
Gummi mockup (photo courtesy of Junko Kimura, Getty Images)
What is Gummi?
Gummi is a concept of a novel device and interaction style based on bending of a handheld computing device. Users interact with a Gummi device by physically deforming it and by touching the sensor on its back. No buttons, mechanical switches or traditional touch screens are used: the display covers the entire surface of the device.

Gummi's graphical user interface facilitates a wide range of applications: browsing web pages, viewing maps and photographs, playing games, reading e-mail and even writing short messages.
Motivation
We have been fascinated by recent developments of flexible electronics devices such as flexible batteries, flexible transistors and full color, high-resolution flexible organic light-emitting displays (OLEDs). Flexible electronics is predicted to become one of the core technologies of the future. That is why we were interested to investigate its application in designing small, thin, efficient and inexpensive mobile devices for future pervasive computing environments.
The Gummi project is also part of our wider research efforts in investigating user interfaces for mobile devices. Designing mobile device interfaces that are easy and pleasant to use has been a challenging problem. To solve this problem we investigate new technologies that allow different and unexplored input modalities, presenting an opportunity to create new interaction styles. Flexible electronics are certainly one of those technologies.
Gummi concept
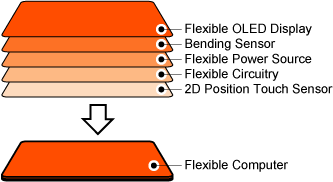
An ideal Gummi bendable computer would consist of several layers of flexible electronic components: flexible processing and memory circuits, bending sensors and a flexible power source are sandwiched between the flexible organic display on the top and a 2D position sensor on the bottom of the device.

We imagine the Gummi device to be extremely thin and slightly larger than a credit card. It would have no mechanical parts and it would be rigid enough to return to a flat state when no bending force is applied to it.
Space is an important resource on any mobile device and Gummi would therefore not incorporate any buttons or switches: the entire body of the device is used for input and output simultaneously. A user would hold the Gummi device with two hands and interact with it by physically bending it, touching the position sensor on the back of the device and observing interface response on the flexible display that covers the top of the device.
Prototype
The flexible electronic components required to implement such a device are not available to us at this moment. Therefore, to evaluate the Gummi interaction techniques, we developed a prototype that emulates the most important properties of such a flexible computer.

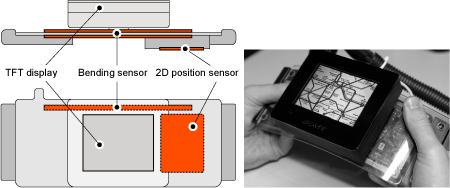
Gummi prototype that was used to evaluate user interface design.
The functional Gummi prototype consists of conventional, rigid components mounted on a flexible base. A TFT color display is attached to the center of the base and a USB trackpad is mounted on the bottom of the base and is used as a 2D position sensor. Two resistive bending sensors are mounted on opposing sides of the flexible base; the combined measurements of the sensors can be interpreted as two directions of bending.
Although the resulted prototype is bigger than the envisioned device, it closely simulates the main properties of the bendable computer: Users can easily bend the device up and down while controlling position using the trackpad mounted on the back of the device.
Please, watch video to see Gummi prototype in action.
Interaction
Interaction is a major challenge in designing a flexible, bendable computer. Even if we could develop a bendable computer the size and thickness of a credit card, how would users be able to interact with it? Gummi exploits a key property of flexible electronic technology - physical flexibility - to create a new interaction style and device concept.
The explanation of the basic interface concept is below and you can also watch video to see working Gummi interface.
Bending
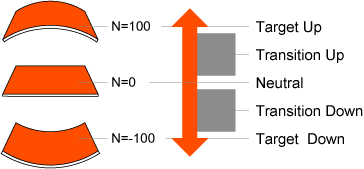
Starting from a flat state (Neutral), the device can be bent either up or down (see figure below). In both directions, transitional states between Neutral and maximum bending are continuously measured (Transition Up and Transition Down). When Gummi is bent to its maximum in either direction, a discreet event is issued (Target Up and Target Down).
In addition to these basic states and events, gestural controls can be incorporated, such as a quick succession of Target Up and Target Downstates, which would issue a Double Up or Double Down event.

Gummi's discreet bending events loosely correspond to mouse button clicks and double clicks in desktop user interfaces. The combination of discreet events of maximum bending and continuous transitional states form a basic interaction vocabulary that is used to implement a variety of interaction techniques, most importantly for selection, scrolling and hierarchical navigation.
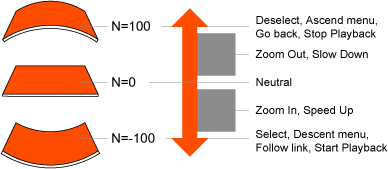
Consistent mapping
A central feature of Gummi interaction is the consistent mapping of bending directions to semantically opposed operations, making the Gummi interface coherent and easy to use. For example, bending the device to Target Down is used to select items, descend menu hierarchies or follow hyperlinks. Target Up, on the other hand, is used to deselect items, ascend menu hierarchies or to return to the previous page in hyperlinked documents.

Traditional desktop graphical interfaces must rely on widgets or keyboard shortcuts to accomplish opposed tasks, e.g. "Back" button in web browsers. Two-directional bending in Gummi allows to navigate interfaces without using widgets, saving screen space.
Selection and scrolling
The traditional concept of a pointer is absent from Gummi. Instead of a moving a cursor, Gummi uses a fixed point of focus in the center of the screen.
To select an interface item, such as a hyperlink or a menu item, the user simply scrolls the entire visual content in one or two directions using a 2D position sensor on the back. When the item comes close to the focus point in center of the screen, it is automatically selected and can be activated by bending Gummi to Target Down.
Figure below illustrates scrolling and selection. The trajectory of finger movement on the 2D position controller is directly mapped to direction and amount of scrolling of visual content. Because the finger moves directly under the screen, this technique provides an effective visual feedback, creating the illusion that the user directly drags the displayed content. In the case of menus and hypertext documents, scrolling can be limited to one dimension.

