

More fluid than water ✔
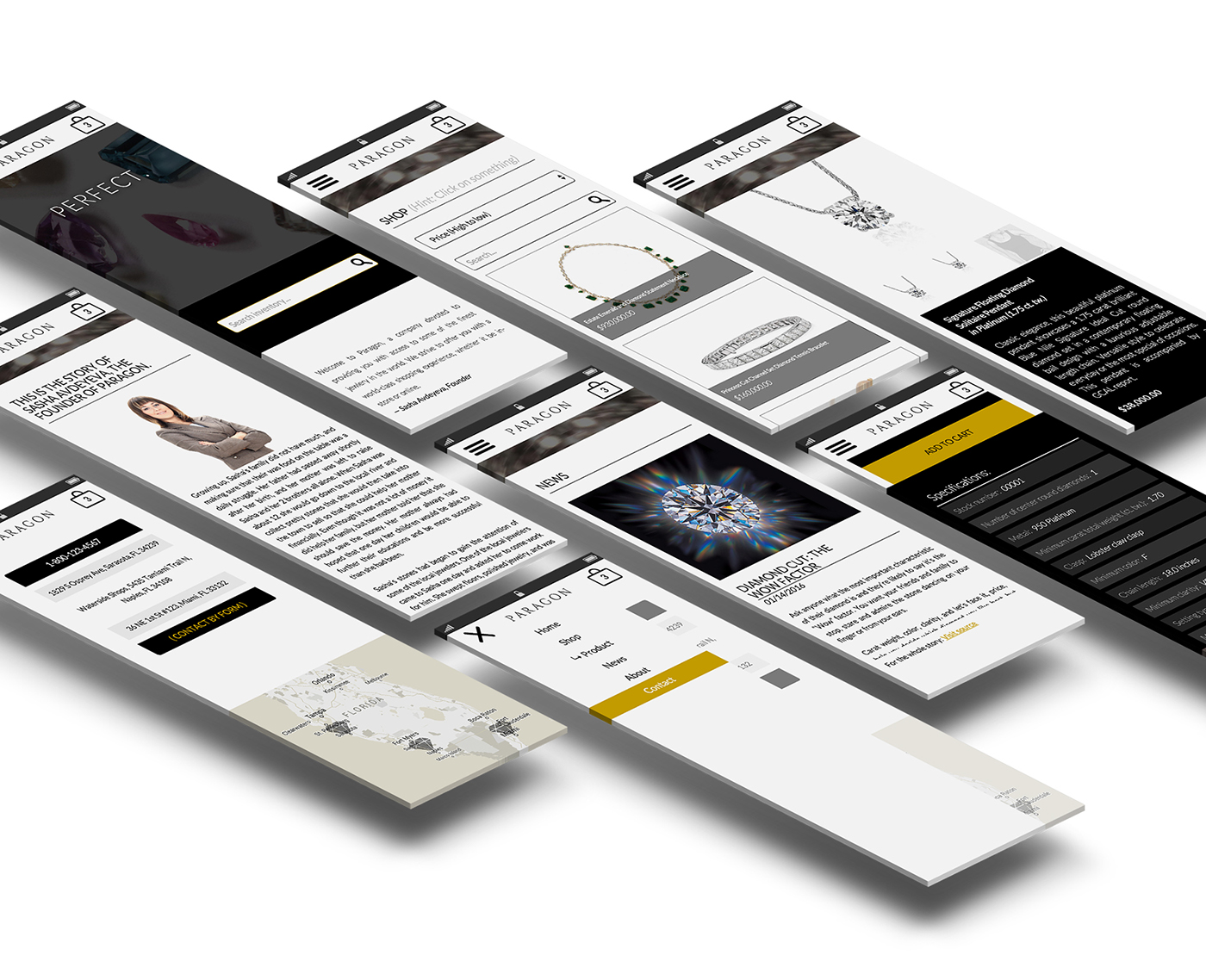
The website is coded in a way that allows for some elements (like container backgrounds, banners, and maps) to span the full 100%, while other elements (like text and imagery) remain confined to more localized areas of a page. It sounds pretty straight forward, because it is pretty straight forward...forward straight into the future.

Coded buttons ✔
Made from 100% pure code. Vector graphics and images not needed.

Vector icons ✔
Pixels!? I don't think so...

