Making of the Sequential Circus 10 Artwork
I thought it would be a fun exercise to document and share the process of creating a flyer for Sequential Circus – a twice-yearly, live electronic music event in Vancouver. This being the 10th iteration of the event, I wanted to provide something special but had little preconceived notion of what the final outcome would be. My only intention was to base the artwork on spirograph drawings I loved to make as a child and see where inspiration would take me. Freeform digital artwork if you will.
39 Photoshop layers, 3750 x 2550 pixels @ 600 DPI.
39 Photoshop layers, 3750 x 2550 pixels @ 600 DPI.

Initial artwork created in Illustrator then exported to Photoshop format. Each layer is a variation of concentric circles transformed with the warp tool and by applying different vector brush shapes.

Three of the four exported images are positioned on the canvas. Just looking for a good balance of complementary shapes and colour, the intention is to draw the first layer of circles into focus with the other layers playing a supportive visual role.

Layer masks to brush away (or reveal) parts of a layer, blending mode adjustments to change the way in which one layer interacts with the other below it and two gradient layer additions to reduce the contrast between shapes and background.

Topmost layer filled with deep red and set to 'multiply' for dramatic colour shift and increased contrast. Not sure if the narrow colour palette will last but definitely liking the change in mood and emotion.

The addition of a gradient map expands the colour palette while a displacement layer set to 'soft light' brings depth to the scene. A planetary motif begins to emerge with what could be an interpretation of the rings of Saturn or some other galactic destination.

One of my favourite third-party plugins for Photoshop – Color Efex Pro – is employed to make another sweeping colour adjustment. The shift in hues adds some sophistication to the palette while furthering the overall atmosphere.

More layers and compositing with the blend mode tool gives our rings some texture and slight colour changes. Illustrator's fourth and final layer is added, its dark shapes creating more depth.


The above picture from my own photo library is masked out with a paintbrush and set to 'linear light' mode. Every Sequential Circus flyer to this point contains some form of photograph I have taken from somewhere in Vancouver – it can be used as a focal point or in this case as a texture.

An additional gradient map really brings out the yellow and yellow-orange colours on the rings, and the red and violet colours in the background. The speaker cone is just the right thing for a flyer promoting an evening of electronic music, its own concentric circles adding to the composition.

Further colour adjustment with Color Efex Pro illuminates the red/violet spectrum of the image and parts of the speaker cone are brushed away. Star cluster photo (courtesy of NASA.gov photo library) is brushed in with another layer mask to add more visual interest to the background.


More parts of the star cluster photo are revealed with a mask and varied layer opacity. The illustration is deemed to be 98% complete so it's time to start adding the typographic elements.

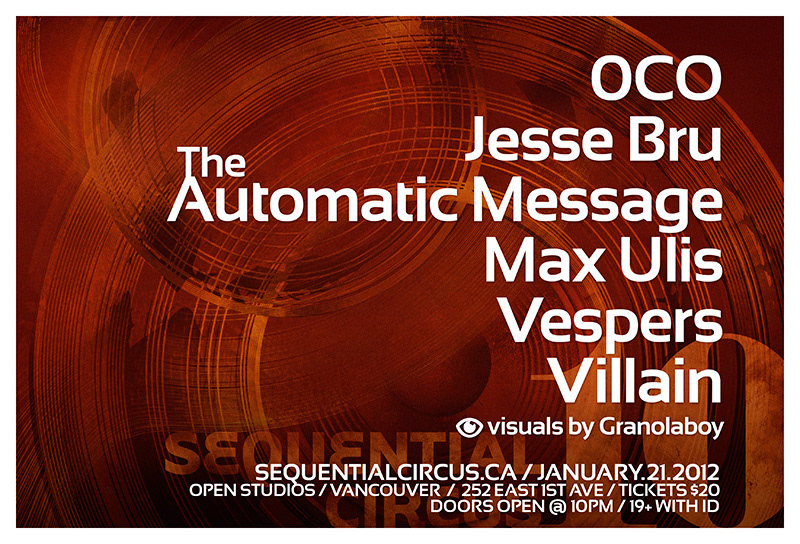
Three versions of the title are layered on top of the other – each with different colour fills, opacity and blending modes – and then revealed or hidden by brushing on each layer's mask. The intent is to have the title stand out but not overpower the rest of the image. Almost finished!

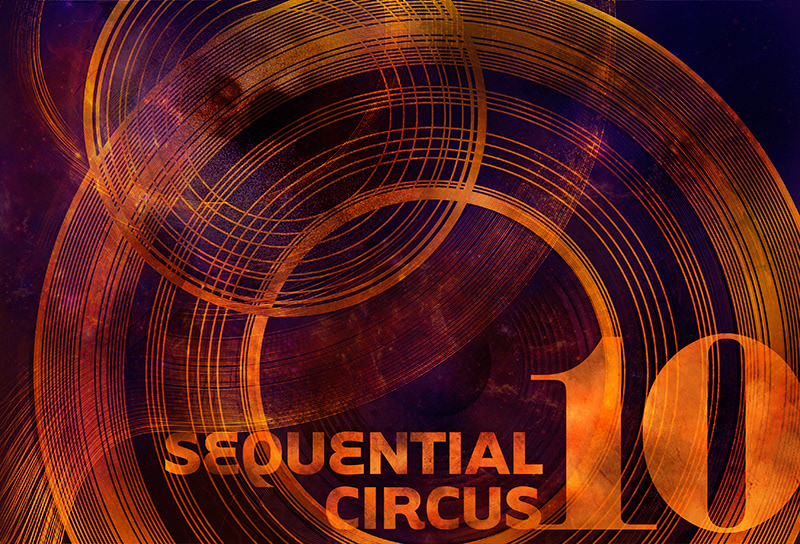
A slight vignette effect is applied to darken each edge and a gradient placed beneath the title to provide separation from the background. Custom brushes are utilized to add light flare effects to parts of the image and then crop to size. Done!





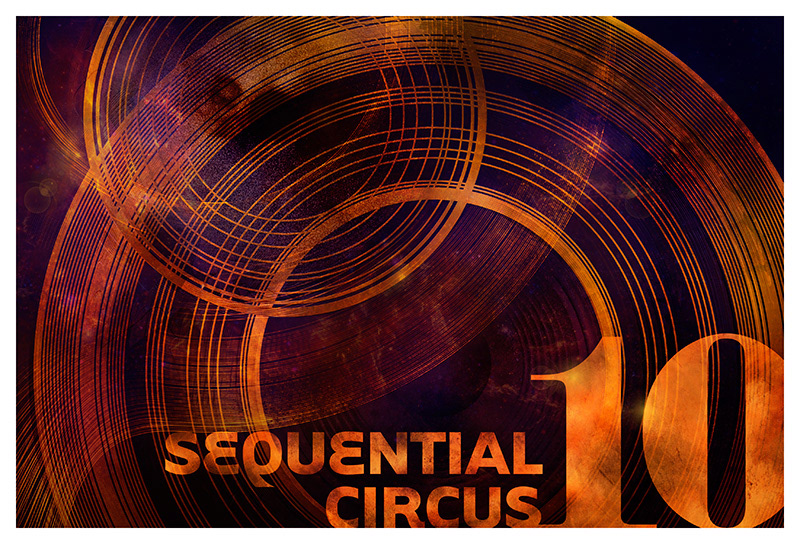
The nearly-monochrome colour palette returns for the back of the flyer. Achieved simply by turning some layers off or adjusting the opacity of others, the goal is to bring back simplicity to the image as the focus should now be given to the type elements that will be placed on top.