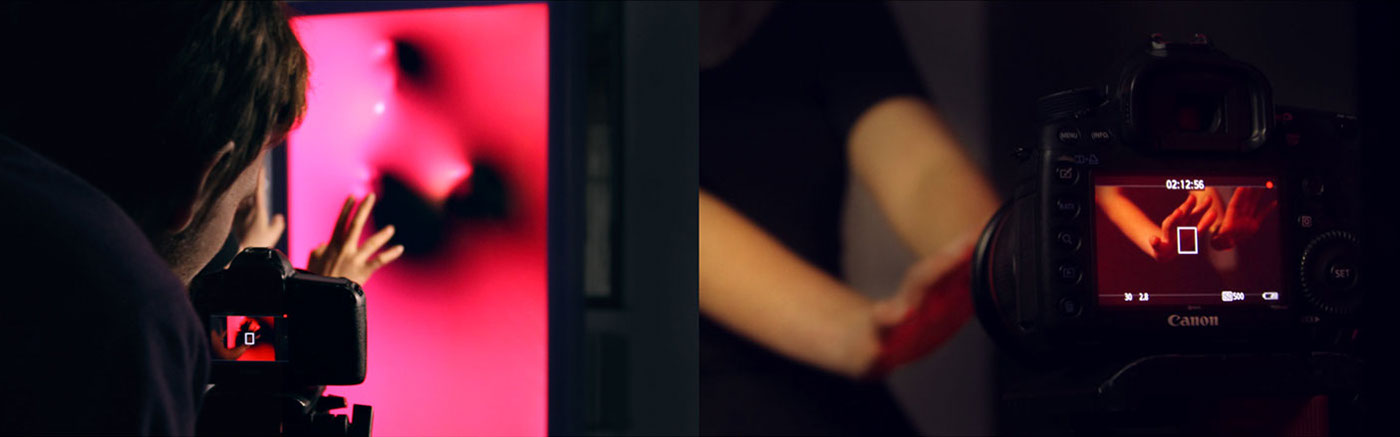
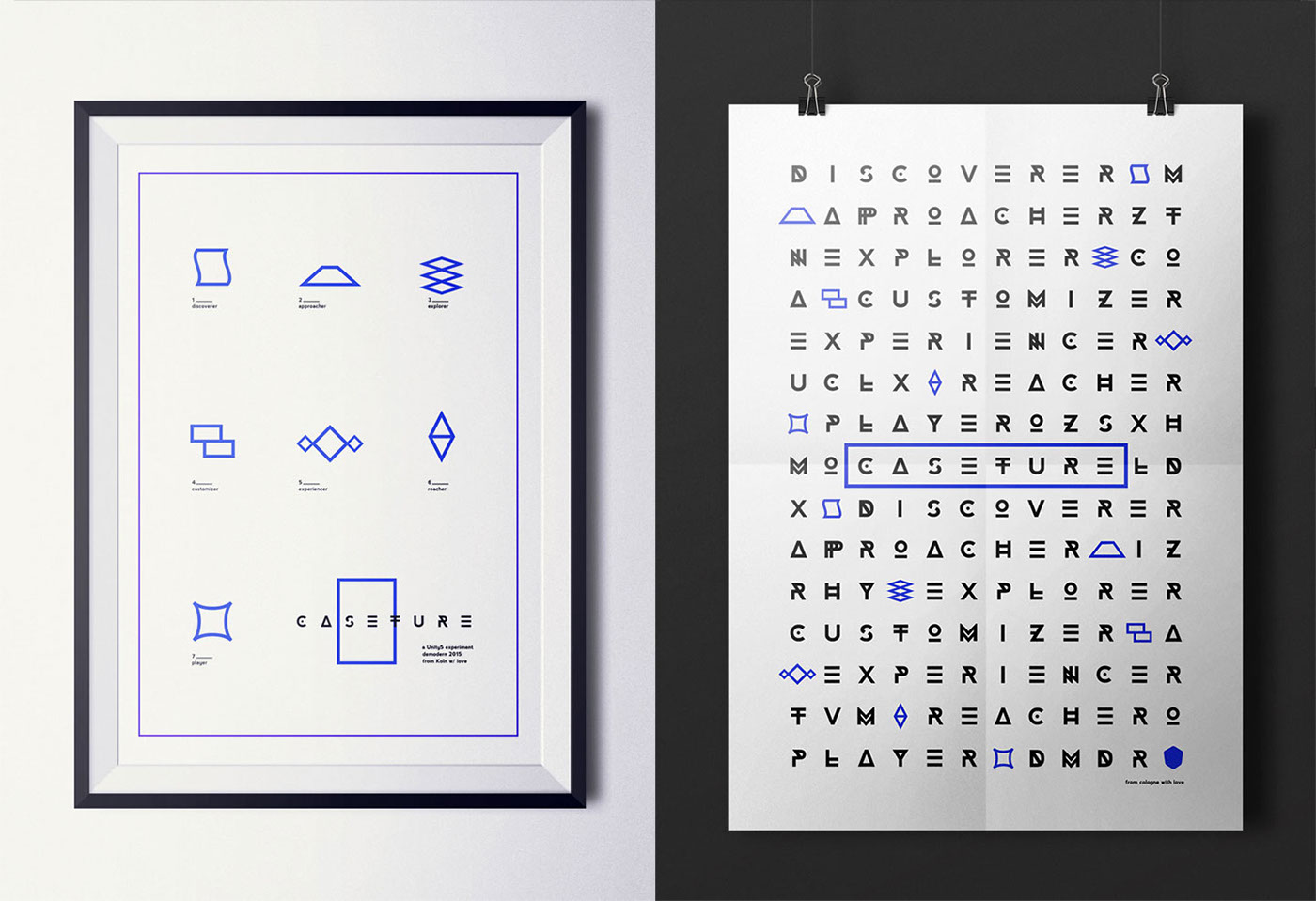
Caseture is a humanscale screen installation that explores the potential of gesture based interactions in digital experiences. Having emotions at the core of its concept, it's a journey based on the theoretical basis of Donald Norman's ‘Stages of Action' - how every human action passes through 7 stages.


