This design is the extension of an interview process that I recently had with a company. For the second interview, there was an assignment of creating a set of rough sketches for a water conservation mobile app. Unfortunately, I did not get the position, but I took the opportunity to take the designs from rough sketches to a final set of mockups.
The application is called “Pour Fish” and is a water usage tracking application for the iPhone. My approach for this was two-pronged. First, I conceived an idea of the user having ownership for their water usage through the ownership of a living organism that was closely associated with water. I originally thought of plants, but plants don’t have personalities. Keeping a fish alive by reducing your intake was something a user could easily see.
My second thought was just how accurate should this application be. Without the use of extra hardware installed throughout the home, the use could never be accurate. I decided to go with an estimation approach based on length of use and the activity in which the water was used. Since the app was about understanding how much water you were using, and reducing that, I felt an estimated approach was appropriate.
Your use would be compared to that of the average citizen in nation you lived in and could be changed in the settings to increase the difficulty of driving down your water use.


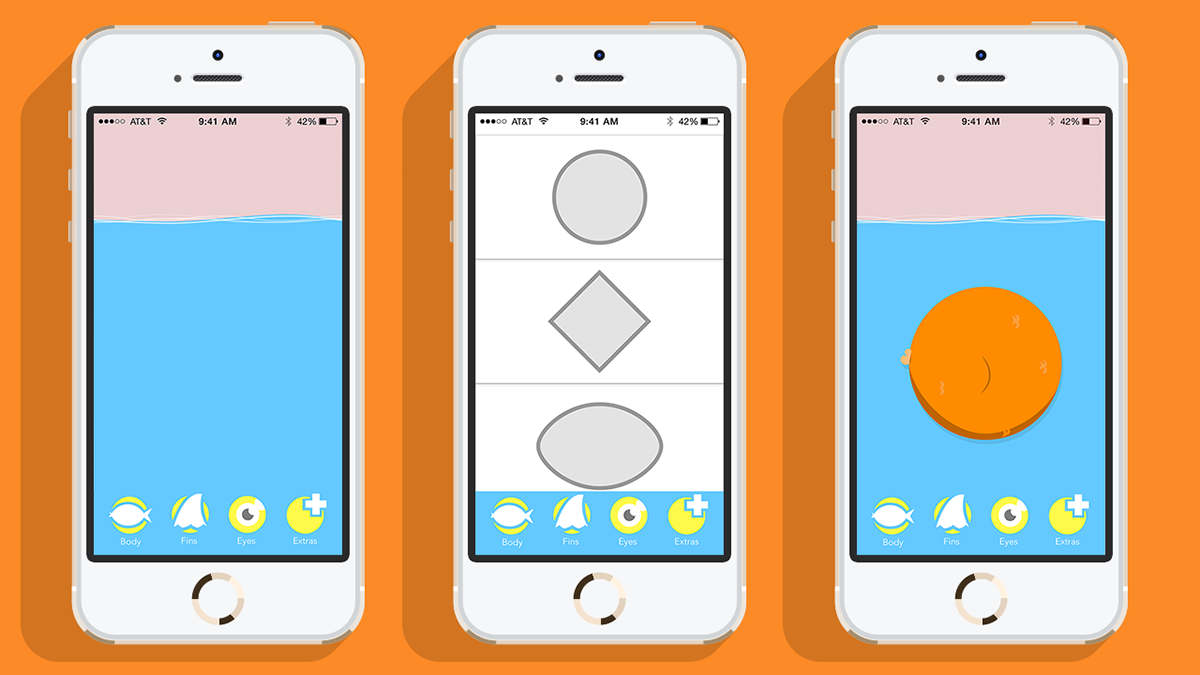
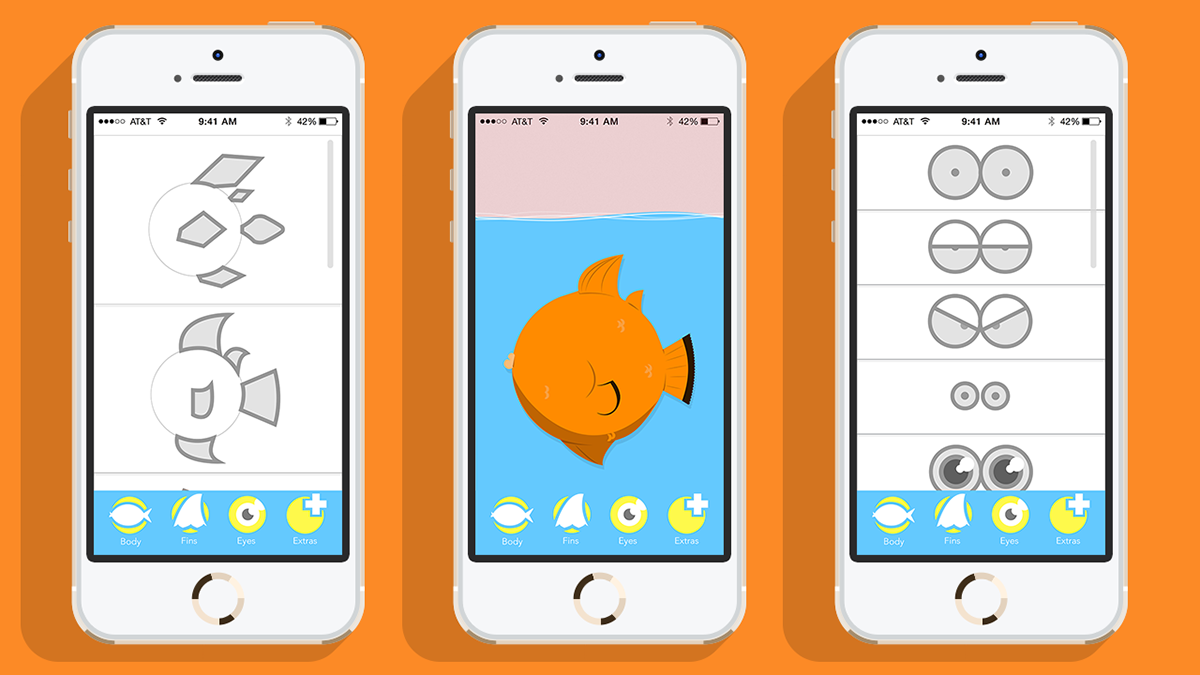
These screens are what the user would see during the fish building process. The user of the app has options for the fish's body shape, fin shapes, eye styles, and extras (e.g. a hat, goatee, monocle, etc.).

