Site redesign for Duke Recreation
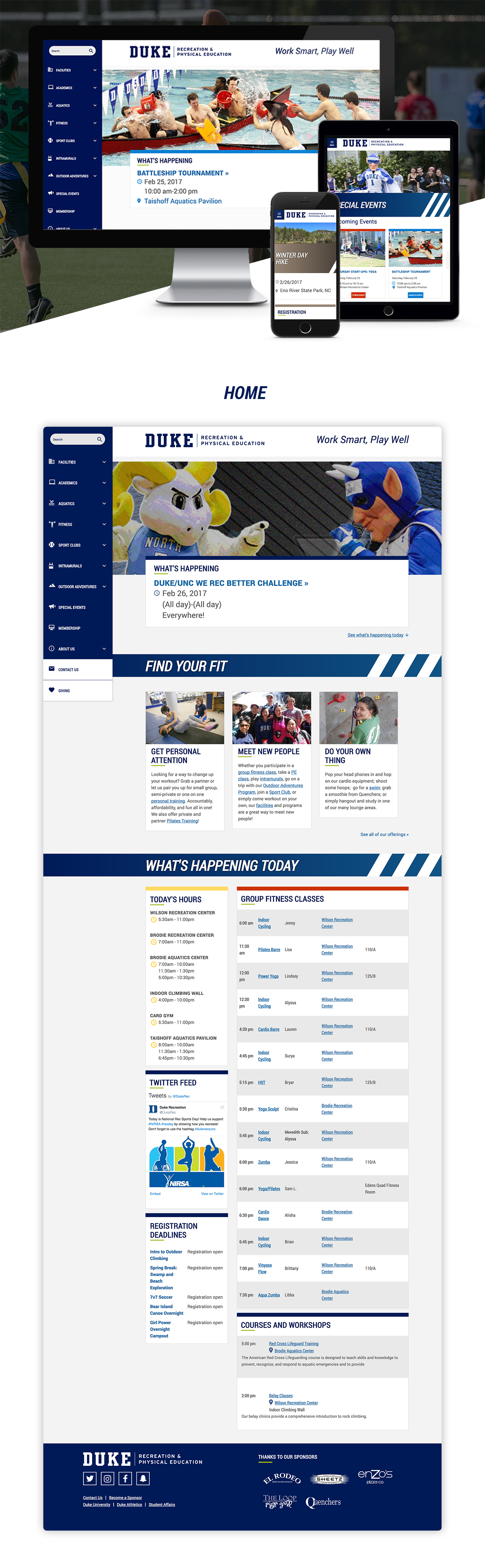
Working closely alongside the project team, I designed a site that is energetic, responsive, and highlights the many offerings Recreation brings to the Duke community.
View the live site here.
Project Team:
Project Manager: Jillian Warren
UX Designer: Sarah Dooley
Developer: Phil Bicking
Created while at Duke Web Services at Duke University

Process: Sketches
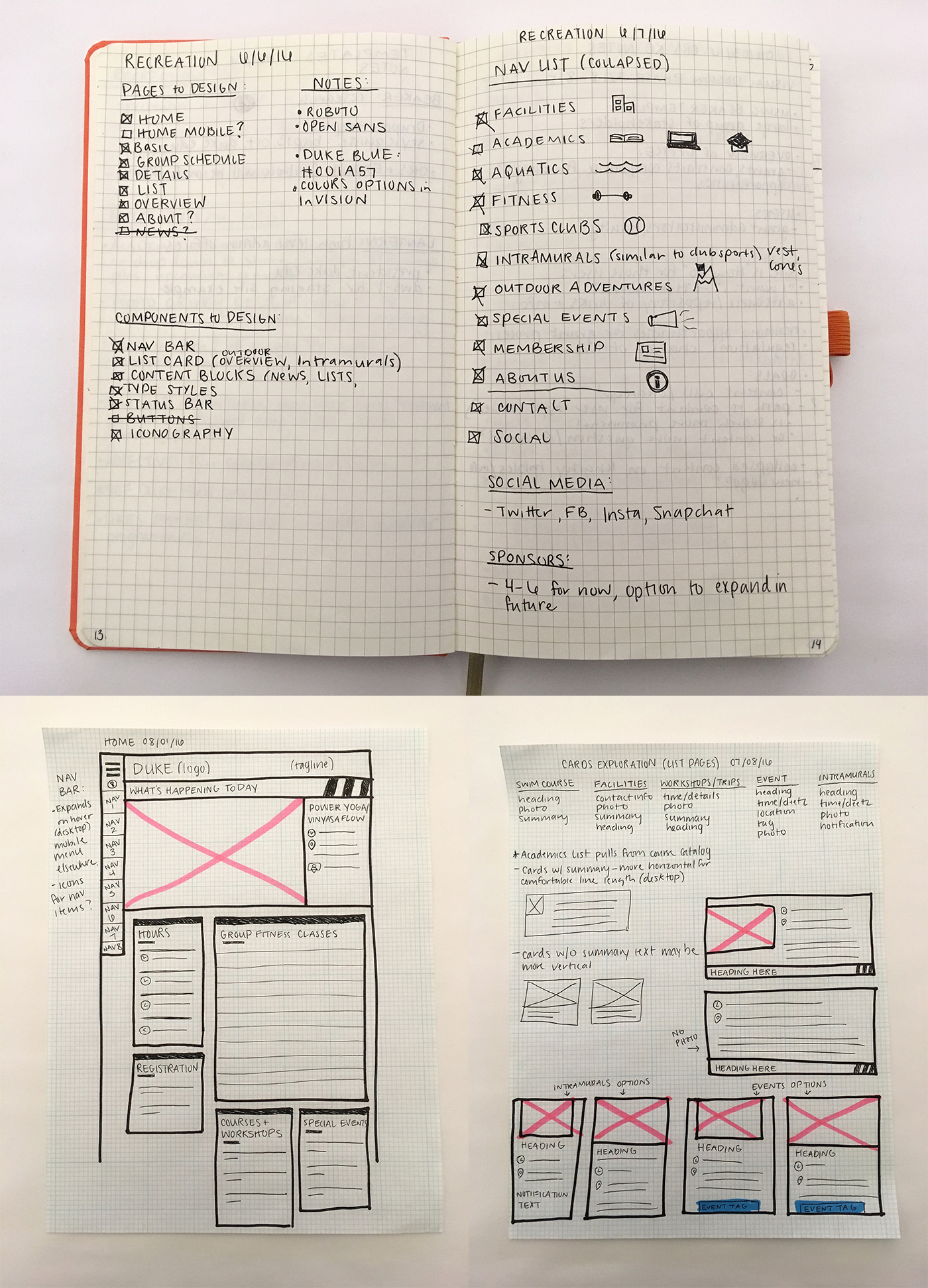
Working with the UX Designer, I decided to do full page mockups for a handful of unique page types, based on her provided wireframes. From page types I parsed out the unique components needed across all page types. Some components vary based on the type of program it represents and so components like cards needed variation to account for different pieces of content.
Note about the main navigation bar: I spent time coming up with simple icons to represent the main navigation items. Initially the main nav bar was to be collapsed on default, and expand on hover, but through testing while in development, the team decided this was an unnecessary action for the user. My homepage sketch below shows this concept.

