As a member of User Experience Architecture team at Grainger, I recommend design solutions to improve customer experience on emerging B2B e-commerce marketplace which accounts for 40% of total Grainger sales. I serve as UX subject matter expert on Account Management area of Grainger.com mainly involving registration, reporting, managing account users, maintaining order and fulfillment data, supplying real-time product availability, etc.
Responsibilities: Synthesizing analytics data to inform understanding of customer behavior and site experience, performing competitive analysis and heuristic evaluation, creating user-flows, sitemaps and taxonomies to get feedback on directions, build wireframes to validate concepts with stakeholders and internal users. I work in an agile environment and support cross-functional and sprint teams with UX POV throughout all stages of product development process.
Deliverables: Usability assessments, sketches, concept maps, leadership presentations, interactive wireframes/prototypes, stories and requirement specifications for developers.
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Project: Redesigning Grainger Intranet Homepage
Problems:
- The layout and design of the homepage did not engage users
- Inability to find desired content through browsing and search
- General lack of unawareness of the intranet organization / navigation
- Inability to find desired content through browsing and search
- General lack of unawareness of the intranet organization / navigation
- Tools and resources that are not user-friendly and have data gaps

Current homepage was plagued with problems like low engagement, obselete information, difficult navigation and stale design
Process:
1. Surveyed & Recruited Top Intranet Users (n=1990)
- Identify which content is frequently utilized
- Identify top Intranet challenges
- Recruit for in person and remote interviews
1. Surveyed & Recruited Top Intranet Users (n=1990)
- Identify which content is frequently utilized
- Identify top Intranet challenges
- Recruit for in person and remote interviews

2. Conducted Team Member Interviews
- 6 local team members, 2 international team members
- Interview (Intranet usage, evaluation, challenges, areas for improvement)
- 6 local team members, 2 international team members
- Interview (Intranet usage, evaluation, challenges, areas for improvement)
- Card Sort (Organize intranet content on homepage, in person only)
- Home Page Design Activity (In person only)
- Evaluate Home Page Wireframes Concept
- Evaluate Home Page Wireframes Concept

Card Sorting activity helped identify high level buckets of categories and grouping of closely related content

Participants were asked to design their ideal homepage which made most sense to them

Concept wireframes based on survey were validated and additional feedback was gathered
3. Analysis & Design
- Consultation with Content Strategy
- Information Architecture and Interaction Design
- Visual Design

All feedback was synthesized and analyzed to identify common trends and user needs

Card Sorting Results

Final Comps were designed based on user research, content availability and Sharepoint's technical feasibility
4. Validate Designs with Team Members
- 9 Team Members, mixture of roles and years at Grainger
- Remote session: Design concepts shared through screen sharing software

---------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Project: Online Invoicing
Opportunity/Problem:
- Customers requesting copy of invoice had to call Grainger
- Grainger spent time and money handling these requests (4300 daily calls to Branch or Contact Centers or 788,000 annual calls per year, 17 FTEs from Billing and Collections handle the invoices requests)
- Competitors offered online invoice functionality
Key Metrics:
- Phone requests for invoice copies decrease
- Grainger.com requests for invoice copies increase
Process:
1. Survey + Interview
A small sample survey of Grainger Customers was conducted followed by 2 interviews with CSAs and 2 interviews with Grainger Customers to learn about expectations for Online Invoicing and reasons for requesting an invoice.
Expectations: Order history and online invoicing are related. Customers expect to be able to flexibility access invoices online through multiple access points
Reasons: Reconciling employee credit card expenses, verify that an approved order was made and received prior to accounts payable remitting payment, how the purchase was shipped (i.e., was the order sent in multiple shipments), audits.
2. Create wireframes and mockups

Invoice History Page

Access points to view invoices from Order History, Order Details and Account Dashboard
3. User Validation
Wireframes were tested using GoTo meeting with 4 Grainger customers who had requested invoices in the past.
Objective:
- Document the paths towards accessing invoices
- Uncover any usability issues with Invoice History and Order History
- Gather feedback on the Invoice History preview pane
Result:
- Multiple access points and robust filtering enabled participants to quickly and easily located invoices.
- Participants understood how to use the Order and Invoice History
- Participants were successfuly able to find and download invoices they were interested in

