Designing for the Opioid Epidemic: This fall at Jefferson University, my team of classmates decided to take on researching and designing for the opioid epidemic. One of our teammates is also in long term recovery from alcohol abuse, so addiction is a subject near to their heart and one where they could offer useful perspectives and access to community. I had recently moved to the Fishtown/Kensington area of Philadelphia, and wanted to learn more about the problem that is especially concentrated around my own neighborhood.
My team: Abigail Seligsohn, Irina Dokova and Andrii Demko


Concept Mapping: First we went to the whiteboard as a group and put together what we new or guessed about the factors and different people involved in the opioid epidemic. This helped us share knowledge within our group, and wrap our heads around what we needed to find out and where our biggest questions were.



Online Research: We did research to learn about the problem, and there were a couple resources that I found particularly useful. One was the report from the Mayor's Task Force to Combat the Opioid Epidemic in Philadelphia from May 2017. It's a timely resource for our area, gave us specific quantitative data and was generally a wealth of information. The other was a short documentary by filmmaker Mo Scarpelli about about the Kensington Blues project from photographer Jeff Stockbridge. "Surviving Kensington" (from summer 2012) was difficult to watch but gave me deeper empathy for the people being most brutally affected.



Card Sorting Interviews: I reached out to Prevention Point, a nearby harm reduction facility that works with active users every day. We went to their facility to talk with three staff members, and used a set of cards we had made to facilitate the conversation. One of our group put us in touch with their Peer Support Specialist friend who is in recovery and beginning a journey to support others on the path to recovery. Both interviews gave us a ton of information about what it's like to be dealing with this problem on a daily basis, from different perspectives.
User Personas: We made several user personas for different groups involved with or affected by the epidemic. From the personal stories that came out of our interviews, I chose to focus on family members of those with addiction. It was clear that they were a group that needs more support.
Family members, an Under-served group:

Ideation: As I was thinking about and discussing the particular needs of this group, this quote came up -

It was a powerful idea, and I was immediately attracted to using it as a visual metaphor as part of a mobile app. There were two prongs to my idea. One would be a a way of learning about and logging self care techniques, and another would be a way of connecting with a sponsor, similar to how you would in Alcoholics Anonymous. As you engage on the app throughout the day, you would fill a virtual "cup" in your app.
Gamification to support a positive habit: Because this app idea was something you would need to interact with regularly, I wanted to make sure there was some habit-forming aspect to support them in completing their daily tasks. I broke down the user flow into four cyclical steps. 1) Trigger: A stressful moment. 2) Action: Log a self care technique. 3) Reward: Cup visual fills. 4) Invest: Notice progress over time.


Sketches & Wireframes: I quickly sketched out my idea and made some wireframes of the main pages that would make up the app.


User Flow & Axure Prototype: I made a user flow to show the two main options for navigation through the app, and built out a basic Axure prototype to test out and see if my idea made sense to users.
User Testing: In testing with my prototype I gained a few important insights. It became clear I should follow the standard UI pattern of a sticky navigation bar at the bottom of the screen, so users could always find where they wanted to go. My testers expected to find a place where they could look at their progress over time, and also wanted to get instruction on the different self care techniques. I would need to build out those elements next.

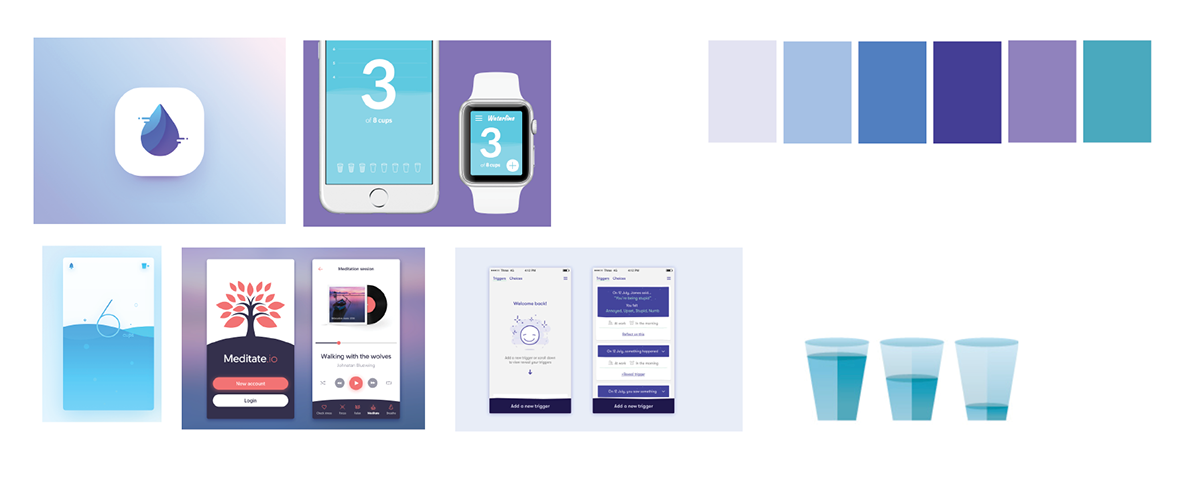
Mood Board & Inspiration: I wanted to make an interface that was calming but also modern and and richly colored. Since the visual metaphor is about filling your cup with water, I also wanted to emphasize that watery element. I found I was especially attracted to gradients for these purposes.

Onboarding User Flow: Since this app is about guidance and learning how to take time for yourself, I wanted to have a great set of onboarding screens to welcome you to the app and show you around its capabilities. The screens help set an intention in using the app, and also introduce you to the icons that are used for navigation.

User Interface Development: I continued to work through the user interface and hone the different elements that would be used within the app. I kept in mind familiar, intuitive UI patterns while putting together something with a unique voice and feel.


HTML & CSS Development: I developed a high fidelity web prototype using HTML and CSS. I wanted to show how the app would look and function within a phone screen, so I nested a bunch of divs and layered background images within those to get the desired effect. I used media queries to break out of the phone frame at smaller screen sizes, and used overflow:scroll for pages that needed a scroll function. I also used keyframes for a CSS animation to show what a progress bar on the guided meditation page would look like.




MVP vs Future Features: The "Connect" section would be one aspect of the app I imagine building over time. To start, I would want to have trained peer support specialists on the "Connect" page, to make sure users were getting appropriate and quality support. The "Message" function would send a message to the Sponsor's email inbox at the start. Over time, depending on user testing and feedback, the message function could become a full-fledged in-app messaging system. There could be message boards for group conversation as well. And then, when the community had built big enough over time, my goal would be to have an option for the app users themselves to make their own profiles as sponsors, bringing that community support full circle.