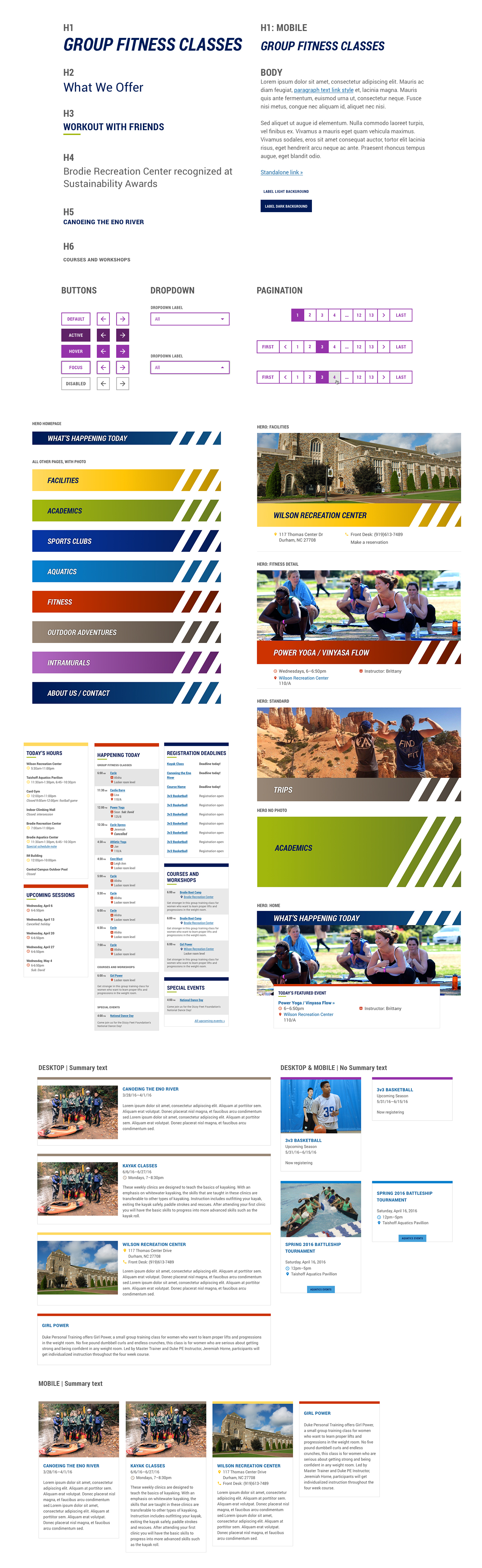
Process: Component designs
I used an atomic approach to designing the key page templates. I first iterated on basic design elements (atoms) like buttons and type styles. From there, I worked on