Challenge
Refreshed the design and created a visual system for each element that helps different departments and new game products work easily.The main focus of this website was promoting corporate products, showing their games and features.
Goals
Create a solid positive impression from wargaming corporate brand for organic user-flow on this corporate portfolio.
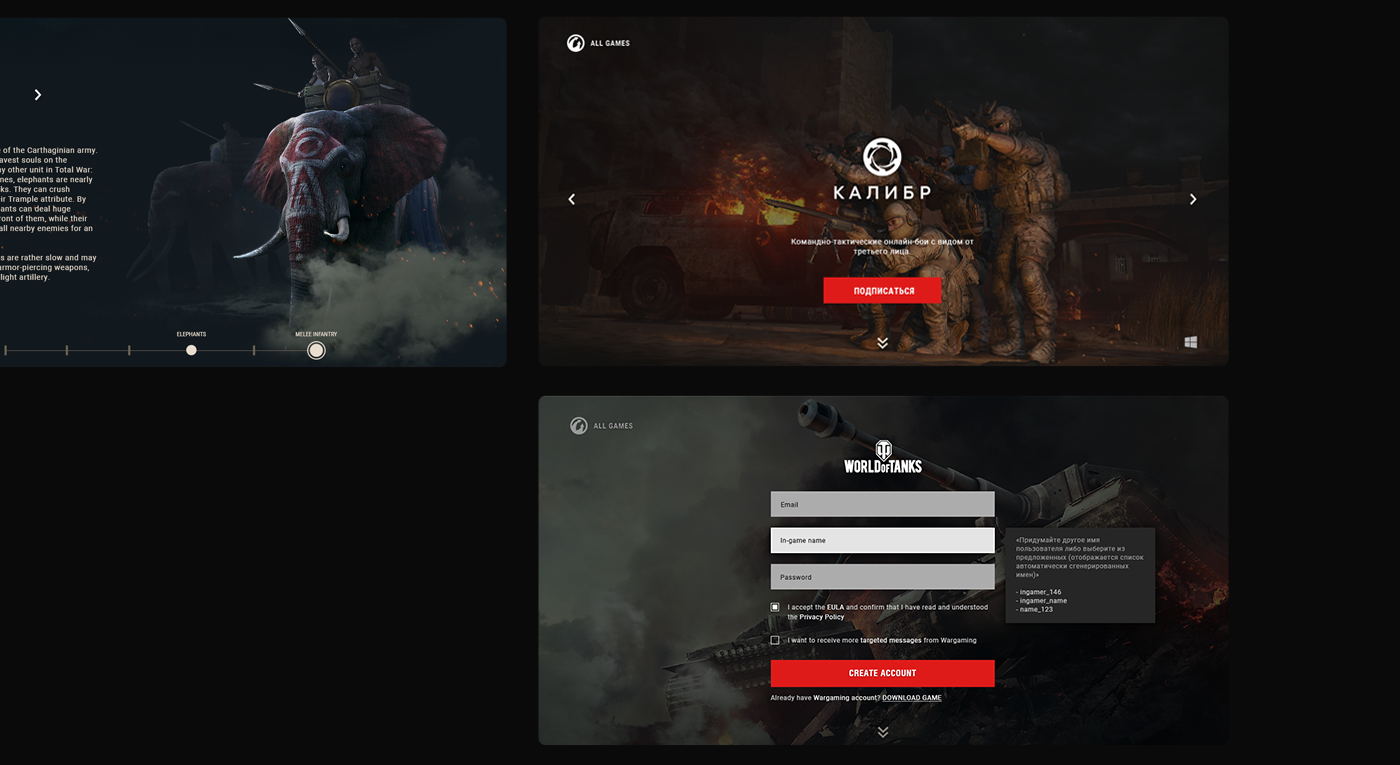
User experience consistent between other parts of the ecosystem for the player in wargaming user flows. All these elements found their places in the new version of the corporate portfolio. Registration flow for new users was organically implemented to "about game" page. Where the user is staying on the current page and can easily create a new game account and start downloading and playing the game.
User experience consistent between other parts of the ecosystem for the player in wargaming user flows. All these elements found their places in the new version of the corporate portfolio. Registration flow for new users was organically implemented to "about game" page. Where the user is staying on the current page and can easily create a new game account and start downloading and playing the game.
