
ACCESS NYC (www.nyc.gov/accessnyc) provides New Yorkers with a mobile-friendly front door to screen for benefit and program eligibility, learn how to apply, gather required documents, and find local help in 11 languages. First launched in 2006, ACCESS NYC set a new precedent for helping New Yorkers find benefit and program information.
It was redesigned by the Service Design Studio and Product Team at the NYC Mayor’s Office for Economic Opportunity (NYC Opportunity) starting in the summer of 2016 through an iterative prototyping process that engaged residents, social workers, case managers, and government agency staff. The new design and core user experience were created in-house, and information about each benefit was standardized, and made available either through both through ACCESS NYC and the Benefits and Programs API, a dataset that includes benefit, program, and resource information on health and human services available to New York City residents.
ACCESS NYC relaunched in March 2017 with support from our technology development partner, Blue State Digital. We continue to engage New Yorkers, providers, and government agencies in the ongoing improvement and expansion of ACCESS NYC.

Caption: The ACCESS NYC eligibility screener allows residents to find out what programs they may be eligible for. It is fully mobile-responsive so that residents can complete screening on any device.

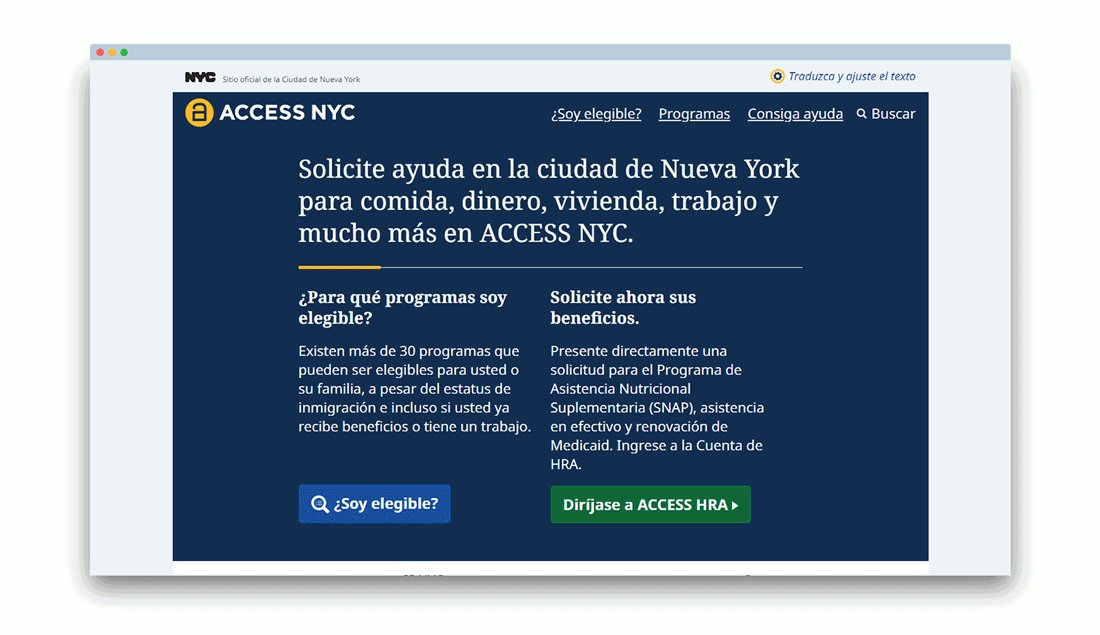
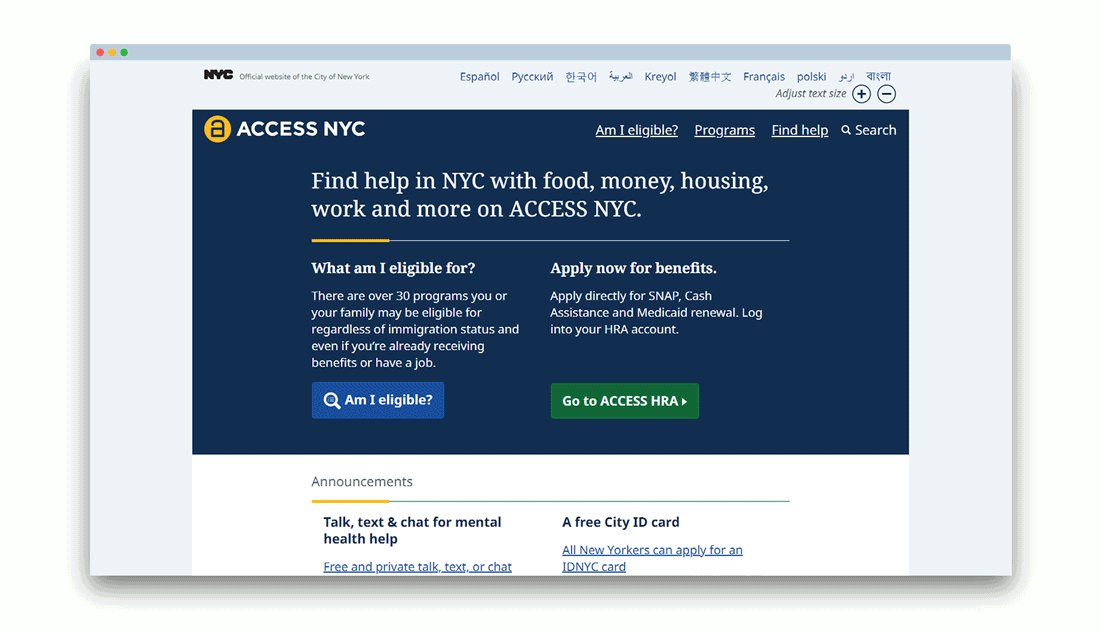
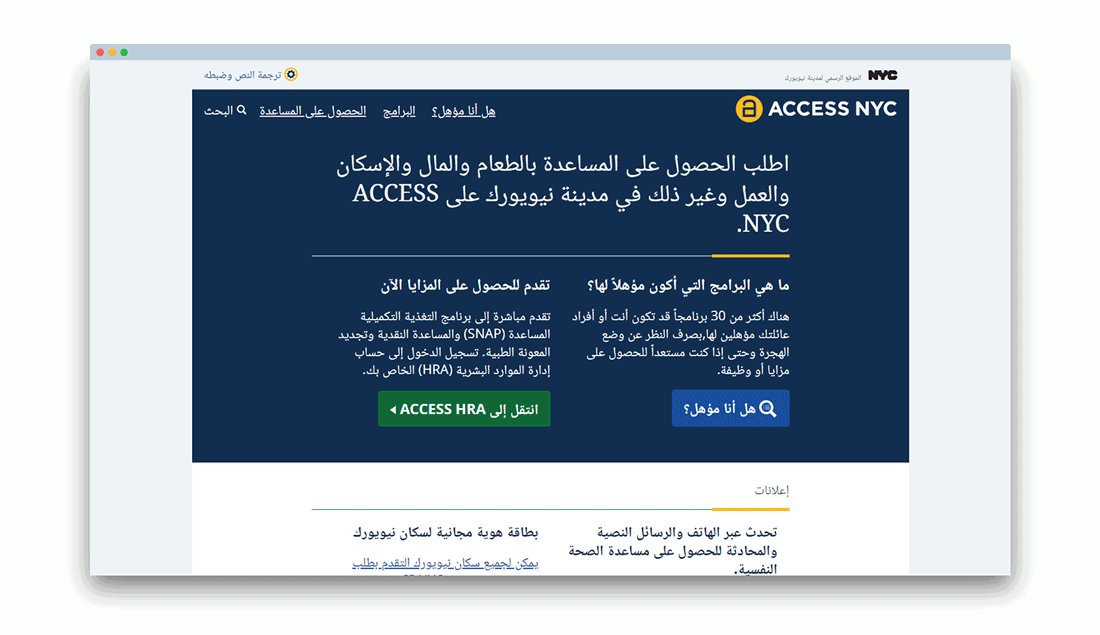
Caption: ACCESS NYC is available in 11 languages: English, Spanish, French, Chinese, Korean, Russian, Haitian Creole, Arabic, Urdu, Polish, and Bangla and the text size is adjustable for increased accessibility.