As options are selected, Fish is shown in various states of completion.

A close-up of the Fish Builder buttons

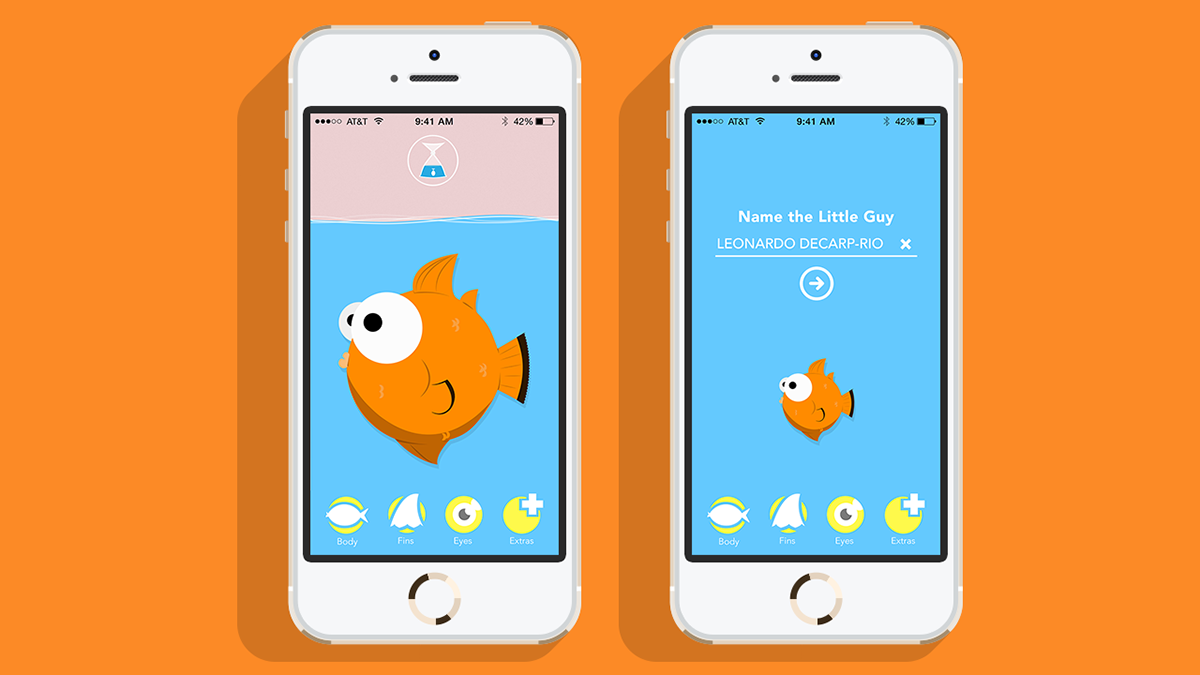
Once the minimum set of parts are elected (body, fins, and eyes) a goldfish bag appears above your fish. Once clicked, the user can name their Fish and finally “take them home.”

