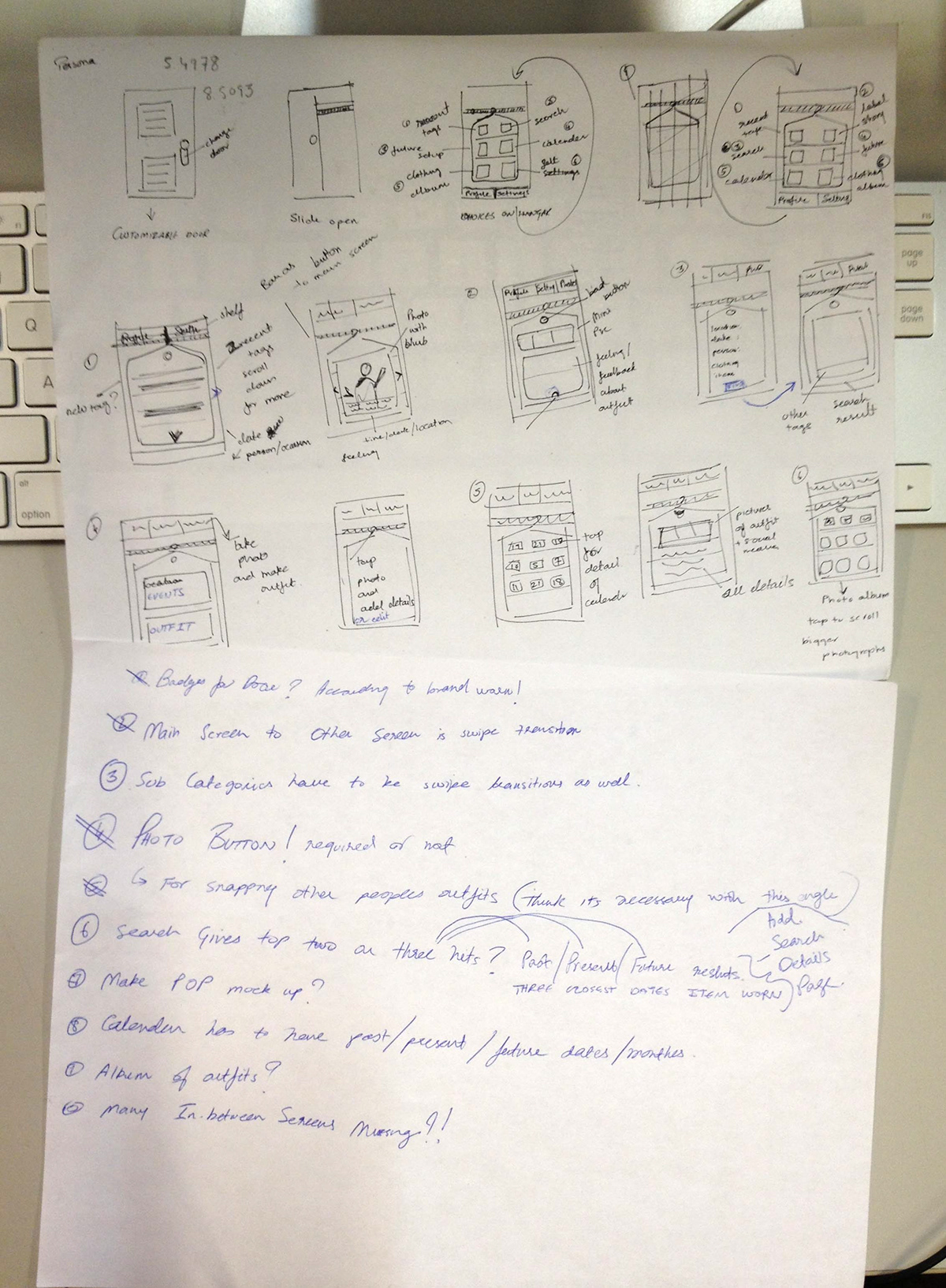
Wireframe and UX notes

Thank You for Watching









