
Redesigning Toronto Metropolitan University's (formerly as Ryerson University) FAQ landing page that serves over 39,000 current students and over 8000 prospective and applicants annually.
Role: Product Design, HTML/CSS and Branding

01 - History of ask.ryerson.ca
The registrar’s office chose [24]7 Answers (formerly known as IntelliResponse), with its natural language understanding (NLU) capabilities, to ensure students quickly get right to the information they need when they are searching on line.
The two screenshots below showcase the previous versions between 2009-2012.


The following version below was a quick update I was able to help simplify the experience of the landing page when I joined the team in 2014. However due to limitations in resources and time the site remained non-responsive.

02 - Design Process
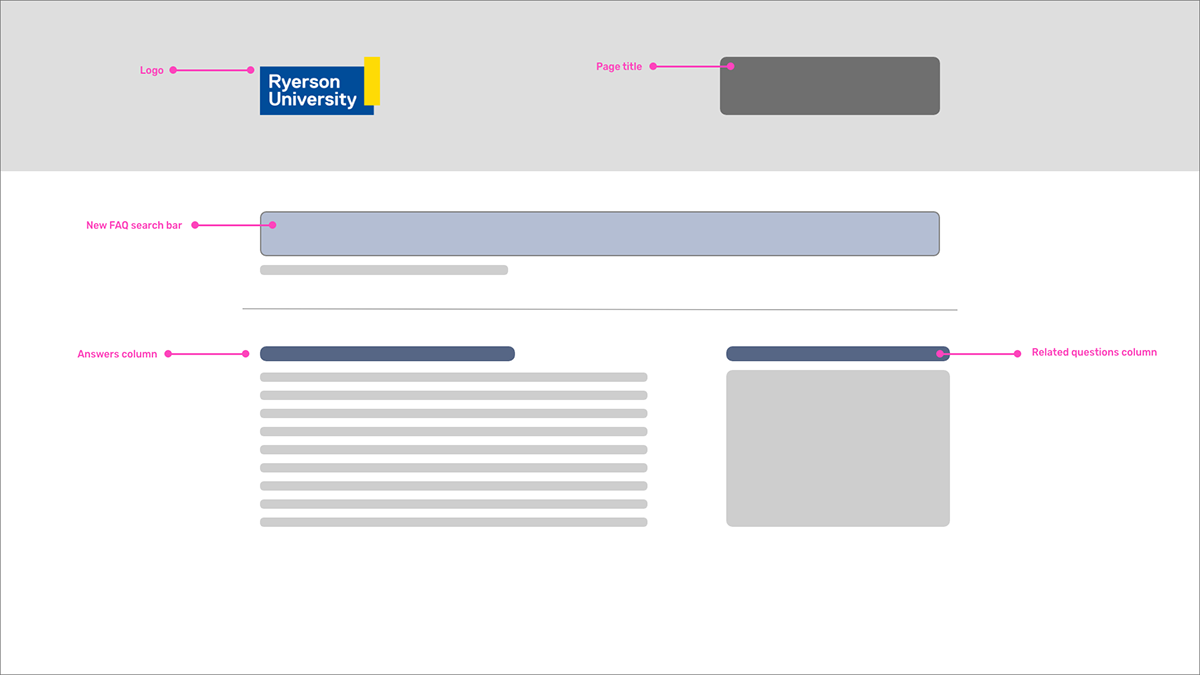
The redesign of ask.ryerson.ca was an opportunity that came my way, and the goal was to ensure it is mobile ready based on the website's metrics on usage and demographics. I decided to take a modern direction with the design that was visually simple and accessible.


04 - Deliverables
Research
The initial understanding when taking on this project was unfortunately the limitations of the [24]7 Answers product - it was not optimized for mobile. In addition to providing the designs we also had to code it with basic HTML and CSS due to the legacy system it was running.
Defining product goals
I was able to identify the limitations of the design and coding after consulting with the team at [24]7 inc. I determined the logistics of the project which involved a simple design on the current look and utilizing media queries to design for multiple widths and optimize for desktop and phone.


____________________________________________________________________
Thank you
for your time.
Available for new projects!
If you would like to see more work, visit my
Behance profile or find me on Instagram.
sksquared inc. © 2021