An animation will play between the naming stage and the walkthrough screens to signify Fish being dropped into the tank.

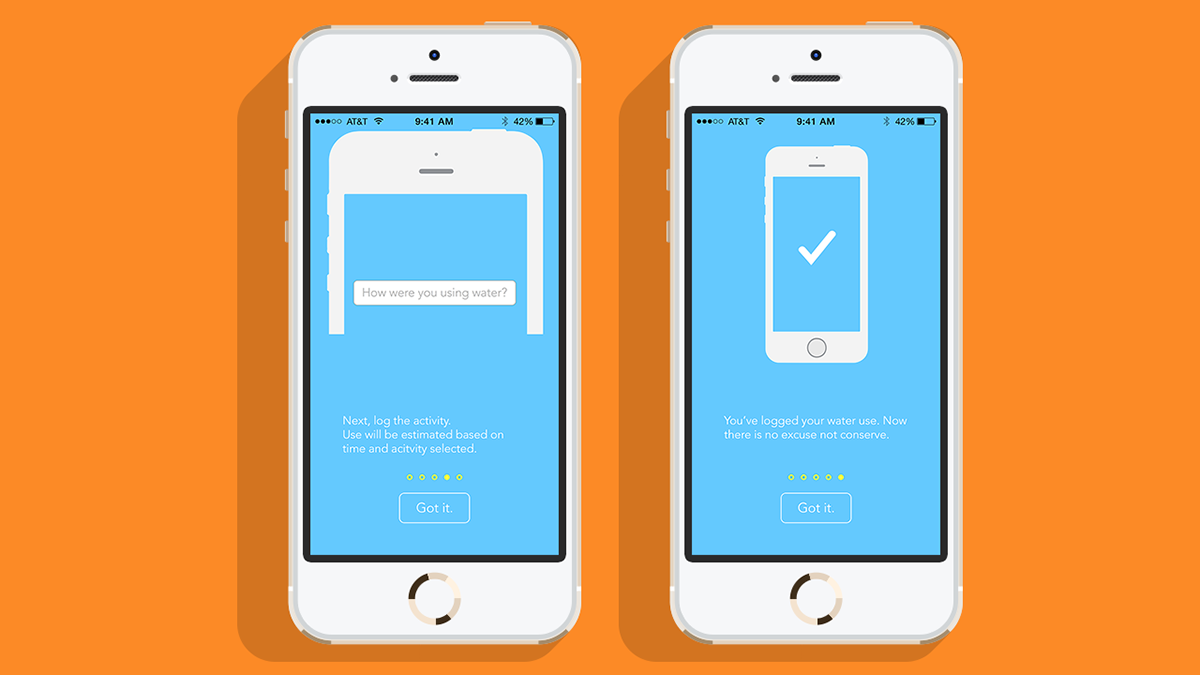
The walkthrough explains the process of using the app

Walkthrough cont.

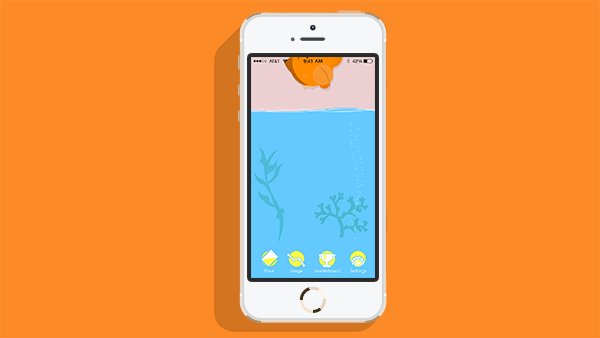
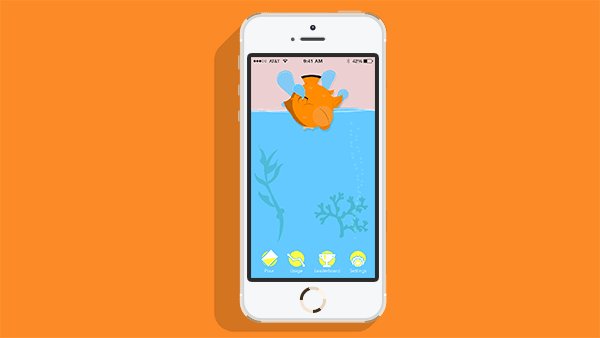
The setup portion of the app is finished with the splashdown of Fish into the new tank

