Projeto de redesign da Landing Page do game brasileiro Heavy Metal Machines
O Heavy Metal Machines era uma aposta da desenvolvedora brasileira Hoplon, que tentava valer-se do sucesso cada vez maior do gênero MOBA para aumentar sua participação no mercado nacional, que é o quarto maior do mundo, ao lado da Índia.
Busquei aplicar os conceitos e práticas do UX pra valorizar ao máximo a experiência do usuário, de modo que isso favorecesse sua percepção de valor e aumentasse as chances de conversão.
Utilizei os materiais gráficos que já haviam sido desenvolvidos pelos UI e concept designers do game para propor uma nova direção para a landing já existente, através de:
Busquei aplicar os conceitos e práticas do UX pra valorizar ao máximo a experiência do usuário, de modo que isso favorecesse sua percepção de valor e aumentasse as chances de conversão.
Utilizei os materiais gráficos que já haviam sido desenvolvidos pelos UI e concept designers do game para propor uma nova direção para a landing já existente, através de:
- Direcionamento estratégico;
- Design de informação;
- Redação;
- UX.
- Design de informação;
- Redação;
- UX.
1 - O Projeto:





O projeto foi dividido em duas etapas. Na primeira, realizei uma pesquisa bibliográfica exploratória. Na segunda utilizei a metodologia dos Cinco Planos da Experiência do Usuário, de Jesse James Garret, para o desenvolvimento do projeto.

Iniciei o projeto pesquisando a respeito do gênero MOBA, que inspirou o desenvolvimento da landing do Heavy Metal Machines.

Depois tentei identificar e sintetizar os aspectos principais do Heavy Metal Machines.

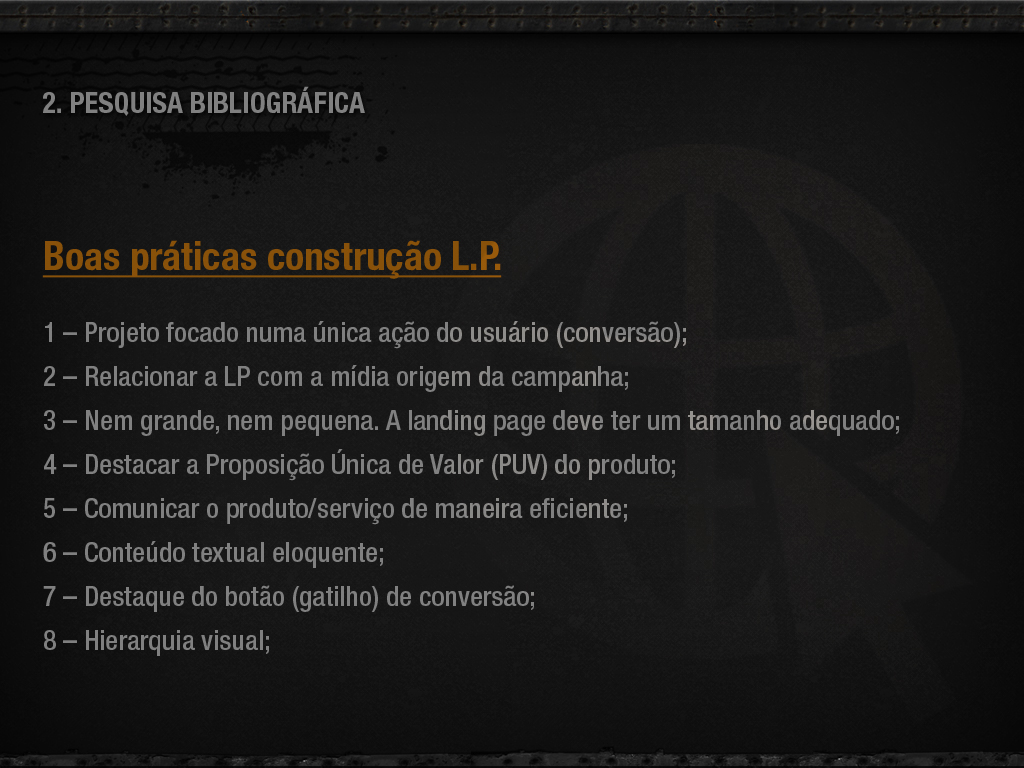
O próximo passo foi realizar pesquisar a respeito de landing pages, de maneira geral.

