2015 CokeSnap UX & UI Case Study
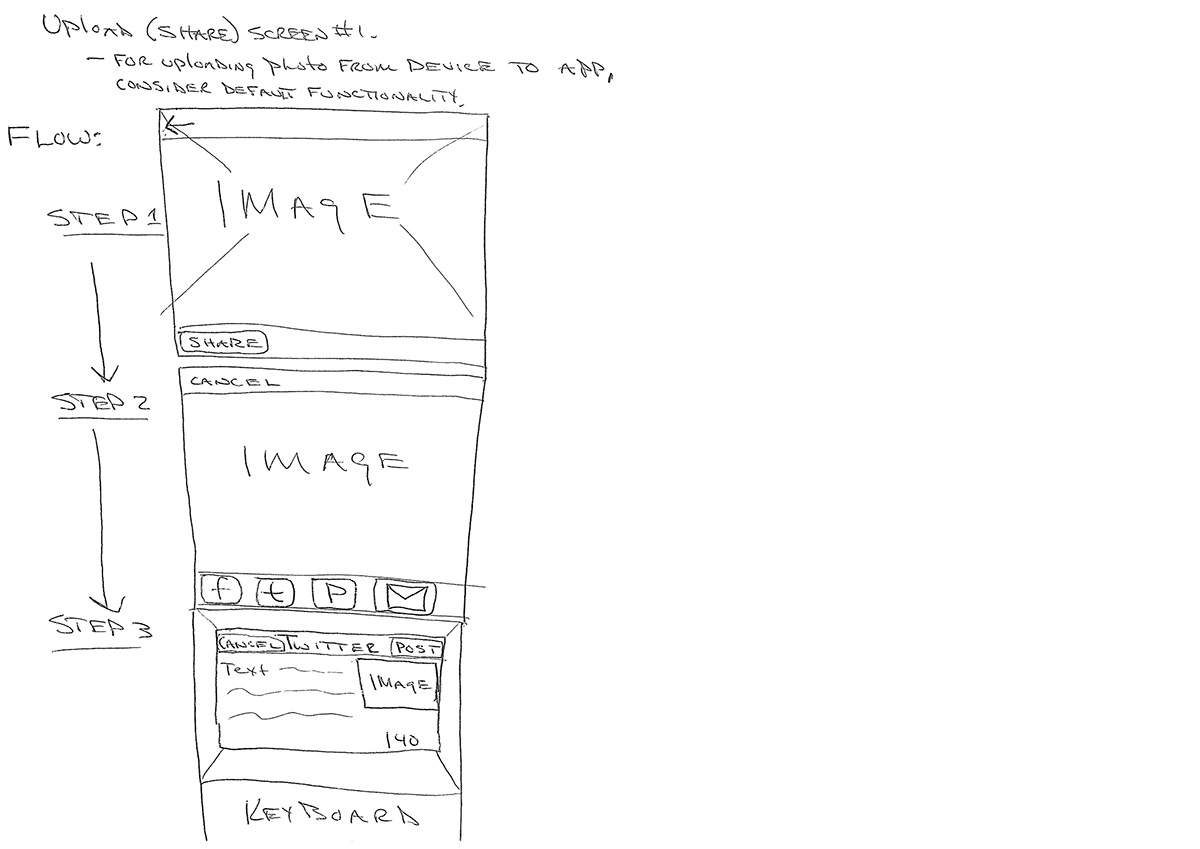
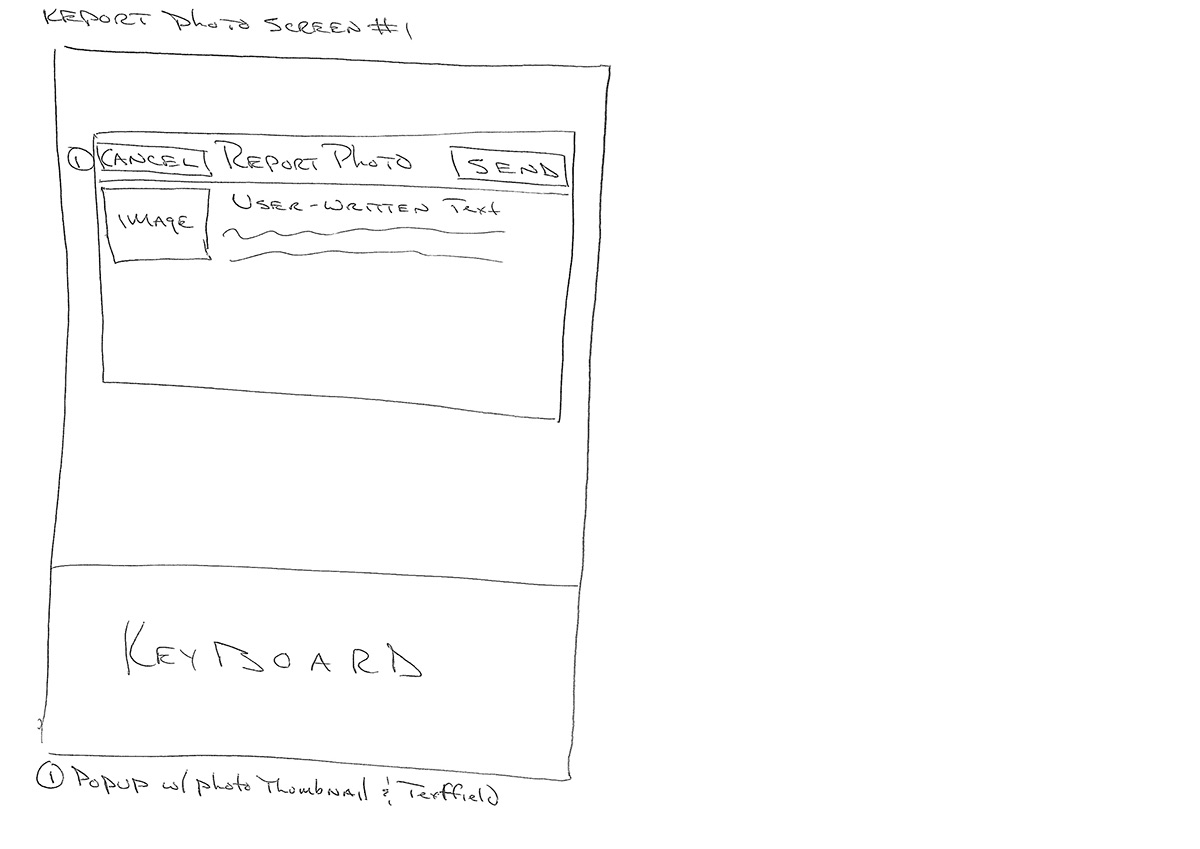
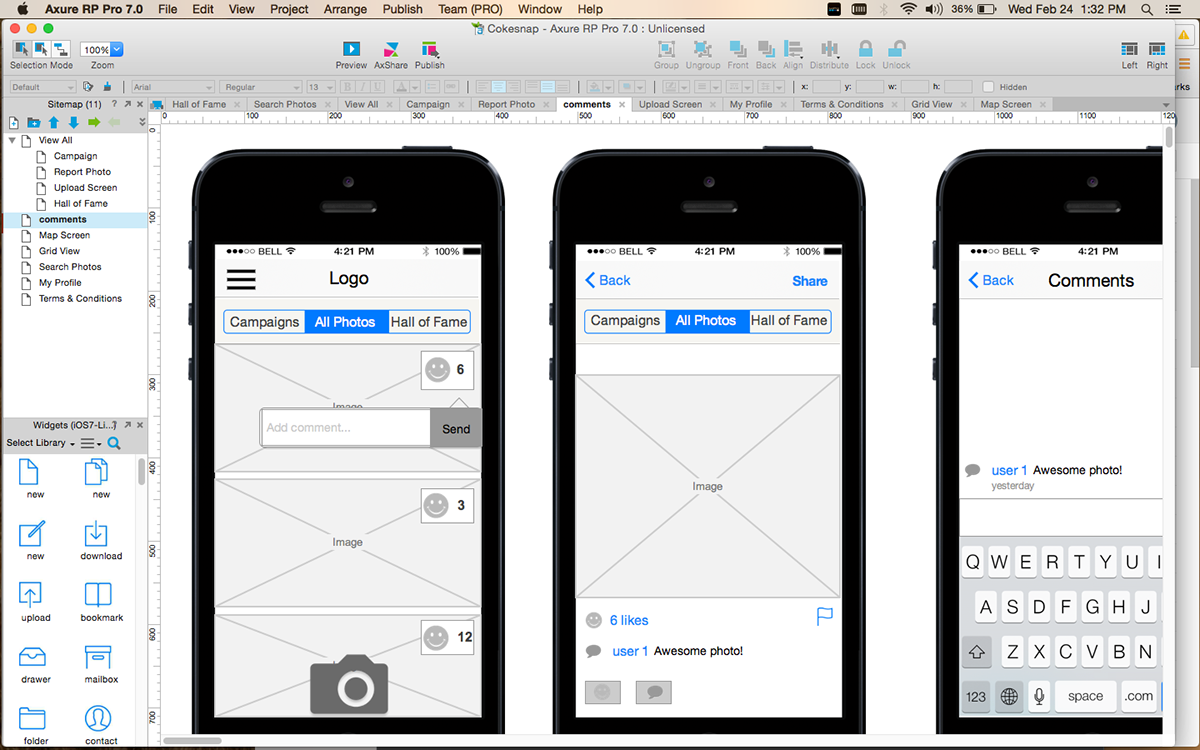
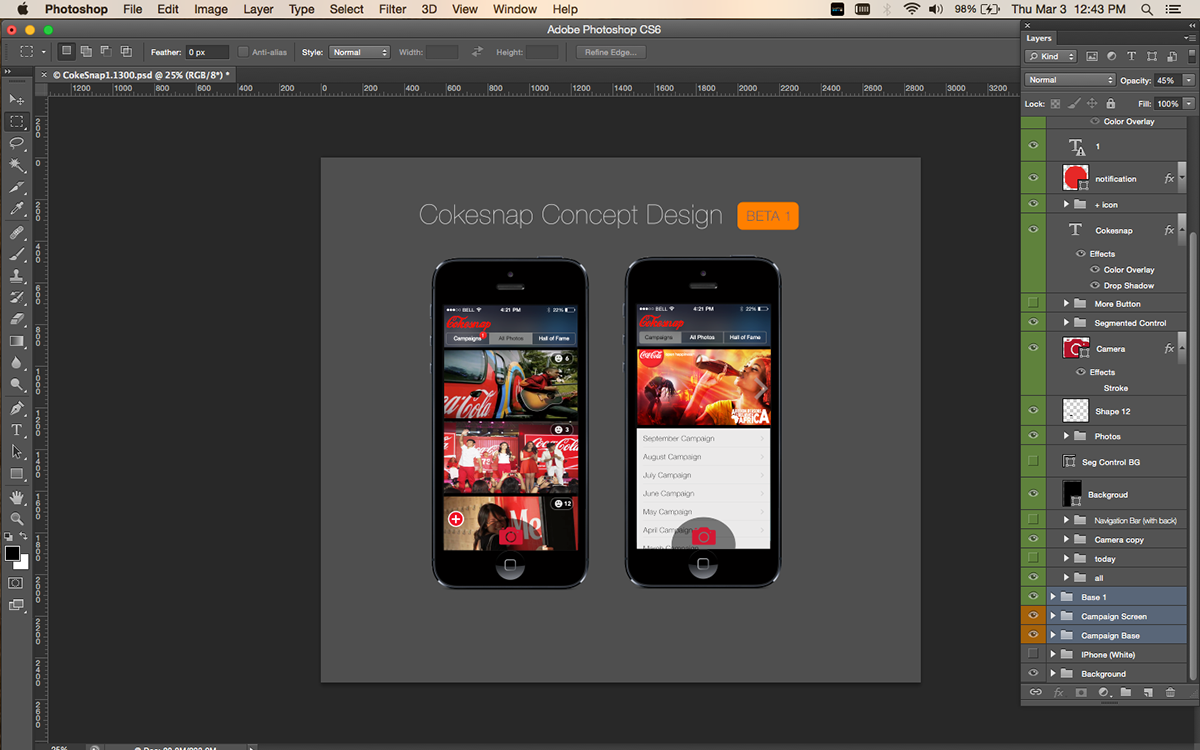
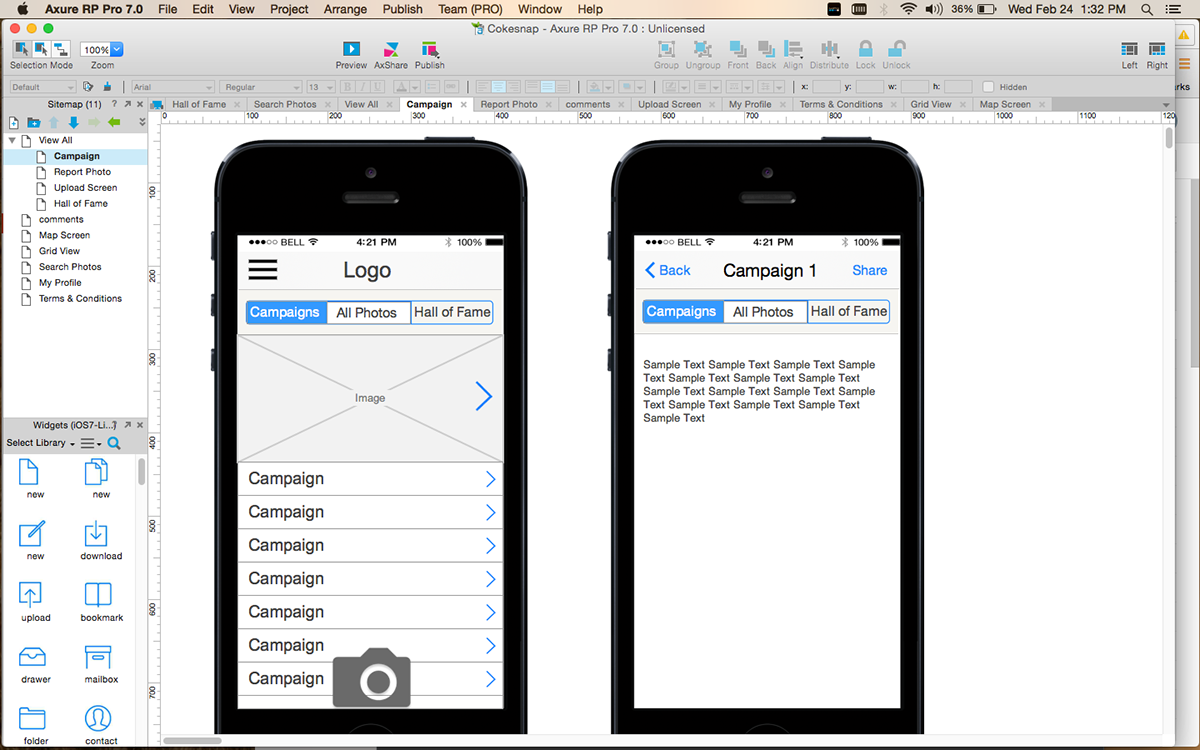
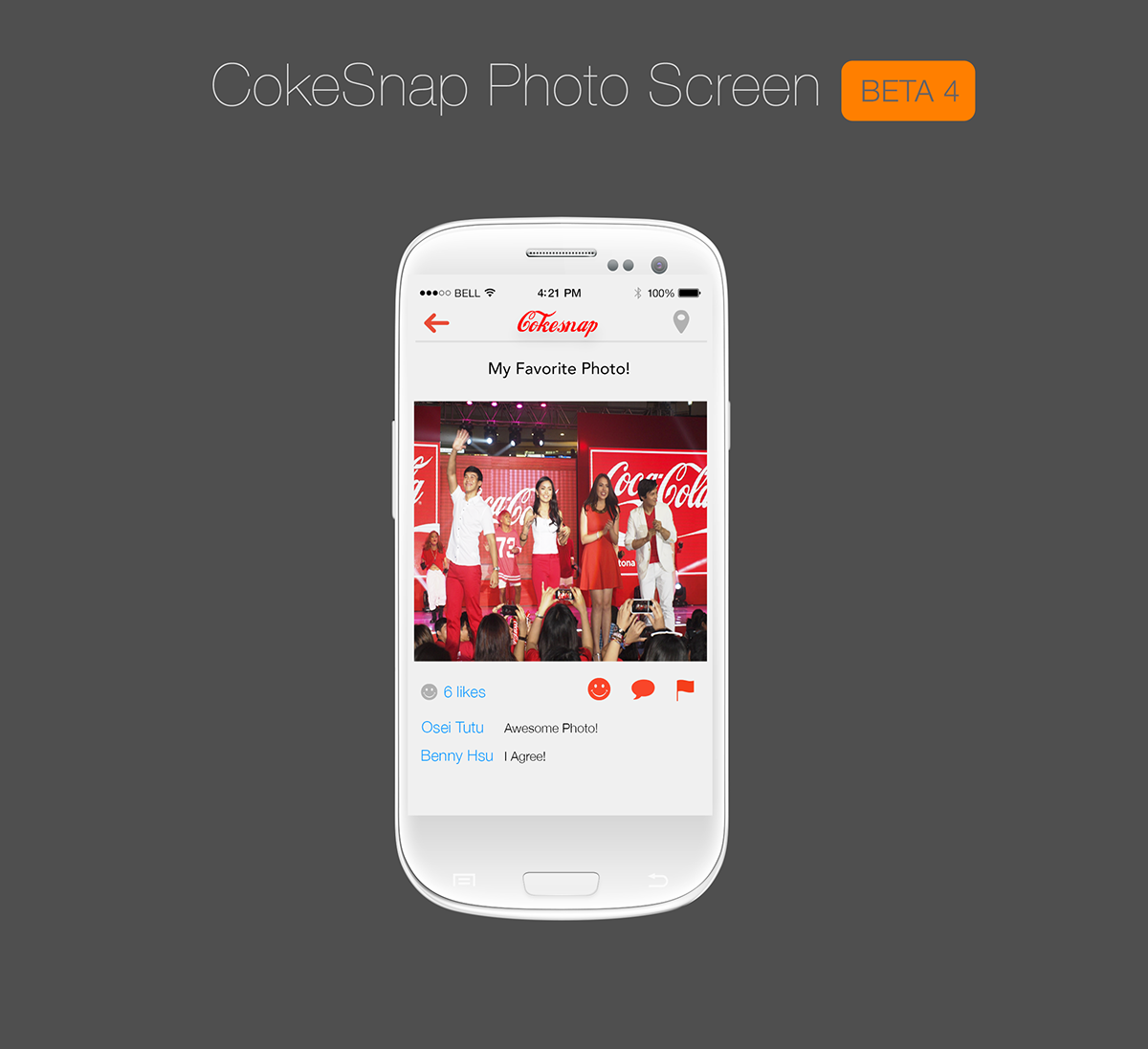
The below screens are from a project taken while working with the Coca Cola Marketing and UX teams. The purpose of the project was to launch a brand engagement app in the Apple and Google Play Stores. As the sole UX and UI designer, I was given an Excel document with a list of business requirements and asked to create an app design with usable assets to be implemented by development staff. The project required the wearing of two separate hats: Product design and art design. To start, I performed internal and competitor analysis to brainstorm. For each app screen I would pencil sketch and present to the stakeholders three layout options (see photos). After a few iterations I would wireframe the interface of each screen and the combined screen flow with annotations in Axure (see below). Accompanying each set of wireframes I would also deliver a specifications document so that stakeholders, especially development staff, would understand the logic of each asset including use cases, button actions, text for alerts and error handling. This was done for both iOS and Android. After approval of all screens I would go into Photoshop and design all screen elements for iOS and Android. Often times to excite the stakeholders I would use mirroring tools to display the UI layout from Photoshop onto my iPhone or Galaxy device. I would create hotspots on the screen to simulate button presses and app navigation. This would allow stakeholders to see a pre-development prototype on the target device. The end result of this was the successful launch of the CokeSnap app, which ran from 2015-2017.
1








2




3




Extras