Still of Fish splashdown

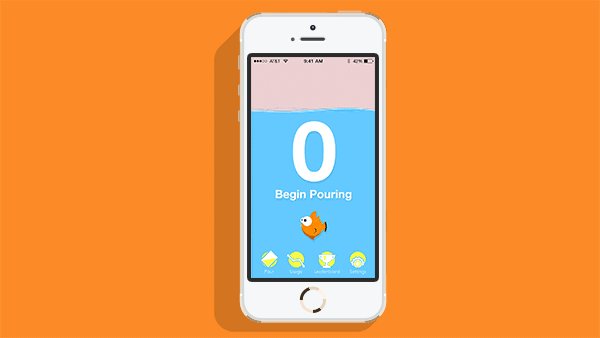
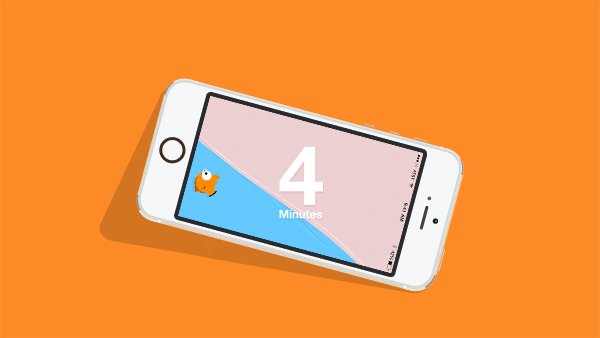
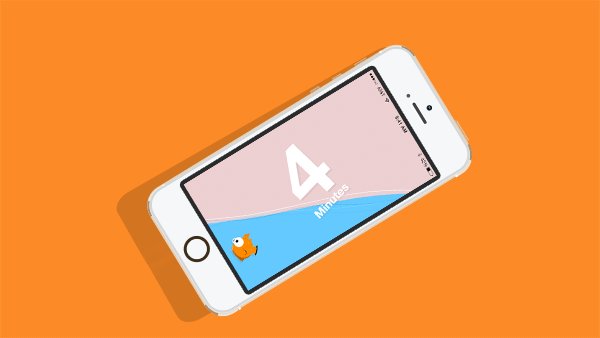
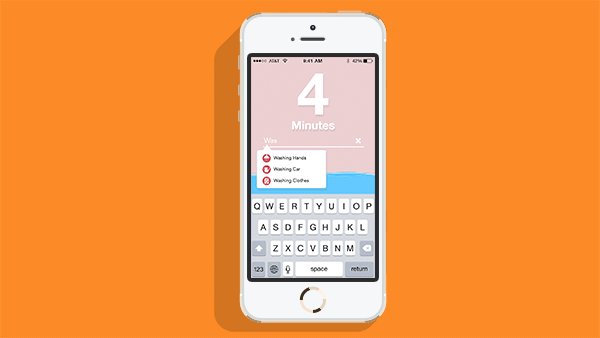
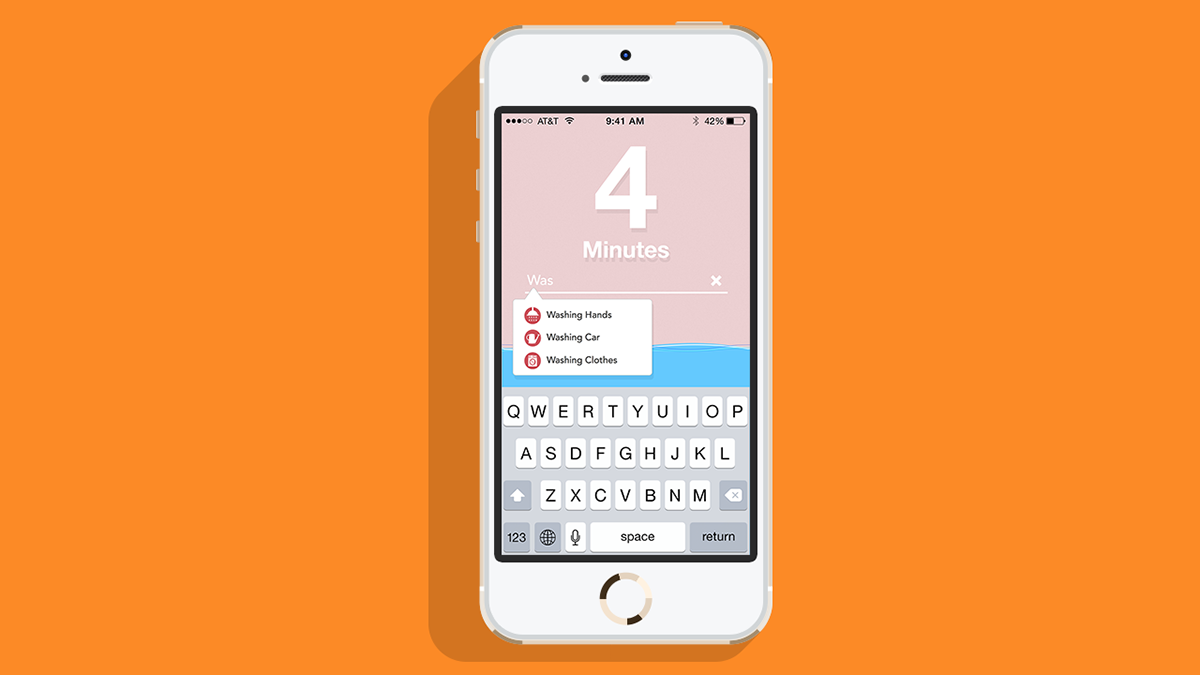
To use “Pour Fish” you physically tilt your phone in a pouring motion to drive up the counter for minutes used. Following that, the user enters the activity within an autocomplete field.