Nessa pesquisa elenquei algumas características fundamentais a respeito das landings, como pode ser visto acima.

Na tentativa de projetar uma experiência que estivesse o mais próxima possível da ideal, busquei compreender os elementos que pudessem incrementar essa experiência do ponto de vista emocional, e não apenas do ponto de vista técnico do sistema.

Patrick Jordan sugere que os produtos podem evocar quatro tipos de prazeres distintos nos seus usuários - esses aspectos foram levados em consideração durante todo o desenvolvimento deste trabalho.

Ainda nesse sentido, Csikszentmihalyi propõe uma teoria de estado mental que estaria o mais próximo possível da experiência sensorial ideal - o chamado estado de flow - que pode ser visualizado nos slides acima e abaixo.

3 - O DESENVOLVIMENTO:

O diagrama dos Cinco Planos das Experiência do Usuário - metodologia de UX design proposta por Jesse James Garret para se projetar uma interface considerando-se todos os aspectos da experiência de uso.

No Plano de Estratégia busquei identificar quais eram os objetivos reais da empresa com HMM. Para isso realizei uma conversa franca com os social medias, o coordenador de marketing e o produtor do jogo.

Ainda no Plano de Estratégia, realizei uma pesquisa com 185 jogadores, que responderam um questionário que buscou identificar quais as percepções gerais dos jogadores em relação ao game. Essa pesquisa resultou na síntese que pode ser vista acima.

No Plano de Escopo, busquei levantar os requisitos de conteúdo e os requisitos técnicos do projeto, como pode ser visto nas imagens acima e abaixo.


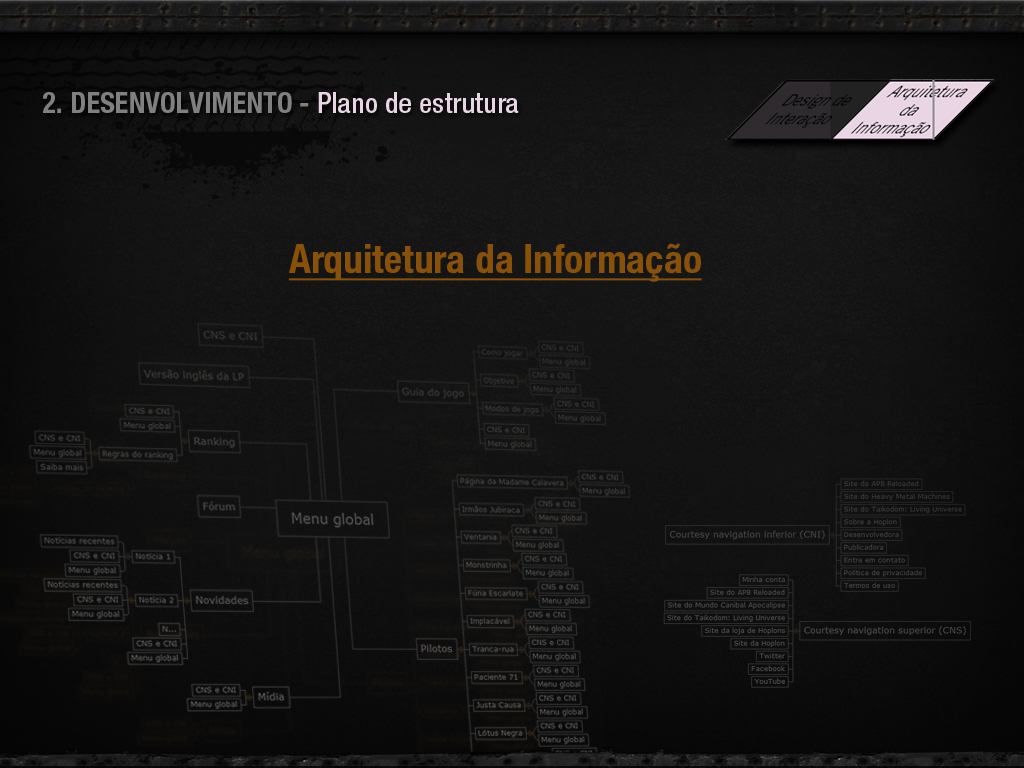
No Plano de Estrutura meus esforços concentraram-se em criar uma espécie de estrutura conceitual para o projeto. Para isso produzi um modelo conceitual (imagem acima) e uma estrutura de navegação física para a Landing (imagem abaixo).


