The case
We were asked to completely redesign the old website and add certain new features to the new one, such as a versatile calendar system that administration can use to manage many different events organized by the Club.
The solution

The new website - playful but legible style.

This is how the front page looks in whole. The content is organized into sections. Looking from the top, there's a slide-show with friendly images and short but very descriptive titles. Next to it is a call to action button with short info on the benefits of joining the Club. Below are listed upcoming events from the most important categories, news section, newsletter and recent galleries. At the bottom there's a display of five random supporting partners and a Facebook likebox, followed by the footer menus.

Example subpage - "About us" - with visible side sub-navigation. For the ease of access, the top main menu also provides a drop down navigation links (the drop-down effect is slightly delayed to prevent the elements from flickering and confusing the user).

Multimedia subpage with an index that displays the most recent content from each of the three categories - galleries, movies and audio files. Everything is organized in a way that can be easily managed through administration panel.

An example news with attached gallery.

The event calendar. It provides many accessibility functions, such as:
- when the user hovers any event, information box with most important details pops-up,
- events can be filtered by month, location (upper right corner drop-down menu) or category,
- each category can be given a different color so it's easy to distinguish between them in a month view.

An example view of a single event. Each event can be set up to display its details (blue box - category, date, place, optional additional info), description, featured image and current status. Additionally, for events that require prior reservation, there's an AJAX-powered form that validates data and sends confirmations with a unique, generated link to a page where user can easily cancel (or restore) his/her booking.

Another example of an event page - this time with an automatically attached gallery.

(part of the calendar system) This is how a subpage of a city looks like. It displays upcoming events in that city, along with three latest related galleries.

(part of the calendar system) This is how a subpage of an event category looks like. It displays upcoming events from that category, along with three latest related galleries.

Administration panel: a table of events. Additional columns provide vital information about each of them. The events can be easily searched, filtered or sorted.

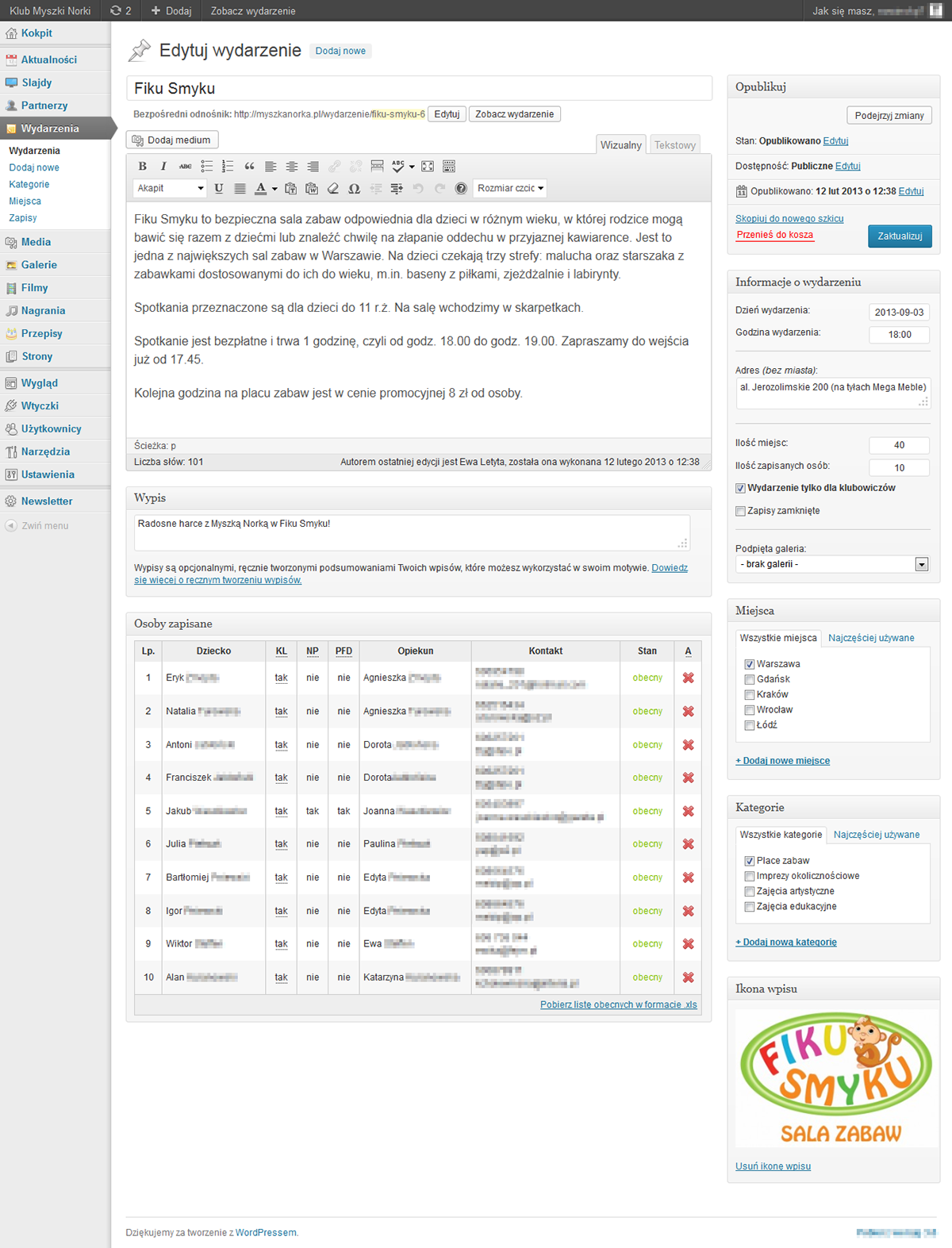
Administration panel: edit page of an example event. Everything was customized to work inside WordPress admin panel and provide an easy way to manage each entry. For each event, there's an AJAX-powered table of registered people that allows the management to quickly change any given booking. There's also a "download this list as an XLS file" link that converts the data to downloadable Excel file.