Still of activity entry

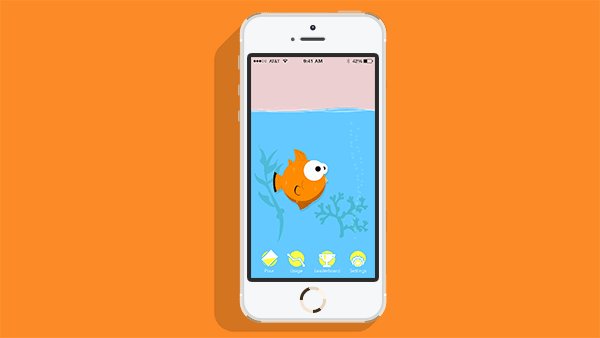
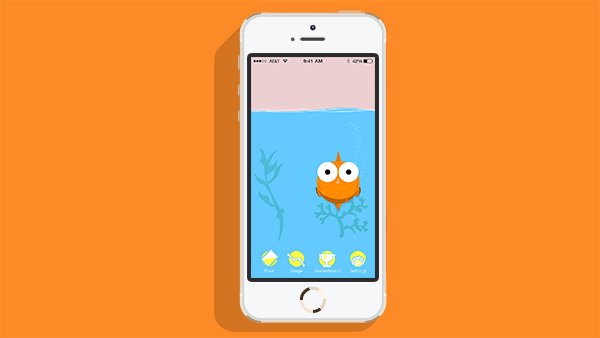
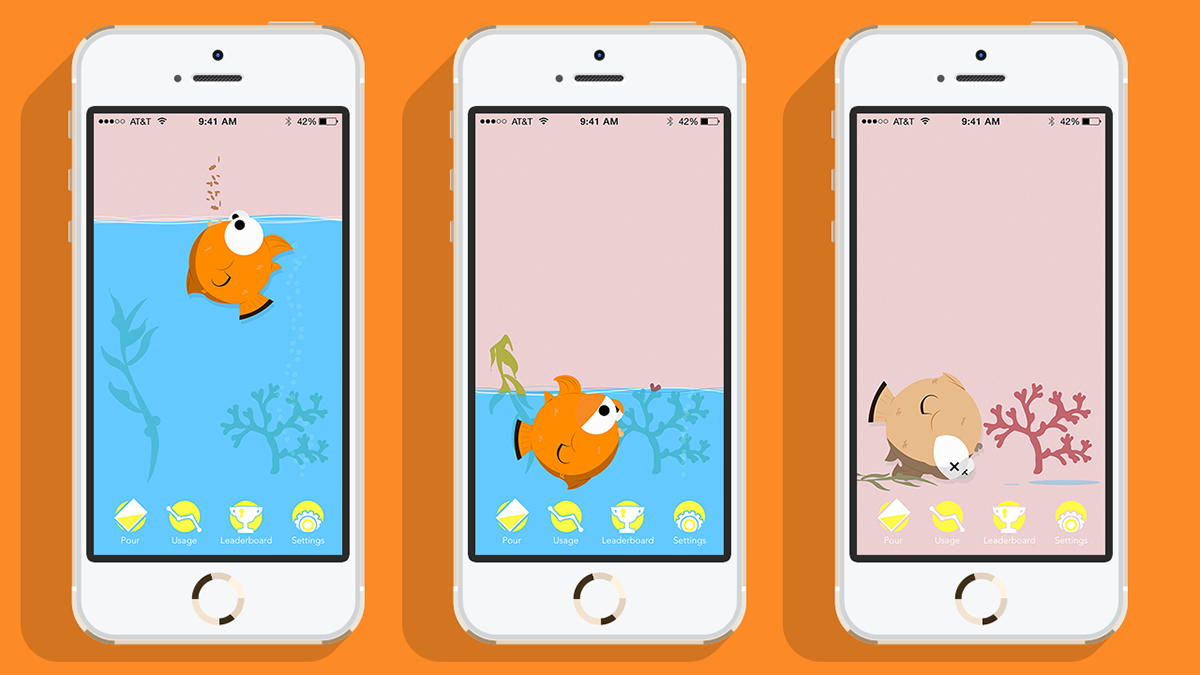
Various states of Fish. The user can tap on the phone to draw Fish’s attention or swipe down to feed Fish.
Fish will also appear worried if the water levels are too low and will eventually die if the water is depleted through overuse.

