Eyewitness: Citizen Journalism Platform
UX / UI Case Study

A platform to explore and collectively create a representation of a protest from the viewpoint of multiple witnesses
Design Challenge
Videos captured by witnesses during protests known as Citizen Journalist videos, are powerful sources of information but their value is degraded due to their massive quantity, poor quality, and lack of contextual information related to such videos.
The design focuses on citizen journalists videos captured during Egypt's protests in 2011.
Team:
User Researcher | Hoda Hamouda
UX Design | Hoda Hamouda
UI Design | Hoda Hamouda
Literature Review





Reviewing literature informed me of the several challenges to working with citizen media (based on secondary research). They can be summarized as follows:
• Quantity is enormous (Cominos, 2003), an aspect that makes it difficult to explore.
• Cross Platform, it exist in multiple online and offiine platforms (Churchill & Ubois).
• Quality, is diverse technically and aesthetically.
• Context, is often absent, which results in it being unattached from its original circumstances.
“My own view is the mainstream press coverage of the Middle East has been so awful, so cowardly, so cringing for so long, I’m not surprised people look elsewhere for [citizen media] reporting. They should.” –Robert Fisk, award winning journalist and reporter at the Independent newspaper
Design Ethnography
Conducted a number of ethnographic research methods to explore and understand the context of the design. Methods used were: questionnaire, interviews, and field observation.
Online Questionnaire (43 responses)
Questions revolved around their pattern of use of mass media and citizen media during and after protests. And what would make them trust citizen media/citizen journalism content.


Quantitative Data Analysis / Main highlights
• 84% came across citizen media images that were wrongly tagged or de-contextualized.
• 79% stated that the location in which the video/picture was captured would help them trust content
• 72% stated that the time at which the video/picture was captured would help them trust citizen journalism media content
• 69% stated that the backstory related to the political event portrayed in CM would help them trust the content.
• 86% stated that the primary source of news during the the first 18 days of the Egyptian protests was video based media (TV, online newschannels, and YouTube).
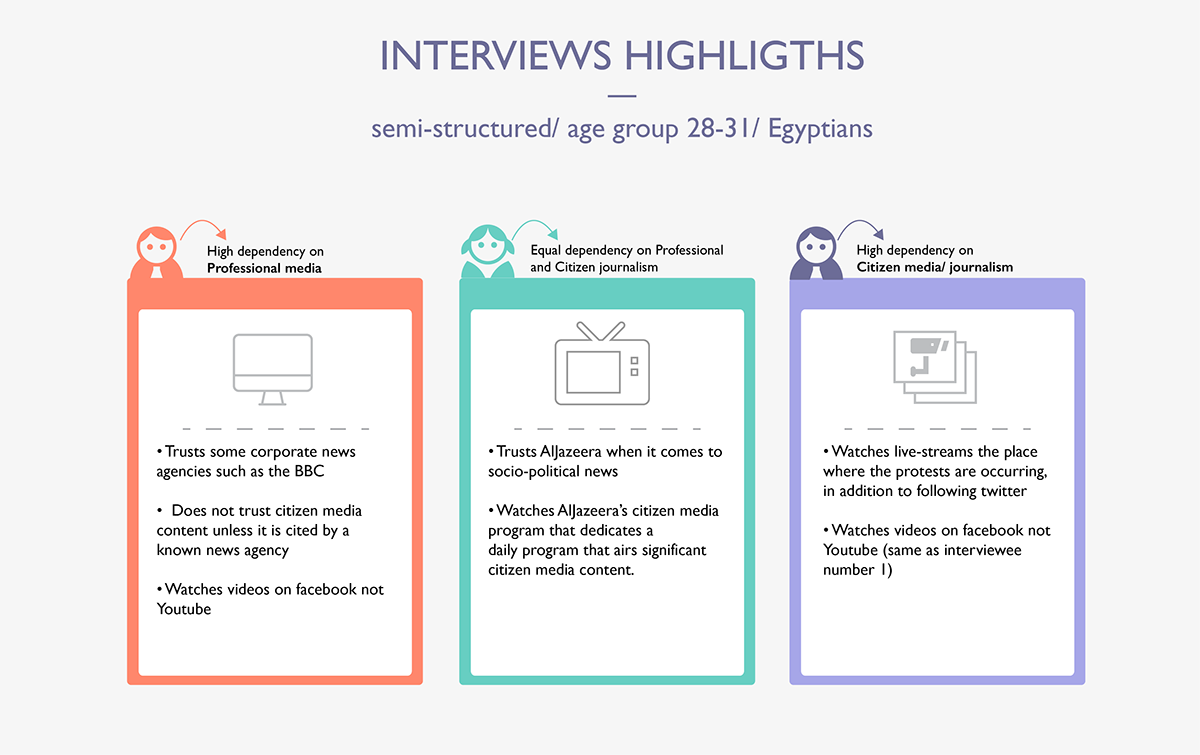
Interviews
Type: semi-structured. Profiles of Interviewees: 3 participants: 2 males, 1 female. Aged 28-31. Media: Two through phone calls, and one one-to-one. Aim: (1) Identify the ways in which the target group get informed about socio-political protests from online sources (2) Media preferences: professionals news or citizen journalism news media.