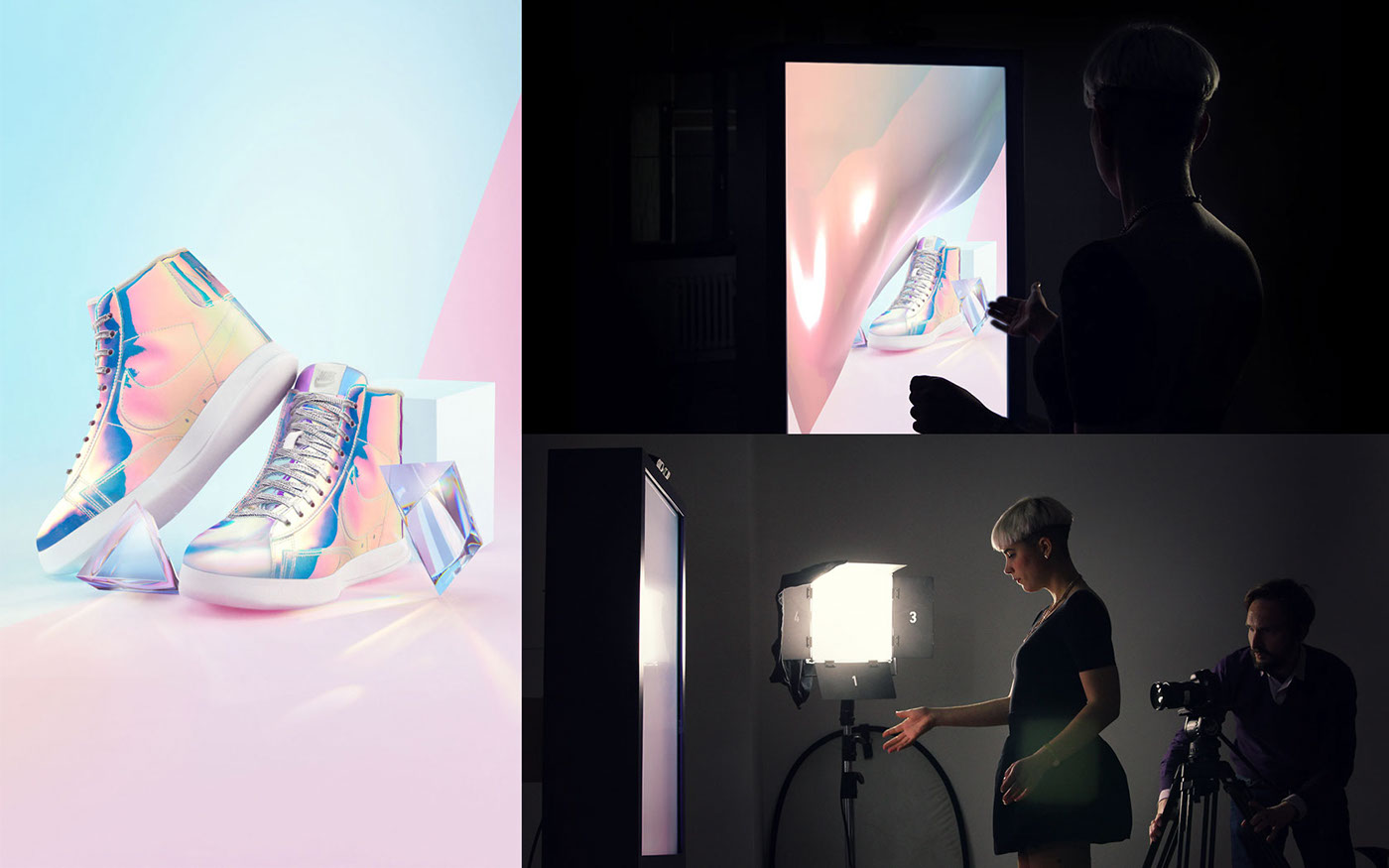
An utterly intuitive interaction, an exact natural movement the user already does everyday: passing by. ‘Discoverer’ is an interaction of a displayed curtain that moves as soon as the user passes by. Behind the curtain, stands a product
that is shortly revealed and ponders the user’s curiosity. With movement of the hand, the curtain can reveal the product further. There’s no wrong movement, as the experience allows the user to control the interaction playfully.


