

G3K es un acronimo que representa mi vida desde la secundaria, algo diferente, corto, logico pero con un feeling de sentido ilogico. Así debía y debe ser siempre mi portafolio como creativo (y sus versiones futuras), por eso, cuando pense en actualizar mi carta de presentación vr. 2.0, me propuse renovar toda mi identidad gráfica siendo coherente con esa premisa.

¿CUAL FUE MI RETO PERSONAL?
Me dispuse todo un año en aprender CSS, por eso cuando diseñe G3K.co me propuse las siguientes condiciones técnicas:
1. Debía ser web. (nada de PDF) Estar online y maquetar el código yo mismo, sin preprocesadores, ni frameworks o CMS.
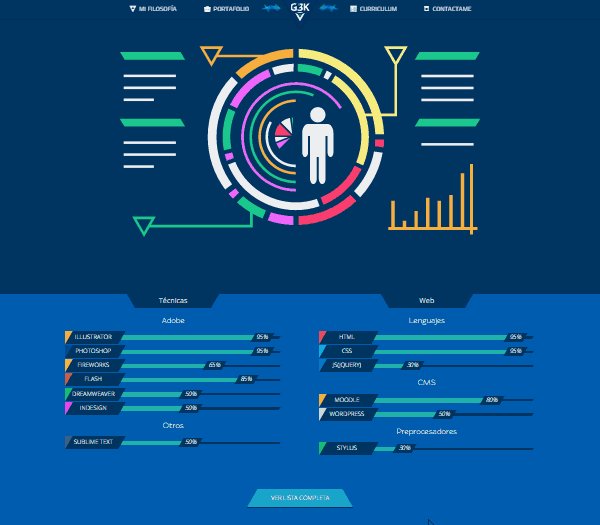
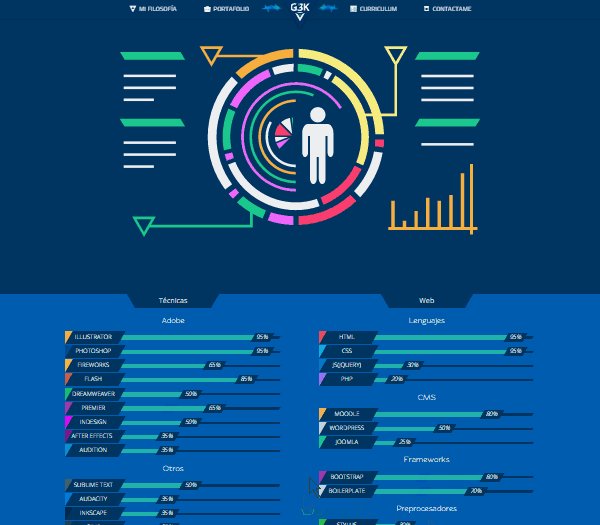
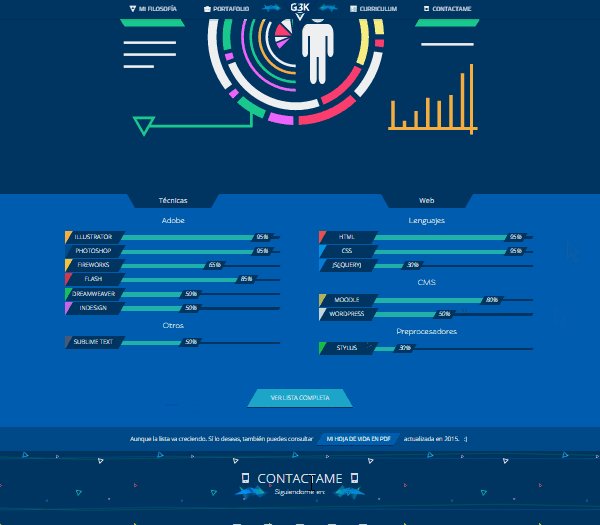
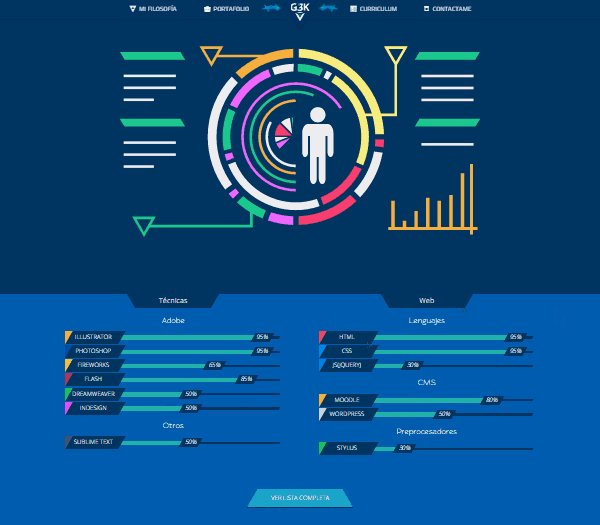
2. El diseño NO iba a ser flat (o tendencia), debia ser YO, pero conservando los buenos principios del diseño web.
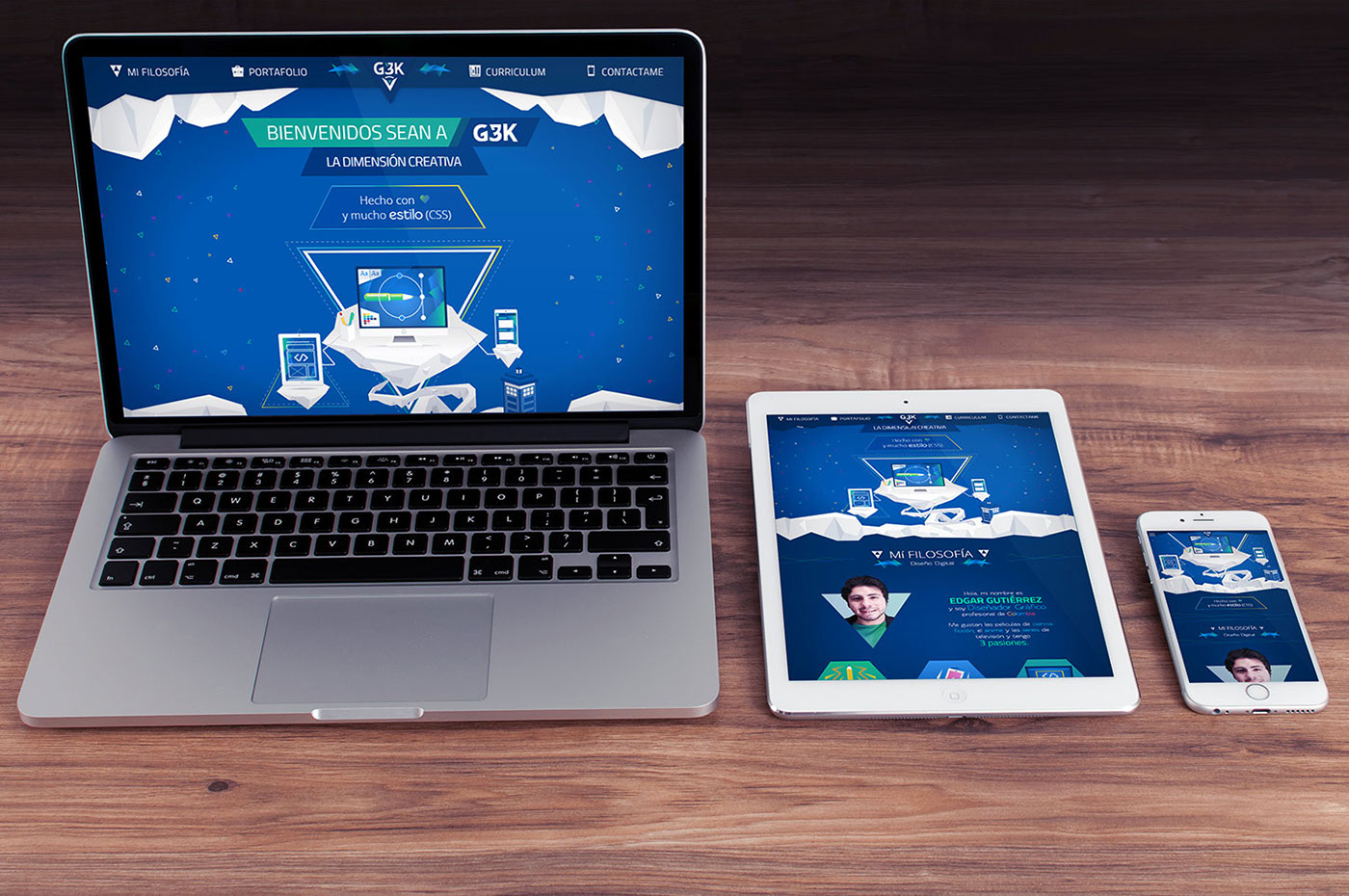
3. Obviamente Responsive Web Design. Comenzando desde la vista móvil.
4. Incluirira animaciones CSS3, transiciones y Webfonts.
5. Imagenes SVG propias, las decoraciones serían backgrounds y usando seudoelementos: after y before.
5.5 Si se quitaban los IMG, SVG y los backgrounds, el diseño aún debía de ser lo suficientemente bueno.
6. Un diseño corporativo, pero con aires de rebeldia.
7. La interacción sería con CSS3, prescindir (en lo posible) de JS.
8. Si un desarrollador front-end veia mi sitio, le debe nacer por voluntad propia, inspeccionar el código.

Entre otras cosas, me inspire en ser lo más coherente posible con el diseño de mi hoja de vida. (al menos la versión resumida)

IComo mencione, tengo 2 versiones de mi hoja de vida, una es un resumen y la otra es un pdf hecho en word, más tradicional donde coloco toda mi experiencia laboral y unos largos etceteras. Yo no quería dejar fuera del lienzo otros 2 iconos que hice porque debo agregar que lo más dificil de la paleta cromatica que elegi es que las combinaciones fueran de tal modo que sin importar el fondo, fueran legibles.





Pueden dejarme sus sugerencias, criticas o comentarios aquí en behance o en mi stio web online:
GRACIAS