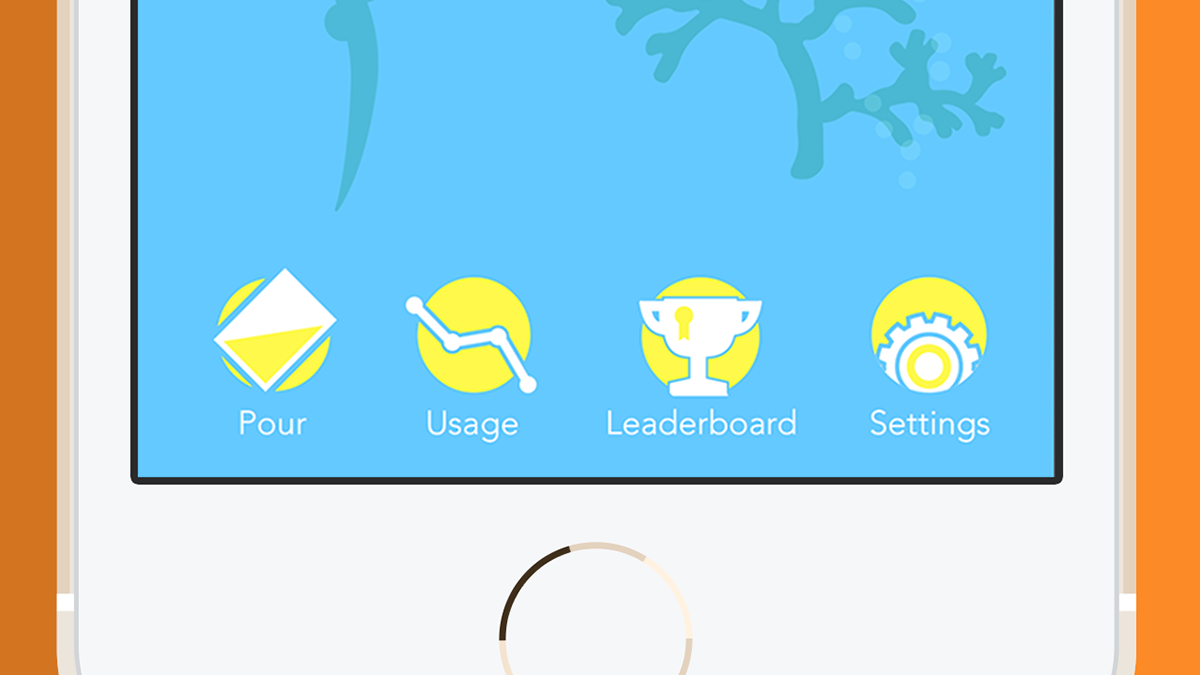
A close-up of the main app buttons

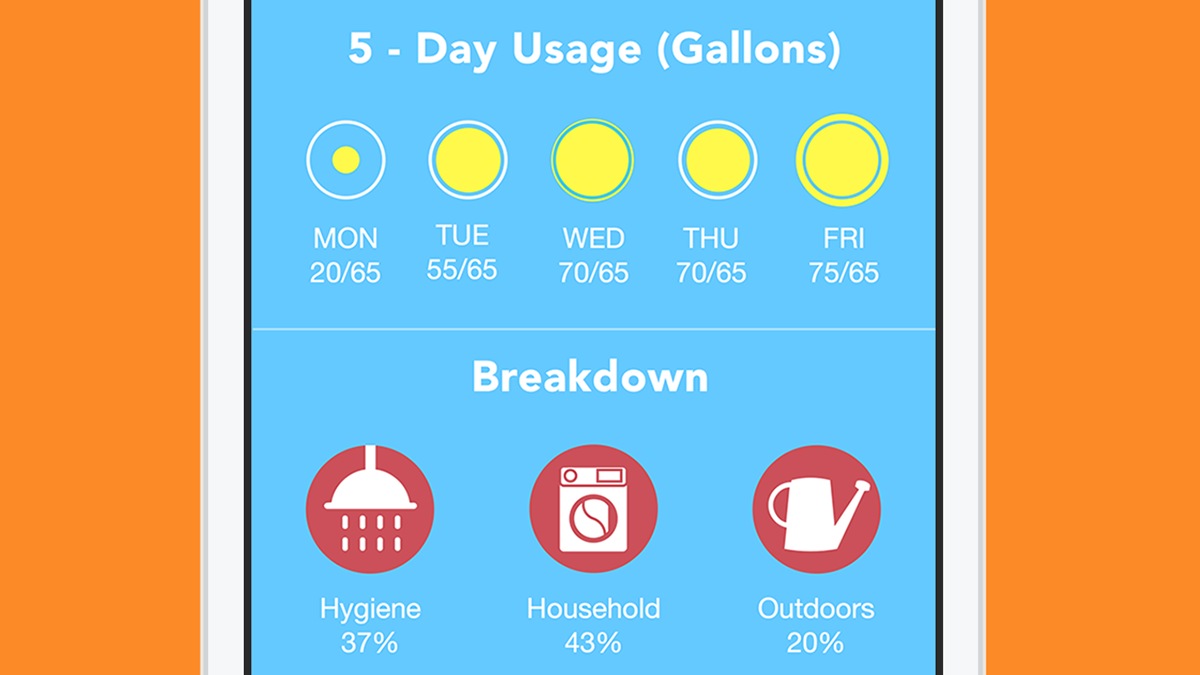
The usage screen shows the user how much water they’ve used for the last five days. The inner circle corresponds with gallons used and outer circle displaying the average citizen’s use.
The “Breakdown” section shows where the water is going. Clicking the activity icon will show the exact activities and their usage percentages.
The bottom of the screen shows personalized conservation tips based on the user’s activity.

Close-up of the Usage screen.