Solutions
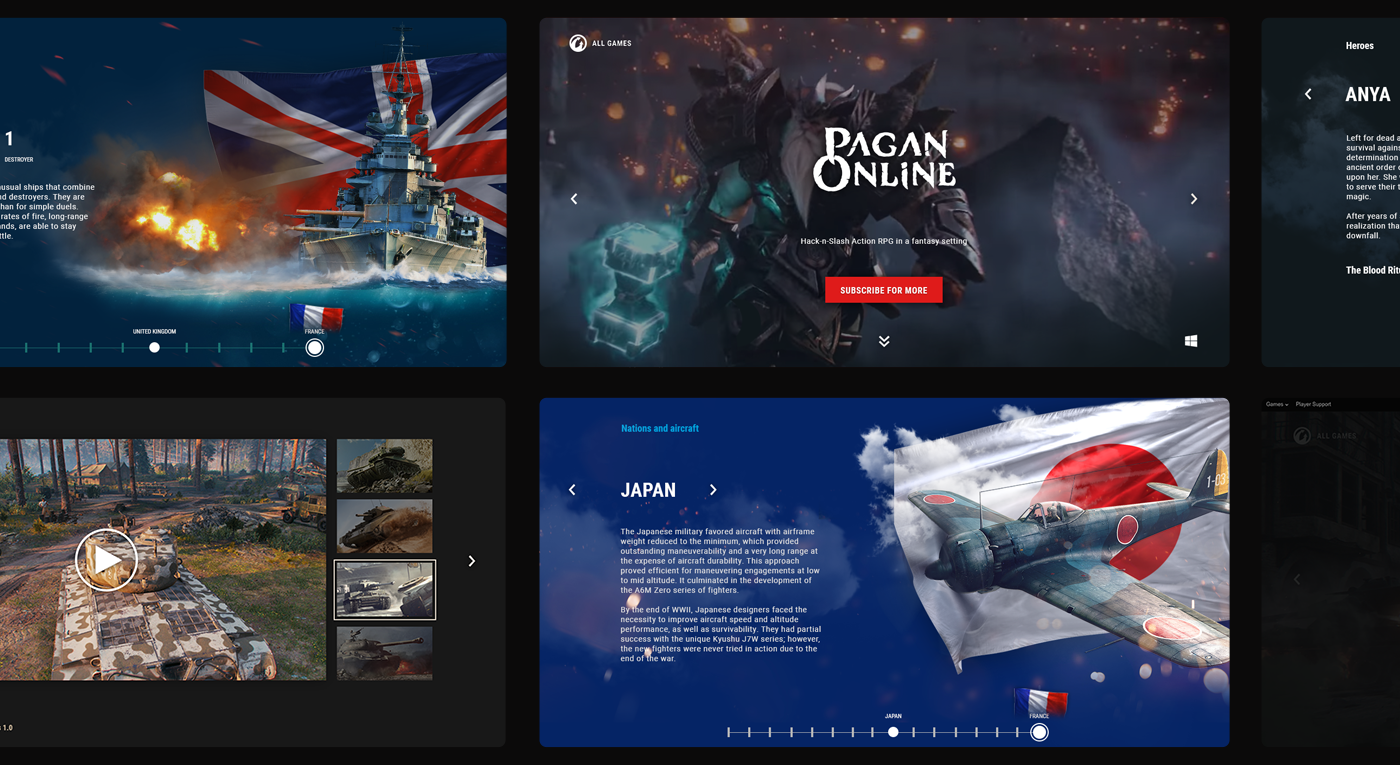
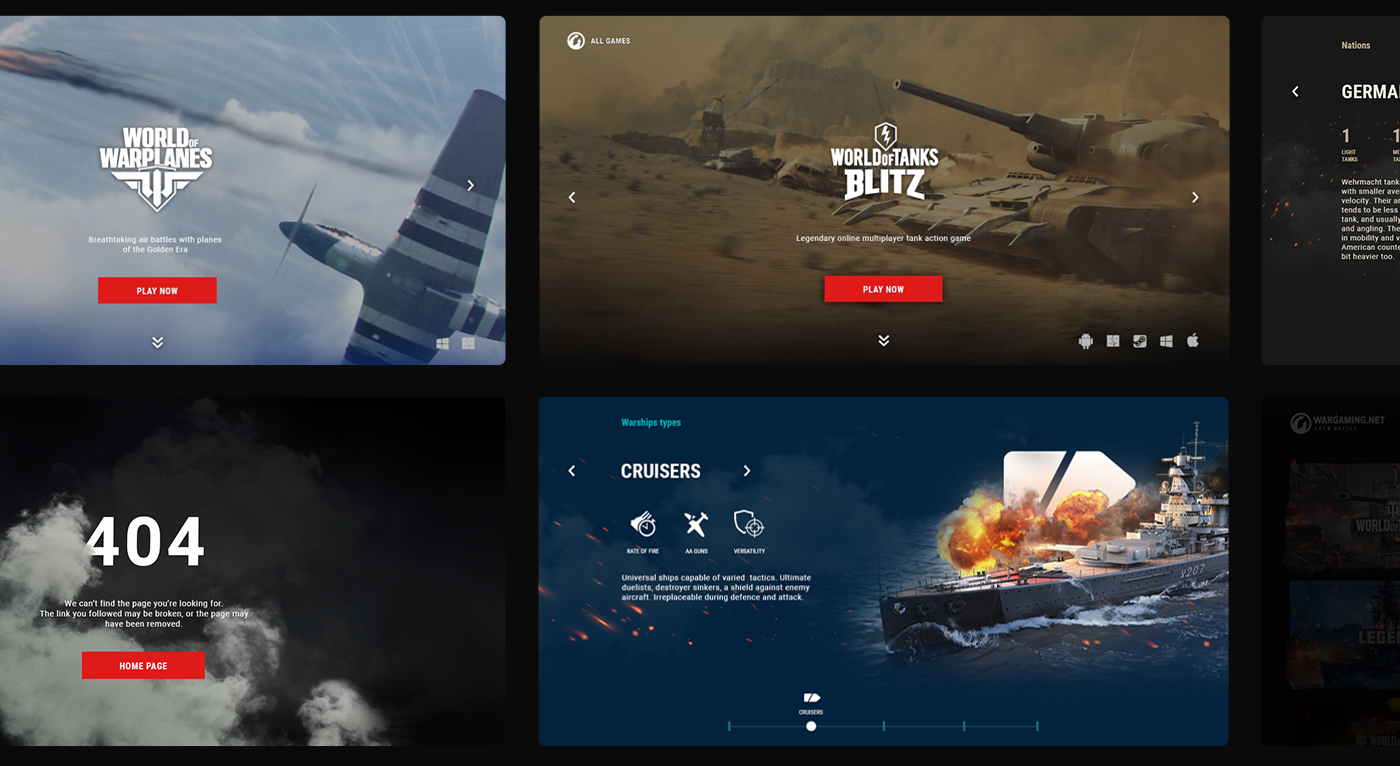
Final design system included several flexible content sections. Each section is supposed to address a certain motivate or a reason to try a game and highlight features that might resonate with the target audience. On different projects, we have a unique selection and detalization of design systems. At this web portal, we have many of them.
- Description for business analysts to help them prepare better logic flow and specification for the development department on early stages
- System of information for content creators and product owners (when we talking about new games or products ). This table consists of information about symbols limitation, composition variations, styles, examples on that we expected from art, video production departments and information about available formats that we can use to create a new page for the new coming game.
- The system with animations consists of examples or our animations, created for this project, plus descriptions for some complicated cases where we added information about timeline and timing numbers or information about transitions with detailed descriptions.
- Last one and the most detailed system is about the main page and page and consists of a list of page/ widget elements with a description of this element, grid system and proportions, animations examples or links to our animation variants.
- The system with animations consists of examples or our animations, created for this project, plus descriptions for some complicated cases where we added information about timeline and timing numbers or information about transitions with detailed descriptions.
- Last one and the most detailed system is about the main page and page and consists of a list of page/ widget elements with a description of this element, grid system and proportions, animations examples or links to our animation variants.
