Member Regulation Desktop (MRDT)
MRDT is the go to application for analysts, intake reviewers and examiners to deal with tasks for several of the applications at the Financial Industry's Regulatory Authority.
The process for the UX refresh started with taking into account the users needs and requirements set forth. The team interviewed and spoke with users from each hierarchy level so we could thoroughly understand the implications and the problems they were facing.
The initial need for the project rested on the laurels of having an out-dated user interface and design. But I wanted to focus on the needs of the users.
Process:
1. White Boarding/Sketching:
With a lot of white board drawings and initial idea forming we came up with the essential information needed for each of the task cards. The colored ears on the cards represented a task based on the group that they were part of. From Net Cap Compliance to CBOE to Financial Notifications, it covered a list of at least 15 separate task types.

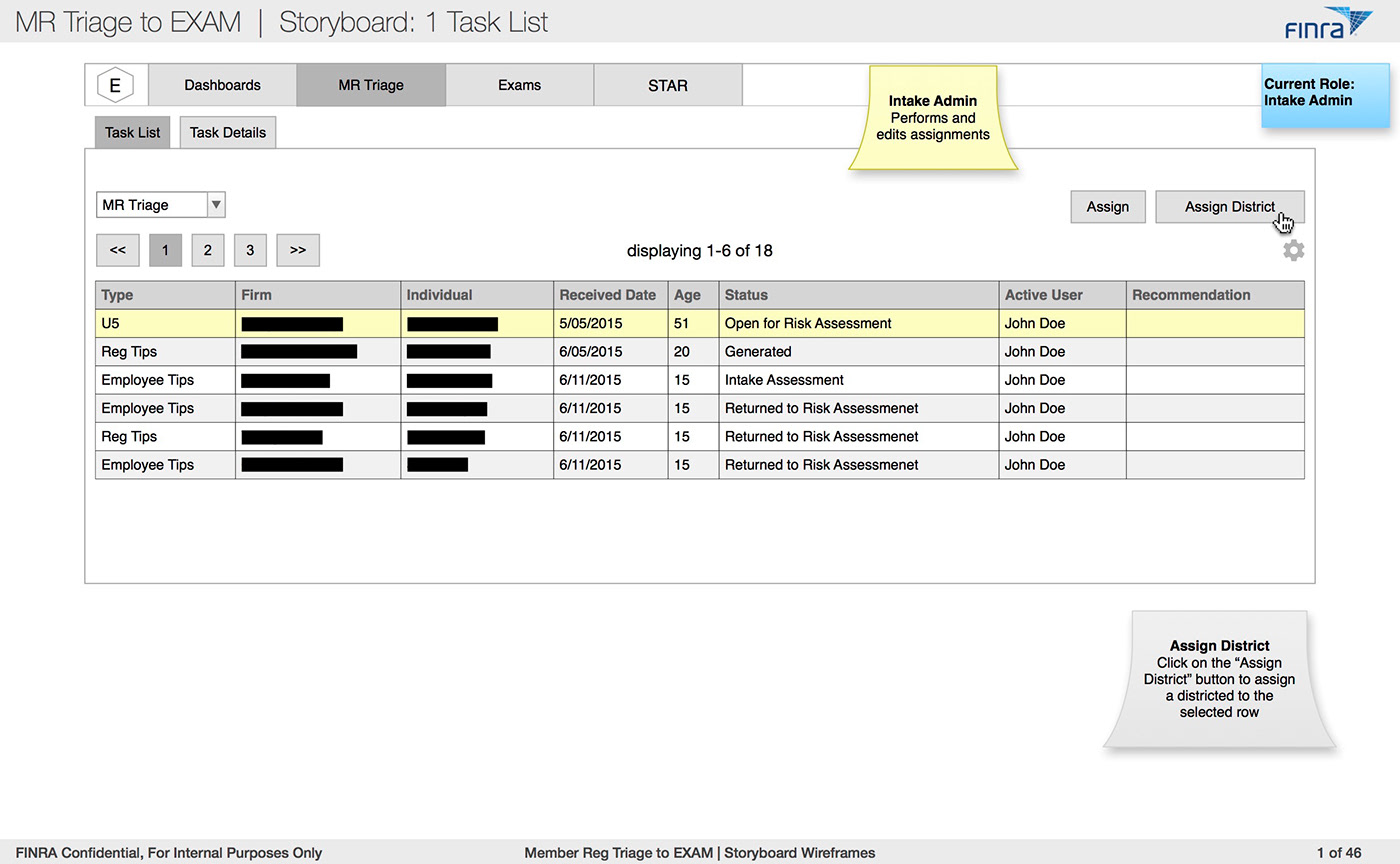
2. Wireframing:
After a lot of sketches and conceptualizing, I went into designing the wireframes to capture the essential information, their approximate location for data and based on the role how a task would go from one user role to another user role.

3. Interaction Design using Wireframes
Before any 'visual design' can take place it is important to get the user on the same page as stake holders, designers, and developers. Using wireframes as interactive prototypes helps get all of the teams thinking in the same terms and the user flows get validated.

4. Visual Design and Prototyping
After talking with the users and stakeholders to verify the user flows and interactions, I create the visual design for the application. The application then comes to life with interactive prototypes which are taken back to the user for further testing.
The feedback, design, iterate loop helps define the application that is user centered and well balanced for efficiency.
The application is ever evolving to accommodate for new functionality being added on an ongoing business requirements.

The process from user research to sketching to wireframes and then to visual design and prototyping is essential for an app that can stand the test of time. The app went through several phases and cycles of development, and keeping an open line of communication between all the parties helped us deliver the product that the user would be delighted to use.
