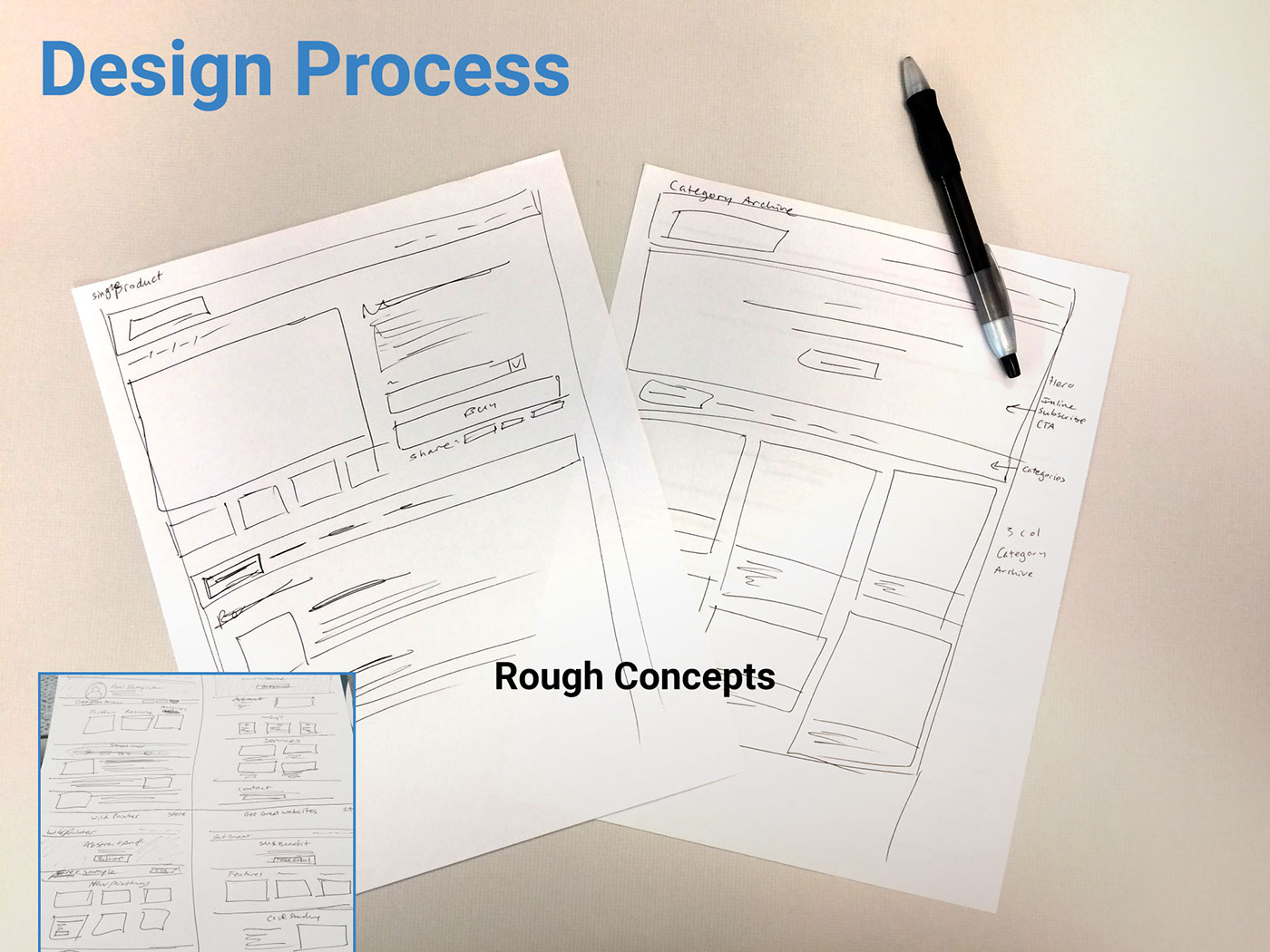
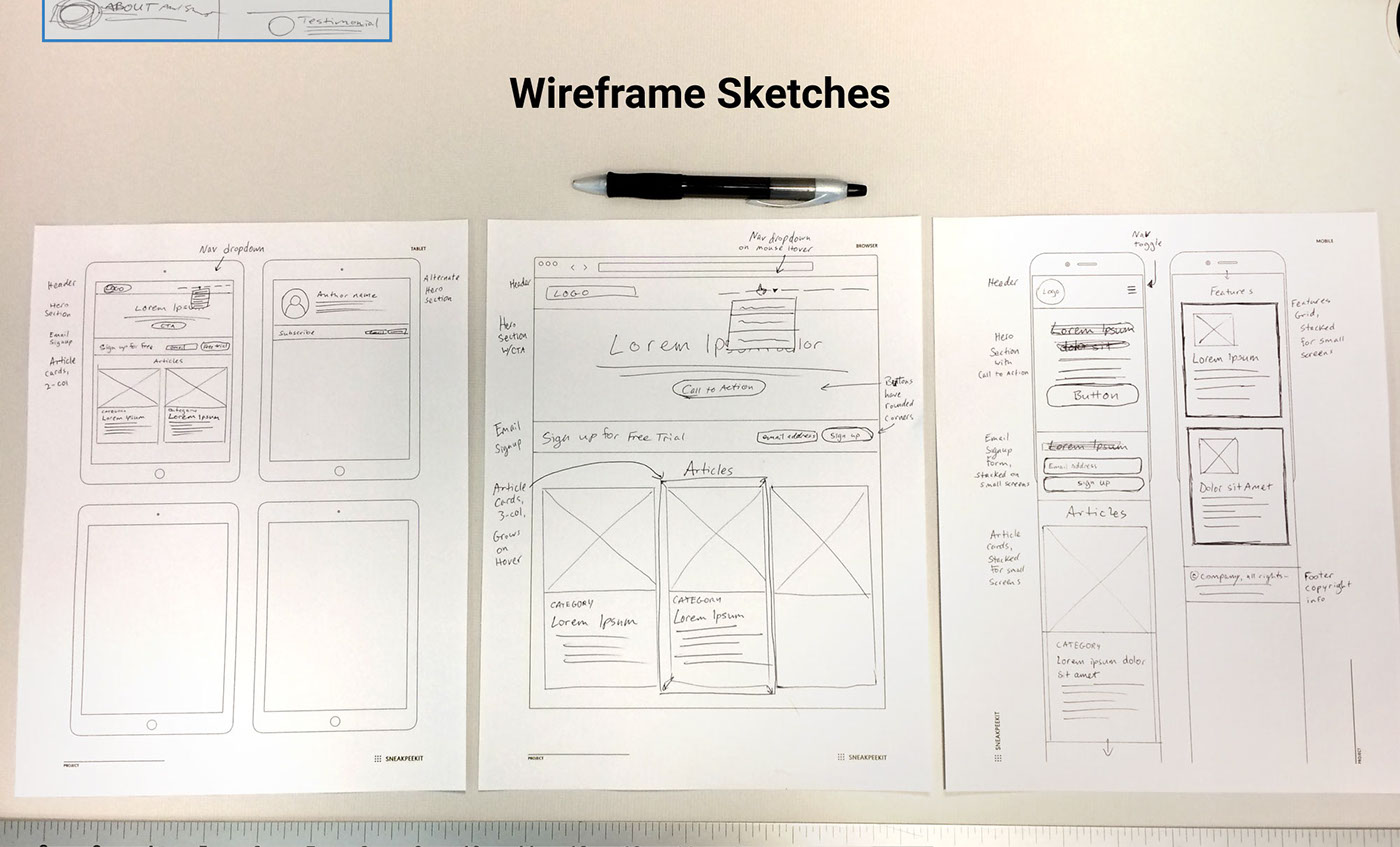
My website UI design process begins with rough concepts on paper. This way I can quickly sketch out a bunch of ideas and visual my thoughts. From there, I sketch some wireframes to get a feel for layouts on small, medium and large screen sizes.
