
Product Ideation and Definition
1app’s original vision was to provide a concierge platform for hotels. However, shortly after I arrived, the company found that this model wasn’t viable and decided to pivot, and leverage their collection of local expert recommendations. The product that was agreed upon was an iOS app that gave users top recommendations of local places from trusted sources (branded as “lenses”).
User Stories
My product manager and I then created User Stories that imagined the ideal user interactions and product behavior. We imagined several types of customers that would have different needs and would want to manage their “lenses” to create custom recommendations based on their taste of trusted sources.
Product Structure
After clearly defining the user stories, we were able to prioritize the product features, define the design requirements, and document user task flows for our minimally viable (or lovable) product. I also categorized the numerous “lenses” which needed a manager for configuration. I tested and iterated these categories until they were accepted by user testing.
User Interface Design and Prototypes
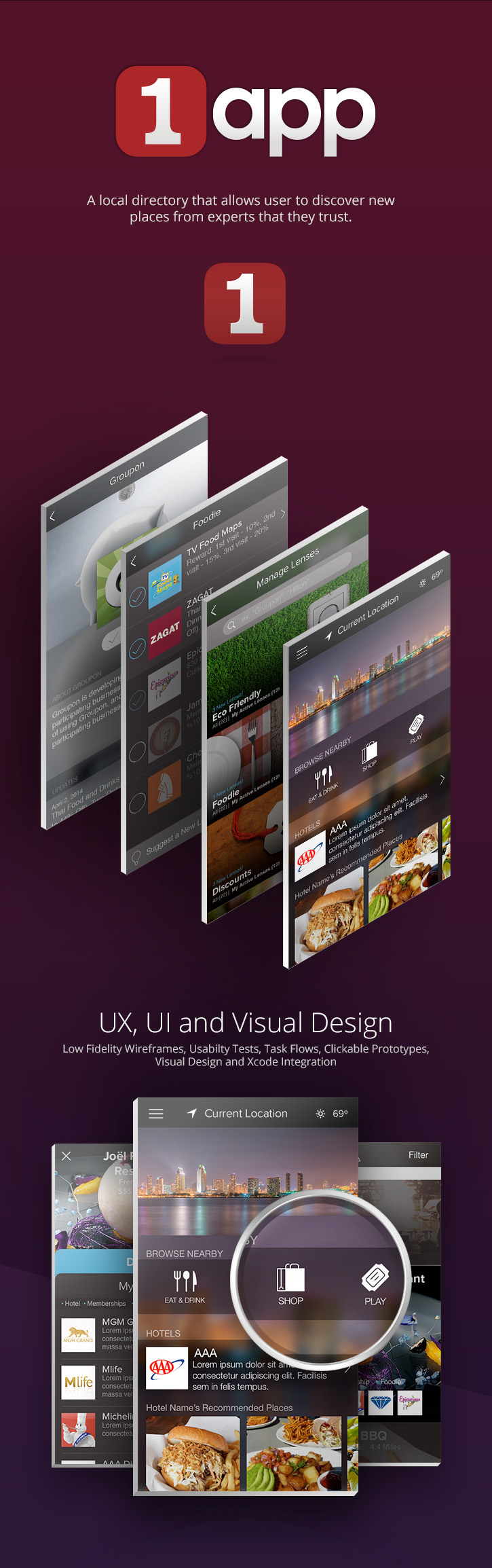
Using Post-it notes on a wall in our war room, I created a framework of what screens and states that needed to be designed. I would also replicate this framework on Trello and add notes of what I believed the mental model of the user is at each screen/state and developed a punch list of what features needed to be for each screen. Ideas would begin in whiteboard sessions with my product manager, then by more thought out sketches. I would then design wireframes of the UI in Adobe Illustrator and created clickable prototypes in Flinto.
Usability Testing
I tested a lot of my task flows on Usability Hub. I eventually would put my Flinto prototype in the hands of potential users and get their feed back in person.
Visual Design and Handoff for Development
I created pixel perfect designs in Adobe Illustrator. I tested those design with possible users and on Usability Hub and iterated them until I had the best solution. I created a flowchart of screens so the developers could use for reference for the interactions and conditions. I also owned the final front end design and made sure that every pixel was perfect in Xcode.
Evaluation and Iteration
After we launched in the App Store, we studied the various analytics that was added to the app and had several usability studies with real users and on UserTesting.com. We were able to improve the experience quickly for various updates in short periods of time.