Depois da pesquisa supracitada, já com um conceito sólido para o desenvolvimento, pude ter condição de iniciar os primeiros esboços das interfaces, sempre acompanhado de stakeholders, como o produtor do jogo, o coordenador de marketing e os social medias da empresa.

Só assim pude dar início ao desenvolvimento da parte visual da landing page. Comecei com a escolha da família tipográfica, que poderia dar um boa noção do look and feel geral do projeto, já que o elemento tipográfico estaria presente em todas as páginas.

A paleta cromática foi definida na sequência, baseando-se nas imagens dos concepts existentes propostos pelos designers do jogo. Tomei certo cuidado pra não sugerir apenas as cores, mas também sublinhar alguns aspectos conceituais relacionados a elas.

Seleção de texturas para o desenho da interface.





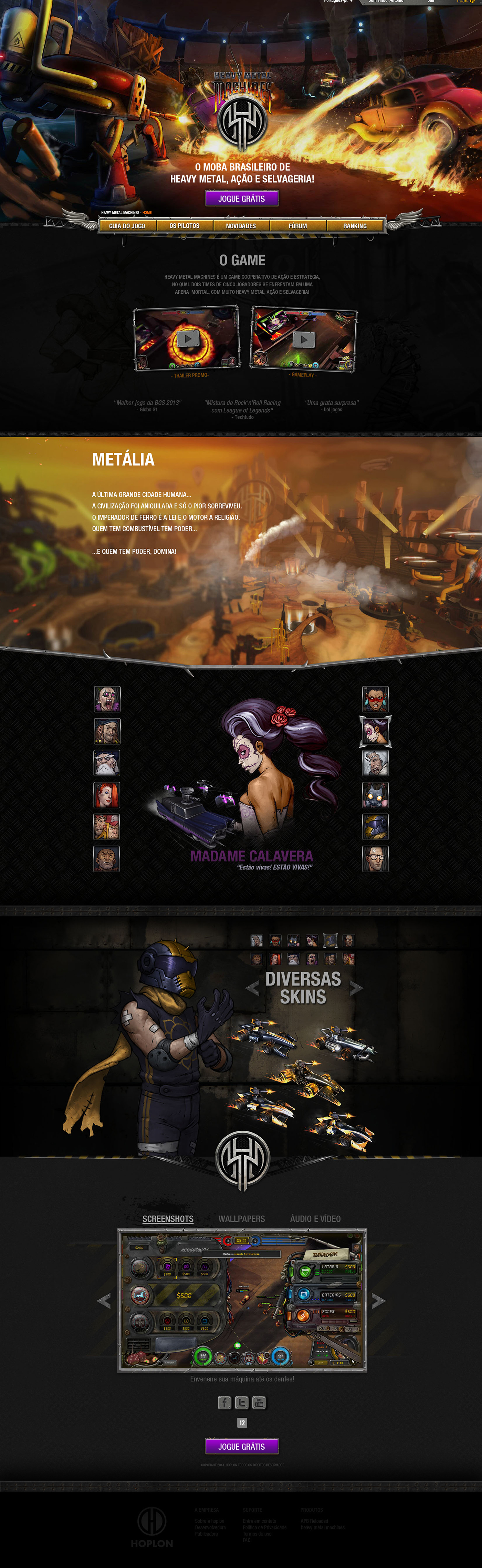
3 - O PRODUTO:



A página principal seguiu basicamente a mesma estrutura da página oficial do jogo, com um courtesy navigation menu superior e um inferior, um banner principal. A ideia era considerar o uso de texturas para os blocos de informação e para o design da informação do jogo. Procurei trabalhar com texturas, contraste e saturação, elementos importantes para se agir a nível visceral, através do estímulo ao prazer fisiológico e psicológico.