Participants rated experience of finding and managing invoices high
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Project: Improve product availability
Problems:
- Customer had to go through number of clicks to check availability early in the shopping process
- Existing availability messages were confusing and did not reflect accurate information during pre-order and post-order process
- No estimated arrival or alternate products offered for out of stock products
Process:
1. User Research
- Reviewed two years of VOC, user interviews and CSA agents feedback to identify specific problems and pain points
- Conducted analysis of product availability messages throughout the website to identify inaccuracies and lack of information.

VOC report indicated product availability amongst top three issues

Availability messages did not reflect enough or accurate information to customers
2. Competitive Analysis
- Conducted detailed competitive analysis of 7 B2B and B2C websites
- Conducted detailed competitive analysis of 7 B2B and B2C websites
- Focus was to identify key features, availability triggers, order fulfilment options, error handling, etc.

Detailed competitive analysis to benchmark and highlight key features
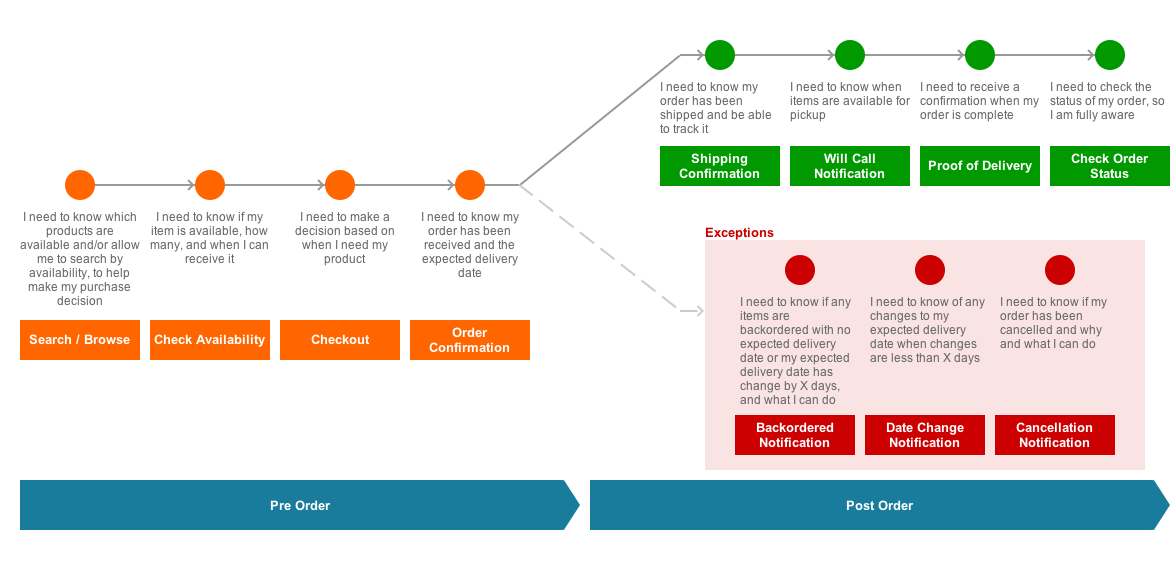
3. Design Phase
- Developed framework to identify gaps and need for displaying availability information
- Documented detailed messages for different product types (stocked, third party, clearance, kits, etc) across fulfillment methods (shipping/pickup) and different timeframes
- Designed concepts to proactively surface product availability upon pageload for all pages across pre-order and post-order experiences
- Created wireframes to upsell alternate products for discontinued items and alternate branches in case of out-of-stock scenarios


Revised shipping product availability messages across different pages and scenarios

Proactively display product availability on Item Detail Page

Proactive display of products availability across pre-order path

a. Upsell alternate products if product in cart is discontinued & b. Offer alternate branches if product in cart is out of stock at selected branch
Additional deliverables available upon request