‘Approacher’ sheds the light on the potential of Casture’s experience design and its limitless integration possibilities.
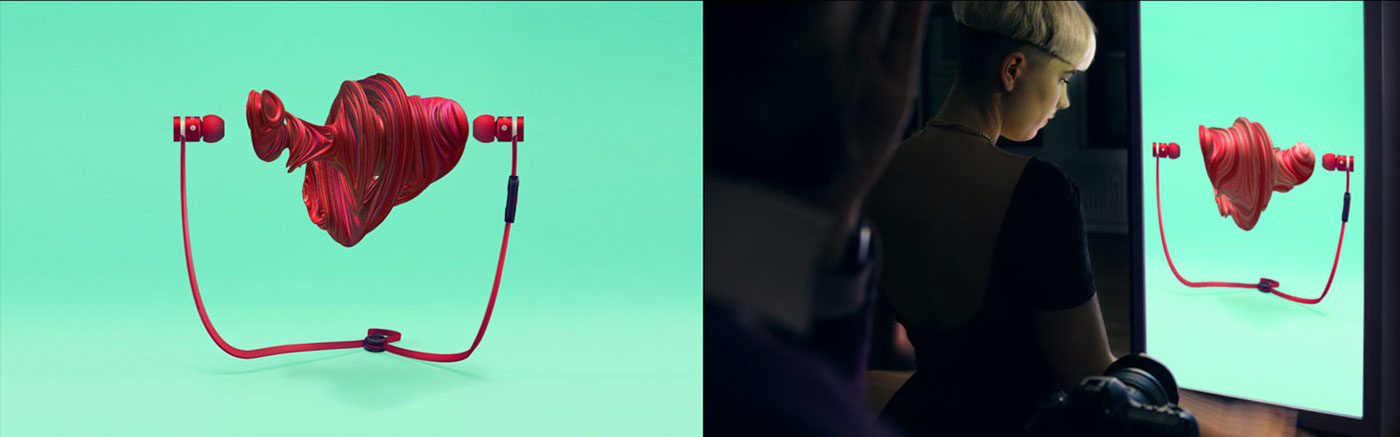
A movement-tracker analyses the user’s position on the display and mirrors it in real-time as a video. A precise position-tracking so the more the user approaches the screen, the closer the displayed model gets. No further gestures are necessary.


Aiming at meaningfully presenting a product digitally, we mimicked the hand’s natural behaviour holding and exploring a physical product. Intuitive gestures allow the user to explore the object: by waving in both directions, one can explore a 360° view of the product. In parallel, the user notices the intuitiveness if the interaction when moving the hand towards or against the screen reveals a new perspective to the product. Such applications prove how already-learned touch-interactions such as ‘pinch’ can be elaborated in gesture-based interactions.


Swiping is the most known interaction for mobile phone and touch screen interfaces. We transferred it to our gestured-based experience with a simple wave-gesture. The user needs to apply the same logic he is already familiar with, however this time with more possibilities. The hand’s gesture and position are tracked and deliver different feedbacks in different areas of the interface.


An interactive stereophonic sound experience, based on the position of the user. In this experiment we made more use of the space, where every movement has a direct influence on what the user is listening to. The experience allows multiple inputs according to the interaction of the user; by moving to the right or left, the user activates different instruments and sound tracks. This leads to a fascinating new 3D experience.


The challenge of wayfinding in public settings is at the core of the interaction; a theme-world’s exploration and a destination finder. We took an intuitive gesture and made it serve the user to explore, navigate, get informed and find the way to a destination. By pointing towards a direction on the screen the user travels through. And by holding the hand back, the exploration stops. (Background-Info: we had in mind the use case of a Skier, who not only gets a better overview of ski tracks, but also without having to take off his gloves).


The core element of the interaction is its playfulness. ‘Player’ tracks every gesture performed, mirrors it on screen in a very realistic manner. Not only that the interaction naturally reacts to all gestures, but also has an emotional impact in a way that breaks any obstacle or distance between the user and the screen. ‘Player’ widens the horizon of Caseture’s potential and how it can encompass any wished context and purpose.