No bloco “Pilotos” o usuário tem a oportunidade de visualizar os doze pilotos do jogo ao passar o mouse sobre as doze miniaturas disponíveis. Ao fazer isso a miniatura recebe destaque e ao ser clicada, exibe seu conteúdo no centro do bloco. A interação do usuário com a interface, ainda que singela, pode proporcionar prazer comportamental ao usuário, ao coloca-lo no centro do controle.

Ao passar o mouse sobre os carros, estes deveriam brilhar, de modo a instigar os sentidos visuais do usuário, provocando estímulo psicológico e, consequentemente, visceral.

A página Novidades trás em destaque, na parte superior, as notícias recém-lançadas pela empresa. Abaixo destas, segue uma listagem com as outras notícias do site. Ao se clicar em qualquer uma dessas notícias, o usuário é direcionado para a página relacionada.

Nesta página a notícia em destaque fica concentrada na parte esquerda da tela e as outras notícias mais recentes estão agrupadas ao lado direito da tela. Essa abordagem favorece a experiência porque apresenta ao usuário um pouco mais do universo HMM numa mesma interação.

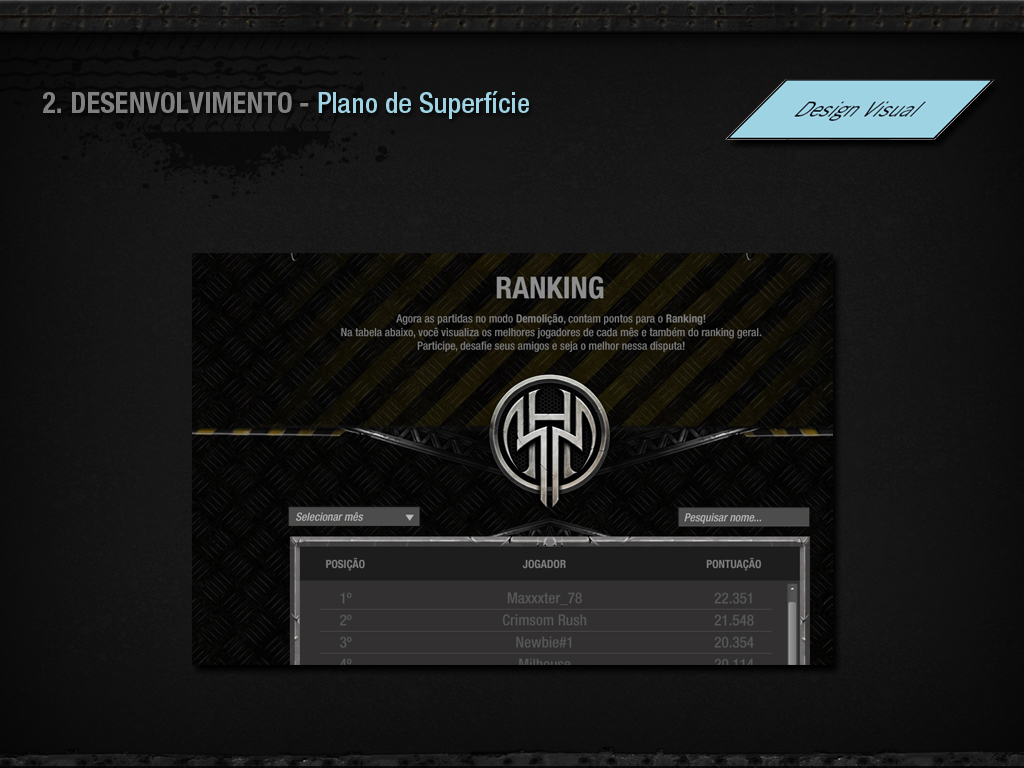
A página de ranking oferece a possibilidade do usuário que está logado no site visualizar sua posição no ranking geral. Além disso, ele pode adicionar filtros para exibir a listagem dos melhores do dia, da semana, do mês e do ano, bem como tem a possibilidade de realizar uma busca por nome, caso tenha necessidade de achar um amigo etc.
OBRIGADO POR APRECIAR!
:)