more complex components like the main navigation bar, footer, cards, page headers, etc. Below is a sample of these components from my Sketch document. Many of these components went through several iterations and explorations.

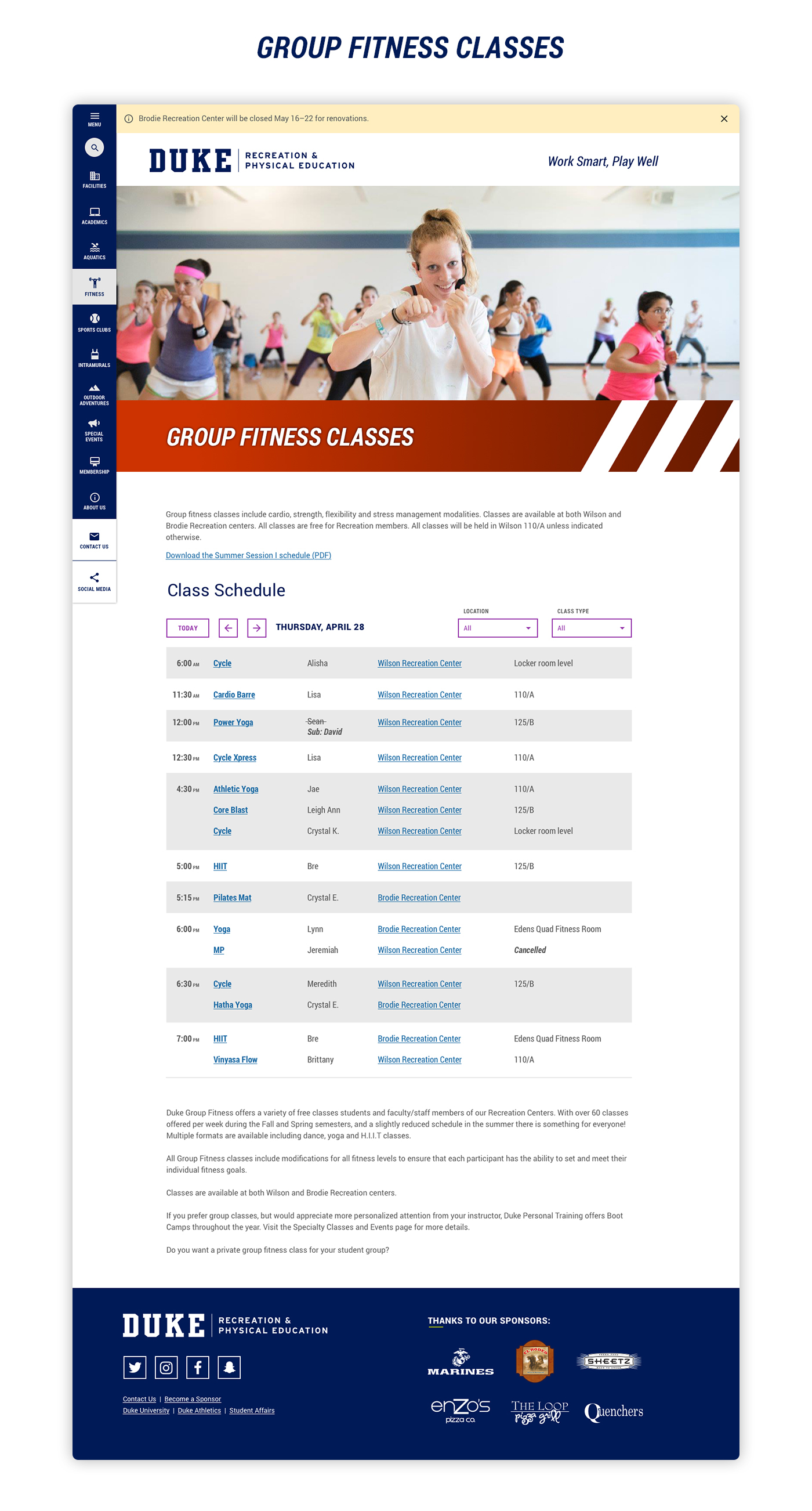
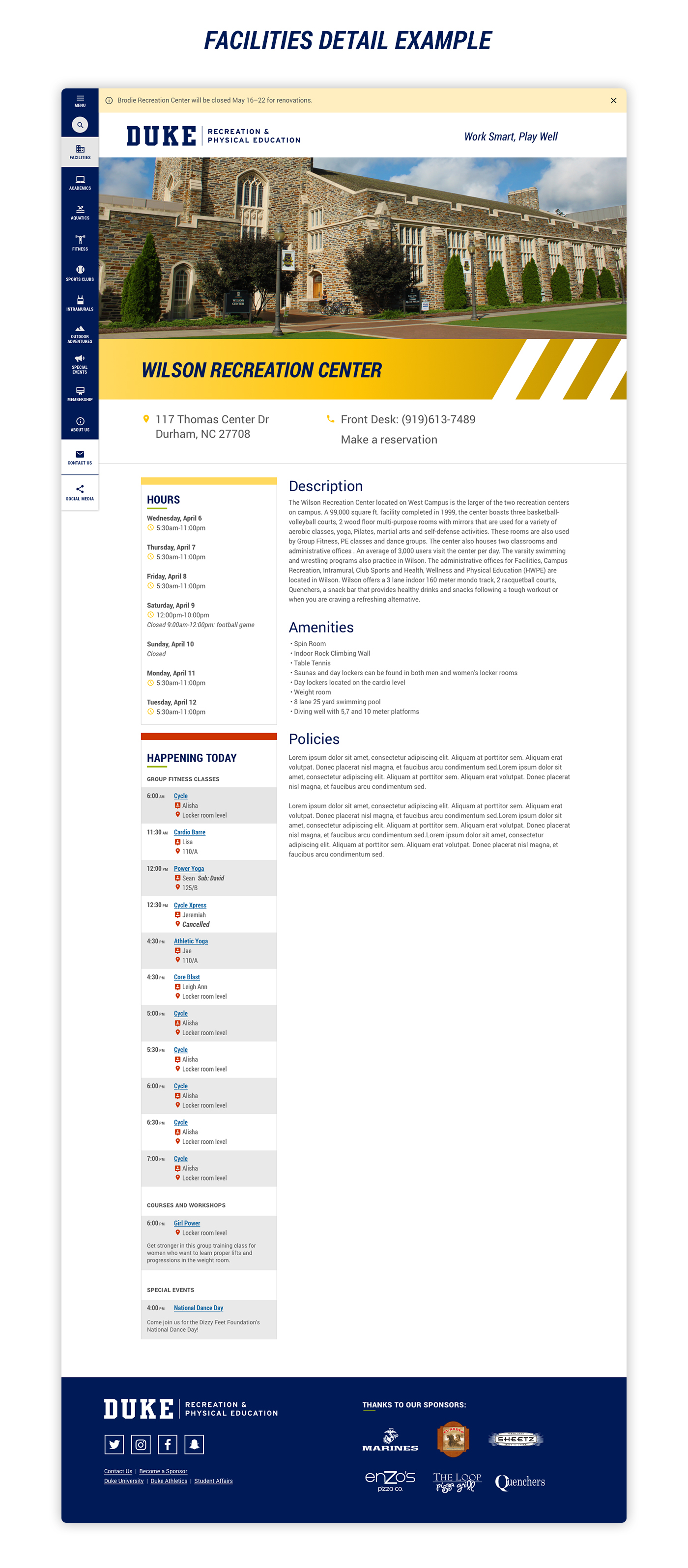
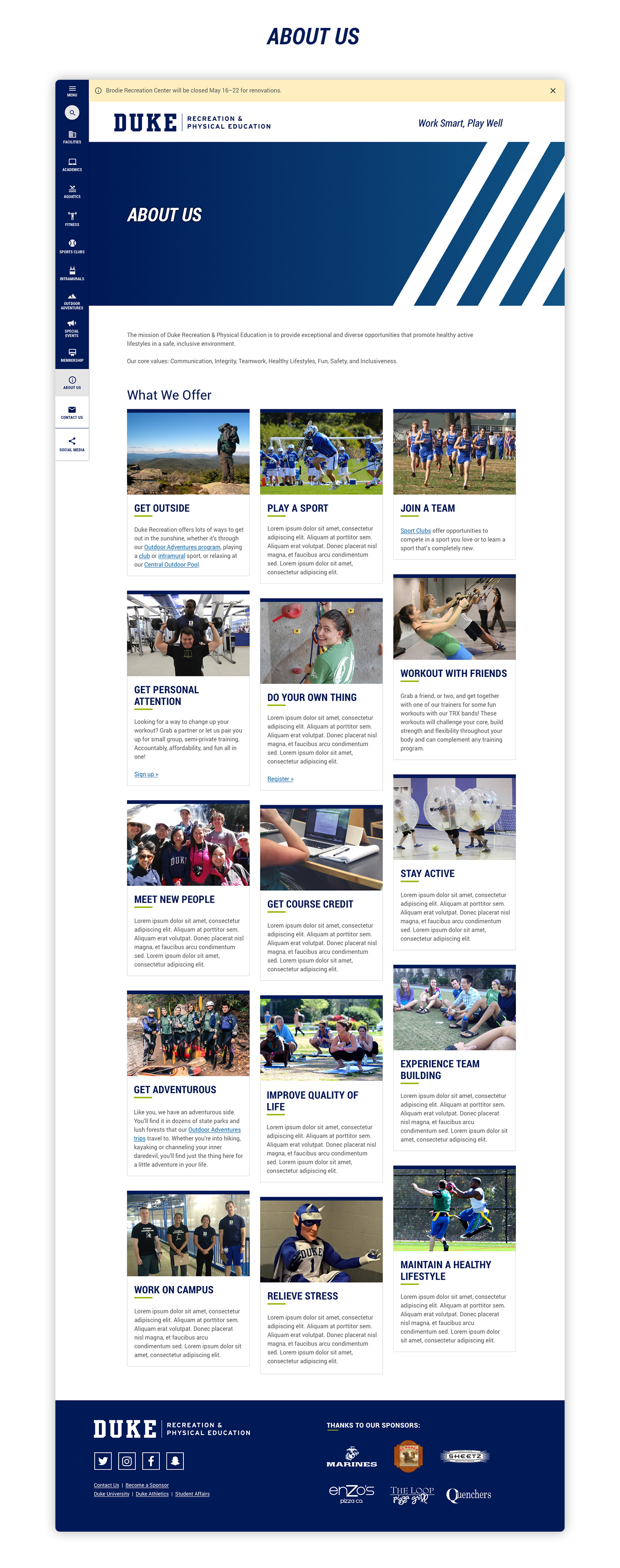
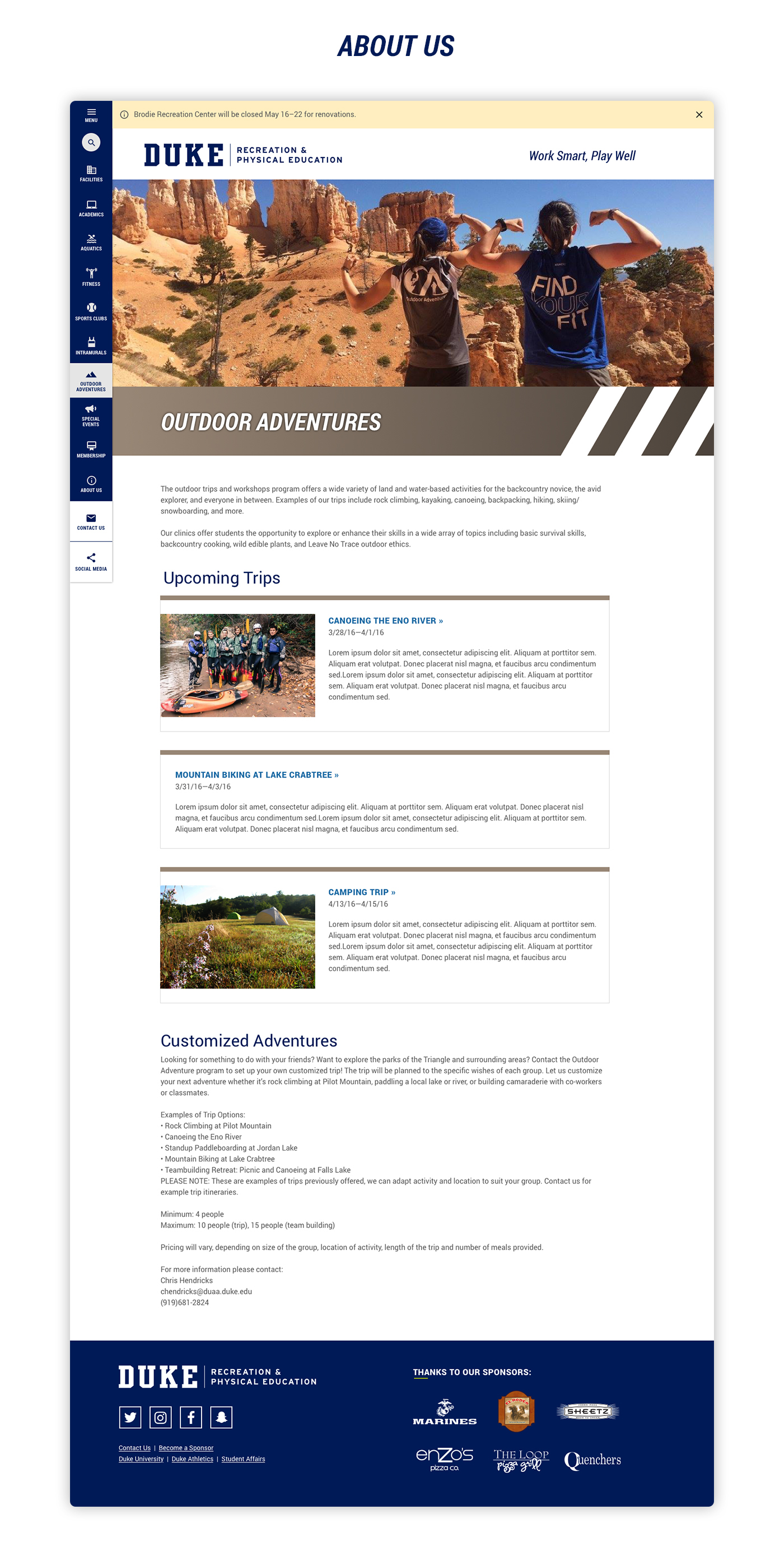
Process: Key page template mockups
Using the components, I designed out the key page templates: basic page example, group fitness classes, facilities detail example, list page example, overview page example, about us, news, and home.




Don't forget to check out the live site: recreation.duke.edu. Thanks!




