
THE NUN – Before The Conjuring, Before Annabelle,
the Darkest Chapter was Born. Pray for Forgiveness.
When a young nun at a cloistered abbey in Romania takes her own life, a priest with a haunted past and a novitiate on the threshold of her final vows are sent by the Vatican to investigate. Together they uncover the order’s unholy secret. Risking not only their lives but their faith and their very souls, they confront a malevolent force in the form of the same demonic nun that first terrorized audiences in “The Conjuring 2,” as the abbey becomes a horrific battleground between the living and the damned.
“The Nun” stars Oscar nominated Demian Bichir (“A Better Life”) as Father Burke, Taissa Farmiga (TV’s “American Horror Story”) as Sister Irene, and Jonas Bloquet (“Elle”) as local villager Frenchie.

The Challenge
Let me tell you that working on a website for a movie never been easy, and for me, there’s no such thing as more interesting than working on this kind of projects though! In this case, we are in front of a visual product with many factors and theories that we should bring attention to it - even before we dive into the plot.
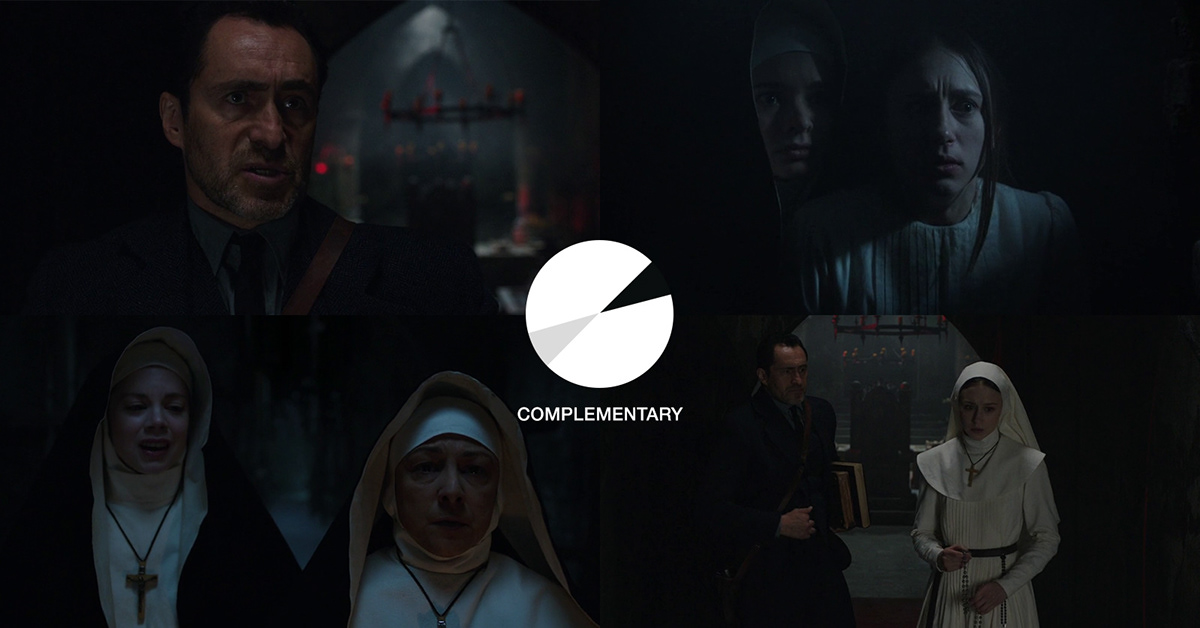
The Color Schemes Used in the Movie
Colors can affect us emotionally, psychologically and even physically, so that, filmmakers use color palettes to set the mood of the movies they make. We will get into the color psychology in another post.

The Era in Which the Story Revolves
The poster, the trailer, and the credits can tell what fonts to choose, while it’s not less important to be aware of the era in which the story revolves to shape an initial image of the design.

The Concept
If you watched the movie and you’re going to visit the website, you will expect to see Valak (known as The Nun), something related to the holy blood, and most probably the sign of the cross which often seen in horror movies.

While the website is loading, there are some particles forming the cross, I used Blotter.js to form the cross symbol while Pixi.js was used to run the sound across all browsers and devices, the videos as well.
Do not Miss With Valak!
After the website loads, Valak shows up. I could have used a static photo of Valak and it will do the job but bringing Valak into life and let the users interact with the character makes a better sense, isn’t it?
The Story
For the first impression, this section might look simple, but once you push your mouse cursor over the big head text on the left, upside down crosses will shortly shape the title in addition to micro floating particles. Three.js was used for this purpose.
The Holy Blood
In the end scene, “Irene” expels the blood of Christ in Valak’s face to stop the demon, that assures the importance of using the blood in the website. For this reason, I came up with a cool effect where the blood fills the text using red particles. This effect was rendered in an HTML5 2D Canvas. Take a look at the basic usage of Canvas.

The User Experience
The design was enhanced by micro-interactions and tips guide the users while browsing the website.
For easier and effective browsing on touch screens, an experience was designed for tablets and phones.
@Awwwards has awarded the website Mobile Excellence Badge recognised by Google.

The Conclusion
Smooth transitions, behaviors, micro-interactions, and every single detail on the page, all of that is not a coincidence, in fact, what users experience in moments is a result of thousands of lines and tens of hours. And as “Webmakers”, we always aim to make those moments more enjoyable, make people’s lives easier and helping them imagining and reaching new possibilities.