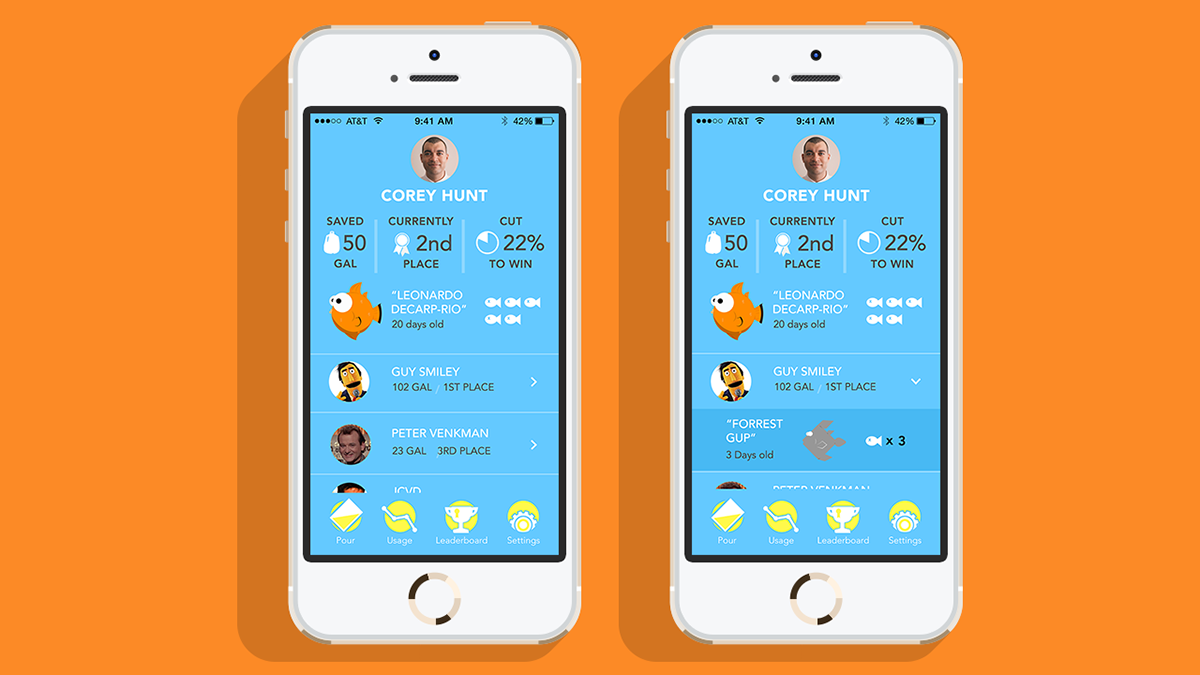
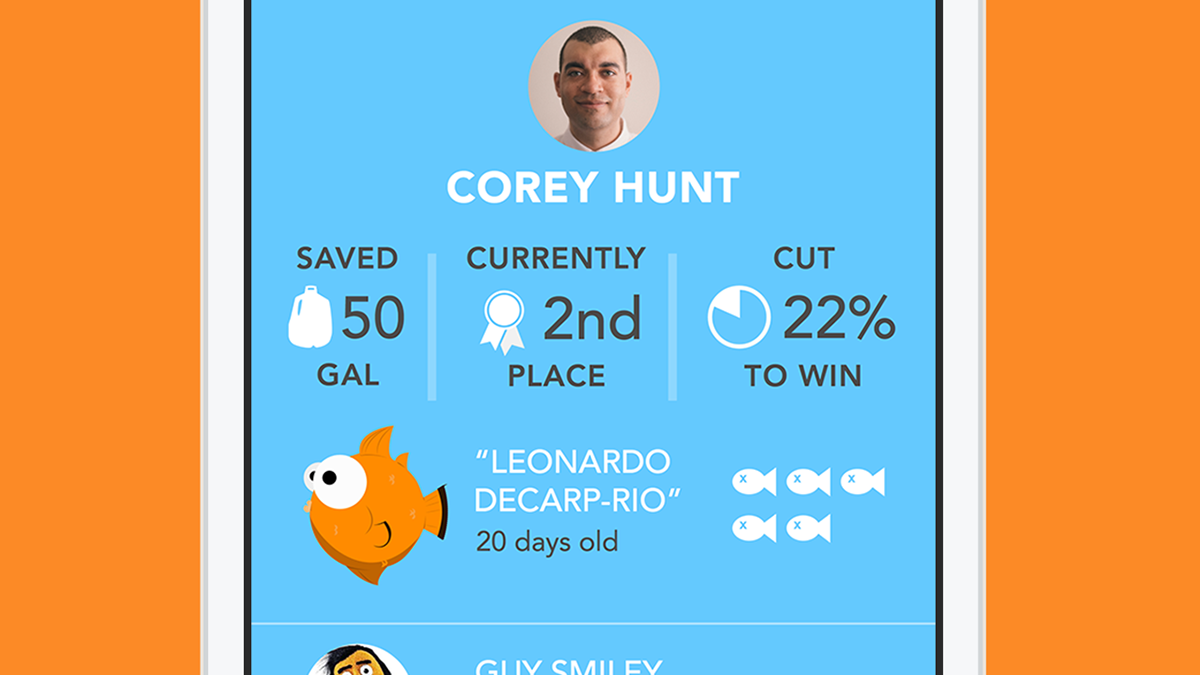
The leaderboard screen shows their usage compared to their network of friends. The user can see how much they’ve saved, their position in correlation to their friends, and how much they have to cut to win.
They are also shown information about their own Fish such as age and how many came before it; how many they’ve…killed.
Comparable information about their friends is shown below in collapsable menus.

Close-up of the Leaderboard screen
Thank you for taking the time to check this out.