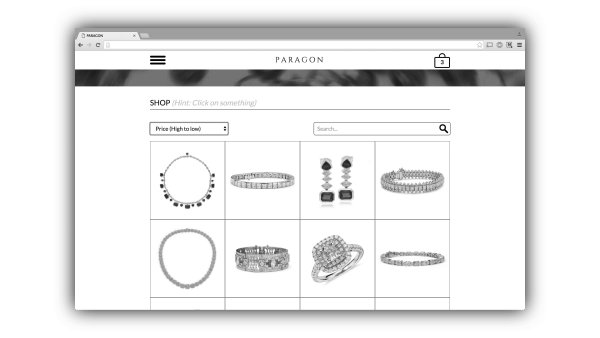
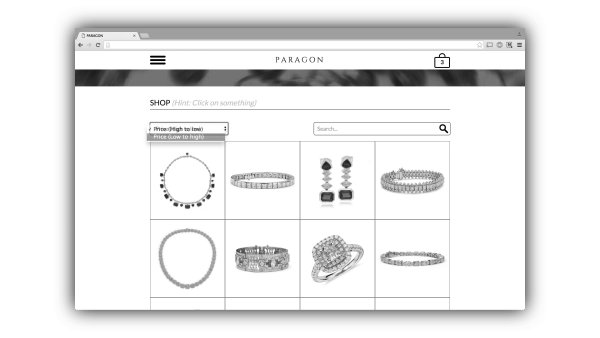
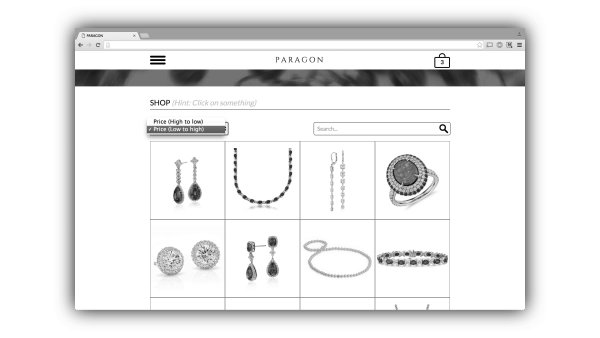
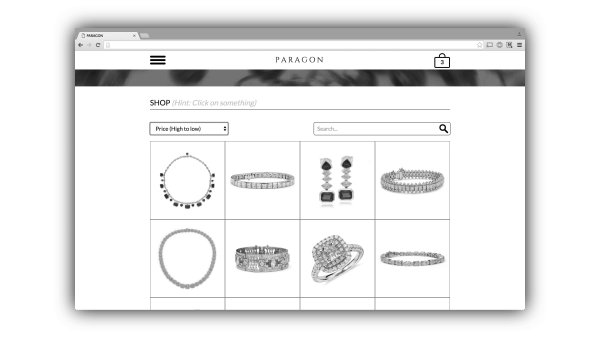
Flexbox sorting ✔
I used flexbox to build the sorting system on the "Shop" page. Flexbox is a relatively new addition to HTML and can be described as tricky but useful. I've wanted to build something with flexbox for a long time, and saw this as an opportunity to build upon my skills. Not only did I learn a new trick, but I also created a sorting system that is primarily HTML based and requires only a small amount of jQuery to tie in the functionality of the dropdown selector. Nifty, right?

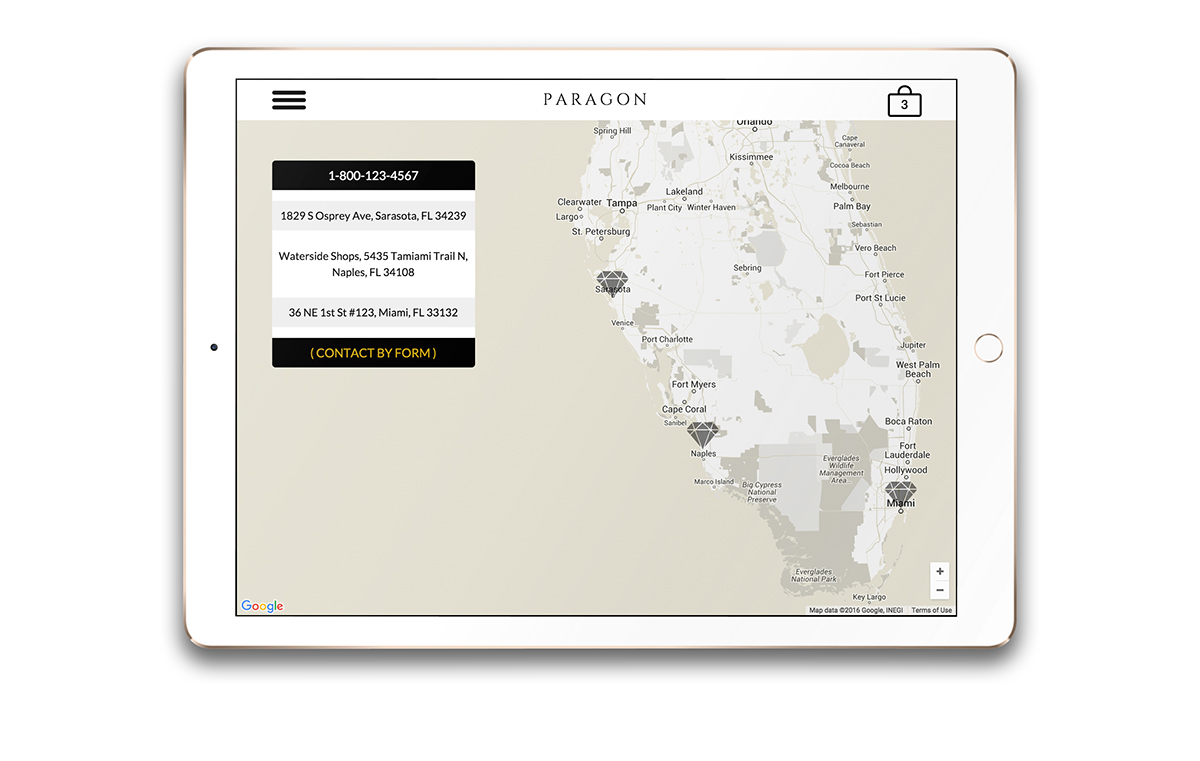
Custom map ✔
...No, but seriously. The map actually plays a large part in this project. The best way to sell jewelry is to let the customer see it in person, because photos don't always do diamonds justice. So to encourage customers to visit one of the company's locations I've made the map larger than life. I also did humanity a favor and disabled scrolling.

Identity package ✔
It's just some other stuff...



< paragon.html />
Hey...click on that spiky thing. Thanks.