The three interviewees’ usage pattern reflected various degrees of dependance on professional and citizen media journalism. Information revealed in the interviews helped me later in drafting an online survey.
Field Observation
I conducted a field observation during an Enbridge noise demonstration in Victory Square, Vancouver.


The aim was to inform myself about: (1) The ways in which march’s participants captured the protest. (2) The way in which my experience as an actual participant (in the march) contrasted with my experience as a user/viewer who watched the march through citizen journalist media content. Key highlights: media posted online by the march’s participants represented a fraction of what I have seen people capturing.
Personas/ User Stories
Personas and Users Stories (1)

Personas and Users Stories (2)

Conceptual Design Prototypes
Exploring: How to design different user experiences and interfaces (UX/ UI) for citizen journalism news platforms?
Conceptual Design (1): Citizen Media Mashup
What if news platform depended solely on Citizen Journalism?
I started this lo-fi design concept after my third interview that I conducted with an Egyptian graduate student at UBC.


Citizen Media Mashup is a lo-fi prototype for an online platform that informs a user about socio-political events and protests using only citizen-journalists media content. The platform casted tweets, citizen journalism media images and videos, a google map, and a fact sheet.

–––––––––––
Conceptual Design (2): Hopscotch, and Information Customization
What if you could choose the level of details you'd receive from a news outlet?
Findings, discussions, and critiques to the last design concept (citizen mashup) led me to use "design metaphors and analogies" technique to develop ways to explore an event through citizen media.





Metaphor: In Hopscotch games, players throw a rock as far/near as they wish to get. The process can be projected on online news surfing using basic origami structures. They will choose the level of details that they wish to explore.
–––––––––––
Conceptual Design (3): Csquare: Corporate meet Citizen Journalism.
What if a platform displayed citizen and corporate journalism side-by-side?
The concept examined: whether informaiton from both types of news could create a better understanding of a news event. I intentionally chose to place corporate media content that contradicted citizen media content. I conducted user testing for my interface concept.
User Testing for Concept (3) ↓


User Testing Highlights: 1) corporate media attracted users more than citizen media. 2) Contradicting content of corporate and citizen media was not noticed. 3) Users reported that it is “too much information”, they can't process it all.
–––––––––––
Conceptual Design (4) Reflecting on News
What if a platform let users reflect on contradictory news?
This concept explores how users could reflect on the contrast of information that they receive from different news sources. Using two streams (vertical and horizontal) of news published in different news outlets the user would create a " news moment" that might/not show contradictory information published by different parties.

The user would create a " news moment" that might/not show contradictory information published by different parties. Such as the one below.

