Product Design Lead — BitTorrent Now
iOS, Android, Apple TV, Website — 3MM Monthly Active Users

Overview
BitTorrent Now is the best place to experience music and video from the underground artists you don’t know about yet. We’re dedicated to sharing the world’s original, experimental, and straight-up brave stories in a way that gives these creators a sustainable future for their art.
Problem Statement
We determined through user interviews and surveys that the largest pain point for BitTorrent users was the inability to find content, and the lack of expertise needed to use torrents. The design goal of this project was to provide hungry fans with an easy to use interface that aids discovery and consumption, on every device across the world.
Audience
Our primary audience were up-and-coming artists, underground creators, and their fans — who are hungry to find that next, best thing while supporting the artists they love.
Our secondary audience were existing µTorrent/BitTorrent users — the size of this user base, and their obvious appetite for content made them a valuable audience.
Role
I worked on this project as the Product Design Lead — contributing to early-stage product strategy and generative user research, and later with interaction design, visual design, and rapid prototyping for user testing throughout the design process. I managed a small team of in-house and contract designers, and served as the main product liaison between the design team, the engineering team, and executive stakeholders.
I worked on a scrum team with a PM, a team of developers (back-end, front-end, iOS, tvOS, Android, Testing), and two junior product designers. I served as scrum master for the team.
Constraints
• Tight timeline of six months
• Four platforms — Web, iOS, Android, Apple TV
• Localization — worldwide user base (USA, Brazil, Russia, India, Korea)
• New Team — Spinning up a new product team from scratch meant that team members were added throughout the design process.
Design Process Highlights
The design process started with iOS, as we knew that our mobile app would be the main source of creating a habit for the user, which would then be augmented by the Apple TV and desktop versions of the app.

A lean UX session with the team led to getting some great ideas down out of people's heads and on paper.

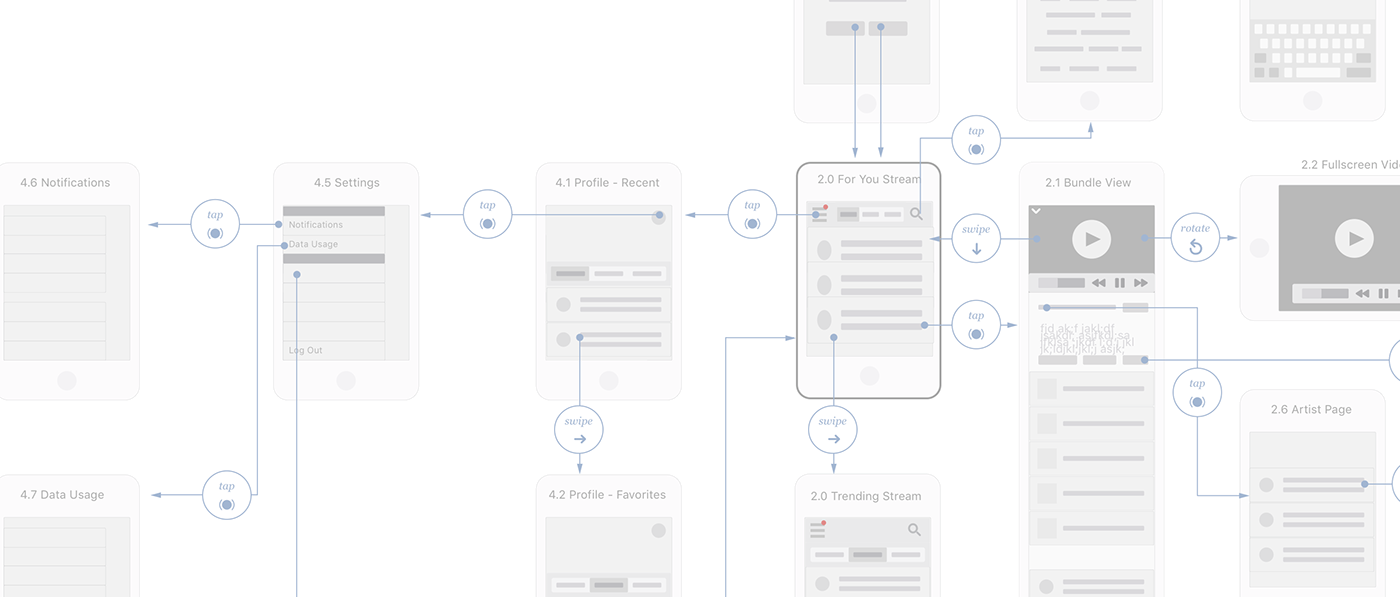
Early flow diagrams outlined the major sections of the app, and was put into prototype form as early as possible.

Keeping an up to date prototype in inVision was an essential tool to keeping everyone focused and informed. The living prototype was an indispensable tool for review and feedback throughout the design process.
Once the main layout of the app was clear, each section of the app went through an iterative process of sketching, wireframing, visual design, user testing, and animation.
Getting sketches into small prototypes, we were able to iterate quickly on specific features like tag-based search.

Visual design was done in sketch, in a single file per-app, keeping organization paramount (as we had multiple designers in multiple locations working on the design).

Once visual design had been fleshed out a style guide was created to aid designs across the apps.

Sample section from the living styleguide
For usability testing interviews we used a new feature from inVision and LookBack, which allowed us spot a few disconnects between our app and users expectations.

With the static look and feel of the apps locked, the remaining time was focused on Framer prototypes, After Effects animations, and 3D Animation in Cinema4D for microinteraction design.

Custom Icon animations done in After Effects

After Effects animation done to show example onboarding notification.

After Effects animation detailing the search section of the app
After the initial release of the app, we dived into the app analytics to find what was activating our first-time users. We developed and ran a multivariate test to understand what we were seeing in the data.
Retrospective
Given the aggressive timeline, I was very surprised at how much iteration we were able to complete in such a short time. Had we more resources, or more time, I think we could have taken more time to design a more native interface for Android users. Spending some additional time developing a true recommendation engine also would have aided in discovery and adoption. It also would have been nice to line up some international, remote user tests, as I’ve done for other apps — getting input from users across a worldwide user base provides invaluable insights.