Scrolling in Gummi: the user drags subway map to the right
and the subway station that is the closest to the center is selected by the dynamic cursor
and the subway station that is the closest to the center is selected by the dynamic cursor
Gummi's combination of scrolling and selection greatly simplifies the browsing of menus and large hyperlinked documents: the user only needs to scroll the content until the desired item comes into focus. No widgets or scroll bars are needed. Also, because selection is determined algorithmically, selection is very easy as it does not require accurate pointing. Even small graphical elements can be selected easily.
Previews and transitions: analogue links
The analog properties of Gummi allow gradual visual transitions between user interface states. We call this feature analog links.
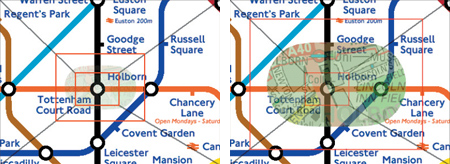
For example, in a map application below, a user selects a subway station to access a local area street map. A small highlight box is displayed around the selected station in the Neutral state. To follow the link, the user bends the device until the Target Down event is issued. In transition between Neutraland Target Down (i.e. Transition Down) the amount of bending is continuously mapped to the size of the highlight box. A preview of the selected link, in this case a street map, is displayed inside the highlight box. When the Target Down state is reached, the link is activated and the highlight box fills the entire display
Analog links serve two important purposes. Firstly, they provide a continuous visual feedback on bending which gives the user feeling of being in control of the device. Secondly, analog links provide preview of linked content, such as thumbnail previews or textual descriptions of selected content such as web pages, photographs or menu items. This is comparable to Tool Tip previews used in desktop graphical interfaces.
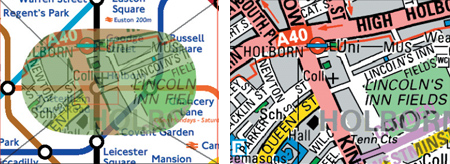
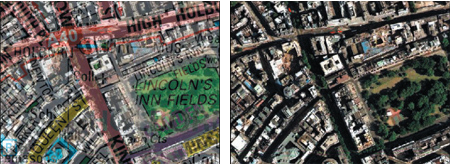
In addition to analog links we use transparency to interactively blend between multiple views of related information. For example an aerial photograph of a city and a street map of the same area can be simultaneously displayed as overlapping layers. By bending the Gummi device, users can interactively blend between the two images.


Analogue links: the user selected the link (top left). As the device is bended a preview of a corresponding street map up appears in the selection box (top right). As the user continues bending the previews increases. When the user hitsTarget up state the Gummi changes into street browsing mode and map fills the entire screen.

Transparency: Bending can be also used to visually mix two overlapped images.
Zooming, text input, gestures and other interactions
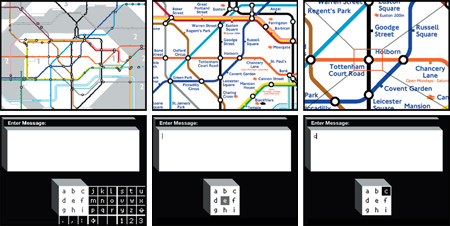
Accurate and quick image zooming with variable speed is also controlled with Transition Up and Transition Down allowing the user to control the level of details of the information.
We also developed several systems for text input for Gummi GUI. All systems utilize analog controls and are based on a two-step character selection process: First, a group of characters is selected, then a character from within the chosen group is selected and entered into the text field.

Continuous zooming using bending (top row of images) and a text input
technique (bottom images). The larger image can be accessed here.
technique (bottom images). The larger image can be accessed here.
Gummi's bending interaction lends itself to gestures. We have used two such gestures: two successive Target Up or Target Down events are interpreted as distinct input events, Double Up and Double Down. In the current design theDouble Up gesture opens a menu of system-wide commands that allow users to navigate between various Gummi applications.
The media playback, such as movies or music, can be controlled by bending: media files play at regular speed when the device is in its Neutralstate and slowed down or sped up with Transition Up and Transition Down. In another simple application, a game character's movement can be controlled with a combination of bending and 2D position control.
Future
The development of such a deformable, credit card-sized computer may seem a very remote possibility. However, rapid advances in flexible electronics make such a device feasible in the relatively near future. Indeed, a wide range of flexible electronic devices and components has recently been demonstrated.
Gummi is a first attempt to design a device and interface style based on the unique physical properties of flexible electronic devices. Developing such interactive concepts that take full advantage of the physical properties of new technologies will hopefully stimulate further development of those technologies and their practical applications.

Publications
Vertegaal, R., Poupyrev, I. Organic User Interfaces: Introduction to Special Issue. Communications of the ACM 51(6). 2008: pp. 26-30 [PDF].
Schwesig, C., I. Poupyrev, and E. Mori. Gummi: a bendable computer. Proceedings of CHI'2004. 2004: ACM: pp. 263-270 [PDF].
Schwesig, C., I. Poupyrev, and E. Mori. Gummi: user interface for deformable computers. Proceedings of CHI'2003, Extended Abstract. 2003: ACM: pp. 954 - 955 [PDF].
[ see also exhibitions and media for more information. ]