↑ Above is a speculation of a "news moment". It is related to an accident in Egypt, in which a school bus was hit by a train as it drove over a railway carrying 60 kindergarden children. The government announced in state media that it is willing to hire the families of the dead children! This shows the contrast.
User Testing for Concept (4) ↓





–––––––––––
Design Prototypes
Researching: How to explore and collectively create a representation of a protest from the viewpoint of multiple witnesses?
In this phase I built on knowledge and feedback collected from previous design concepts, and tried to combine the best aspects of each concept.
Design Requirements: (1) give context to citizen journalism video content (2) let users/witnesses contribute their content in order to complement each others videos, and provide a holistic view on events, that (3) let users register geographically the location of the video and create a map for it using video-based rendering convention.
Storyboard (simplified) ↓

Scenarios (integrated with storyboard) ↓

Wireframes (low-fidelity prototype) ↓





Usability Testing with 8 users ↓


Testing Highlights from 8 users: Locating landmarks was a difficult process. I asked users if displaying photographs of the landmark will help them better identify landmarks portrayed in the panorma than the existing outline drawings. 4/8 users said “maybe” and the other 4 said that if this is a place they are familiar with, matching the outline drawing would be easier.
–––––––––––
Expert Interviews and Feedback
I took my wireframe, my video prototype, and storyboards and presented to people from the industry to get some feedback and expert opinion of the feasibility and usefulness of the design concepts. I met with David Ascher, Geoff MacDougall, and Dave Humphrey.

"Absence of highly precise data associated with videos [...] will make synthesizing videos hard" -Asher, Vancouver
Manager of Software Development at Apple

"Think of the single player motivation" -MacDougall, Skype
Head of Social Impact at Consumer Reports

" ...think about the credibility of posted videos" -Humphrey, Vancouver
Head of Product Design at Wantoo
–––––––––––
Prototype 1.0
Preview for user experience design ux / ui design progress from wireframe to hi-fidelity prototype
Constructing a map of the protest
UX /UI progress from wireframe to hi-fidelity prototype ↓



Geographically locating the place the video was captured and placing landmarks
UX /UI progress from wireframe to hi-fidelity prototype ↓



Stitching two videos captured in the same protest
UX /UI progress from wireframe to hi-fidelity prototype ↓





Usability testing for design 1.0
/ with 6 users
Testing results:
(1) Only 1 in 6 users recognised the Contribution icon and what it means
(2) Users wanted to know more info about other users who verified a witnesses video
(3) Tweets were not recognized, users thought they were news headlines. I re-designed the platform user flow following testing.
Notes taken during usability testing 1.0 ↓


Prototype 2.0
Based on usability testing feedback I made changes in this iteration















Usability testing for design 2.0
/ with 8 users

Testing Results
• 6 out of 8 users thought that the first video displayed at the bottom left of the video stream in the "Synthesize Video" function is geographically the nearest video to their own video.
• Tagging landmarks on the panorama and the video stream did not help users identify the nearest landmark
• Users needed an "opacity" function, since adjusting the opacity of one of the panoramas will help them stitch it more accurately.


Icons and Button Labels
I've done a lot of iterations for the design of icons and the words used to label buttons.
Iterations were based on Usability Testing and A/B testing.

User Flow for the Desktop

FEATURED AT
• The Estonian Parliament Summit •
As a case study of "Future Reality”
Future Reality link
Awards
• Graduate Scholar Award •

Conference Program
Conferences
• Canada's Digital Media Centers of Excellence Conference •

Industry Talks
• Ladies that UX Lightning Talks •


Final Platform Prototype Preview


(: THANKS for WATCHING :)
Resources for UX/UI Designers
I'd like to share with you these very useful links,
it contain info about Design and UX methods/topics used in my case studies.
+ Design Ethnography, intro and case studies are here
Design, ethnography, and co-design integrated vision is here
Design Requirements, info about from whom do you collect it is here
Field studies by NNGroup is here
Labelling in UX: taxonomy in UX, icons+labels in UX, and labelling systems in UX.