wargaming.net


cinema graphs for each game product
products from Wargaming

Widget's system
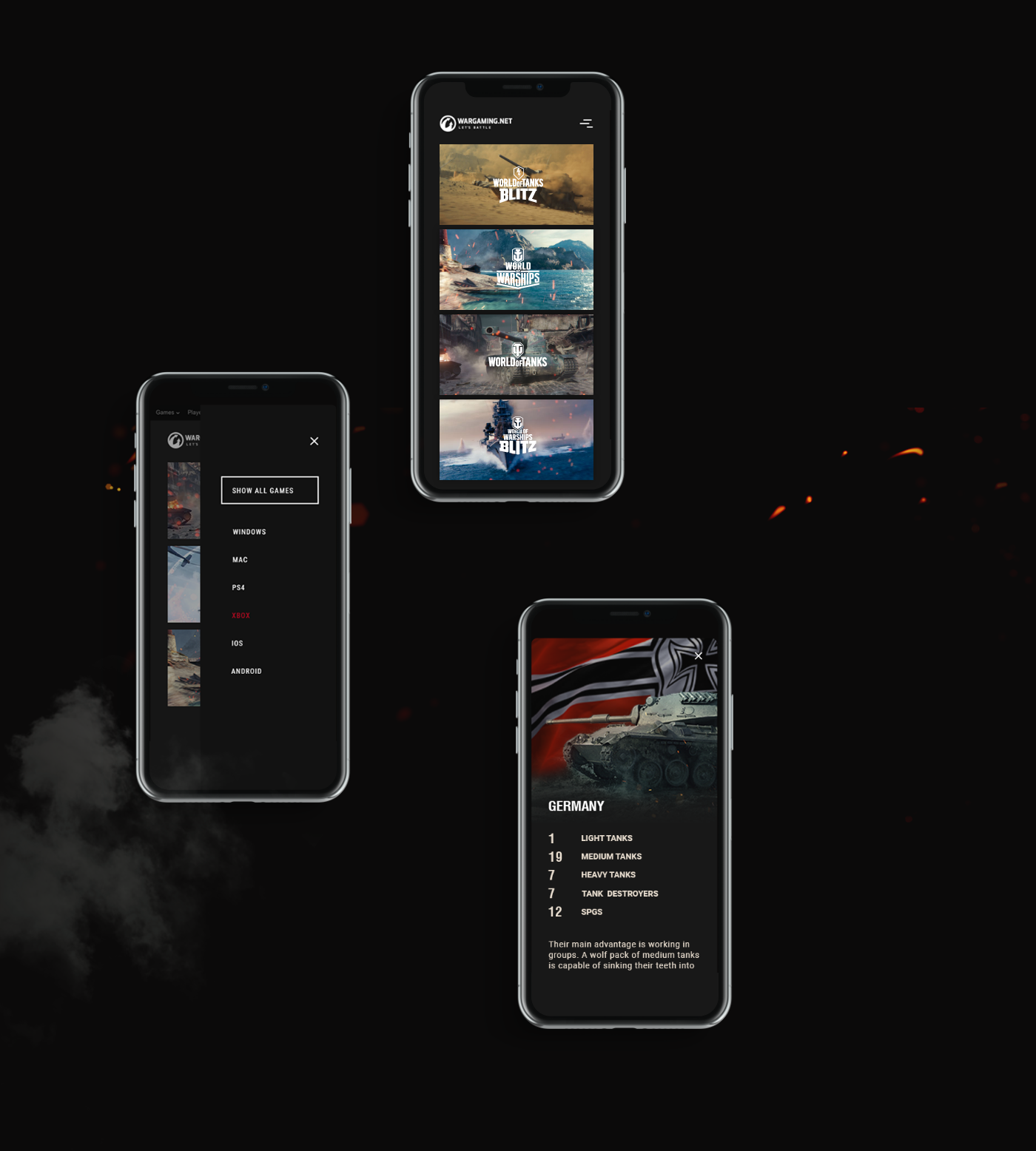
To be consistent on every page on our portfolio website we create the number of different widgets that help us solve problems and needs for each product in the Wargaming company portfolio. If it will be a small or big game it doesn't matter we got a solution for all.
desktop screens



mobile
Unit widget
This is one of the most using and useful widgets in widget system that we had created. Combination of big picture and name of unit plus description and main unique unit abilities.
desktop
home page mobile

credits
Management and business analyse
Aleksandr Kunitskiy
Darya Gerasimovich
Denis Shchelochkov
Denis Shchelochkov
Denis Martsynchik
Design team
Zakhar Shlimakov
Ekaterina Makarova
Evgeniy Kochurov
Content team
Margarita Dekhtyar
Raman Ramanau
Vadim Britkin
Margarita Dekhtyar
Raman Ramanau
Vadim Britkin
QA and Development
Roman Savlyukov
Vladimir Kritov
Vladimir Kritov
Evgeniy Gnatuk
Dmitriy Skvira
Boris Mishunin
Boris Mishunin
Evgeniy Kharitonov
wargaming.net