Caption: An NYC Opportunity designer testing a prototype with a Brooklyn resident.

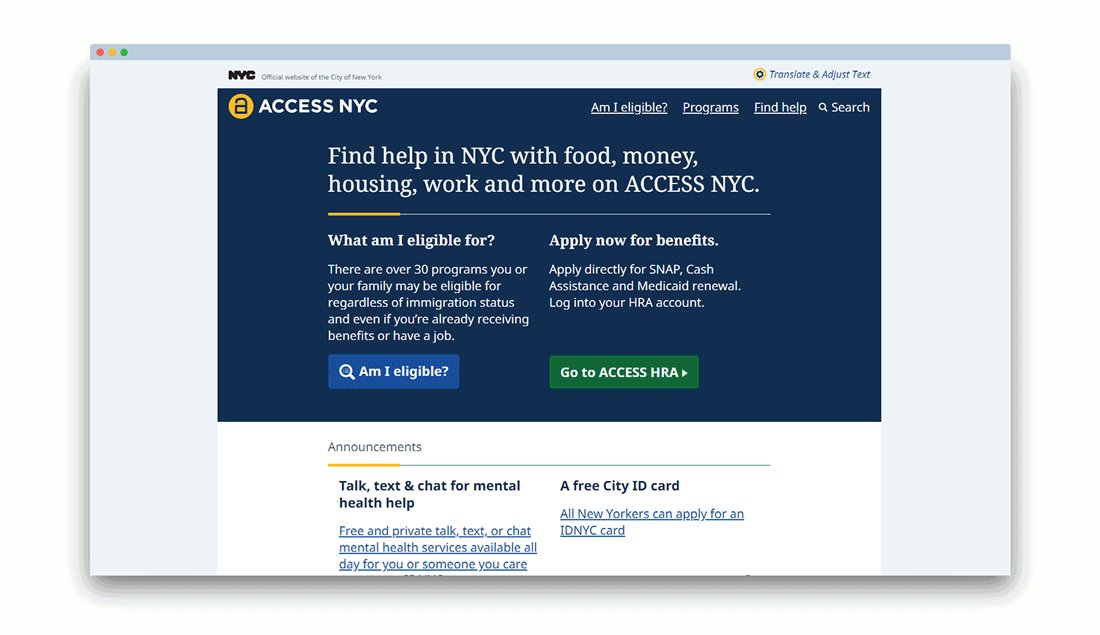
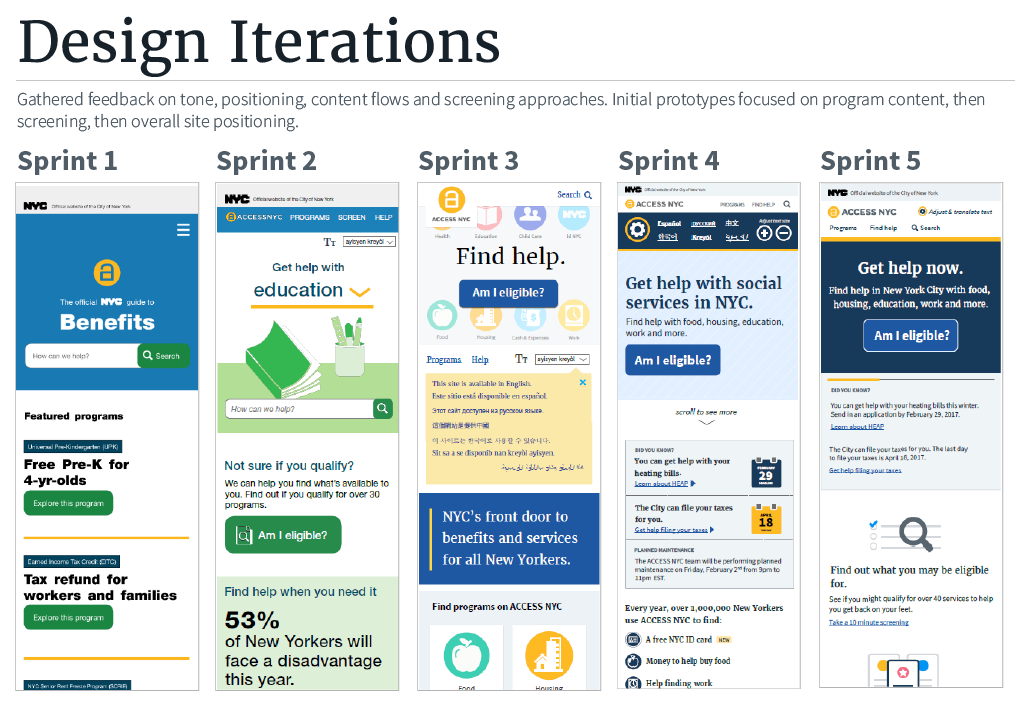
Caption: The design for the ACCESS NYC homepage changed each sprint based on feedback on the prior prototype.
The new ACCESS NYC is optimized for usability. The team made iterations on the design based on feedback from testing and observation of which interaction patterns best helped users navigate the site and achieve their goals for seeking assistance.
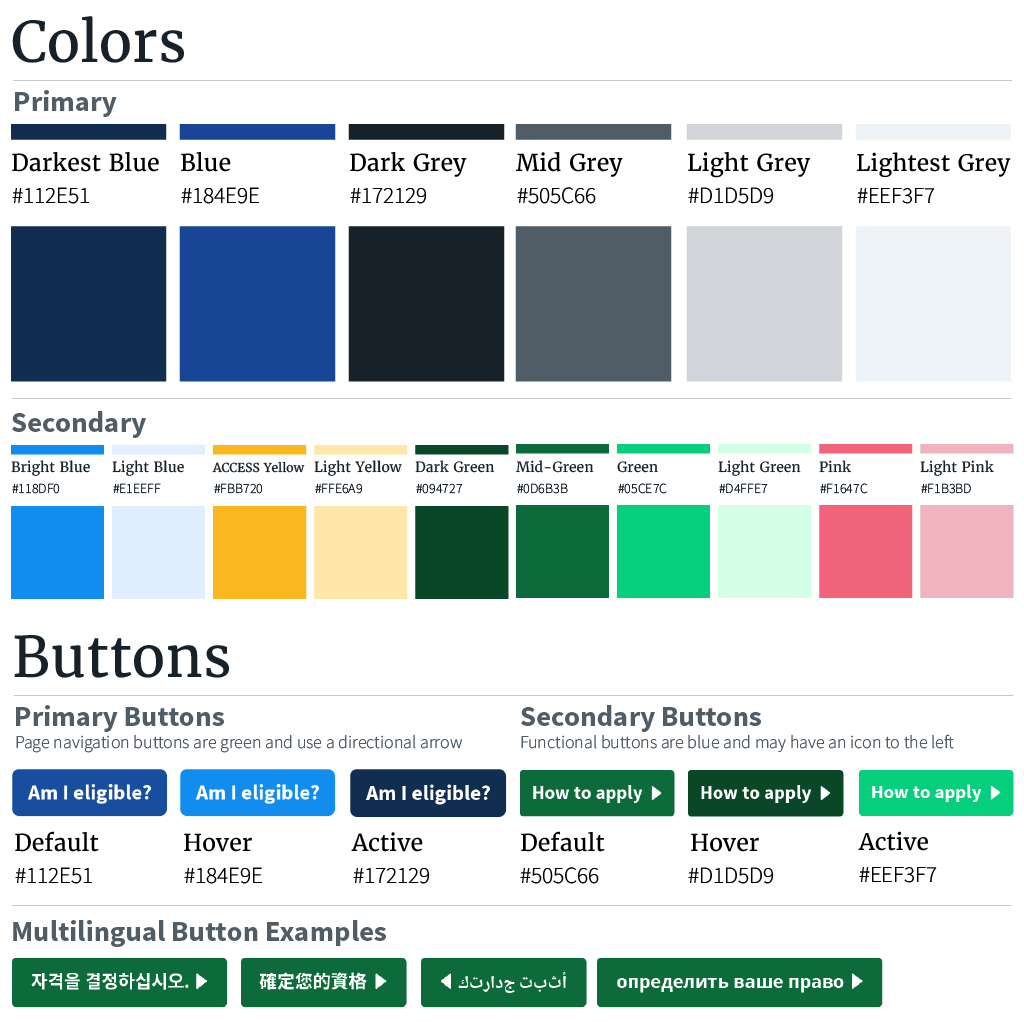
We created our visual design system, with a final style guide including colors, typefaces, reusable elements, and accommodations for various screen sizes. The team borrowed some patterns from the U.S. Web Design System, created by the Federal government. Icons, typography, and color palette for the website were created in Adobe Illustrator.
We continuously tweaked our design and prototype content to test how it resonated with users including plain language and comprehension, adjusting text hierarchy, and nuances across languages, including in Arabic, which has a right-to-left reading orientation. While we were working on the design system, a game changing, open source, multilingual typeface was released. Google Noto ensures that there are no missing characters in over 800 languages and has a harmonious look and feel, allowing all languages to appear equal in weight and size. We decided to use Noto across ACCESS NYC as it fulfilled our multilingual design goal better than our previous solution.
ACCESS NYC adheres to Web Content Accessibility Guidelines (WCAG). We followed the guidelines and used tools like the WebAIM Color Contrast Checker to check our color palette for accessibility.