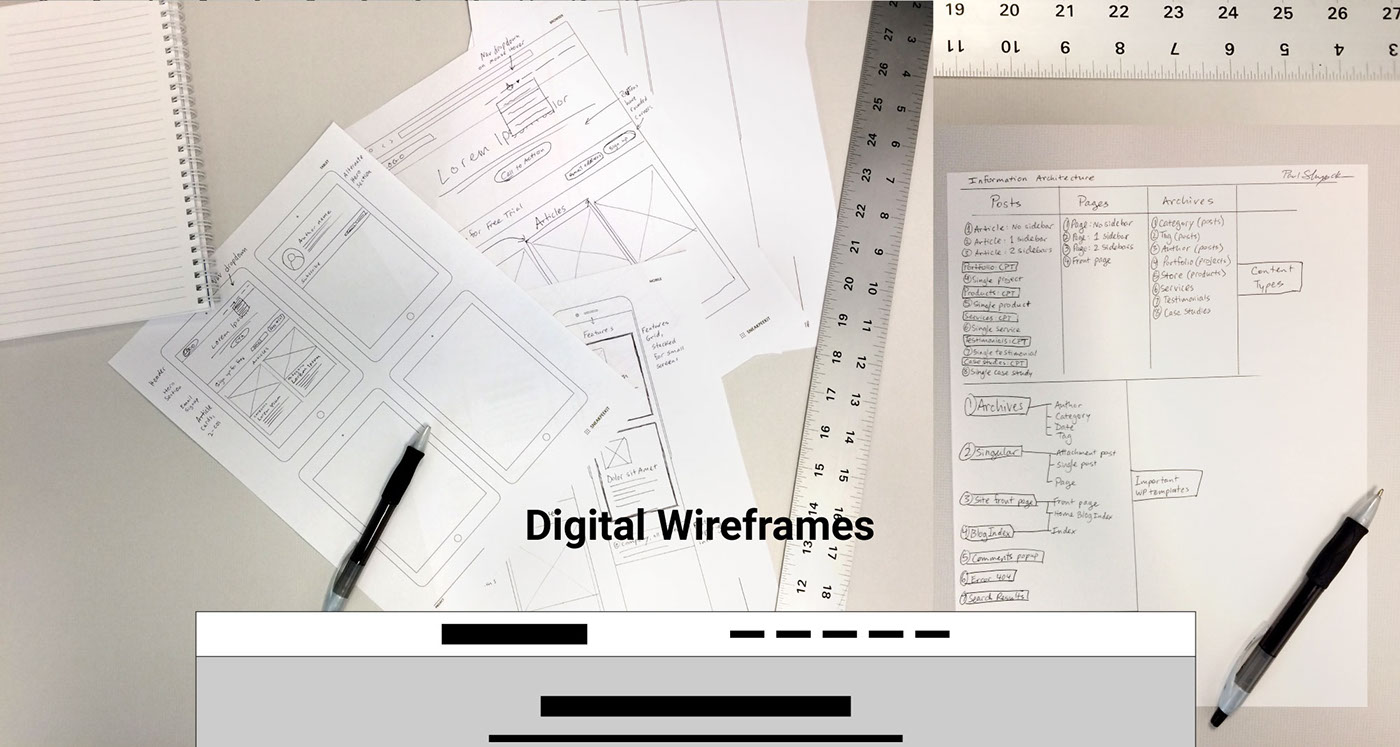
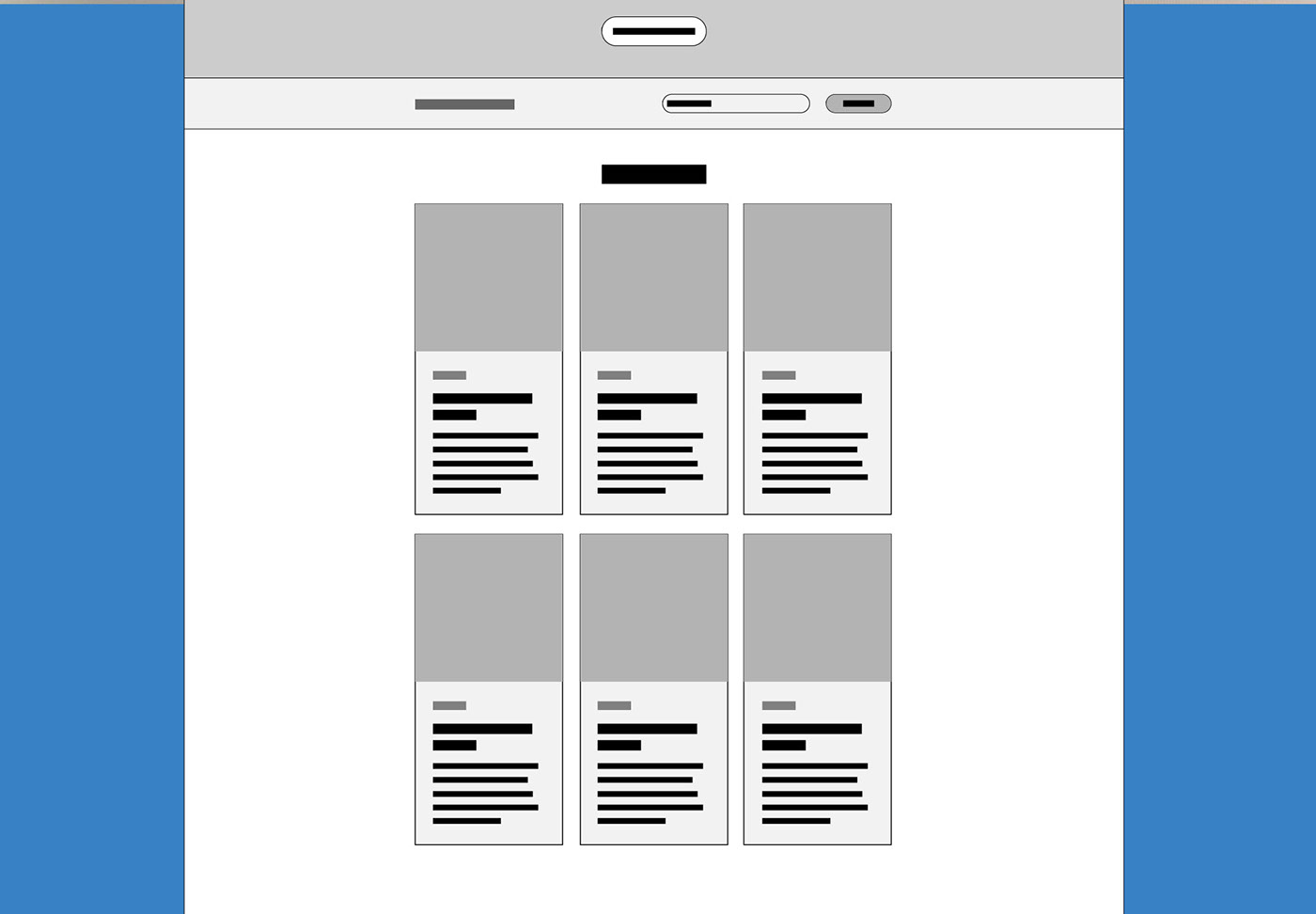
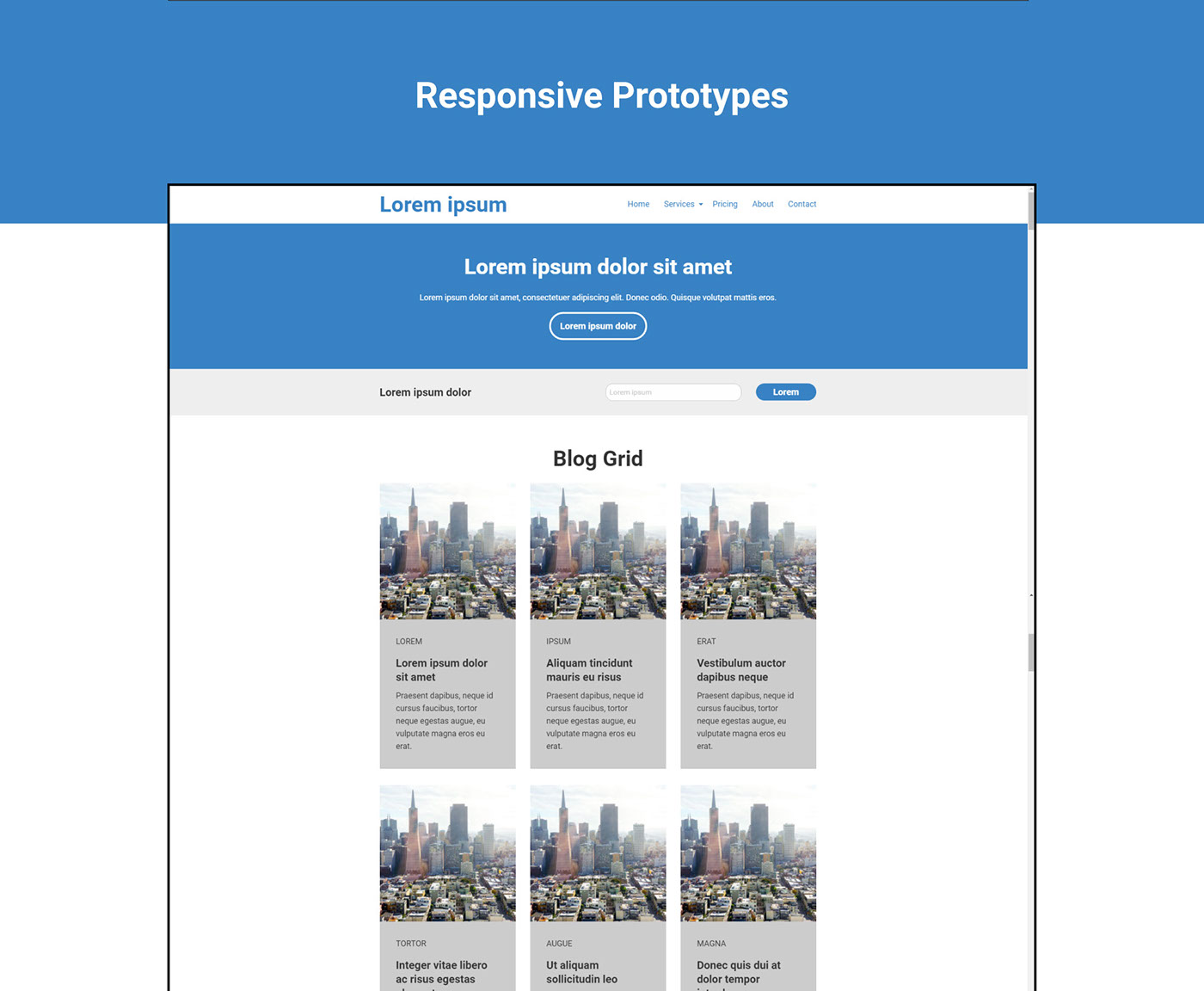
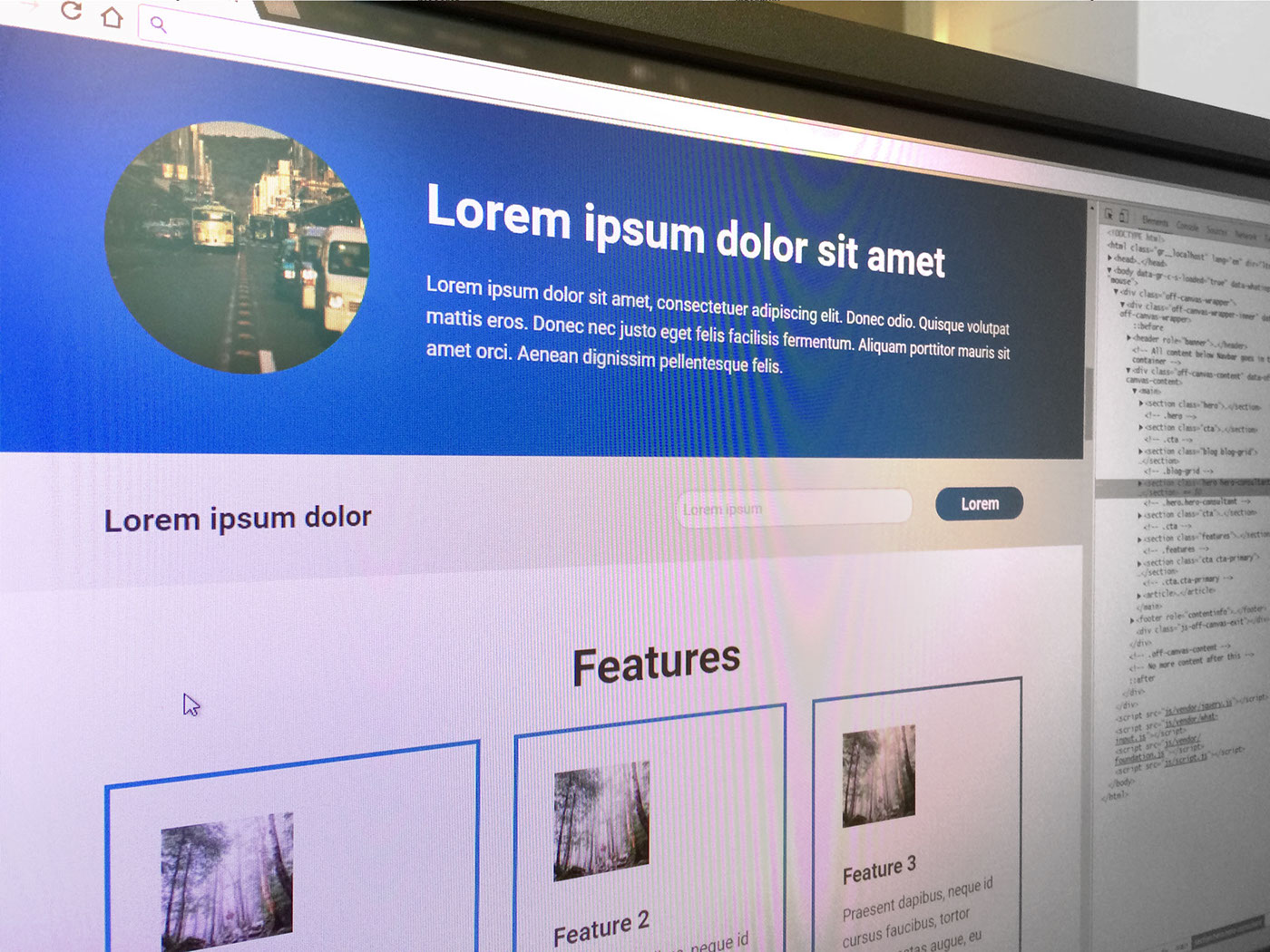
After that, I might mock something up in Illustrator using vector shapes, to present digital wireframes to a client or team. Next, I'll code up a working responsive prototype which can be launched early and iterated often.
This process allows for a tight workflow between myself and the client or team I'm working with. This way we're always on the same page and no one is out of the loop.
I write semantic HTML5, CSS3 and JavaScript code and use version control so that everything is backed up in the cloud.