Caption: The ACCESS NYC style guide includes fully accessible colors, buttons and multilingual support.
Using the style guide, the team also developed social media assets, print materials, and presentation decks developed through the use of Adobe Illustrator, Photoshop, and InDesign.

Caption: NYC promotes ACCESSNYC on social media in multiple languages. From top to bottom, left to right: English, Chinese (Traditional), Urdu, Russian, Korean, Polish, Arabic, Bangla, French, and Spanish.

Caption: The ACCESSNYC palm cards, also available in 11 languages, provide an easy in-person outreach tool. (Shown: English front and back, Bangla, French, Polish, and Urdu front)
ACCESS NYC and its underlying content are available as open-source code and data. By openly hosting code on Github and publishing the Benefits & Programs API via the NYC Open Data Portal, we are making it possible for other governments and technology providers to use the code and information to inform their own projects.

Caption: Excerpt from the ACCESS NYC monthly analytics report.
We established a set of baseline metrics that we’re measuring every month to see how ACCESS NYC is performing. It helps us see how the product is changing over time and how our users are interacting with it. The metrics have also helped us see if we solved some of the initial issues we identified through data, including the drop off in the completion of the eligibility screener. Since the launch of the redesign, the total number of New Yorkers completing the eligibility screening process per month has increased from 5,000 to 8,800 on average and the rate of completion has increased to 68%.






